
7月20日に
、 Visual Studio 2015 RTM の最終バージョン
がリリースされました 。これには、とりわけ、JavaScriptに特化したWeb開発者向けの多くの新しいものが含まれています。エディターの改善、一般的なライブラリとパッケージ管理システムとコードビルドのサポート、ES6機能、および更新Apache CordovaおよびNode.jsのサポート
JavaScriptエディターの機能強化

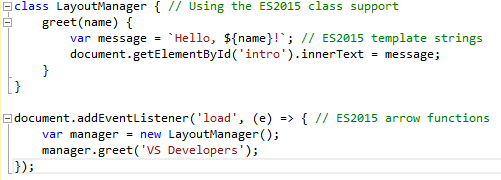
まず、エディターをめちゃくちゃにして、EcmaScript 6(2015)の新しい機能を操作しました。
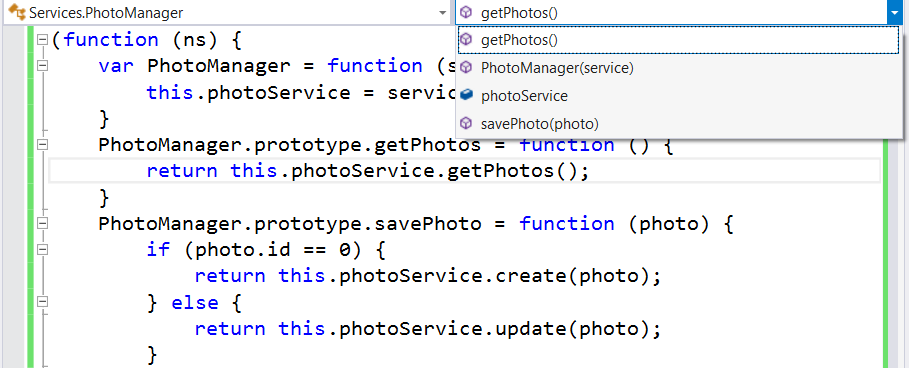
また、コードナビゲーションを簡素化するために、他の言語設定を持つ多くのVSユーザーに馴染みのある「ナビゲーションバー」を追加しました。

これで、ES5に馴染みのあるプロトタイプモデルと、クラスを備えた新しいモデルのメソッドとプロパティを簡単にナビゲートできます。
多くの開発者は
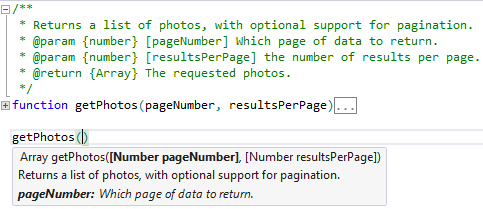
JSDocを使用してドキュメントを作成します。 VS 2015では、コードヒント関数(IntelliSense)で
JSDocコメントが考慮さ
れるようになりました 。

ところで、TypeScriptの場合、JSのスーパーセットとして、JSDocを使用した入力に加えて、説明的なパラメーター情報を追加することもできます。
XMLスタイルのコメントを使用する場合でも、コメントは引き続きサポートされます。
さらにいくつかの楽しいもの:
- コードの折りたたみ。 複数行のコメント、配列、およびすべての複数行のコードブロックに対して、エディターでのコードの折りたたみと展開のサポートを追加しました。
- タスクのリスト。 // TODO、// HACK、// UNDONEのスタイルのコメントを使用し、タスクのリストを含む特別なパネルでコメントを追跡できます。

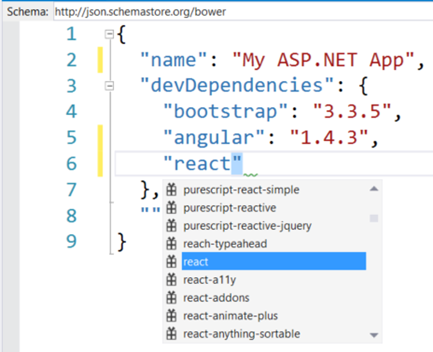
これは、コードの負債と潜在的な問題に対処するのに役立ちます。 独自のタグを追加することもできます。 - JSONエディター。 VS 2015でのJSON形式のサポートは本格的になりました。SchemaStore.orgへのリンクを含むJSONスキームの適合性チェックをサポートし、コードヒントを追加しました。 また、bowerおよびnpmパッケージマネージャーで作業するために、bower.jsonおよびpackage.jsonのヒントを含めました。

AngularJSおよびReactJSのサポート
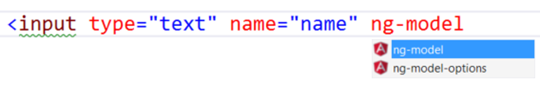
VS 2015では、人気のあるサードパーティライブラリのサポートを引き続き開発しています。 AngularJSでは、コントローラー、サービス、ファクトリー、およびアニメーションのサポートが追加されました。 同時に、HTMLエディター内を含むディレクティブと属性のサポートを、Angularアイコンとともに含めました。これにより、対応するライブラリの機能を使用していることがわかります。

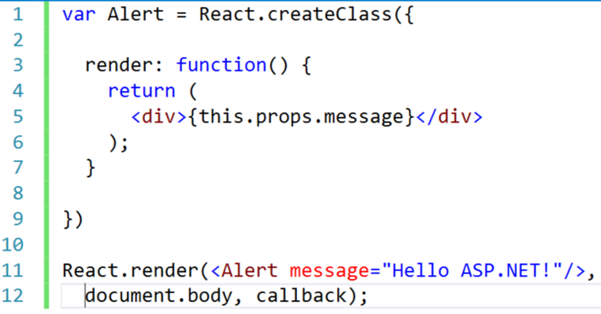
また、Facebookのメンバーと少し協力して、ReactJSフレームワークの適切なサポートを実装していることを確認しました。 エディターには、構文の強調表示やReactメソッドのヒントなど、ReactJSのサポートが追加されています。

TypeScript
VS 2015には、TypeScriptの新しいバージョンであるTS1.5が含まれており、ECMAScript 6(ES2015)のサポートが強化されています。 言語の新しいバージョンでは、モジュール(ES2015構文)の操作、構造化、計算プロパティ、文字列テンプレート、ES7からのデコレーターの実験的サポート、UMDなどの更新があります。
プロジェクトの管理を簡単にするために、特別なtsconfig.json構成ファイルも追加しました。この構成ファイルでは、プロジェクト内のtsファイルとそれらのコンパイラ設定をマークできます。 VS Code、Sublime、およびAtomで既にサポートされています。
HabréのTS 1.5の概要もご覧ください。
JavaScriptのビルドおよびタスク起動システムのサポート
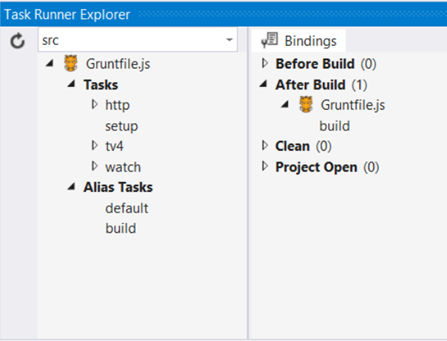
コード、そのアセンブリ、およびその他の手法を管理するための最新のアプローチに従って、GruntおよびGulp-Task Runner Explorer(Ctrl-Alt-Backspaceの組み合わせで開きます)を介してコードアセンブリを管理するための新しい機能をVisual Studioに追加しました。

gruntgile.jsまたはgulpfile.jsで定義されたタスクを起動するには、左ペインでタスク名を右クリックし、コンテキストメニューから起動を選択します。
「ビルド後」などのイベントなどのタスクをVisual Studio内のビルドプロセスにアタッチすることもできます。
HTMLエディター
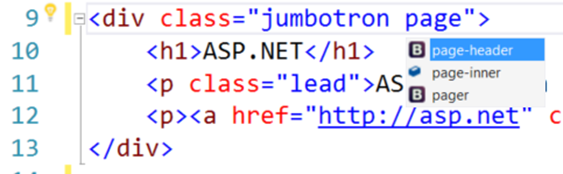
AngularやReactなどの人気のあるライブラリのサポートに加えて、レスポンシブブートストラップフレームワークのサポートも更新しました(ASP.NETテンプレートを提供しました)-CSSクラスを使用する場所を示すアイコン付きのクラスヒントを期待できますブートストラップから:

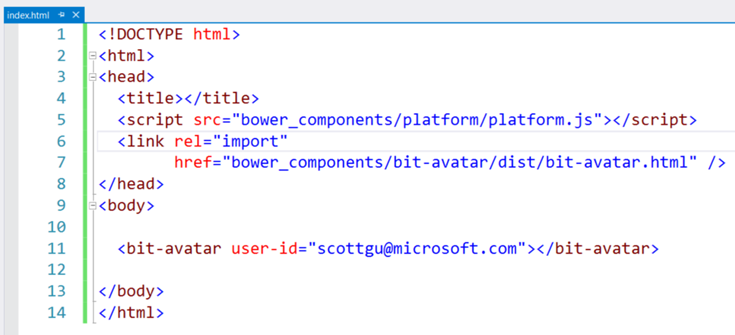
また、HTML5およびそれ以降の標準の作業を改善し続けています。特に、開発中の標準Webコンポーネントのサポートを追加し始めました。リンクのマークアップでimport属性を使用して、マークアップフラグメントをインポートできます。

Apache Cordovaのサポート
おそらくご存知のように、Visual StudioはWindowsだけでなく、AndroidおよびiOS用のアプリケーションの開発もサポートしています。 クロスプラットフォームアプリケーションを作成するには、JavaScriptで記述する場合は、C ++またはXamarin(C#)、またはApache Cordovaを使用できます。
VSをインストールしてクロスプラットフォーム開発用のツールを選択すると、ADK、JDK、NDK、Android用エミュレーターなど、必要な依存関係をすぐに取得できます。

Apache Cordovaに関しては、次のような主要な革新がRCバージョンですでに利用可能でした。
- 保存時のリップル更新
- シミュレーターにデプロイされたとき、またはMacデバイスを介して接続されたときのVSからのiOSバージョンのアプリケーションのデバッグ
- Windows Phone 8.1用のアプリケーションのデバッグ
- プラグイン管理の改善(Gitまたはファイルシステムからの追加を含む)
- プラットフォーム固有の設定を選択するための構成ファイルのデザイナーの改善。
CLIの相互運用性も追加しました。 VSのCordovaプロジェクトは、ファイルシステムに加えられた変更と同期されるようになりました。 したがって、他のツールを安全に並行して使用したり、別のオペレーティングシステムで作業したりできます。
Android用エミュレーターも更新され、Jellybean(API 17)とLollipop 5.1(API 22)のイメージが含まれるようになりました。 ところで、VSをインストールせずに、コマンドラインからエミュレータを操作せずにエミュレータをインストールできるようになりました。
Visual Studio用Node.JSツール
Node.JS Tools 1.1 RC for Visual Studioの予備バージョンでは、パフォーマンスが向上し、コードヒント用のリソース集中型の「クイック」モードが追加されました(実際、このモードでは、「パッケージの世界」全体を即座に掘らないようにツリーの深さが制限されています)。
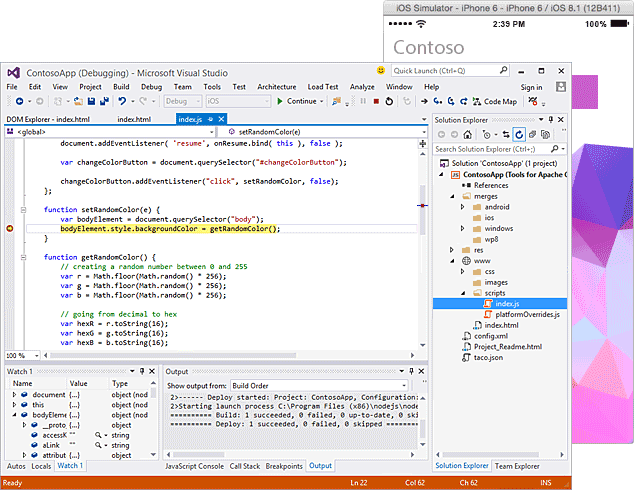
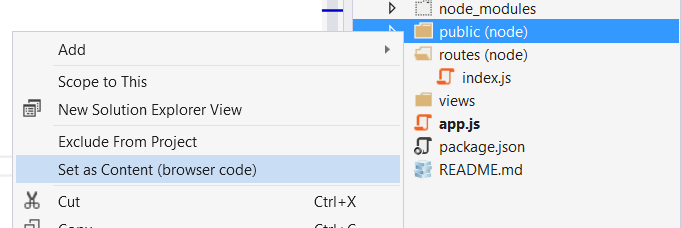
また、DOMを操作するためのブラウザーモードを追加しました-特にサーバーとクライアントの両方のコードを操作する必要があるユーザー向けです。 プロジェクトツリーから直接、フォルダーをコンテンツ(ブラウザーコード)として指定できます。

ファイルを開くと、対応するコードエディターが開きます。
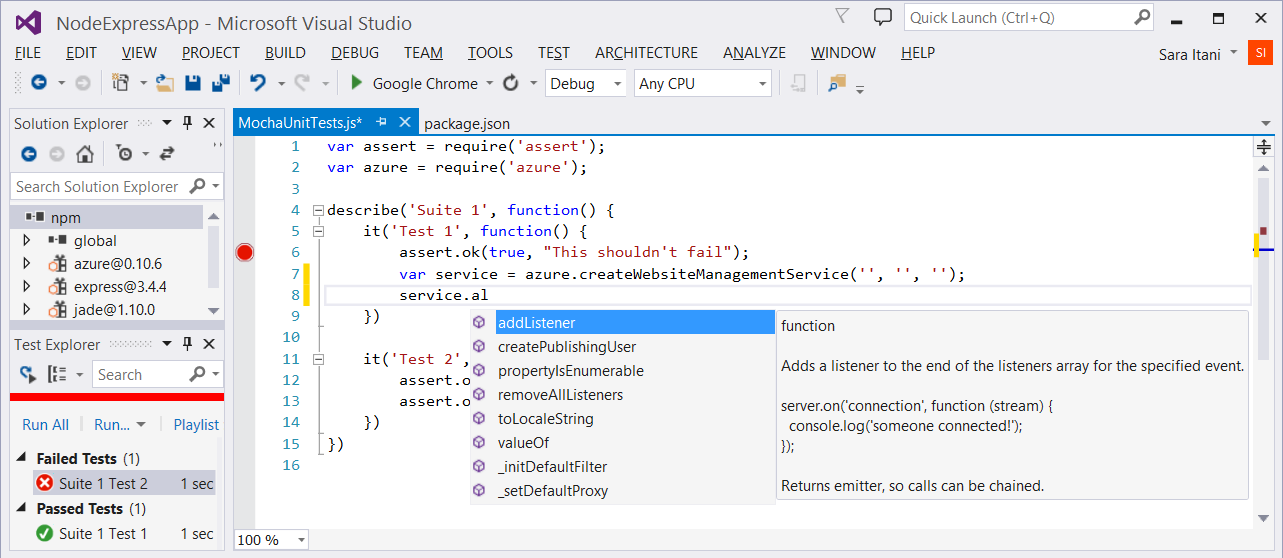
同時に、コードデバッグに関する多くの問題を修正し、デバッガーの接続とソースコードの表示(マッピング)の操作の全体的なエクスペリエンスを改善しました。 mochaテストの場合、元のタイムアウトを2秒に更新したため、テストの実行が速くなりました。 テストをさらに微調整するには、mocha.jsonファイルを使用できます。このファイルでは、対応するテストを開始するためのパラメーターを指定できます。

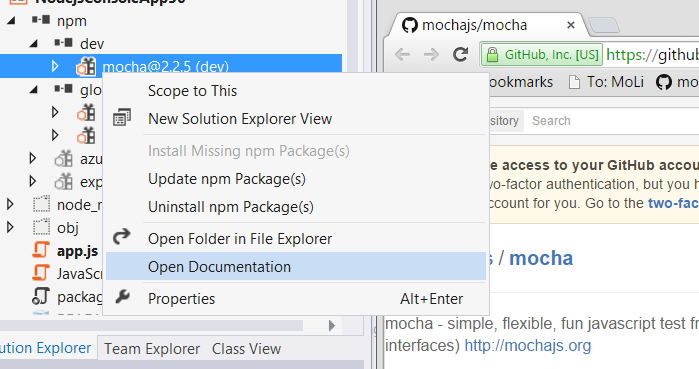
コードをよりよく理解できるように、npmパッケージのドキュメントを調べるためのドキュメントオープンコマンドも追加しました。

最後に、ソリューションの展開をさらに簡単にするために、dockerテンプレートのサポートを追加しました。
ユーザーボイス
私たちはあなたの新しいアイデアと願いを歓迎し続けます。 ここでそれらを残すことができます:
VS UserVoice by JavaScript 。
Visual Studio 2015 Communityのエディションは無料で利用できます。