Matreshka.jsの新しいバージョンを最近リリースしました。

最初のページのドキュメントには、初心者でも理解できると書かれており、フレームワークは非常に単純です。
これはドキュメントに書かれていることですが、実際には、落とし穴があります。特に、「初心者向け」と、ドキュメントの混乱を招く例を考慮すると。
この実験では、他のライブラリ(特にJQuery)を完全に放棄することを決定しました。そのため、習慣ではないので、すべてを書きません。
挑戦する
- フレーズリストフィルターを作成する
- 入れ子人形を感じる
凡例
私はオフィスで怠laで気取らないSEOshnikであり、多くの場合、フレーズを選択してフィルタリングする必要があります。 これらを収集するためにすでに多くのお金が費やされていますが、私はとても
怠け者で気取らないので、なんとかフィルタリングを自動化したいです。
プロセスが始まった
起こるべきこと:
それでは、まず、htmlをスケッチしましょう。
<div id="m"> <div class="button" id="delPlus"> </div> <div class="button" id="minus-words-open">-</div> <div id="mWordsContainer"> <div class="button" id="myMinus"> <input type="text"></div> <div class="button" id="selfhands"> </div> <div class="button" id="bu">/</div> <div class="button" id="forfree"></div> <div class="button" id="otz"></div> <div class="button" id="video"></div> <div class="button" id="foto"></div> </div> </div> <div id="c"> <div class="button" id="loadWords"> </div> <div id="loadList"> <textarea></textarea> <div class="button" id="startLoad"></div> </div> <ul id="wordList"></ul> </div>
この記事では、マトリョーシカを取り上げます。
そして、ここに最初のタスクがあります-bindNode()がまだ必要な理由を理解する:経験が浅いので、私は急いですべてのボタンとフィールドをバインドしました。これは変数の設定に似ていると信じていました。
実際、これは関数の1つです。変数にバインドしますが、自分で設定した特定のロジックによるものです。
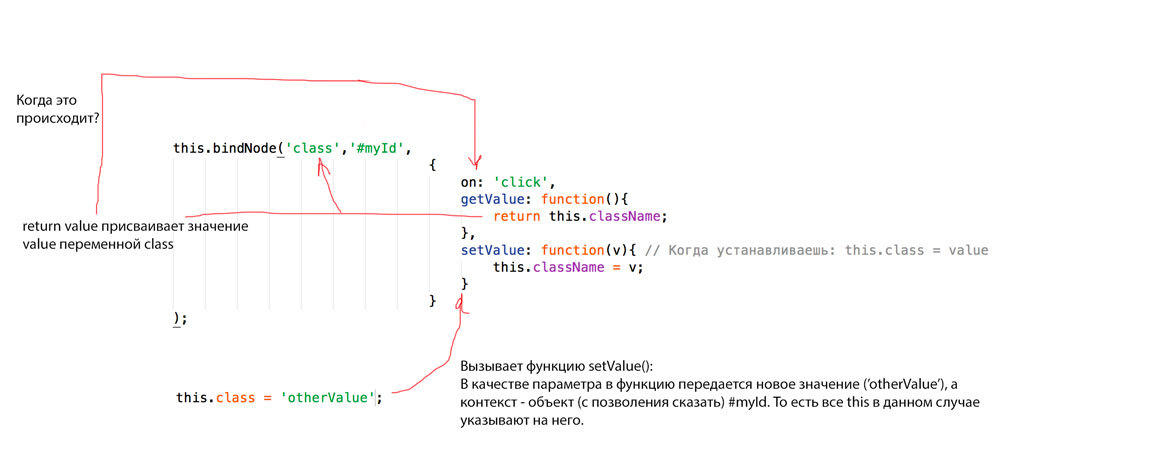
ドキュメントのこのセクションを数回読んだ後、判明したように、私はbindNode()の意味を理解していなかったので、視覚的な例を示します。

最初の引数として、将来の変数の名前を示します(おそらくポインターであっても、用語を複雑にすることはありません)。
onで指定されたアクションが発生するたびに(この例では「クリック」)、返される値は「変数」、つまりクラスに渡されます(実際、これは正確には変数ではありませんが、以下で詳しく説明します)。
逆もまた同様です。たとえば、「変数」がサードパーティの方法によって変更されるたびに、次のようになります。
this.class = 'value'; app.class = 'value2';
setValue(arg)メソッドが呼び出され、そこに「変数」の新しい値が引数として渡されます。
ポインタ
実際、これまでに(この記事の一部として)変数と呼んでいたものは、実際には(複数でも)ポインターです。 つまり、この「変数」は、アタッチしたすべてのオブジェクトを指します。
this.bindNode('variable','#loadList textarea');
これはどういう意味ですか?実際には、変数の値を何らかの方法で変更する場合、接続された各オブジェクトでsetValue()メソッドを呼び出します。
オブジェクト自体がgetValue()メソッドを使用して(on: 'click'イベントによって)変数の値を変更した場合、他のすべてのバインドされたオブジェクトでsetValue()が呼び出されます。
:サンドボックス
Matreshka.Array配列については、ドキュメントで詳しく説明されていますが、詳しくは説明しません。
サンドボックスとは何かを詳しく説明しない限り。
Sandboxはサンドボックスです(ドキュメントが示唆しているように)が、それは何を私たちに与えますか?
生きた例-配列モデルを作成するとき、配列の特定の要素のアクションをバインドするために2、3行を書きます。
this.on('render',function(){ this.bindNode('close',':sandbox i'); this.on('click::close',function(){ this.sandbox.className = 'disabled'; }); });
:ここでのサンドボックスは、現在のDOM要素へのポインターとして機能します。 つまり、これはサンドボックスであり、すべてがその中で発生します。
要点をつかむ
知識があれば、フレーズをリストに追加できます:
this.bindNode('preList','#loadList textarea');
フルアレイジョブコード var listModel = Matreshka.Class({
フィルタリング
何が必要ですか? 不要なものを削除する必要があります。
これが最初の失望の場所です。配列の特定の要素を削除する方法がわかりませんでした。
スプライスがありますが、それを使用するには、配列要素のインデックスを知る必要があります。
さて、DOMを操作するときに、このためのインデックス()があります(ul liと配列が接続されている場合)。
しかし! jQueryにありますが、バラライカにはありません。 この方法を掘り下げた後、さまざまなオプションを試しました。配列から要素を削除する必要はなく、表示を非表示にする(表示:なし)という結論に達しました。
this.bindNode('close',':sandbox i'); this.on('click::close',function(){ this.sandbox.className = 'disabled'; });
さて、十字架でペンを取り除くのは素晴らしいことですが、それが目標だったので、少なくとも自動で何かをする時が来ました。
除外キーワード
マイナスの言葉は、存在する必要のない言葉です。
この場合、これらの除外キーワードが含まれるフレーズを削除します。
それらを見つける方法は? セレクターはすぐに思い浮かびます:contains()およびその拡張子:Contains()(大文字と小文字を区別しない検索。自分で書く必要があります)。
しかし、ここに2番目の失望があります-そのようなセレクターはバラライカではサポートされていません。 したがって、徹底的な検索と比較を行う必要があります。
minus: function(search){ if (search.length < 1) return; this.each(function(item, index){ if ((typeof search) == 'object'){ for(key in search){ if (item.value.toUpperCase().indexOf(search[key].toUpperCase()) + 1){ item.class = 'disabled'; }; } }else{ if (item.value.toUpperCase().indexOf(search.toUpperCase()) + 1){ item.class = 'disabled'; }; } }); }
一部の除外キーワードはさまざまな方法(bu、b、b / y)で記述できることを忘れないでください。配列(ネイティブ)を転送する可能性を提供します。
おわりに
githubで 、もし興味があれば、完全なコードに注目したい、指摘しました。
結果まとめます
バラライカだけが動揺し、入れ子人形に関する苦情はありません。
名前の類似性は、一般的な開発者のアイデアを示唆していますが。 動揺して、そのようなニーズはバラライカに含まれていませんでした。
コードはJQueryよりも小さいことがわかりました(長い間腐っていましたが)が、ライブラリ自体の重量は2倍以上少なくなっています。
結論:私はそれが好きだった、私はそれを使用します。
バラライカではまだ問題を解決していません。