現在の段階では、テストは製品のプログラミングにおいて非常に重要な位置を占めています。 JavaScriptでのWebプログラミングも例外ではありません。 この記事では、
Symfony2と
組み合わせて
RequireJSモジュールをテストするような1時間のケースに
触れます。
この記事は前の記事の論理的な続きであるため、ここで何が起こっているかをよりよく理解するために、このシリーズの最初の記事
「Symfony2でのRequireJSモジュールの最適化」を読むことをお勧めします。
そのため、RequireJSを使用してjavascriptで作成したモジュールをテストできるようにするため、javascriptをテストするためのこのような共通ライブラリをQunitとして使用します。 これを行うには、彼らがオフサイトで書いているように、進行中のテストが表示される小さなhtmlページを作成する必要があります。 Symfony2を扱っているため、単純なコントローラーを作成し、そのルートを登録してビューを取得する必要があります。 特定のケースに応じて、これは別のバンドルで、または既存のバンドルで実行できます。 不要なコードで記事を積み重ねないために、これを行うWebBundleがあると仮定します。
コントローラーは非常にシンプルに見えます。
ドキュメントで推奨されているように、テスト結果を表示する基本ビューを作成しましょう。
コントローラーへのルートを登録します。
したがって、テスト結果を表示するページが作成されます。 テスト自体のファイルの書き込みを開始します。
ビューで言及されたtest.jsは次のようになります
これを開始するには、前の記事で指定された
HearsayRequireJSBundleの構成を確定する必要があります。形式は次のとおりです(変更が強調表示されています)。
それに応じて、
QUnit.locationで参照する
QUnitライブラリをインストールし
ます 。
npm install qunit
クライマックスで、最初のテストを作成します。
テストを満たすモデルを作成します。
ここで、アドレス
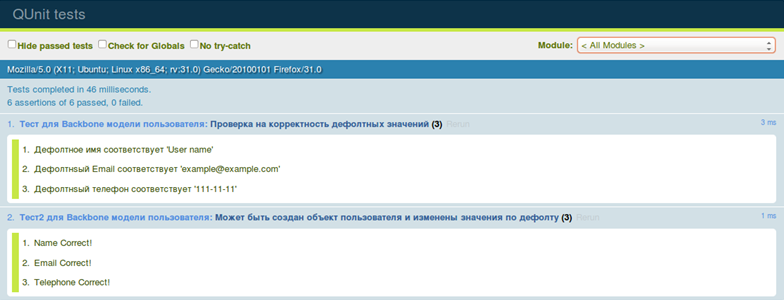
http://example.com/_tests(「example.com 」は開発ホストに置き換える価値があります)にアクセスすると、次のようなものが表示されます。
プロジェクトの構造と基本的な準備をよりよく理解するには、前の記事を読むことをお勧めします。

いくつかの簡単な作業の結果、Symfony2フレームワークのコンテキストで、「乙女」環境と「製品」環境の両方で、javascriptアプリケーションのRequireJSモジュールをテストする機会を得ました。 これは、JSプロジェクトをテストするための可能なアプローチのオプションの1つにすぎず、さまざまな状況に最適なふりをするものではないことに注意してください。
PS 「ジュニアPHP開発者になりたい!」および
「Symfony 2. Flexible Development」の記事の著者から、5か月間のトレーニングコースが当校で始まります。 サインアップするには、
info @ digitov.comに書き込み
ますPPS新しい記事を他の記事よりも早く受信するため、または単に新しい出版物を見逃さないために
-Facebook 、
VK 、および
Twitterで購読してください。
著者:SECL GROUP /
Internet Sales Technologies 、シニアPHP開発者、Sergey Harlanchuk
Nikita Semenov、
SECL GROUP社長/
インターネットセールステクノロジーズ