この投稿では、Yeomanジェネレーターを使用して作成されたAngularJSプロジェクト用のGitHubページの作成方法について説明します。 gh-pagesは、ソースコードではなくWebページを視覚的に表示できるという点で便利です。 gh-pagesの説明に書かれているように、静的なHTMLページ[
1 ]に使用されます。 ただし、AngularJSフレームワークの場合、ghページは便利です。
すべてが機能するためには、いくつかのコンポーネントを事前にインストールする必要があります。
- git [ 2 ]
- ノード[ 3 ]
- npm [ 4 ]
- ヨーマン[ 5 ]
- うめき声[ 6 ]
- バウアー[ 7 ]
- ヨーマン角発生器[ 8 ]
これらのコンポーネントのインストール手順は、ネットワークまたはこちらのHabréに記載されています。 すべてが次のようにインストールされていることを確認します。

この記事では、gh-ページを機能させる方法に集中したいので、先に進みましょう。
1)まず、GitHubに新しいリポジトリを作成する必要があります[
9 ]

リポジトリをプロジェクト[
10 ]のあるフォルダーに複製し、新しく作成したディレクトリに移動します。

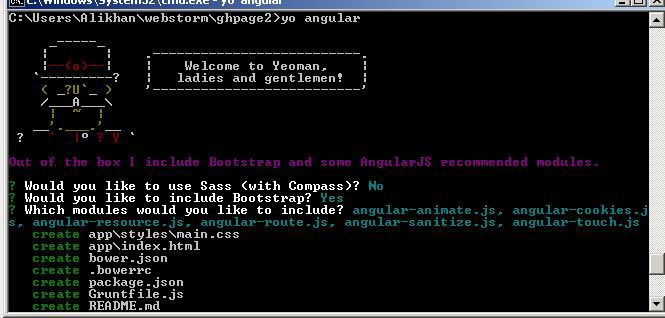
2)ヨーマン角ジェネレーターを使用して新しいプロジェクトを作成する必要があります[
11 ]

すべてが正しく
grunt serve
ていることを確認するには、
grunt serve
実行します
grunt serve
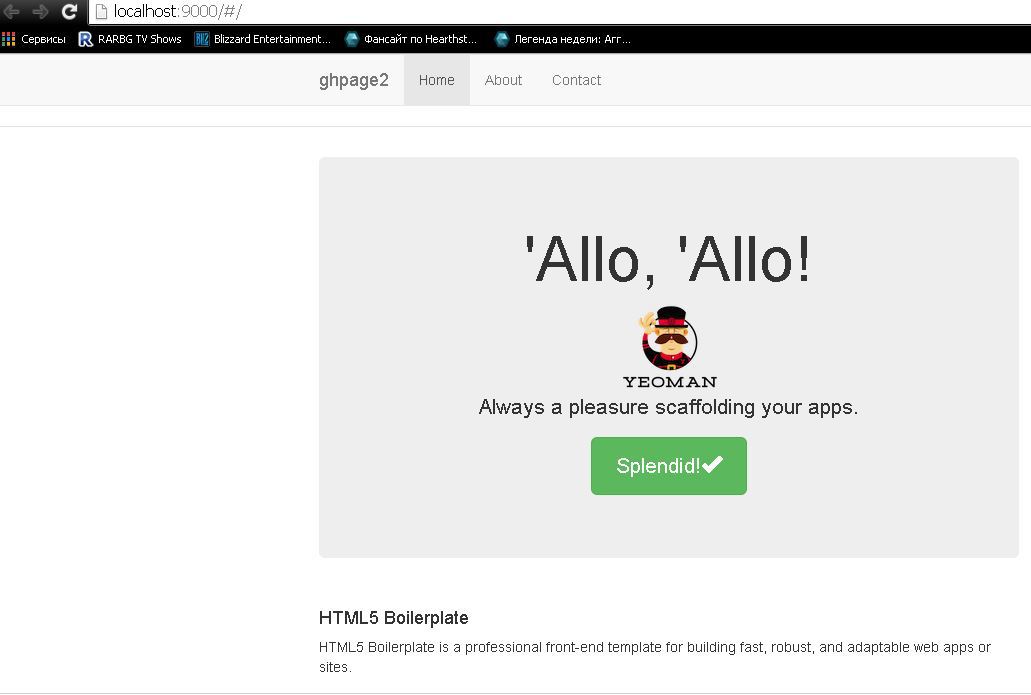
。 プロジェクトはローカルで実行され、ブラウザーで開きます。

次に、コンソールに戻ってサーバーを停止する必要があります。
grunt buildを開始
grunt buildます。 プロジェクトをビルドしたら、テキストエディターまたはIDEで
.gitignoreを開く必要があります。 そこから行
distを削除する必要があります
3)実際、私はこの記事を書き始めたものに目を向けます。 gh-pagesに
distを追加します。 詳細な手順については、こちら[
12 ]をご覧ください。
grunt build実行する必要があります。 プロジェクトが正常に完了したら、コンソールでGitHubリポジトリに
distを追加します。
git add dist && git commit -m "Initial dist subtree commit"
4)サブツリーをgh-pagesブランチにデプロイします(現在はmasterブランチにいます)
git subtree push --prefix dist origin gh-pages
5)その後、masterブランチで作業を続けます。 変更をgh-pagesにデプロイする必要があるたびに、grunt buildを実行し、変更をsbtreeにプッシュします
git subtree push --prefix dist origin gh-pages
git subtree push --prefix dist origin gh-pages
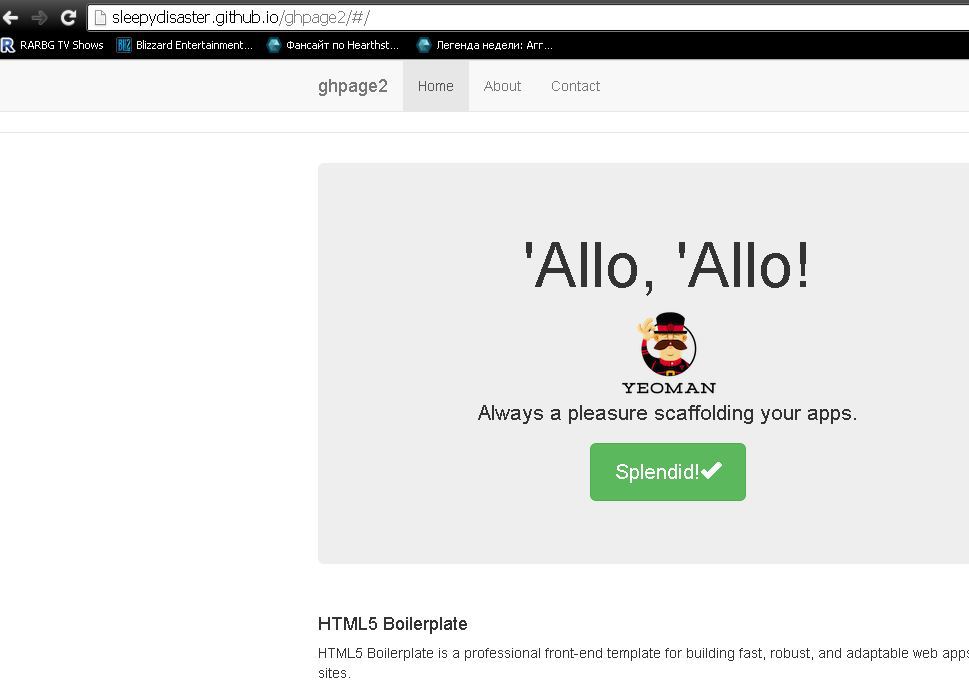
6)ページはそのようなリンクで見ることができます
http(s)://.imtqy.com/. github.com/sleepydisaster/ghpage2

7) GitHub.

gh-pages dist
.
master-, . gh-pages ( grunt build
). gh-pages
git subtree push --prefix dist origin gh-pages
, , , . , . : [ 13 ]