それはすべて、Adsenseがページパフォーマンスの評価を再び下げたという事実から始まりました。

そして、サイトの速度がGoogleの検索結果のランキング要因の1つであることは誰もが知っています。
そして、以前に単純なアクションで状況を修正し、キャッシュを有効にするかJSを圧縮することが可能であった場合、サイトを徹底的に取り上げる時が来たようです。
最初は、インターネット上に何百万もの記事があるWebサイトがあります。CMSWordpress 4.2、2ダースのプラグイン、フリーランサーと共有ホスティングで構成されたテーマです。
この特定のケースで修正されたポイントを分析します。 この記事は、WPを使用するすべての人に役立つと確信しています。
アレクセイ・クリマノフのスクリーンキャスト「
ウェブサイトの読み込み速度を上げる方法 」を基礎として、彼に感謝します。 ただし、WPには独自の特性があるため、それらについて詳しく検討します。
OK Google、私のサイトの何が問題になっていますか?
 1.ページの上部から表示をブロックしているJavaScriptおよびCSSコードを削除します
1.ページの上部から表示をブロックしているJavaScriptおよびCSSコードを削除します最も魅力的なアイテム。 つまり、CSSにスクリプトを読み込む必要があります。スクリプト自体をフッターに転送して、標準のGoogleフォント接続を削除する必要があります。
1.1。 通常のWPサイトでは、原則として、現在のテーマのメインstyle.cssと、プラグインスタイルのさまざまなフレームワーク、およびさまざまなフレームワークがあります。
まず、すべて
のスタイルを現在のテーマのstyle.cssファイルに転送
し 、写真のURLを修正して、すべてが機能するようにします。
個々のプラグインのスタイルの読み込みを無効にするには、次を実行する必要があります。スタイルがプラグインのどこに接続されているかを確認します。通常、これにはwp_enqueue_style()関数を使用します。 この関数の最初の引数は、テキスト文字列であるCSSファイル識別子です。
functions.phpでwp_deregister_style()を使用して識別子をコピーし、このファイルの登録を解除します。 イベント 'wp_print_styles'をフックする必要があります、これはそれが完全に見える方法です:
function remove_styles () { wp_deregister_style ('fancybox'); wp_deregister_style ('contact-form-7'); wp_deregister_style ('etc'); } add_action ('wp_print_styles','remove_styles',100);
プラグインの作成者はあまり気にせず、次のようなスタイルを単純に接続します。
echo '<link rel="stylesheet" href="……
この場合、このプラグインを絶えず更新する必要がない場合は、独自の変更を加えて更新を無効にする必要があります。
さらに、できるだけ早くユーザーに最初の画面を提供することが重要です。 最初の画面のレンダリングを担当するすべてのスタイルは最小化され、ページの頭に直接配置されます。
残りのスタイルはstyle.cssに残り、スクリプトとともにロードされます。 たとえば、フッターで次のような行を使用します。
<script> jQuery("head").append("<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?> " type="text/css" media="screen">"); </script>
JSが無効になっているユーザーが正しいページを表示できるように、スタイルの標準出力をnoscriptでフレーム化します。PageSpeedはこの行を考慮しません。
<noscript><link rel="stylesheet" type="text/css" href="<?php echo get_stylesheet_uri(); ?>" /></noscript>
1.2すべてのJSスクリプトは、ページの最後に接続されています。 これを行うには、functions.phpに数行のコードを追加します。
function footer_enqueue_scripts(){ remove_action('wp_head','wp_print_scripts'); remove_action('wp_head','wp_print_head_scripts',9); remove_action('wp_head','wp_enqueue_scripts',1); add_action('wp_footer','wp_print_scripts',5); add_action('wp_footer','wp_enqueue_scripts',5); add_action('wp_footer','wp_print_head_scripts',5); } add_action('after_setup_theme','footer_enqueue_scripts');
同時に、jQueryライブラリーの接続もフッターから取得されます。 しかし、通常のサイトでは、多くの場合、jQueryコードを使用した挿入がページのさまざまな場所に表示されます。 このコードを正しく機能させるには、
Colin Gourlayの松葉杖を
使用します。
頭に追加:
<script>(function(w,d,u){w.readyQ=[];w.bindReadyQ=[];function p(x,y){if(x=="ready"){w.bindReadyQ.push(y);}else{w.readyQ.push(x);}};var a={ready:p,bind:p};w.$=w.jQuery=function(f){if(f===d||f===u){return a}else{p(f)}}})(window,document)</script>
そしてフッターで、<?の直後にPhp wp_footer(); ?>:
<script>(function($,d){$.each(readyQ,function(i,f){$(f)});$.each(bindReadyQ,function(i,f){$(d).bind("ready",f)})})(jQuery,document)</script>
1.3はい、Pagespeed Insightsはfonts.googleapis.comからダウンロードしたフォントがページの表示を遅くすると考えています。 これを修正するには、
css-live.ruのレシピを使用し
ますメソッドの本質は次のとおりです。フォントをwoffに変換し、base64でエンコードし、1つのCSSファイルに接続してlocalStorageにロードします。 ブラウザがフォントをロードする前に、ユーザーにはたとえばArialが表示されます。
コピーペーストは行いません。この方法については、ここで詳しく説明します。
2.ブラウザのキャッシュを使用するこのソリューションでは、2つのアクションが実行されました。デフォルト設定のHyper Cacheプラグインがインストールされ、.htaccessのコードが追加され、ファイルタイプごとに「Expires」ヘッダーが表示されます。
<ifModule mod_expires.c> ExpiresActive On
3. JavaScriptを短くする
4. CSSの短縮:プラグインはありますが、コードは毎日編集されるわけではないため、その場でコードを圧縮するのは意味がありません-サーバーに余分な負荷がかかります。 したがって、jsおよびcssコードは、編集後、オンラインサービスを通じて毎回縮小されます。
5. HTMLをカット最も簡単なアイテム。 html圧縮の場合、「WP-HTML-Compression」プラグインがインストールされ、アクティブ化されました。
6.画像を最適化するサーバーから2800枚の写真をダウンロードし、Tinygrab Webインターフェイスを介して実行し、わずか4時間でダウンロードできることが判明しました。 その後、tinygrabプラグインがインストールされ、ダウンロードされたすべてのPNGおよびJPEG画像が圧縮され、1か月あたり最大500枚の画像が無料になります。
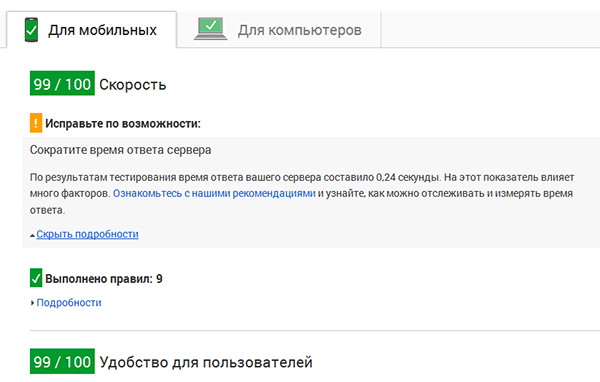
結果:サイトでランダムなページをテストすると、95〜99の結果が得られます。Googleは、サードパーティのスクリプトと画像の速度が低下すると言うことがあります。

より客観的な評価のために、サードパーティのスクリプトなしでページが作成されました。 広告、カウンター、検索フォームなし。 その結果は、ケースごとに99から100まで異なります。

率直に言って、%username%、私は少しショックを受けました。