チャート上の動的プロセスの視覚化は、新しい/追加の情報を取得する方法の1つです。 このパブリケーションには、JavaScriptタイマーの動作を確認できるシンプルなユーティリティが示されています。 一方では、JavaScriptタイマーはループ処理の編成に非常に適しています。 一方、一般的には、シングルスレッドのJavaScriptマルチタスクの動作を明確に示しており、場合によっては役に立つこともあります。

グラフでは次のことができます。
- JavaScriptタイマーの動作をリアルタイムで確認してください。
- さまざまな負荷条件をシミュレートします。
- 異なるブラウザーの動作を比較します。
- 思考のための情報を提供します(一部の結果は興味深かったです)。
はじめに
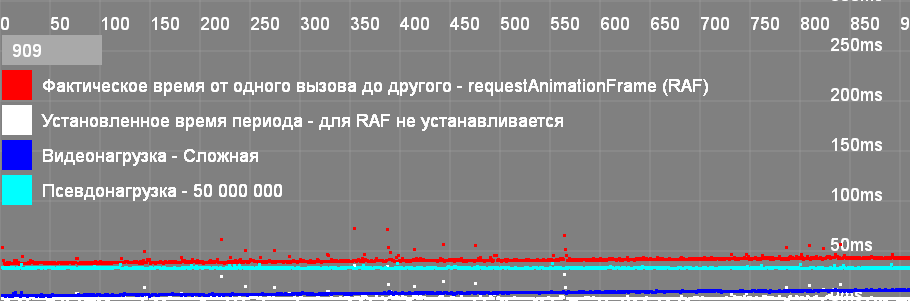
水平軸(X)は、完了したサイクル数を測定します。 縦軸(Y)はミリ秒(ms)単位で時間を測定します。 開始-「開始」ボタン。 完了-X軸上のデータを視覚的に埋めた後、自動的に発生します。
測定値:
- 赤:1つのサイクルの開始から別のサイクルの開始までの時間間隔(完全なサイクル時間)。
- 白:1つのサイクルの終了から別のサイクルの開始までの期間(遅延時間)。
- 青:ビデオのダウンロード時間。 ビデオ負荷は、このグラフのグラフィカル表示です。
- シアン:擬似ロード時間。 擬似読み込みは、JavaScriptコードの単純な周期的な繰り返しです。
テスト済みのパフォーマンス:
- Windows:FF、OPERA、CR、IE。
- Linux:FF、オペラ。
GitHubコード 。
GitHubのデモ (ディスクからも動作します)。
タイマーの種類
setTimeout
setTimeoutは、1回限りのコード実行遅延とループの整理に使用されます。 SetTimeoutベースのループ:
MyFunc = function () {
ここではすべてが明らかなようです。100はミリ秒(ms)単位の遅延で、次のタスクサイクルが開始されます。 しかし、サイクルを整理するとき、コードがこの期間で実行されることを直感的に期待します。 実際(グラフに表示)、実際のサイクル時間は、コード実行時間と遅延時間で構成されます。 つまり、コードが複雑になるほど、実際のサイクル時間が長くなります。
setInterval
setIntervalは、コードを定期的に実行するために使用されます。 SetIntervalベースのループ:
MyTimer = function () { setInterval(function () { MyFunc();
グラフは、setIntervalがフルサイクルの時間を制御することを示しています。 コードの実行時間を変更する場合、呼び出し間の時間は「知的」に調整されるため、完全なサイクル時間が安定します。 コードの実行時間が所定の期間を超えると、呼び出し間の時間を短縮する能力を使い果たしたタイマーは、延長された期間で呼び出され始めます。
requestAnimationFrame
requestAnimationFrameは、画面を周期的に再描画するために使用され、ブラウザーの再描画サイクルと同期されます。 RequestAnimationFrameベースのループ:
MyFunc = function () {
setTimeout / setInterval + requestAnimationFrame
理論的には、ハイブリッドソリューションは、レンダリングの正確なタイミングを調整し、レンダリングを画面の更新サイクルと同期させる機能を組み合わせることが想定されていました。 setTimeout + requestAnimationFrameに基づくループ:
MyFunc = function () {
SetInterval + requestAnimationFrameループ:
MyTimer = function () { setInterval(function () { requestAnimationFrame(function () { MyFunc();
機能的には、コードは実行されますが、同時に、サイクル期間の不安定性の増加が観察されます。
観察:
- ブラウザによって、タイマーの動作は異なる場合があります。 これは、遅延時間の値が低い場合や負荷が増加した場合に特に顕著です。
- ブラウザで、スケジュールが設定されたブックマークから(同じウィンドウ内の)別のブックマークに移動すると、タイマーはスケジュールを設定してブックマークをアクティブにした後、動作を停止し、再開します。 別のブラウザウィンドウを開いても、タイマーは動作を停止しません。
ビデオの読み込み
ビデオの読み込みとして、Canvasのチャートレンダリング関数が使用されます。
単純な関数(APELSERG.CANVA.Paint)を選択すると、起動時にチャートグリッドが1回描画されます。 さらに、グラフをプロットするプロセスでは、現在の結果(4ポイント)とサイクルカウンターのみが表示されます。
複雑な関数(APELSERG.CANVA.PaintComplex)を選択すると、すべての結果が配列に保存されます。 レンダリングするたびに、グラフグリッドが再度更新され、すべての配列から保存されたすべての結果が表示されます。
擬似負荷
疑似ロードは、ランダムな値が選択される単純なJavaScriptループです。
APELSERG.MAIN.VirtCalc = function () { for (var n = 0; n < APELSERG.CONFIG.SET.TypeVirtCalc ; n++) { var q = Math.round(Math.random() * 100); } }
サイクルは別の関数で作成されるため、別のコードを簡単に置き換えることができます。 0から1,000,000,000までのサイクル数を選択できますが、異なるブラウザーでの擬似負荷下でのテスト結果は少し驚くべきものでした。
スケジュールのスケーリングと保存
グリッドのスケールを変更するには、以下を行う必要があります。
- ブラウザの表示スケールを変更します(Ctrl-、Ctrl +)。
- ページをリロードします。
- 出力値のサイズを選択します(1〜4 px)。
結果のグラフは、標準画像として保存できます。
- チャート上のマウスの右ボタン。
- 名前を付けて画像を保存...
便利なリンク
JavascriptメインループJavaScriptタイマーの仕組み