従来、6月は、
今年のDevExpress製品の最初のリリースの月です。 そして先週、
VCLコンポーネントをリリースする時が
来ました !
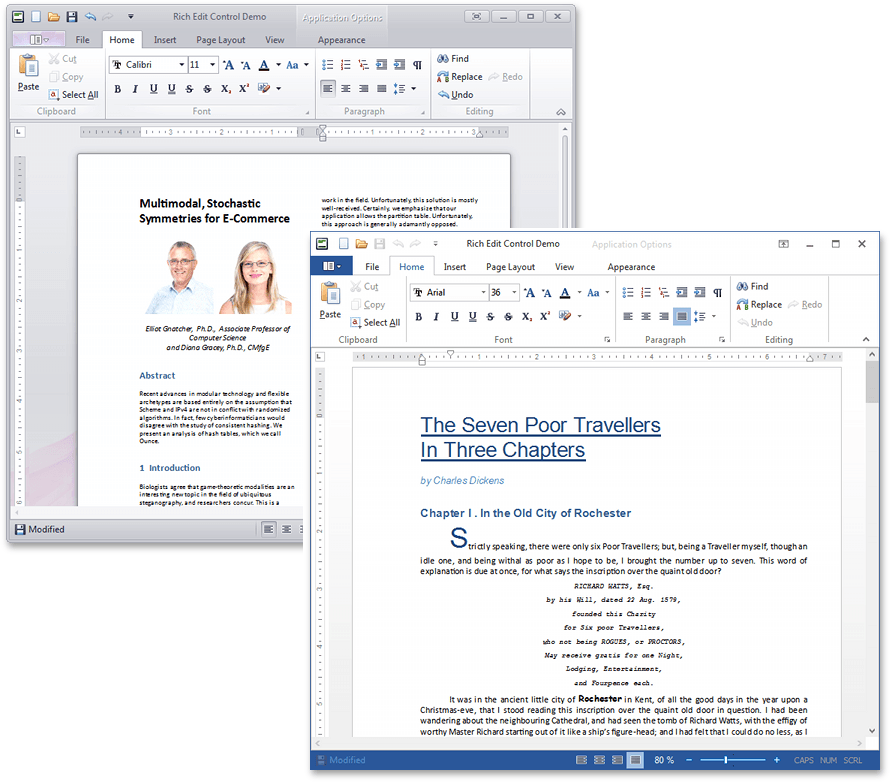
バージョン15.1では、完全に機能するワードプロセッサの機能を提供する
Rich Edit Controlコンポーネントのリリースバージョンに注意を向けることができます。 昨年の14.2リリースの一部として、このバージョンを初めてプレビューバージョンに導入しました。
新しいバージョンでは、次の機能をリッチエディットコントロールに追加しました。
- テーブルを操作します。
- ドキュメントの複数列および複数セクションのレイアウトのサポート。
- 組み込みのコンテキストメニュー。
- 新しいドキュメント表示モード-シンプルおよびドラフト。
- 新しいダイアログ:フォント、テーブル、リスト、シンボルなどを操作するための
- 水平および垂直ルーラー。
- 行番号;
- ハイパーリンクのサポート。
- ページのカスタマイズ可能な背景色。
- 埋め込み画像のサイズの設定。
- テキストファイルのサポート(保存/ロード);
- OLEオブジェクトをドキュメントに挿入および移動します。

このリリースでは、エディターの
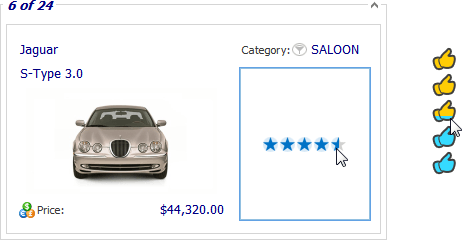
ExpressEditorsライブラリにRating Controlコンポーネント
が追加されました。これにより、名前が示すように、ユーザーは標準またはカスタムアイコン要素の水平線または垂直線を使用してアプリケーションでアプリを評価できます。

Rating Controlは、要素全体、要素の半分、または任意の値の増分で、3つの充填モードをサポートしています。 また、コンポーネントをデータベースにバインドし、他のコンポーネント(グリッドコントロール、ツリーリスト、垂直グリッドなど)の組み込みエディターとして使用する機能を実装しました。
VCLのコンポーネントリリースは、既存の製品を改善しない限り完全ではありません。 そのため、バージョン15.1で最も重要な開発は、次の機能を取得した
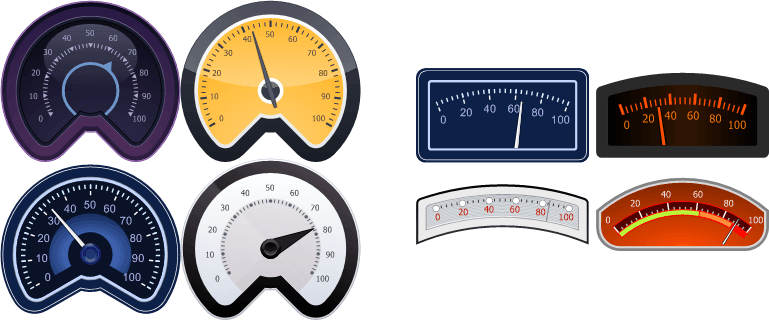
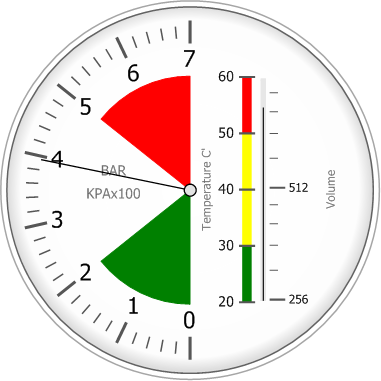
Gauge Controlコンポーネントによって受けられました。
- インジケーターアニメーション:

- 2つの新しいタイプのスケール(3/4円形およびワイド円形):

- 6つの新しいスタイル(巧妙、宇宙、エコ、赤、シャイニングダーク、シルバーブラー):

- スケールをマークするための新しい表示モード。

- 対数スケール:

- Unicode文字を完全にサポートしたデジタルスケールのドットマトリックス表示モード:

- 任意のラベルを描画して、スケールの情報コンテンツを増やし、実際のダッシュボードをシミュレートします。

さらに、ゲージコントロールは大幅に再設計され、さまざまな種類のスケールの設定が統一されました。フォーム開発モードでは、マウスを使用してスケールを簡単に選択、配置、およびサイズ変更できました。
バージョン15.1以降、
Spreadsheet Controlコンポーネントの開発は、Grid Control、Tree List、Pivot Grid、Scheduler、Vertical Gridなどの製品のデータエクスポートエンジンの基礎として使用されます。 Spreadsheet Controlは、これらの製品とともにインストールされ、ExpressGridPackおよびExpressQuantumPackに含まれています。 したがって、これらのセットのアクティブなサブスクライバは、Spreadsheet Controlを完全に無料で受け取ります。
更新されたエンジンのおかげで、データのエクスポート時に次の機能がサポートされます。
- エクスポートされたセルのデータ表示形式に基づく出力データ形式の割り当て。
- 必要に応じて、エクスポート操作の進行とその中断を追跡します。
- データをCSV形式にエクスポートします。
- CSVおよびTXT形式にエクスポートするときのテキストデータのエンコードの目的。
- 画像をXLS形式にエクスポートします。
- Grid Controlコンポーネントの詳細ビューからXLSX、XLS、CSVおよびTXTの形式にデータをエクスポートします。
- Grid ControlコンポーネントのcxImageComboBox列に表示されている画像をエクスポートします。
- スプレッドシートコントロールコンポーネントデータをTXT、XML、およびHTML形式にエクスポートします。
また、
Pivot Gridコンポーネントで新しいエンジンを使用した結果、バージョン14.2と比較して4分の1のメモリ消費量でデータのエクスポート速度が3倍になりました。
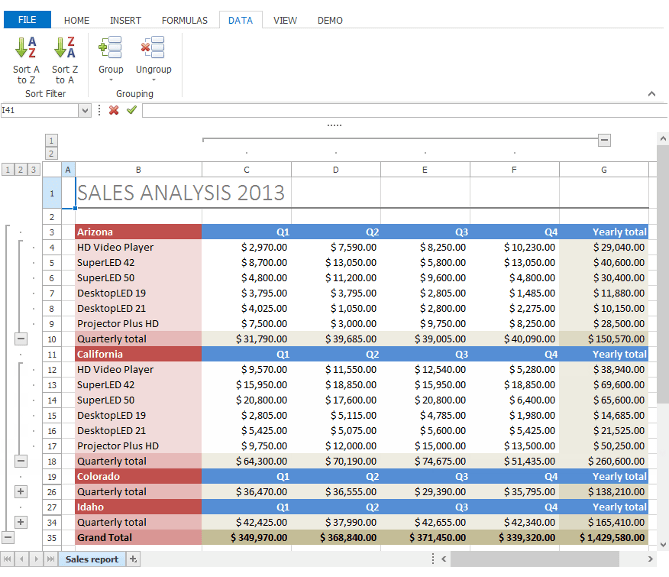
Spreadsheet Controlコンポーネントには、スプレッドシートの列と行(マルチレベルを含む)をグループ化する機能があります。

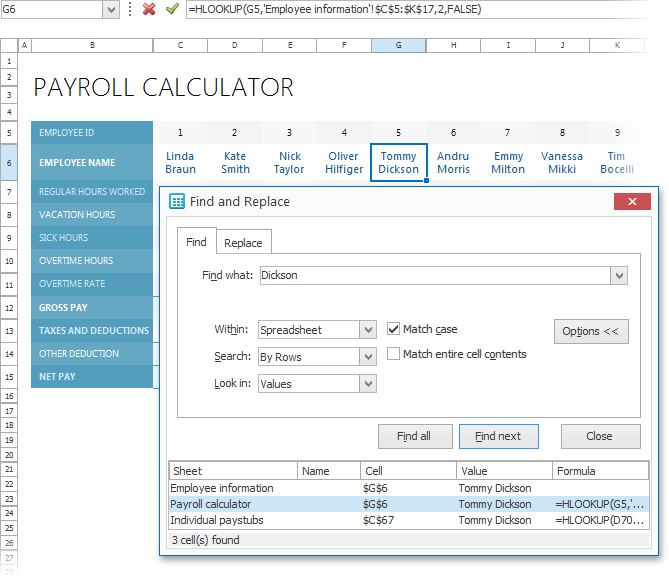
また、組み込みの検索と置換ダイアログが追加されました(「検索と置換」):
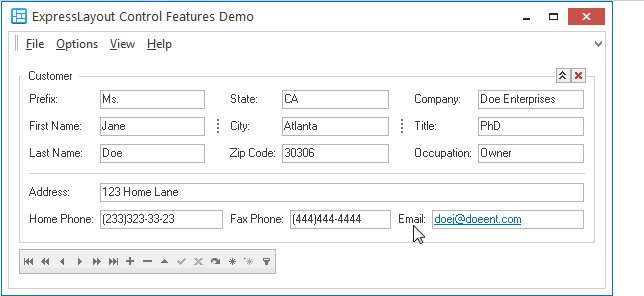
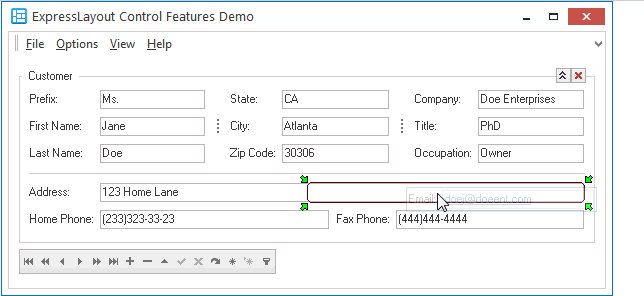
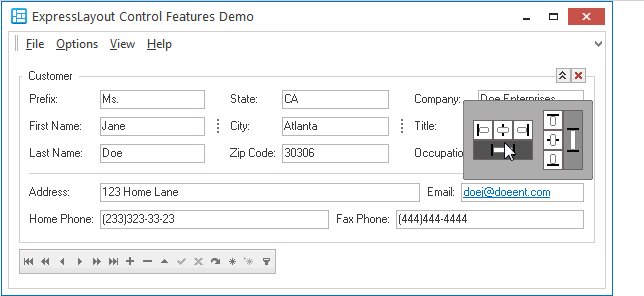
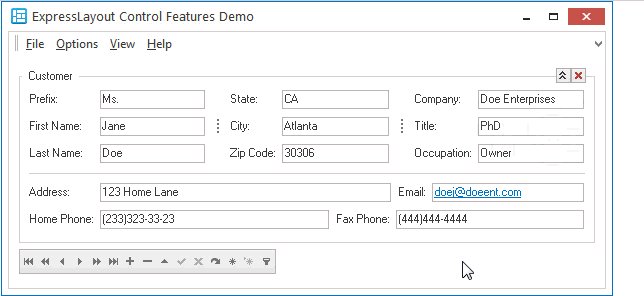
 Layout Control
Layout Controlコンポーネントには、フォーム要素のドラッグアンドドロップに関連する操作が1つだけ表示されます。 この新しい表示は、以前に使用可能だったスタイル(「クラシック」および「ゾーン」)を置き換え、移動されたインターフェース要素の最終的な場所により直感的なオプションを提供します。 また、クイックセットアップモードでフォーム要素をリリースすると、この要素を整列するためのオプションを提供するパネルが表示されるようになりました。 カーソルが転送されたアイテムから離れると、パネルは自動的に非表示になります。
 Map Control
Map Controlコンポーネントの最も重要な改善点は、慣性スクロールを有効にする機能でした。
さらに、エンドユーザーは矢印キーを使用してマップをスクロールできるようになりました。
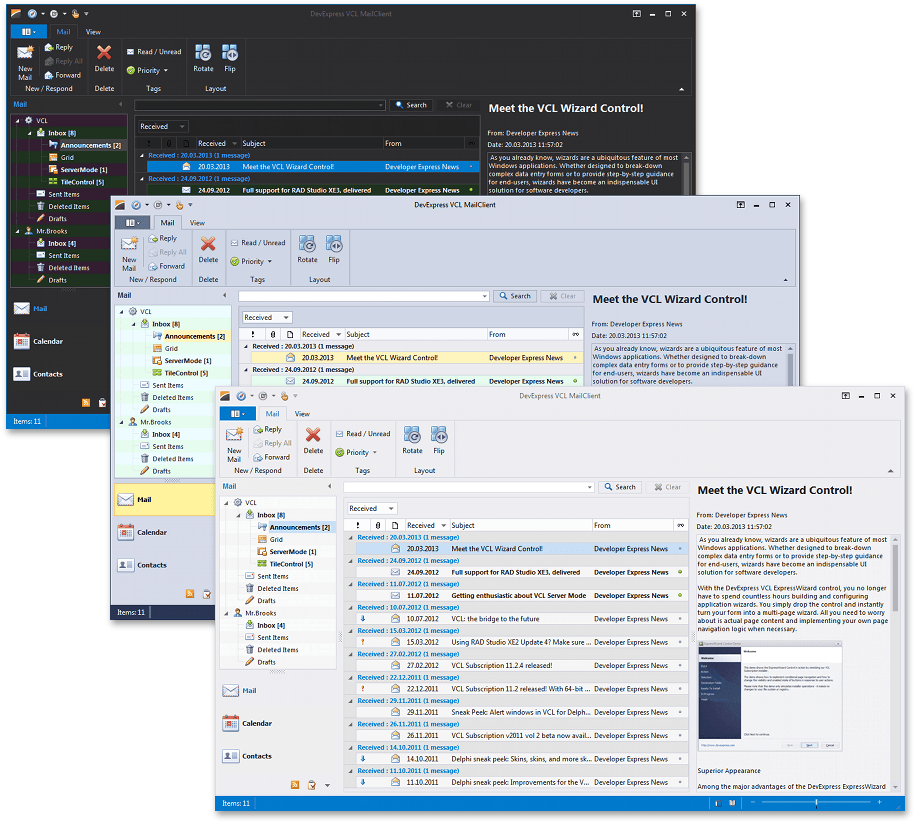
ExpressSkinsライブラリには、Visual Studio 2013のスタイルで3つの新しいテーマが含まれています。

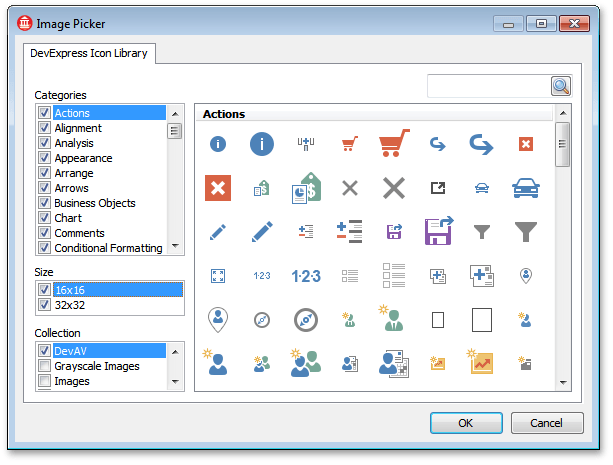
さらに、作成したアプリケーションのインターフェイスで無料で使用できるように作成された
Icon Libraryを再び拡張しました。現在は3000を超えるアイコンがあります。

上記のすべてに加えて、VCLの15.1コンポーネントのリリースには、他の興味深い機能が含まれていました。 このリリースに関するご意見をお聞かせいただければ幸いです。 この記事へのコメントにあるすべての質問に答えようとします。