ブログでは、アプリケーション開発のトピックに関するオーサリング記事を引き続き公開しています。 Andrey Veselov( StealthDogg )による最初の記事をご覧ください 。 経験豊富なWeb開発者であり、Microsoft MVPです。
ほとんどのWebブラウザーが開発者向けのツールを備えていることは周知の事実です。 彼らの助けを借りて、DOM、実行中のスクリプトの状態、ページの読み込み時間などに関する情報を取得できます。 しかし、それらが存在しないか利用できない状況があります。 たとえば、モバイルまたはIoTデバイス。 次に、Vorlon.jsが助けになります。
Vorlon.jsとは
Vorlon.jsは、開発者のブラウザーでデバッグされたWebアプリケーションのクライアントからさまざまなデバッグ情報を受信して表示できる無料のツールです。 node.jsを使用し、JavaScriptのスーパーセットであるTypeScriptで記述されています。 したがって、ほとんどすべてのプラットフォームでWebアプリケーションをデバッグするために使用できます。
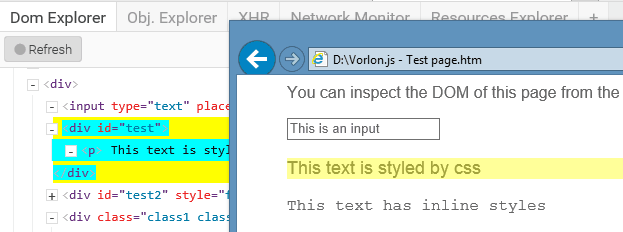
Vorlon.jsの機能を見てみましょう。 そのウィンドウの外観は、ブラウザーの開発者ツールのウィンドウに似ています。

ウィンドウの左側には、デバッグされたWebアプリケーションに接続されているクライアントのリストがあります。 どの行がそれぞれに対応するかを判断するには、[
クライアントの識別 ]ボタンをクリックします。 その後、ブラウザにインデックスが表示されます。
Vorlon.jsはモジュラーアーキテクチャを使用しているため、各ウィンドウは基本的にプラグインです。 デフォルトで利用可能です:
- Dom Explorer -DOM、要素のプロパティ(スタイルとレイアウト)を表示し、それらを変更できます。 すべての変更は、現在選択されているクライアントに対してのみ行われます。 この場合、アクティブな要素がブラウザーで強調表示されているとき。

- Obj。 Explorer-さまざまなオブジェクトのプロパティ値を表示するために使用されます。
- XHR -Ajaxリクエストをリアルタイムで追跡できます。
- ネットワークモニター -クライアントのブラウザにダウンロードされたリソースと期間を表示します。
- リソースエクスプローラ -ローカルストレージ、セッション、Cookieにあるキーと値のペアのリストを表示します。
ウィンドウの下部には、さらに2つのモジュールがあります。
- クライアントで実行され、JavaScriptでDOMと対話するスクリプトからのメッセージを表示するための対話型コンソール 。
- Modernizr 。同じ名前のライブラリを使用して、選択したクライアントがサポートする機能のリストを表示します。
「
+ 」ボタンをクリックすると、使用可能なモジュールのリストを含むページが開きます。 この記事の執筆時点で、AngularJsの
スコープコンテンツを調べるために、オプションで
ngInspectorを含めることができます。
モジュールのリストとパネル内のモジュールの場所の表示は、
config.jsonファイルにあります。 さらに、SSL接続を使用するための設定を構成できます。

ところで、上記の
ngInspectorは既にパッケージに含まれていますが、デフォルトでは無効になっています。 有効にするには、
enabledパラメーターを
trueに設定し
ます 。
それでも機能が不足している場合は、Vorlon.jsのモジュールを自分で作成できます。
例は、プロジェクトのソースコードにあります。Vorlon.jsの使用を開始するには、2つの簡単な手順を実行する必要があります。
- Vorlon.jsをスタンドアロンWebアプリケーションとしてWebサーバーにインストールします。
- デバッグされたWebアプリケーションで、リンクを含む<script>タグを追加します。
node.jsを使用してサーバーにVorlon.jsをインストールします
Vorlon.jsのデプロイは簡単です。 これは、開発者のコンピューターと、WindowsまたはLinuxのイントラネットまたはインターネットサーバーの両方で実行できます。
- node.jsをまだダウンロードしていない場合はインストールします。 たとえば、Windowsでは、サイトからインストールパッケージをダウンロードして実行するだけで十分です。
- Vorlon.jsをインストールするには、コマンドプロンプトで次のように入力します。
> npm i -g vorlon
インストールが完了すると、Vorlon.jsを備えたサーバーが動作する準備が整います。 その起動は、次のコマンドによって実行されます。
>ヴォロンnode.jsは開発者のコンピューターにインストールされていると想定しています。 その後、Vorlon.jsは次の場所で利用可能になります。
http:// localhost:1337また、Webアプリケーションでは、次のタグを追加する必要があります。
<script src="http://localhost:1337/vorlon.js"></script>
プロジェクトのWebサイトには、上記のタグが既に含まれている
テストページがあり、ローカルにインストールされたVorlon.jsを実際に試すことができます。
ローカルインストールは必ずしも便利ではないことに注意してください。 ローカルブラウザーとデバイスエミュレーターでのみ作業できます。 外部のテストサービス、および外部のモバイルデバイスとIoTデバイスを使用するには、追加の設定が必要になります。 したがって、Vorlon.jsをイントラネットまたはインターネットサーバーに展開する方がはるかに便利です。 この場合、上記の
スクリプトタグの
localhost値を対応するサーバー名に変更する必要があります。
しかし、node.jsを使用してサーバーをデプロイする機会や時間がない場合はどうでしょうか? または、インターネットからデバッグサーバーへのアクセスを許可できないと言いますか? 便利で無料のソリューション-Azure App Serviceがあります。
Vorlon.jsをAzure App Serviceにインストールする
Vorlon.jsをAzureにインストールするのは、ローカルで行うよりも難しくありません。
- Azureにアカウントがない場合は、 作成します。
- GitHubのプロジェクトセクションに移動します: https : //github.com/MicrosoftDX/Vorlonjs
- [ Azureにデプロイ ]ボタンをクリックします。
- 表示される[Azureにデプロイ]ページで、使用するサブスクリプションを指定し、作成したWebアプリのパラメーター(名前、グループ、料金プラン)を設定します。
リソースが割り当てられている間、少し待つ必要があります。 現時点では、デバッグされたWebアプリケーションでタグを作成できます。
<script src="http://< Web App Azure>.azurewebsites.net/vorlon.js"></script>
したがって、Vorlon.jsは次の場所で入手できます。
http:// <AzureのWebアプリ名> .azurewebsites.net簡単なヒント:作成したWebアプリのAzureポータルで、Visual Studio Onlineアドオンをアクティブ化できます。 これにより、ブラウザーで
config.jsonを直接編集できます。
追加情報
著者について
 ヴェセロフ・アンドレイ
ヴェセロフ・アンドレイシニア開発者、CodeFirst、アイルランド
15年の経験を持つ認定開発者、Microsoft MVP(ASP.Net/IIS)。 過去9年間、彼はMicrosoftテクノロジーを使用したWeb開発に携わってきました。 主な専門分野:ASP.NETおよびAzure。 彼は現在、CodeFirstでシニア開発者として働いています。 彼には専門的なブログがあります。
ツイッター :
twitter.com/AndreyVeselovFacebook:
www.facebook.com/veselov.andreyブログ:
andrey.moveax.ru