インターネット上で見つかった他の誰かのコードは、自分の書いたものよりもはるかに優れているという十分に根拠のある意見があります。 すでに何千人もの怠zyな開発者によってテストされています。 したがって、実際、記事のタイトルで説明されている問題に直面したとき、車輪を再発明するのではなく、既成の解決策を見つけることにしました。 驚いたことに、英語でもロシア語のリソースでも、角度に基づいたクエリに適したものは見つかりませんでした。 したがって、自分でコードを記述し、それを一般に公開することが決定されました。
この記事で実装されているメニュー機能:- メニューのすべての内容は、ディレクティブの内部に隠されています。 htmlページレイアウトでは、ディレクティブを持つDOM要素のみが指定されるため、コードが読みやすくなります。
- このメニューには、無限レベルのネストを持つアイテムを作成する機能があります。
- メニュー内のアクティブなページの強調表示は、最初のレベルだけでなく、ネストのどのレベルでも実行されます。
- アプリケーション構成段階でメニュー項目を登録する機能。
- 現在のユーザーのアクセス権に応じて特定のメニュー項目を表示/非表示する機能。
ディレクティブのソースコードはここにあります 。
当然、私はすべてをゼロから書いたわけではないので
、借りた資料のリストは次の
とおりです 。
リストを見る- AngularJSは、 MVVMアプリケーションアーキテクチャデザインパターンを実装するGoogleのスーパーヒーローフレームワークです。
- UIルーターはAngularモジュールであり、これがないと、 状態ベースのアプリケーションを設計することは考えられません。
- 角度許可 -角度モジュール(ui-routerと連携してのみ動作します)、クライアント側でのアクセス制御と承認を簡素化します。
- ブートストラップ3-レスポンシブページのレイアウトを高速化するCSSフレームワーク。
- Yeoman Generatorは、プロジェクト構造を自動的に構築するためのコンソールユーティリティです。
- Bowerは、プロジェクトの依存関係のインストールと更新を簡素化するパッケージマネージャーです。
- GulpはストリーミングJSプロジェクトビルダーです。
- NodeJSはサーバー側の開発環境です。
PS :ポイント5〜8はオプションですが、最新のフロントエンド開発者の生活を大幅に簡素化します。
私にとって最初の不快な驚きは、プロジェクトの再現性でした。 上記の製品の新しいバージョンが毎日リリースされ、数か月前に横たわっていたプロジェクトで怠慢に書かれたメニューは、最近開発されたプロジェクトでの作業を完全に拒否しました。 以下は、私が遭遇した問題のリストです。
問題を表示する- 論理否定(false、0、undefined、null、または空の文字列)に等しい値を持つparamsオブジェクトのフィールドがある場合、UI-routerの最新バージョンは失敗します。 問題の解決策が見つからなかったため、「0.2.13」の最新の作業バージョンにロールバックしました。
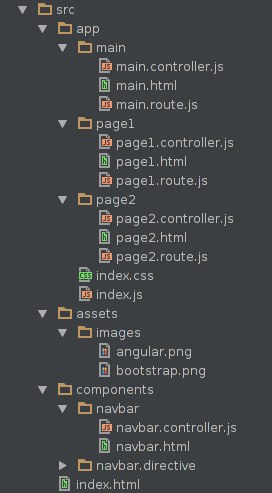
- Yeomanジェネレーターは、将来のアプリケーションに非常に便利な構造を提供します。 サービスディレクトリに加えて、プロジェクト自体のsrcディレクトリがルートディレクトリに作成されます。 メインのhtmlページと3つのディレクトリが含まれています。

app-アプリケーションの状態が含まれるディレクトリ(状態ごとにフォルダを割り当てることをお勧めします)。
アセット -静的コンテンツを含むフォルダー。
components-繰り返し使用できるアプリケーション要素のフォルダー(この場合、これらはディレクティブ、サービス、ファクトリー、プロバイダーなどです)。
この構造に従って、Yeomanジェネレーターは変更を監視し、実行中のアプリケーションにファイルを添付するようにgulpを構成します(すべてが自動的に行われるため、依存関係をHTMLページに手動で接続する必要はありません)。
ジェネレーターの最新バージョンでは、componentsフォルダーがappディレクトリーに移動され、それに応じてgulp設定が変更されました。 プロジェクトがコンポーネントフォルダーを表示し、navbarモジュールが存在しないことについて開発者コンソールにエラーを表示しないように、gulpフォルダー内の次のファイルを編集します。
- inject.jsスクリプト
injectScripts配列に要素を追加します
options.src + '/components/**/*.js'
injectStyles配列に要素を追加します
options.src + '/components/**/*.css'
- watch.jsスクリプト-次のルールを追加します。
gulp.watch(options.src + '/components/**/*.css', function(event) { if(isOnlyChange(event)) { browserSync.reload(event.path); } else { gulp.start('inject'); } }); gulp.watch(options.src + '/components/**/*.js', function(event) { if(isOnlyChange(event)) { gulp.start('scripts'); } else { gulp.start('inject'); } }); gulp.watch(options.src + '/components/**/*.html', function(event) { browserSync.reload(event.path); });
- ディレクティブはブートストラップで記述されているため、当然、そのコンポーネント、特にjQueryライブラリが必要です。 プロジェクトを作成するとき、Yeomanはjquery、bootstrapを接続する必要性と、それを操作する方法(angular ui-bootstrapまたはAngularStrapディレクティブ、jQueryまたはpure CSSでのbootstrapの公式使用)を尋ねます。 小さなキャッチがあります。 インストール時に、上記のオプションを選択する前でも、jQueryをプロジェクトに追加するように求められます。 必ずこのオプションを選択してください。そうしないと、重要な依存関係がなくなり、すべてが壊れます。
PS :実際、瞬間を修正することは難しくありません。 必要なのは、ディレクティブ自体のコードをシャーマナイズすることだけで、jQueryなしでも実行できますが、彼らが言うように、「動作します-触れないでください」。
- Yeomanがプロジェクトに含めることを提案しているGoogleの角材でプロジェクトを楽しみたい場合は、この場合、古いバージョンのライブラリが接続されることを知っておく必要があります。公式サイトのドキュメントは適切ではありません。 したがって、正しいオプションは、bowerに--saveオプションを使用してライブラリを接続することです。
組織的な側面が完成したら、指令自体の記述に進みます。
便宜上、ディレクティブの
htmlテンプレートを別のファイルから削除します。
テンプレートを表示 <div class="container" ng-mouseleave="closeMenu($event)"> <div class="navbar-header"> <button type="button" class="navbar-toggle" ng-click="collapseMenu($event)"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="link-kukuri" href="#" ui-sref="{{::sref}}" data-letters="{{::name}}">{{::name}}</a> </div> <div id="navbar" class="collapse navbar-collapse" aria-expanded="false" ng-class="navCollapsed"> <ul class="nav navbar-nav navbar-right"> <li ng-repeat="items in navbar" class="{{::menuClass(items.name, 'firstLevel')}} list-status"> <a href="#" ng-if="!items.name.pop" ui-sref="{{items.state}}" ng-mouseenter="closeOnMoveMenu()">{{items.name}}</a> <a href="#" ng-if="items.name.pop" class="dropdown-toggle dropdown-toggle-firstLevel" dropdown-toggle aria-expanded="false" ng-click="expandMenu($event)" ng-mouseenter="expandMenu($event)" ng-mouseleave="closeSubMenu($event)"> {{::items.name[0]}}<b class="caret"></b> </a> <ul ng-if="items.name.pop" class="dropdown-menu" ng-include="'submenu.template'"></ul> </li> </ul> </div> </div> <script type="text/ng-template" id="submenu.template"> <li ng-repeat="items in items.name" ng-if="$index !== 0" class="{{::menuClass(items.name)}} sub-menu"> <a href="#" class="sub-link" ng-if="!items.name.pop" ui-sref="{{::items.state}}" ng-mouseenter="closeOnMoveSubMenu($event)"> {{::items.name}}</a> <a href="#" ng-if="items.name.pop" class="dropdown-toggle" data-toggle="dropdown" ng-click="expandSubMenu($event)" ng-mouseenter="expandSubMenu($event)"> {{::items.name[0]}} </a> <ul ng-if="items.name.pop" class="dropdown-menu" ng-include="'submenu.template'"> </ul> </li> </script>
実際、これはわずかなニュアンスを持つブートストラップドキュメントの標準メニューの修正です。
機能を表示- メニュー項目のリストは、 ng-repeatディレクティブを使用して生成されます。ng-repeatディレクティブは、準備されたhtmlテンプレートを複製し、現在のディレクティブスコープで定義されたメニュー項目の配列からデータを置き換えます。 このテンプレートでは、変数の近くに2つのポイントがある構文(たとえば{{:: name}} )が、1回限りの割り当てと呼ばれることに注意してください。 実際には、角度ごとに個別のリスナー(ウォッチャー)が作成され、各ダイジェストでその変更が確認されます(値が変更される限り、現在のスコープ内のすべての変数の変更を確認し、最後にDOMは新しい値で描画されます) 。 メニューの項目は定数値であるため、リスナーの数を減らして生産性を高めながら、一度だけ描画するのが理にかなっています。
- ネストされたサブアイテムは、 ng-includeを使用して再帰的に収集されます 。 テンプレートの再帰部分は、属性type = "text / ng-template"で scriptタグに保存されます 。 ブラウザはこのタイプのスクリプトを認識せず、DOMのこの部分を処理しませんが、ng-includeディレクティブはスクリプトのコンテンツのみを適切な場所に挿入します。これにより、ブラウザは通常DOM要素を処理できます。
ネスト自体はng-ifディレクティブによって制御されます。ng-ifディレクティブは、現在の要素がアイテムの配列であるか、アイテムの名前を持つ文字列であるかをチェックします。 チェックは、いわゆる「 アヒルタイピング 」を使用して実行されます 。配列がある場合、配列メソッド(プッシュ、ポップなど)があり、それにアクセスすることで()が論理trueに等しい関数を返します。 文字列がある場合、配列メソッドへのそのようなアピールは未定義を返します。
- 角度ディレクティブを操作するための暗黙のルールがあり、「ディレクティブはDOMツリーの要素をその要素の外側で変更してはならない」と述べています。 ポップアップメニュー項目を機能させるには、カーソルで要素をクリック、ポイント、および離れるイベントを追跡するリスナーが必要です。 DOMツリー要素のセレクターによる通常の要素検索を使用し、リスナーをそれらにハングさせることができます。 しかし、大規模なプロジェクトでは、他の誰かが同じセレクター名を使用する可能性があります。 そのようなイベントの結果は予測不能です:)そのような場合、ディレクティブng-click、ng-mouseenterおよびng-mouseleaveが提供され、対応する要素に掛けられました。
以下は、
cssファイルの概要
です 。
CSSを表示@import url(http://fonts.googleapis.com/css?family=Gloria+Hallelujah);
.navbar-brand {
フォントファミリ:「グロリアハレルヤ」、ベルダナ、タホマ。
フォントサイズ:23px;
}
.sub-menu {
背景色:#333;
}
.sub-menu> a {
色:#9d9d9d!重要;
padding-left:10px!重要;
}
.dropdown-menu {
パディング:0px;
マージン左:-1px;
マージン右:-1px;
min-width:90px!重要;
}
.dropdown-submenu {
位置:相対;
}
.dropdown-submenu> .dropdown-menu {
top:0;
右:100%;
マージン上部:6px;
マージン左:-1px;
-webkit-border-radius:0 6px 6px 6px;
-moz-border-radius:0 6px 6px 6px;
ボーダー半径:0 6px 6px 6px;
}
.dropdown-submenu:hover> a:{の後
border-left-color:#ffffff;
}
.dropdown-submenu.pull-left {
float:なし;
}
.dropdown-submenu.pull-left> .dropdown-menu {
左:-100%;
マージン左:10px;
-webkit-border-radius:6px 0 6px 6px;
-moz-border-radius:6px 0 6px 6px;
ボーダー半径:6px 0 6px 6px;
}
.dropdown-submenu> a:before {
ディスプレイ:ブロック;
内容: "";
float:左;
幅:0;
高さ:0;
ボーダースタイル:ソリッド;
border-color:transparent #cccccc transparent transparent;
マージン上部:7px;
マージン左:-5px;
マージン右:10px;
}
.dropdown-submenu-big> a:{
ボーダー幅:4.5px 7.8px 4.5px 0;
}
.dropdown-submenu-small> a:before {
マージン右:7px;
ボーダー左:5pxの透明なソリッド;
ボーダー右:5pxの透明な透明;
border-top:5px solid #cccccc;
}
.dropdown-menu:ホバー、
.dropdown-toggle:フォーカス、
li> [aria-expanded = "true"]、
.navbar-brand:ホバー、
.sub-menu> a:ホバー、
.list-status:ホバー、
.nav .open> a {
色:#fff!重要;
背景色:#004444!重要;
}
.menu-active、
.menu-active> a {
フォントの太さ:太字!重要;
テキスト装飾:下線。
}
.navbar-cheat {
幅:100%;
高さ:45px;
}
.sub-link:before {
ディスプレイ:ブロック;
内容: "";
float:左;
幅:12px;
高さ:5px;
}
/ *くくり* /
.link-kukuri {
フォントファミリー:「グロリア・ハレルヤ」。
アウトライン:なし;
テキスト装飾:なし!重要;
位置:相対;
フォントサイズ:23px;
行の高さ:2;
色:#c5c2b8;
表示:インラインブロック。
}
.link-kukuri:ホバー{
色:#c5c2b8;
}
.link-kukuri:ホバー::後{
-webkit-transform:translate3d(100%、0,0);
transform:translate3d(100%、0,0);
}
.link-kukuri :: before {
内容:attr(データ文字);
位置:絶対;
z-index:2;
オーバーフロー:非表示。
色:#424242;
空白:nowrap;
幅:0%;
-webkit-transition:幅0.4s 0.0s;
遷移:幅0.4s 0.0s;
}
.link-kukuri:ホバー::の前{
幅:100%;
}
.link-kukuri:フォーカス{
色:#9e9ba4;
}
特別なことは何もありません。メニューのコードは
ここで「貸し」、ロゴアニメーションは
こちらです。
とてもゆっくりと、私たちはこの記事が考案された最も興味深い部分に到達しました-角のメニュー指示コードです。
navbar.module.jsファイル 'use strict'; (function () { angular.module('navbar', ['ui.router']); })();
プログラミング文化から始めましょう。 角度自体は、多くの混乱を許さないように設計されていますが、厳密な '
use strict 'モードを
使用し 、モジュールコードを匿名関数でラップするのが適切な形式と見なされます。
このような大量の機能が別のファイルにまとめられているのはなぜでしょうか? すべてが非常に簡単です。 アンギュラーの利点の1つはそのモジュール性です。これにより、あるプロジェクトから別のプロジェクトに機能を簡単に移行できます。 この場合、別のモジュール '
navbar 'を宣言します。これは、後でディレクティブ、コントローラー、工場、その他の喜びを掛けることができます。
同時に、機能を別のプロジェクトに転送するとき、それに応じて '
navbar 'モジュールを接続するだけで十分です。 それにかかっている他のすべての依存関係はアナウンスを必要とせず、自動的に強化されます。
それとは別に、モジュールを宣言するときの2番目の引数は、その操作に必要な依存関係の配列であることに注意してください。 この場合、「
ui-router 」です。 依存関係がない場合は、空の配列を指定する必要があります。指定しないと、モジュールを別のアプリケーションにエクスポートできません。
多くの場合、事前起動アプリケーションの設定を実行する必要があります。これは、ディレクティブ、コントローラー、およびサービスの起動前に実行されます。 このような操作は、
configセクション(アプリケーションの初期化中に1回実行される)および
runセクション(記述されている状態に移行するたびに
実行される)で実行されます。 これらの設定のコードを上記のファイルに保存しておくと非常に便利です。
navbar.directive.jsファイル :
navbar.directive.jsを表示 'use strict'; (function () { angular.module('navbar') .directive('navbar', function ($document, $state, navbarList, navPermission) { return { restrict: 'A', scope: { name: '@', sref: '@' }, templateUrl: '/components/navbar.directive/navbar.template.html', link: function (scope, elem) { var openedMenu = null, openedSubMenu = null, username = navPermission.getUser($state.params);
私は、指令に記載されているコードを誇りに思っていないことにすぐに注意します。 あまり興味がない さまざまな画面解像度のメニューを開いたり閉じたり、アイテムのタイプに応じて必要なクラスを割り当てる機能を説明するだけです。 2つの再帰関数は、多かれ少なかれ有用な情報を伝達します。ユーザーがメニューの外側をクリックすることを確認する(181行目)およびメニュー項目がアクティブかどうかを確認する(70行目)。
私の観点から正しく行われたことに注意してください:- ディレクティブには、 nameおよびsrefパラメーターが要素の属性を介してスローされる隔離されたスコープがあります。 つまり 大規模なプロジェクトでは、問題が発生する可能性が低くなります。
- 複雑な構造(要素の検索、属性のチェック)は変数になります。 変数と関数の名前は、それらの目的を示しています。
ラクダ表記の形式での命名は適切な形式と見なされます。 また、複数の変数が連続してコード内で宣言されている場合、常にvarを記述することは意味がありません。変数をコンマで区切って単純にリストでき、さらに良いことに、各行を新しい行から指定できます。 これにより、コードが読みやすくなります。
何が間違っている:- コードが複雑すぎるため、一部の機能をより単純な機能に分割できます。 主なルール:関数が何をするかを精神的に発音し、「And」の文字がフレーズをスキップする場合、関数をより単純なものに分割する必要があります。
- あまりにも些細なコメント。 良いコードは、それが何をするのかを語るべきです。 コメントには、理解するのが難しい瞬間、または単純なものではなく、より複雑なソリューションを選択するコードのセクションが必要です。 シンプルなものがあなたに合わなかった。
この場合、コメントは、読者が問題の本質を理解しやすくするために書かれています。
navbar.provider.jsファイルそれで、私たちのディレクティブは実装されて動作していますが、メニュー項目のリストをどこで入手できますか? ディレクティブ自体にポイントの配列を記述することは可能ですが、これはアプリケーション状態のその後の追加/削除には不便です。 ディレクティブのポイントの配列に登る必要があるたびに、適切な場所を探して新しい場所を追加します。 また、状態を削除するとき、通常、メニュー内のアイテムの存在を忘れることができます。これは、ユーザーがページにアクセスしようとしたときにエラーにつながる可能性があります。
状況から抜け出す方法は明らかです-特定の状態の説明のすぐ隣に各メニュー項目を登録する必要があります。 わずかなニュアンスがあります。 Angularアプリケーションの初期化順序は次のとおりです。
- 登録済みの角度モジュール(モジュール)の接続、
- プロバイダー(プロバイダー)の登録、
- 構成セクションの処理(アプリケーションの初期化中に1回実行)、
- 登録ファクトリ、サービス、値、定数、
- 実行セクションの処理(状態が変わるたびに実行されます)、
- コントローラーおよびディレクティブの登録。
キューに基づいて、構成セクションは、
プロバイダーのみが利用可能な私たちに適しています。 必要に応じて名前を接続するだけで、アプリケーションの任意の部分からプロバイダーにアクセスできます。 構成段階では、プロバイダーに「
Provider 」を追加して名前にアクセスできます。たとえば、プロバイダーの名前が
navbarListの場合、構成セクションでは
navbarListProviderという名前で使用できます。
プロバイダーのコードは次のとおりです。
navbar.provider.jsを表示 'use strict'; (function () { angular.module('navbar') .provider('navbarList', function () { var list = [];
$ getはユーティリティ関数であり、この場合、
追加メニューにアイテムを追加するメソッドと、
クロージャーに保存されているリストメニュー自体のリストを返します。
add関数は、次のフィールドを持つ入力オブジェクトを受け取ります。
- priority-リストがソートされる優先度の数値、
- permission — , :
- location — , :
- place — , ,
- priority — , ,
- name — .
追加機能の原理は簡単です。最初に、入力で受信したオブジェクトが検証され、次に現在のアイテムを挿入する場所が検索されます。一致するものが見つからない場合、再帰関数makeOriginalPart()が呼び出され、メニューの新しく作成された部分が返されます。一致が見つかった場合、changeExistPart()が呼び出されます。これは、場所配列のアイテムの名前に一致がある限り、再帰的に次のレベルのネストに進みます。各項目が追加されると、メニューは優先度フィールドでソートされます。プロバイダーコードを記述する場合、else if構造が特に使用されていません。代わりに、条件の最後にreturnが追加されました。私はこのステップが正当化されると思う、なぜなら コードの可読性が向上します。一般に、プロバイダーコードは繰り返し最適化されています。面白い人には、最初のバージョンを以下に添付します。プロバイダーの最初のバージョンを見る注意! . 'use strict'; (function () { angular.module('navbar') .provider('navbarList', function () { var list = []; this.add = addMenu; function addMenu(obj, nestedMenu, currentList) { if(currentList) { list = currentList; } else if(list.length < 1) { list.push(makeOriginalPart(obj)); return; } if(!obj.location || !obj.location.place) {
ファイルnavbar.permission.jsnavbar.permission.jsを参照してください 'use strict'; (function () { angular.module('navbar') .factory('navPermission', function (Permission, $q) {
角度許可モジュールによって定義されたアクセスレベルに応じてメニューをフィルタリングするためのスクリプト。コードは、読みやすさとモジュール性を高めるために別のファクトリーに移動されました(誰もがこの機能を必要とするわけではありません)ファクトリは2つのメソッドで構成されています。- acceptPermission-メニュー項目の配列を再帰的に調べ、禁止されているものを削除します。
- getUserは、現在のユーザーロールを決定するためのメソッドです。明らかに、実際のプロジェクトでは、ユーザーロールはローカルだけでなくサーバー上でも決定できます。したがって、ユーザーのロールはpromiseを使用して非同期的に決定されます。
navbar.decorator.jsファイル実際、私が考えたすべてが実装されています。どのように機能するかを見てみましょう。以下は、このサブメニュー項目をサブレベルのチェーン「生き物」=>「哺乳類」=>「猫」に登録して、「ペルシャ猫」ステータスを宣言するコードの例です。「匿名」と「禁止」を除くすべてのユーザーがアイテムを利用できます。 .config(function ($stateProvider, navbarListProvider) {
すべてが動作しているように見えますが、あなたは、いですか?ステータスが宣言されると、メニュー項目の宣言に必要なほぼすべての情報が複製されます。すべてを結合するために、UIルーターモジュールの開発者が親切に提供してくれたデコレータ関数を使用します。実際、デコレーターは既存の関数のラッパーを作成し、その機能を変更できるようにします。以下は.stateメソッドの装飾コードで、stateに渡されたオブジェクトからメニューフィールドを処理できます。navbar.decorator.jsを参照してください 'use strict'; (function() { angular.module('navbar') .config(function ($stateProvider, navbarListProvider) {
これで、メニューに登録された状態の宣言は次のようになります。 .config(function ($stateProvider) { $stateProvider .state('persianCat', { url: '/ ', templateUrl: 'app/cats/persianCat.html', controller: 'persianCatCtrl', permissions: { except: ['anonymous', 'banned'], redirectTo: 'login' }, menu: { name: ' ', priority: 20, location: { place: [' ', '', ''], priority: [10, 10, 10] } } }); });
同意する-よりエレガントに。最後に、小さなライフハック:各状態のプロジェクトで、個別のフォルダーだけでなく、個別のAngularモジュールも作成し、依存関係のリストに接続します。これにより、プロジェクトから状態を削除/転送する時間を大幅に短縮できます。モジュールを依存関係のリストと状態フォルダーから削除するだけで十分です。ご清聴ありがとうございました、皆さんに幸運を。