5年間、インターフェイス、新しいツール、パターンのコレクション、興味深い事例、歴史的な話題に関する最近の記事の定期的なレビューを公開しています。 テーマ別の数百のサブスクリプションのテープから、公開する価値のある出版物の約5%が選択されています。 以前の資料:
2010年4月-2015年5月パターンとベストプラクティス
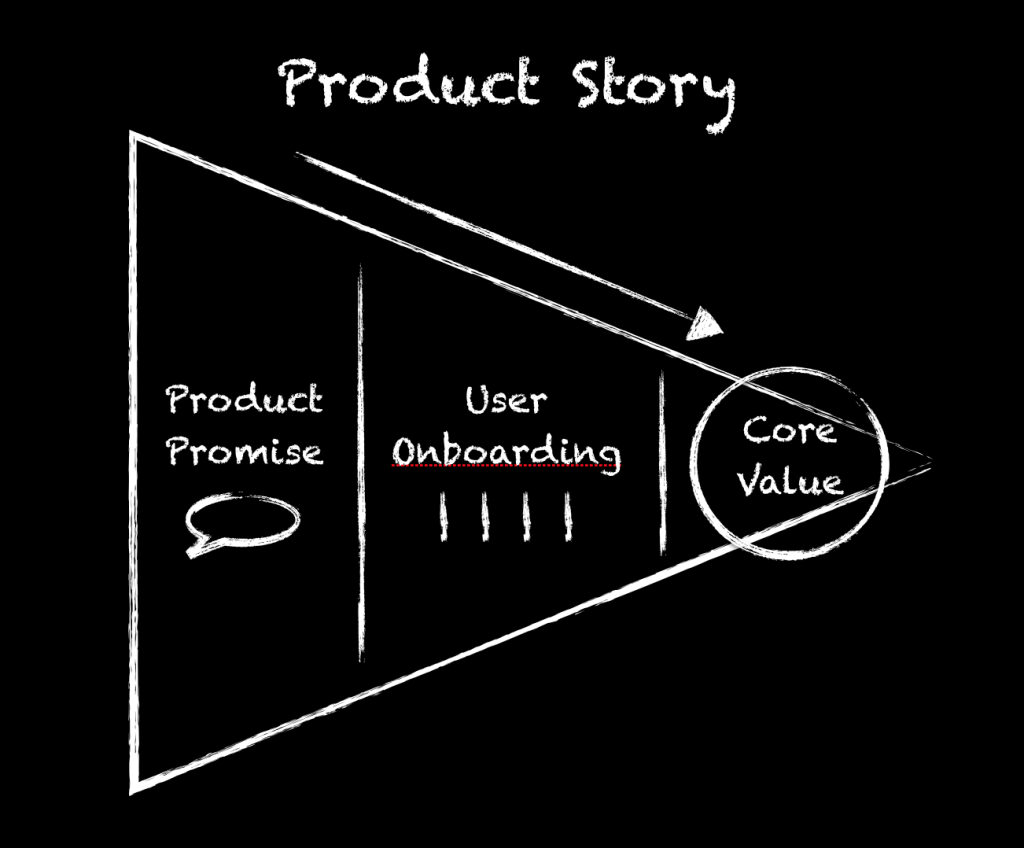
こだわりの製品を構築するストーリーの力を理解するDan Martellの新しいユーザーに会うというトピックに関する、最も有用な記事の1つ。 彼は、ウェルカム画面は、サービスがどのようにユーザーをアクティブにするかに関連して考慮されるべきであると書いています。これは、彼が製品に利益をもたらす唯一の方法であり、もはや不要な機能の迷惑な概要ではありません ダンは、Facebookなどの有名な企業のこのようなシナリオの例を示します。ユーザーが登録後10日以内に7人の友人を追加した場合、おそらくサイトを放棄しないことがわかりました。
 メーリングリストBaymardレポートからの抜粋Web UIデザインテクニック:インタラクションデザインとアニメーション
メーリングリストBaymardレポートからの抜粋Web UIデザインテクニック:インタラクションデザインとアニメーションインタラクションデザイン、インタラクティブストーリー、アニメーションに関する新しいUXPinの本。
ユーザーがアクションバーに配置されたフォームボタンを見逃す理由Anthony Tは、画面の下部に固定されているモバイルの送信ボタンを配置することをお勧めします。 モバイルガイドラインでは別のことを言っていますが、それに従うとフォームでの作業の流れが乱れ、それらを見つけるのはそれほど簡単ではありません。 確かに、Androidの古いブラウザーでは画面の下部に貼り付けることに問題があり、通常の場所にキャンセルボタンが残る場合があります。
アニメーション解析ホームページの例外Johanna Batesが、自分のプロジェクトで試みたホームページを作成するための興味深いアプローチについて書いています。 CMSでは、クライアントが単一の形式で編集できるモジュールのセットとして登録されます。 これにより、最新の状態に保つことができます。
リンクを使用するアニメーションのタイミングのガイドラインPercolateのDominic Nguyenは、フロントエンドアニメーションの最適な時間を正当化しようとしています。 これは150〜350ミリ秒です。これは、人が知覚しないこの数値よりも小さく、これよりも大きいため、注意を切り替えます。
ロシア語への翻訳 。
プラットフォームのガイドラインとそれらのデザインテンプレート
Apple iOS 9プラットフォーム自体のインターフェースはそれほど変わっていませんが、作業の安定性は最終的に改善されるようです-iOS 7の革命から始まって、ますます悪化しました。

最も興味深いものの1つは、Windows 8に似
たiPadのマルチタスクモードの外観で
、 SamsungのTouchWizシェルにも実装されていますが、ビデオを見るためのピクチャインピクチャモードが追加されています。 確かに、大型タブレットは最近7つの「バージョンとファブレット」により売り上げが落ちており、iPadはどれだけ試してみても消費デバイスをはるかに超えていませんでしたが、マルチウィンドウはもう少し便利になります。 アプリケーション切り替えモードも変更されており、サードパーティのキーボードが接続されると、通常のデスクトップOSのアプローチが表示されます。 Windows 10は、デバイスの全ラインに共通のソリューションを示しましたが、Appleはどうやってこれを実現するのでしょうか。
他のインターフェースパターンの中でも-新しいプレーヤーの大画面の多くの問題を解決する試み:WinPhoneのようにスワイプを使用してメインセクションを切り替えることで、多数のコントロールを下に移動します。 丸い色のカテゴリアイコンの積極的な使用。 検索では、古い時代の丸みを帯びた入力フィールドが再び表示されました。
現在のコンテキストのより多くのニュアンスを考慮に入れ
ます 。 選択モードが正常になり、混乱を招くコンテキストメニューの代わりに通常のツールバーが表示され、
2本の指でキーボードをタッチパッドに変えることができます 。 また
、この時計で以前に紹介された
Helveticaを独自のSan Franciscoフォントに
置き換えました。 さようなら、ヘルベチカへの広範な愛の時代?
一般に、更新は主にアプリケーションに関係しているため、そこにあるすべての興味深いものをキャッチする必要があります。
ニュース (キオスク交換)で特にクールでした。
コード設計者に優しいSwiftプログラミング言語
は、2番目のバージョンとオープンソースコードを受け取りました 。 トピックの続き:
材料設計Apple Watchの新機能モックアップに行くさまざまな人種の手を示すデバイステンプレートの大規模な選択。 彼らは支払われますが、視聴者により良く入ることができます。
ユーザーの理解
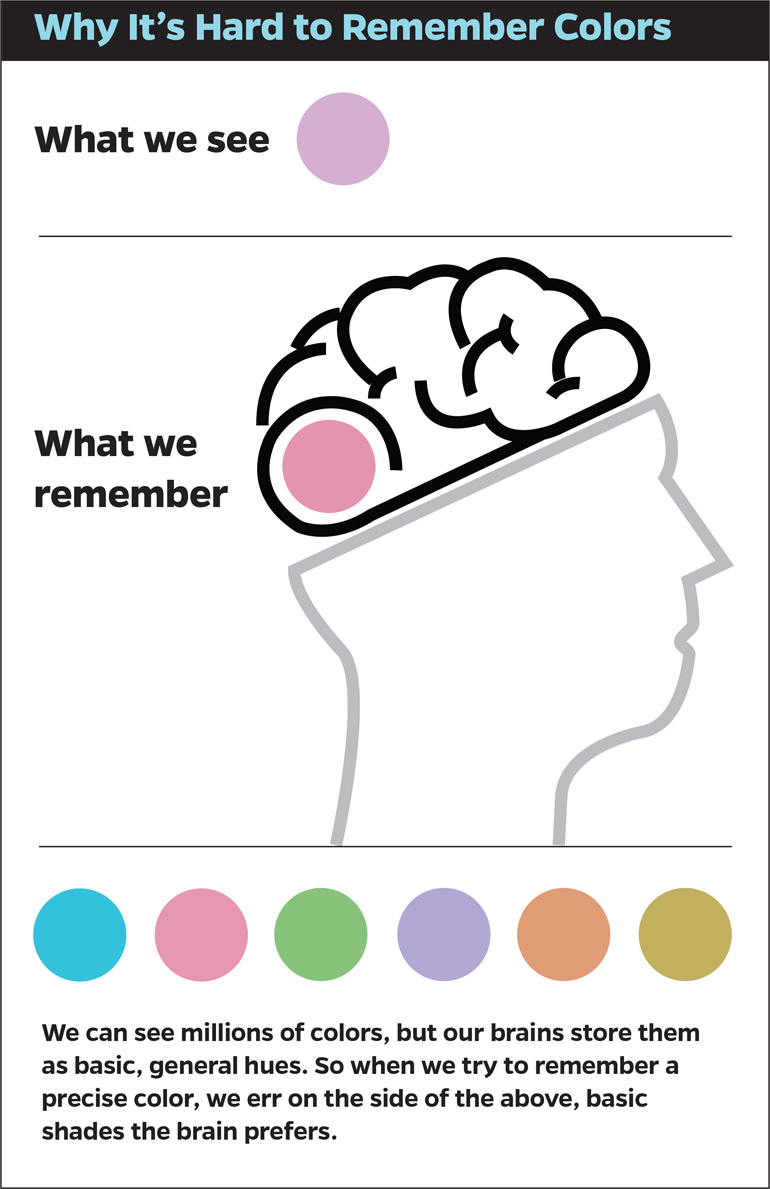
試してみてください:色の記憶は驚くほど曖昧ですジョンズ・ホプキンス大学のジョナサン・フロムバウムによる色知覚の興味深い研究。 彼は、人々が正確な色や多少なりとも正しい色を覚えているのではなく、それに最も近い原色を覚えていることを示しました。 トピックの続き:
- 知覚の別の研究、今回は芸術作品 。 なぜ大衆が青とより古典的な例を好むのか-抽象芸術には、知覚に対するより大きな認知的負荷が必要です。
 インターフェース設計のジョブストーリー
インターフェース設計のジョブストーリー人とユーザーのストーリーが昨日である理由と、ジョブストーリーを使用する理由に関するAlan Klementの記事の翻訳。 製品チームの効率的な作業を可能にするもう1つの良い方法です。
現在のコンテキストを使用するアクセシビリティ中毒のデザイン- 一部はインターフェイスについて、一部は一般的に認識されています。 スロットマシンの歴史と原理に関する The Vergeの記事。多くの点で、「Design for Addiction」という本を参照しています。
インターフェイス画面の設計と設計
Adobe CC 2015Adobe CC 2015がリリースされましたが、これは史上最大のAdobeアップデートの1つです。 同社のすべての製品に触れました。 いくつかのモバイルアプリケーションと2つの新しいサービス、Adobe CreativeSyncとAdobe Stockが追加されました。

製品デザイナーにとって、新しいPhotoshopは最も興味深いものです。 サンノゼの人々は、長年にわたり、写真編集ツールではなく、アシスタントデザイナーを作成していることを知りました。 さらに、「突然」多くのスケッチデザイナーを吸収しました。 その結果、この製品は多くの新機能を受け取り、古い機能の奇妙な動作を変更しました。
- アートボード:1つのドキュメントで異なるサイズの複数の画面を作成できるアートボードで、作業、エクスポート、表示のレイアウトを大幅に促進します。
- 複数のレイヤースタイル:互いに重なり合う複数の同一のレイヤースタイルを作成できるようになりました。
- Web用に保存に代わる新しいエクスポートダイアログ。
- ライブラリ:ツールバーなど、一度作成します。 他の場所で使用してからソースを変更すると、どこでも変更されます。 スマートオブジェクトの開発。
- デバイスでデザインを表示するためのコンパニオンアプリ(既にiOS、途中Android)。
- Photoshop Design Space :デザイナー向けのPhotoshop用のまったく新しいインターフェイス。
- パフォーマンスと相互作用の両方の点で多くの小さな調整:半透明の内部ストロークを課す1つの機会は価値があります! :-)
- Adobe Stockは、会社のすべての製品に埋め込まれた株式ベクトル写真です。
- Adobe CreativeSync-すべての設計リソースを共有する新しいアプローチ。 すべてのデバイスとプログラムのファイル、フォント、写真、リソース、オプション、メタデータ、Adobe Stockの要素を自動的に同期します。
短いビデオ「
UI / UXデザイナーの新機能 」。
公式ページの他の製品のその他の変更および新しいチップ。
Photoshopで高度なアニメーションを作成するStephen PetranyによるPhotoshopのアニメーションに関する小さな段階的なガイド。 機能は限られていますが、ほとんどの場合手頃な価格のツールです。
最新のデザインツール:アダプティブレイアウトDropboxチームメンバーのJosh Puckettが、最新のデザインツールの課題について語ります。 ワークスペースのレベルで適応性に合わせて調整されたものはほとんどなく、適切なソリューションのビジョンを提供します。 すぐに新しい楽器の発表を待っているようです!
ロシア語への翻訳と
、プロトタイプでの実際のデータの使用の継続。
対話設計ツールの状態ほぼ同時期に、パスクアーレ・デシルバは現代の設計ツールの状態について非常に賢明で深い分析を行いました。 前半では、複雑なインタラクションとアニメーションのプロトタイピングについて説明し、興味深い分類を提供します。 2つ目は
、ゲームデザイナーの
ツールに注目します。 どうやら、ここで私たちは新製品の発表を待っています:)
InVisionの新機能スケッチの新機能Pixateの新機能コンゴウインコのcar色-ライブデザイン環境より多くの機能を備えた新世代のMacaw製品。 最初のバージョンを購入した人には割引が適用されます。
マーベルの新機能iOSおよびAndroid用のAxShareアプリの紹介Axureは、AndroidおよびiPhoneでプロトタイプを表示するためのAxShareアプリをリリースしました。 それらはオフラインで利用可能になります。
Proto.ioの新機能スカラ仕事中のデザイナーには同じ名前のツールでしたが、当初はモバイルでデザインをプレビューするためにSkalaブランドでリリースされた製品が2番目のバージョンを受け取りました。
Tumult Hype 3 Proの新機能ユーザーの調査とテスト、分析
コンジョイント分析を理解するジェフ・サウロは、製品とインターフェースの概要分析とその種類についてのメモ。
欠落データを処理する7つの方法ジェフサウロは、ユーザー調査から収集されたデータにギャップがある場合の推奨事項を示します。 不完全なデータは、いくつかの方法で削除または復元できます。
ブラウザーでの視覚的なプログラミングとデザイン
Yuri Vetrov-プラットフォーム思考UX People 2015カンファレンスでのプラットフォーム思考に関するプレゼンテーション:ドキュメントの作成を停止して生活を開始する方法。 これはすべて、事務処理に多くの時間を費やします。製品ではなく、サイドドキュメントの研磨に力がかかります。 製品に関する作業を、特定のリリースではなく、プラットフォームの作成および開発として認識する必要があります。
私
は2013年と
2014年の 終わりにそれについて少し話しました。 しかし、特定のケースに重点が置かれ、このプレゼンテーションでは、そのようなプラットフォームを作成するための段階的な指示がありました。 スライドの数では、これは「悪夢」レベルですが、タスクは本当に困難です。
プレゼンテーションの最後に、この写真が集まったすべての人々への感謝の長いリストが1つにまとめられ、実践され始めました。 最初のアイデアはシンプルで、プラットフォームの最初のプロトタイプは2012年半ばに登場しました。 しかし、より多くのサービスがそれに移されるにつれて、ビジョンは調整され拡大されました。 膨大な数の製品とそれぞれの質問があるため、まだ進行中です。 したがって、シリーズは続きます:)
ビデオパフォーマンス 。 確かに、すべてが非常に速いペースでそこにあるわけではありません。
ライブガイドラインとコンポーネントシステムたんぱく質タンパク質は、インターフェースのコンポーネント、ベクトル内の表現、およびコードに同期します。 チームはモスクワのFrontendConfとサンクトペテルブルクのWeb Standards Daysでプロジェクトを発表しました。 Proteinは、SketchまたはAdobe Illustratorで使用するために、任意のインターフェイスコンポーネントをベクトルに変換できます。 つまり、Sketchからの変更は、インターフェイスコンポーネントのDropboxのようなコードの形でライブラリに戻ります。
著者は、これは根本的に異なるアプローチであり、約束されているように、デザイナーと開発者の間の相互作用の問題を解決すると述べています。 設計者は、ライブコンポーネントを使用してレイアウトを作成し、バックグラウンドでコード表現を同期できるようになりました。 設計に取り組むだけです;)これで、デザイナーと開発者が作業するコンポーネントのライブラリが1つできました。 同時に!
Proteinは、開発を頭に入れ、主に開発者によるコンポーネントの作成を促進し、次にインターフェースレイアウトでのデザイナーによる使用を促進します。
Facebookプロジェクトページと
プレゼンテーション 。
CSSシェイプWebタイポグラフィ色を扱う新しいスクリプトデザイナー向けのJavaScriptSVGを使用する指標とROI
モバイルユーザーの80%を失うことは正常であり、最高のアプリの方が優れている理由Andrew Chenは、Androidアプリユーザーの平均収益率を示しています。 毎日の視聴者は、最初の3日間で77%、1か月で90%、3か月で95%減少します。 同時に、最初の3〜7日間に多かれ少なかれ通常の起動にそれらをフックすることができた人々は、ユーザーを長期間保持することに成功します。 これを行うには、迷惑な通知をスパムするのではなく、初心者をアクティブにしてみてください。
明るく燃やしますコンテンツプロジェクトチームの同僚が、編集メトリック、フィード形式、編集ツール、ジャーナリストの会計に関する経験について語るブログを立ち上げました。 また
、研究、ケーススタディ、ディスカッション、ディスカッションを公開
するFacebookグループもあります。 最も興味深い出版物のいくつか:
 再購入マトリックスを使用した顧客ロイヤルティの測定
再購入マトリックスを使用した顧客ロイヤルティの測定ジェフサウロは、顧客の再販データを使用してユーザーのロイヤリティを評価することを提案しています。 確かに、彼らはしばしば遅れて到着し、それらを数えるのはそれほど簡単ではありません。 トピックの続き:
フロントエンドのプロジェクト、プロセス、およびチームの管理
リレーリレーサービスを使用すると、Slackで設計について議論できます。 これは、Photoshop、Sketch、またはブラウザからレイアウトを簡単にエクスポートして、共同で議論するためのプラグインです。
ProductHuntの議論で、彼らはいくつかの類似物
を持っ
てきました。
 UX戦略
UX戦略- Philip Hodgson氏は、UXがビジネスに大きな影響を与えるのを防ぎ、他の分野の「食器洗い機」としてサービスの役割を維持する6つのことについて述べています。 トップマネジメントのレベルでの十分なサポートの欠如や、UXの価値について組織を教育できないことなどの主要なことから始まり、貨物カルトへの情熱、過度の親密さ、学問の臨床事例で終わります。
-Zeplin製品管理と分析
MVP事例
How Google Finally Got Design, Google. , Mathias Duarte, , Larry Page .
.
 未承諾の再設計ケースの再設計
未承諾の再設計ケースの再設計トレンド
What Killed The Infographic?Mark Wilson , . , - . , .
バーチャルリアリティ映画のインターフェースモノのインターネットNet-a-Porter Launches an App That Allows Women to Shop Together OnlineNet-a-Porter , .. . - Pinterest, .
Patrick Mankins «Her».
一般的および専門的な開発のため
:
« , ( , ). , ( ), . , - „ - [ ]“, , ( , , ..), 3000 . , .
PS , - , Usethics, . , !»
 UX Hero
UX HeroUX Hero Tal Florentin, Jonathan Sketch. , $39 6 . OK/Cancel.
 Motion And Meaning — A podcast about motion design for digital designers
Motion And Meaning — A podcast about motion design for digital designersCennydd Bowles Val Head - .
.
I Have No Idea What The Hell I Am DoingBrad Frost . .
プロダクトデザイナーSketchnotesKhoi Vinhの本「How They Got There」からの抜粋Color Theory in Web UI Design: Practical PrinciplesUXPin -. , , Mozilla, Squarespace…
業界の人々と企業
5 Steps To Re-create Xerox PARC's Design Magic (From The Guy Who Helped Make It),
SAP Communications Design Group Alan Kay . , Bret Victor. , Xerox PARC, . , SAP, .
 Autodesk Hires Facebook's Director Of Product Design
Autodesk Hires Facebook's Director Of Product DesignAutodesk Maria Guidice, Facebook. . . トピックの続き:
The secrets of the Chief Design Officer, Jony Ive Design Counsil .
The Guardian .
大企業によるデザインスタジオのショッピングInVision会議議事録
Upcoming Web Design Events (June-December 2015)UX - 2015.
 UX STRAT 20149月7〜9日に米国コロラド州ボルダーで開催されたUXSTRAT 2014会議の3日目のレポート。UX STRAT 2014およびUX STRAT Europe 2015のプレゼンテーションも利用可能になりました。UI19ビデオ2014年10月27〜29日に米国ボストンで開催されたUI19会議のビデオが公開されました。確かに、お金のため。新鮮なリンクも同じFacebookグループで追跡できます。 特にGennady Dragun、Pavel Skripkin、Dmitry Podluzhny、Anton Artemov、Denis Efremov、Alexei Kopylov、Taras Brizitsky、Evgeny Sokolovのリンクを公開しているすべての人に感謝します。 レビューのおかげで、それらのおかげでより多くの資料が表示されます。
UX STRAT 20149月7〜9日に米国コロラド州ボルダーで開催されたUXSTRAT 2014会議の3日目のレポート。UX STRAT 2014およびUX STRAT Europe 2015のプレゼンテーションも利用可能になりました。UI19ビデオ2014年10月27〜29日に米国ボストンで開催されたUI19会議のビデオが公開されました。確かに、お金のため。新鮮なリンクも同じFacebookグループで追跡できます。 特にGennady Dragun、Pavel Skripkin、Dmitry Podluzhny、Anton Artemov、Denis Efremov、Alexei Kopylov、Taras Brizitsky、Evgeny Sokolovのリンクを公開しているすべての人に感謝します。 レビューのおかげで、それらのおかげでより多くの資料が表示されます。手紙は月に一度届きます。