
少し前に、
Redmineを大幅に改善できるプラグインに関する記事を書きました。 驚いたことに、私は質問と感謝の手紙をたくさん受け取りました。 このプラグインを気に入ってくれたみんなに感謝します。 すべてのアイデアとエラーが考慮されるか、すでに考慮されています。
そして今、私はこのプラグインで他に何が有用であったかについて話したいと思います。
Usabilityプラグインが提供できる利点を引き続きリストします。以前の利点については、最後の記事
「Usabilityは多くの有用な小さなものを提供するRedmineプラグインの1つです」をお読みください。
オプションNo. 8自動保存フィールド
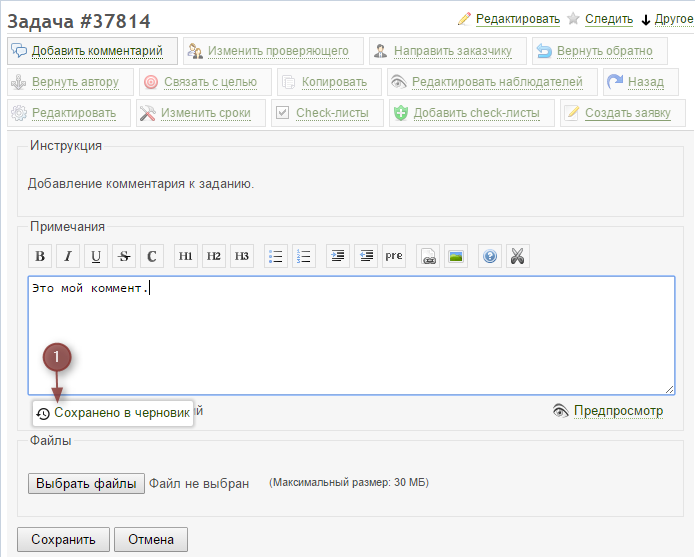
このオプションを実装する理由は誰にでもよく知られていると思います。 ユーザーが長いコメントを入力した後、折りたたまれ、コメントはなくなりましたが、ユーザーは呪いを吐き出しました。
そして、このオプションが生まれました。 cssセレクターを規定して、自動保存が必要なテキストフィールドを決定し、設定を有効にします。
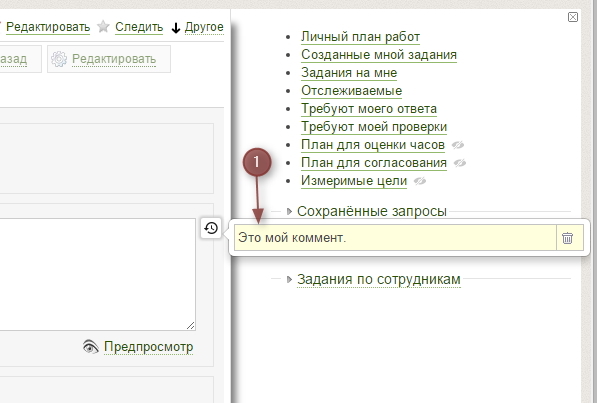
その後、各フィールドの前に小さなインジケータが表示され、コメントが保存されたことを示します。

そこでコメントを復元できます。

オプションNo. 9クリップボードからの画像の添付を許可
キラー機能。タスクにスクリーンショットを追加する時間を大幅に短縮できます。 これまでのところ、Chromiumベースのブラウザファミリでのみ機能します。
オプションをオンにします。その後、スクリーンショットを読み込んでコメント本文に挿入し、「Print screen」と「Ctrl + V」の2つのキーを押すだけです。 イメージをディスクに保存して、ファイルブラウザーで検索する必要はありません。 すべてが自動的にロードおよび挿入されます。
ただし、もう1つの制限があります。 クリップボードインターセプター(Picasa、Snagit、Yandexディスクなど)がある場合、このオプションは機能しません。
オプションNo. 10部下のタスク作成の簡素化
かつて、私がディレクターにタスクを作成するために説明することを試みたとき、エグゼクティブディレクターは、後者がエグゼキューターであるプロジェクトに入る必要があります。 合理的な答えがありました。「プロジェクトについて知りたくありません。ただタスクをエグゼクティブディレクターに割り当てたいだけです。」
Redmineは、プロジェクトアクティビティと単純な部門の管理の両方で、混合モードで使用されます。 したがって、よりわかりやすいモードで部下にタスクを割り当てることができるリンクを作成することにしました。
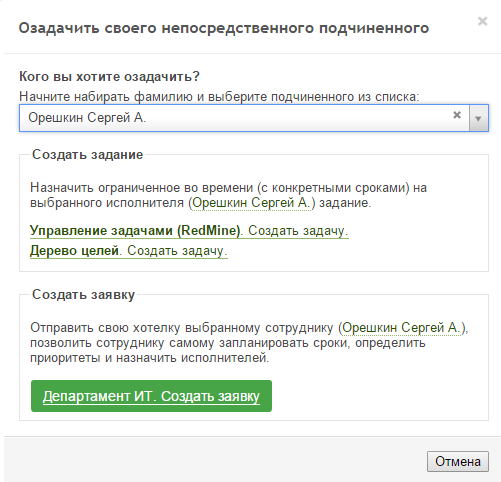
プロジェクトエグゼキューターを定義するロールを定義し、オプションを有効にします。
その後、メインメニューに[パズル]リンクが表示されます。これにより、直接部下を選択してタスクを割り当てることができます。 プロジェクトは、選択した部下の役割に基づいて自動的に決定されます。 部下がエグゼキューターの役割を持つ最初のプロジェクトがあります。
これらすべてのために、プラグインはユーザー階層について知る必要があるため、Hierarchyプラグインが必要です。

オプションNo. 11タスクリストのステータスの強調表示
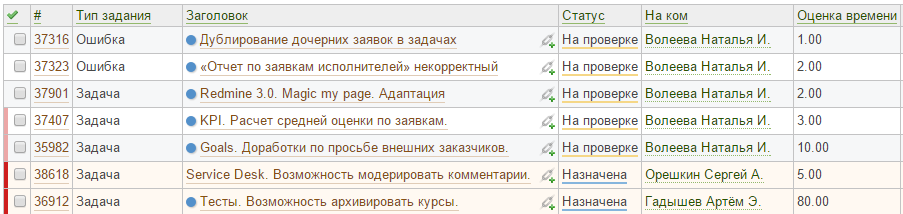
たとえば、タスクリスト、運用計画、またはその他のリクエストのステータスをすばやく区別する必要がある場合があります。 そのため、ステータスの強調表示を実装しました。
色はステータス編集ページでRGB形式で設定され、その後、タスクリストおよびタスクページ自体でステータスが強調表示されます。
これは、タスクをステータスごとに視覚的にグループにすばやく分割し、メインのタスクグループに集中するのに役立つかなり便利な機能です。

ユーザビリティプラグインは
こちらからダウンロードでき
ますプラグインを使用しているすべての人に感謝します。 あなたからのフィードバックは非常に役立ちます!