
おそらく、新しいUIがリリースされた後でも、Androidのインターフェイスを作成することは多くの人にとって大変な問題でした。
Unity 4.6に登場した新しい「UI」システムは、開発者の生活を大幅に簡素化しましたが、それでもAndroidに関連するいくつかのポイントを明確にしたいと思います。
プロから:
強力なツールキット
-さまざまな解像度でのスケーリングを修正し、不必要な作業を排除します
-追加設定なしでタッチコントロールをサポート
-柔軟性と使いやすさ
この記事は2つのパートに分かれています。
最初(基本)-Unity3Dを使い始めたばかりの人向け。 2番目は、実際には、Androidのプラットフォームゲームのコントロールの実装です。
パート1
1)最初に、新しいシーンを作成します[ファイル]> [新しいシーン]。
2)「アセット」フォルダーで、「スクリプト」と「スプライト」の2つのフォルダーを作成します。
3)次に、準備したスプライトが「スプライト」フォルダーに追加されます。
スプライト:






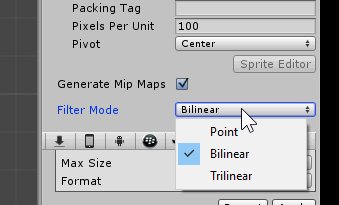
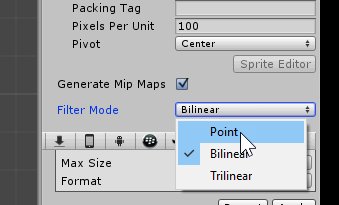
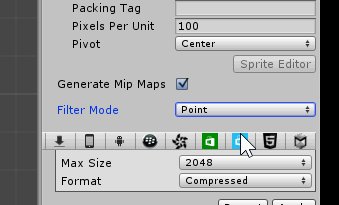
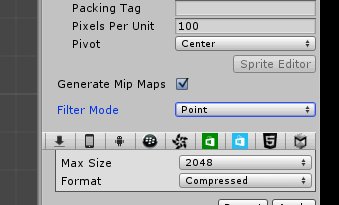
ピクセルモードで作成されているため、プラットフォームとキャラクターの「ポイント」アイテムにフィルターモードを設定します。

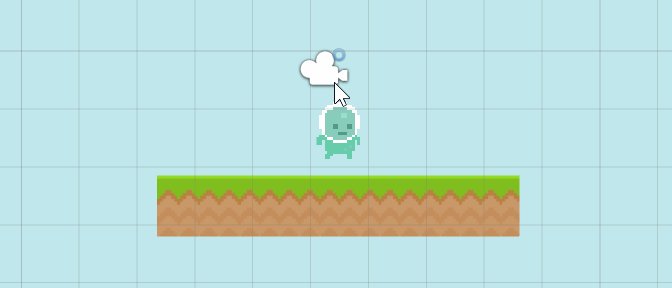
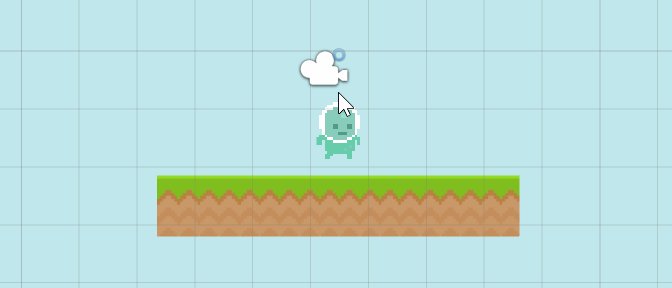
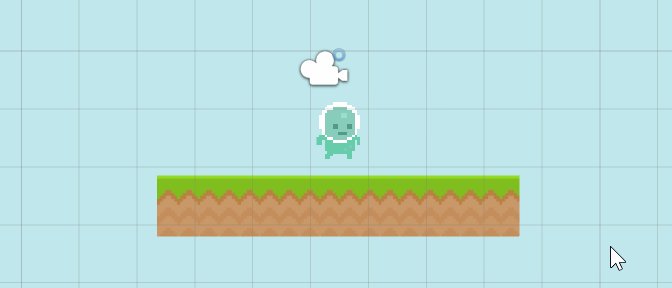
キャラクターのスプライトをステージ、いくつかのプラットフォームスプライト、および背景にドラッグします(以前はサイズを大きくしていました)。
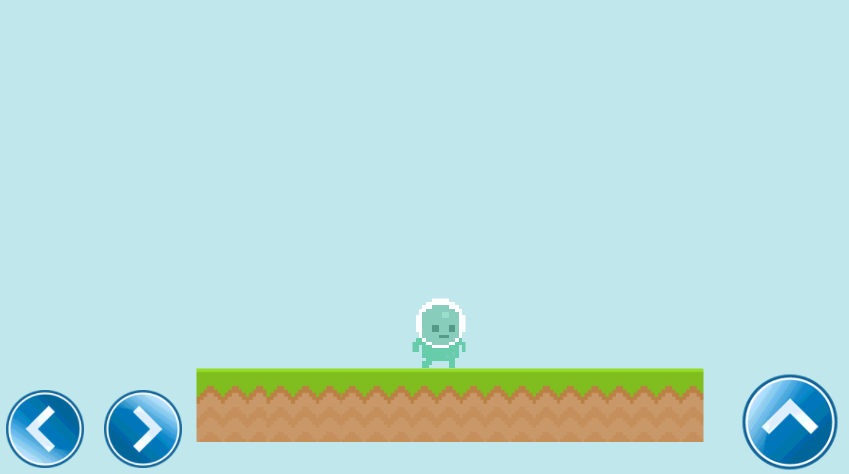
次のようなものが得られるはずです。

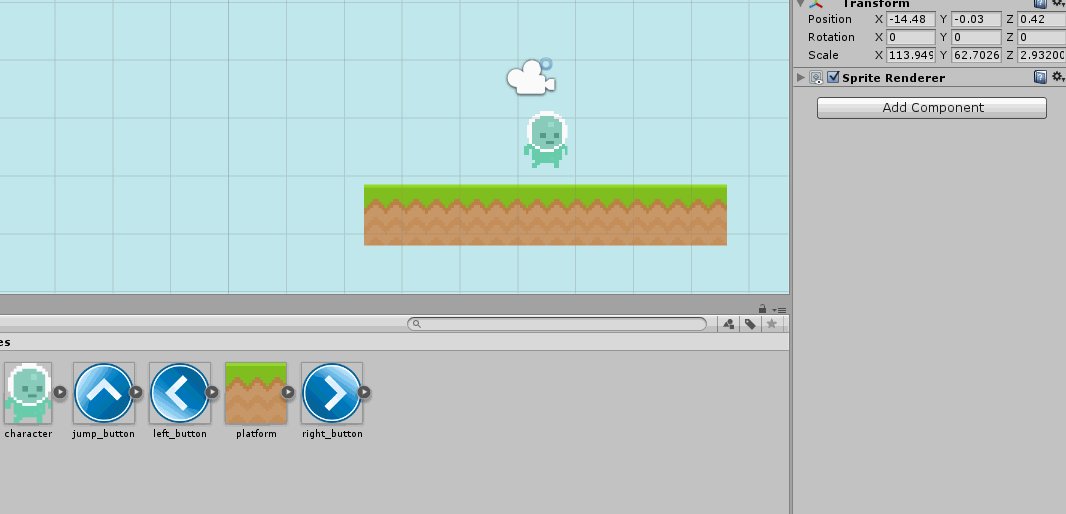
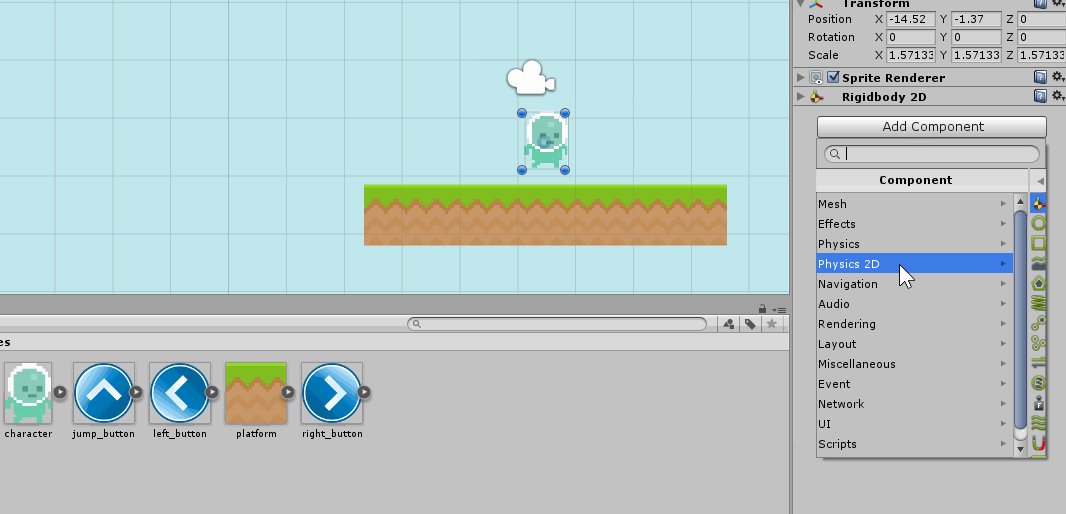
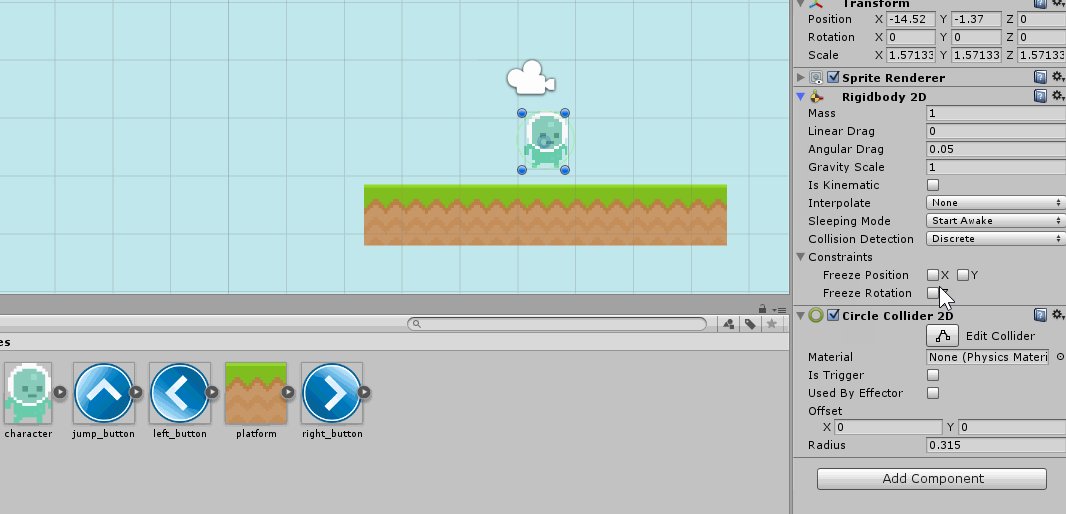
Rigidbody2D、CircleCollider2Dなどのコンポーネントにキャラクターを追加し、Z軸に沿った回転の可能性を固定します。
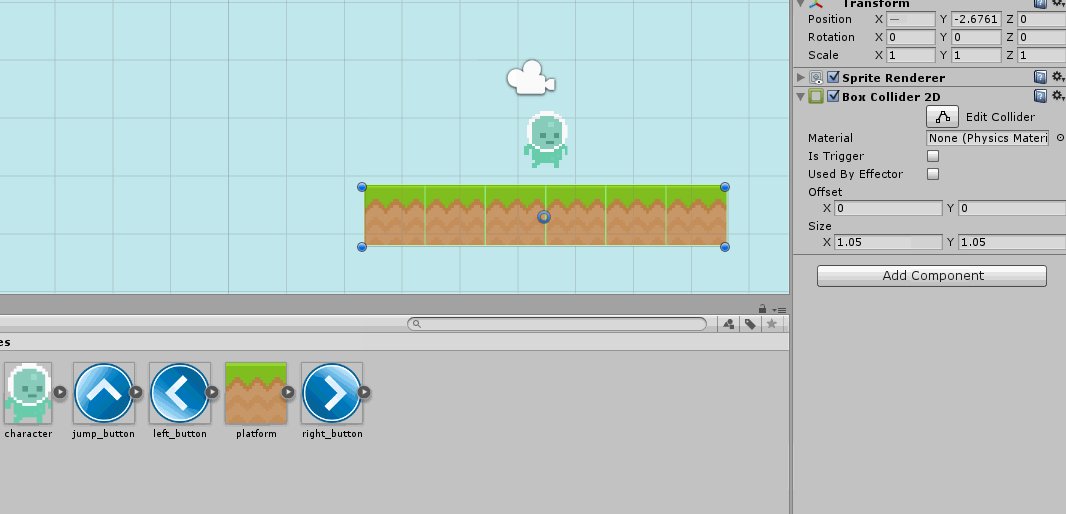
すべてのプラットフォームでコンポーネントが追加されます:BoxCollider2D。

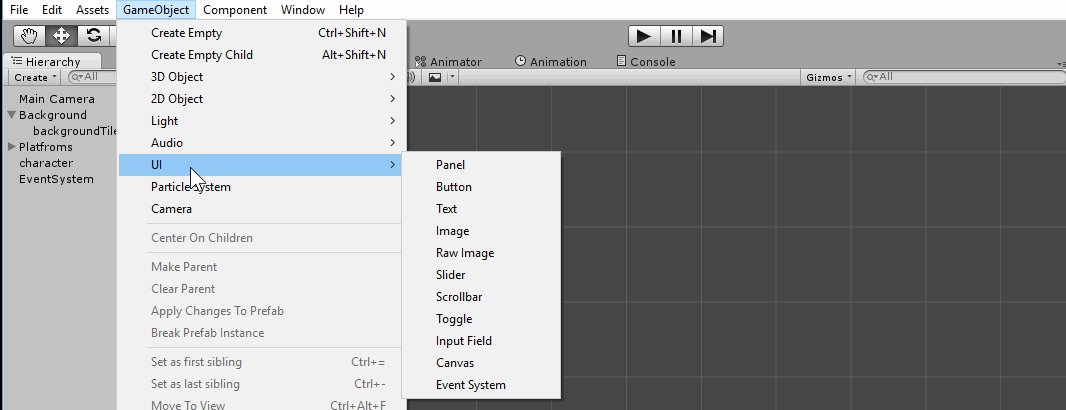
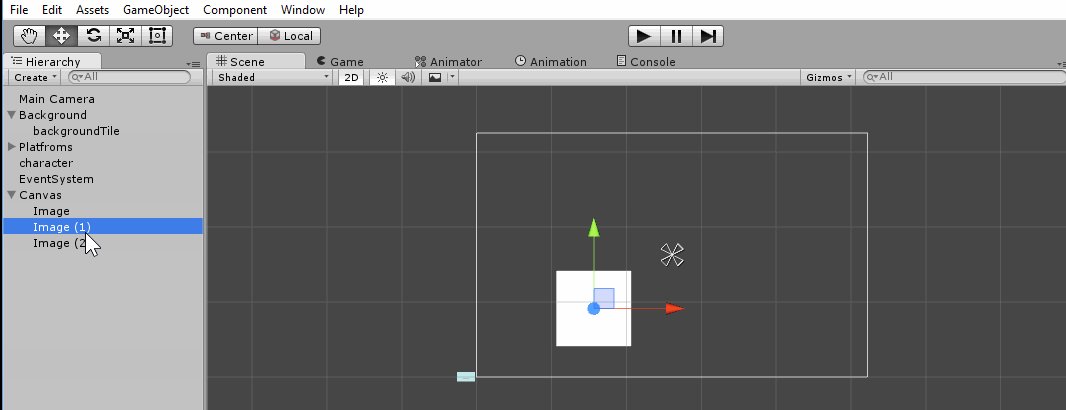
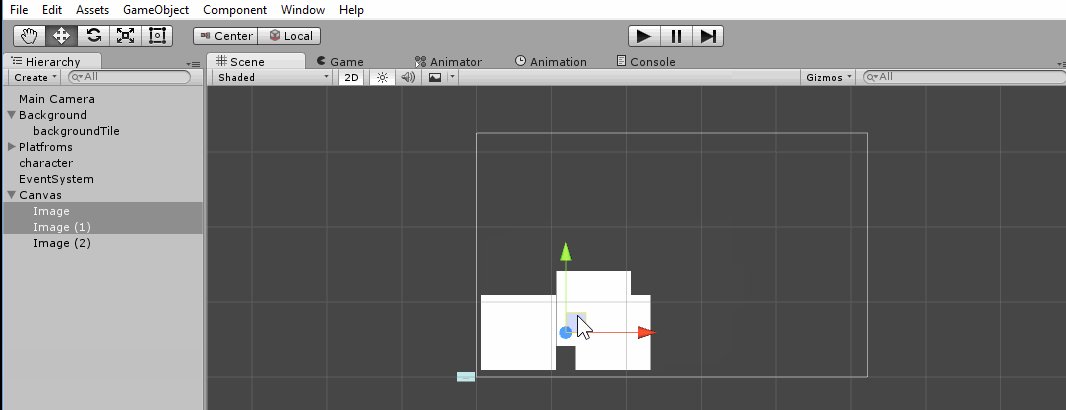
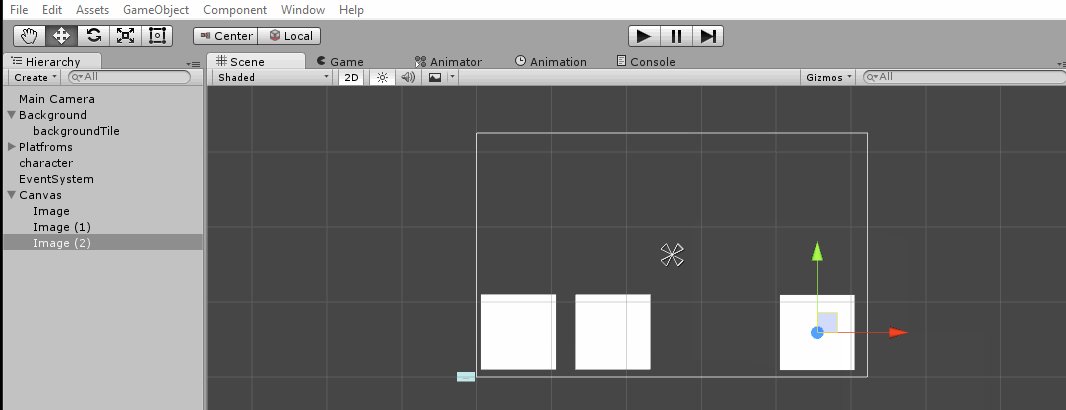
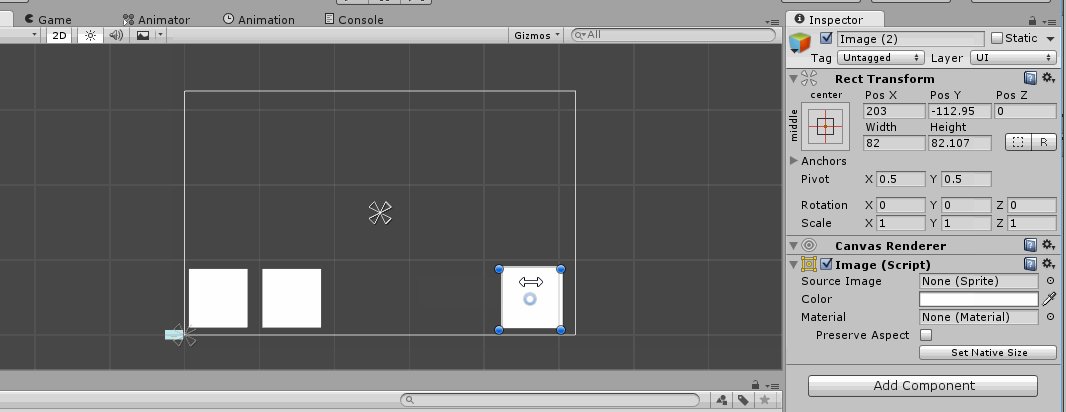
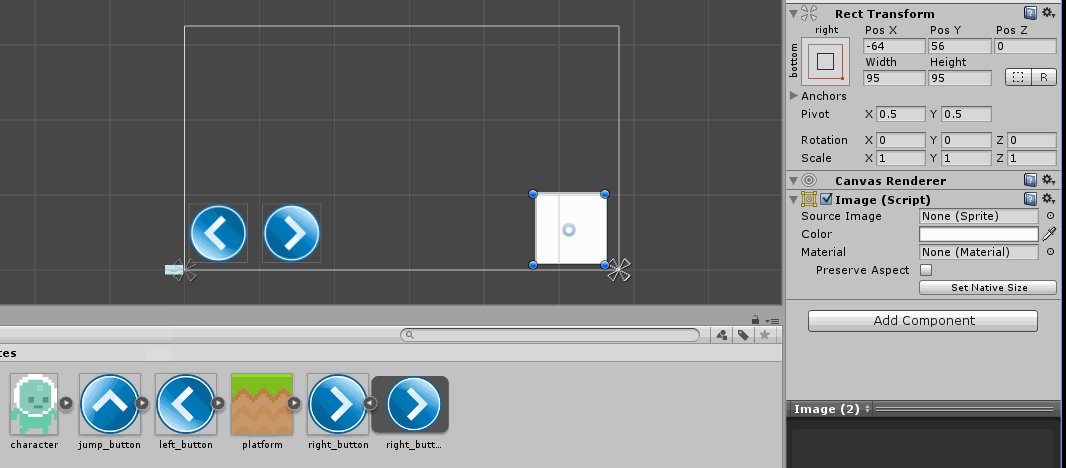
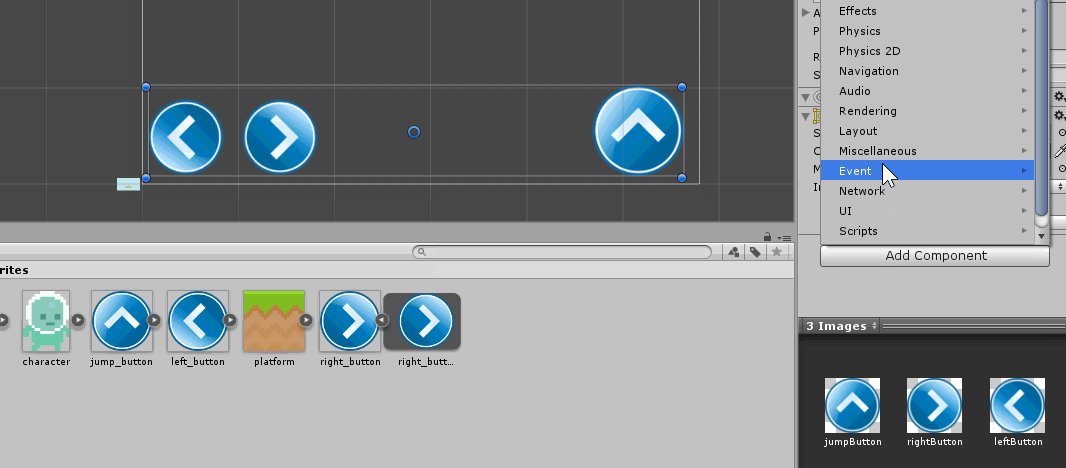
4)GameObject> UI> Imageを使用して3つの画像をシーンに追加します。
これが私たちの将来のインターフェースです(ボタン:右、左、ジャンプ)。

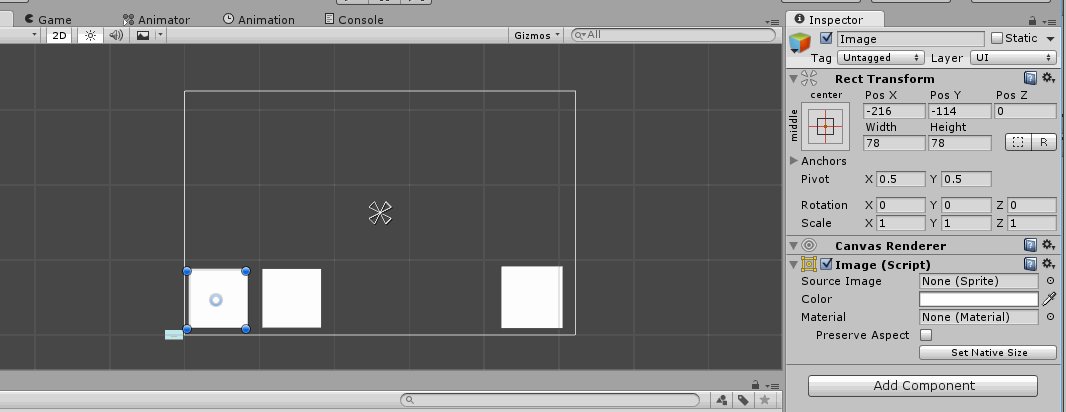
サイズを調整して次に進みます。
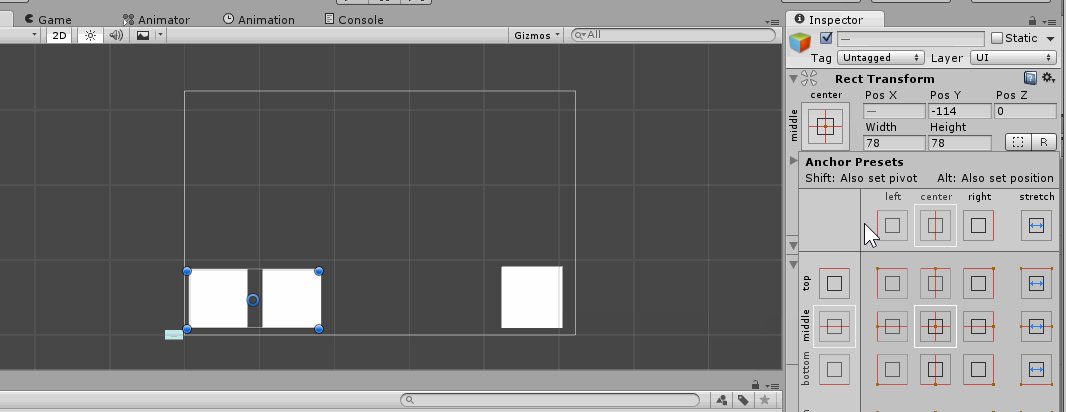
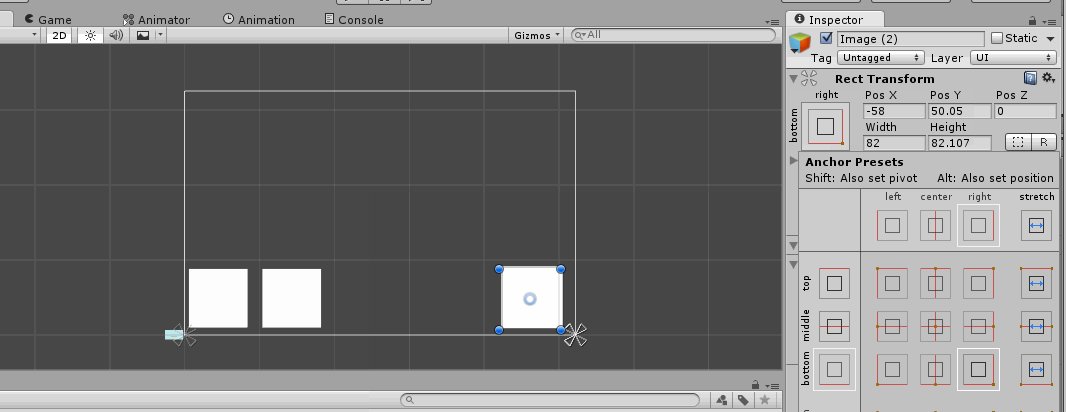
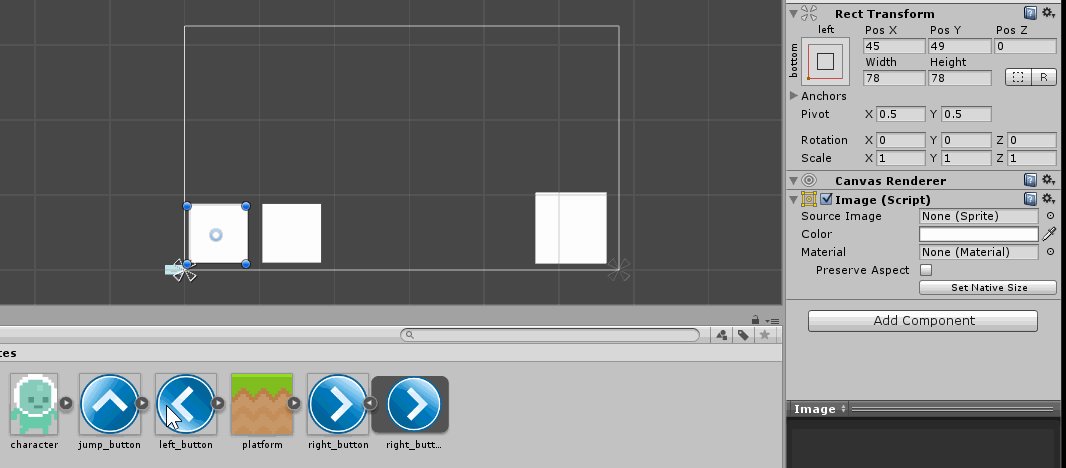
左側では、「スナップ」を左下の端に設定し、右を右下に設定します。

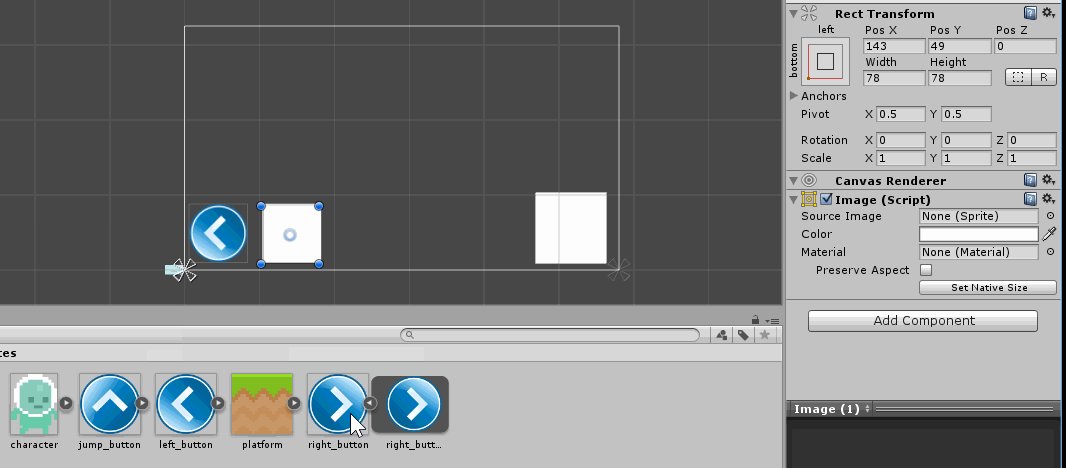
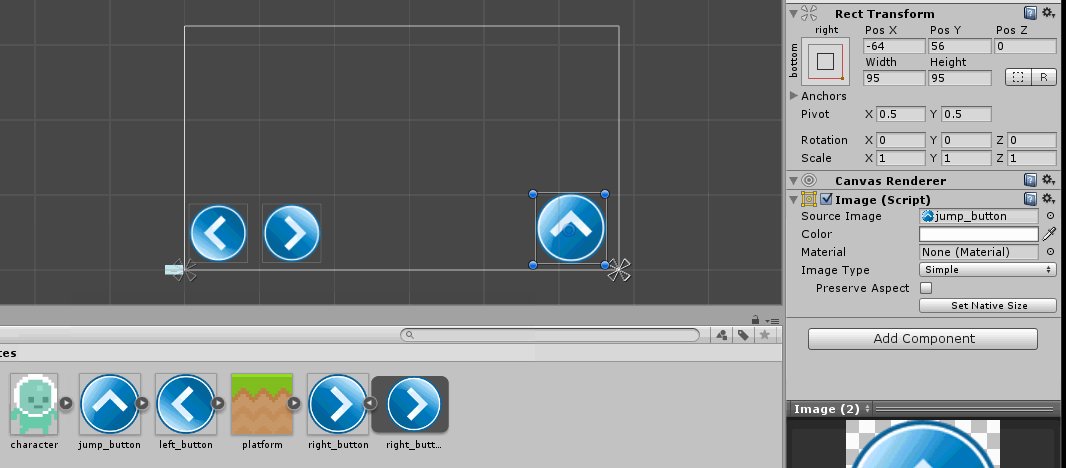
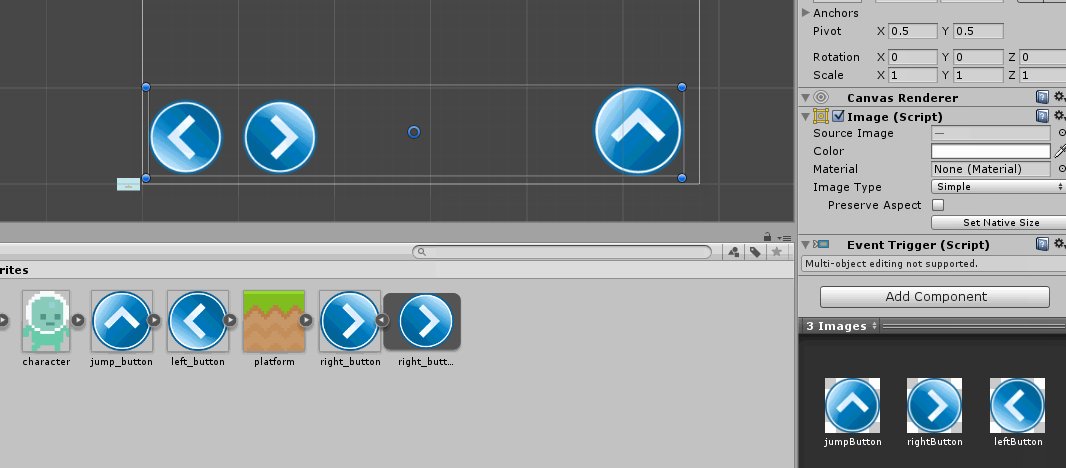
ソース画像の各画像について、スプライトをドラッグします。
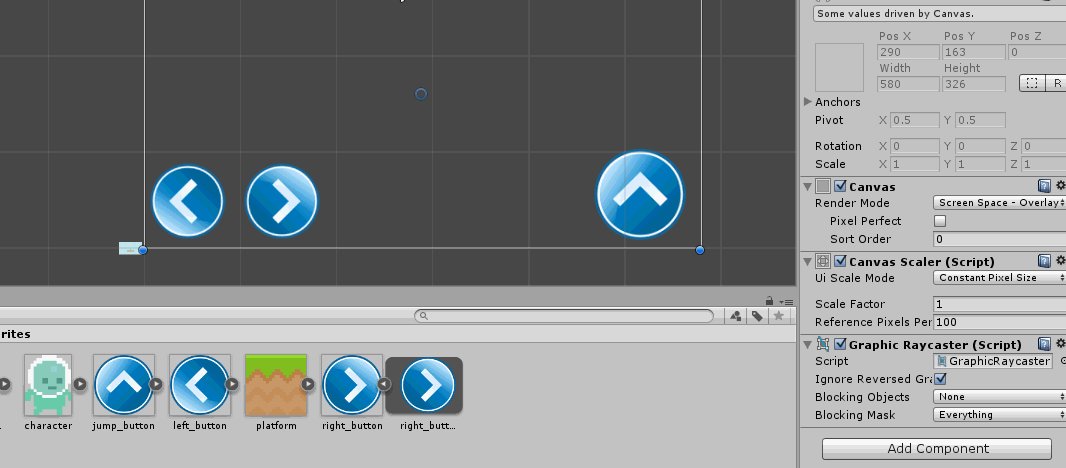
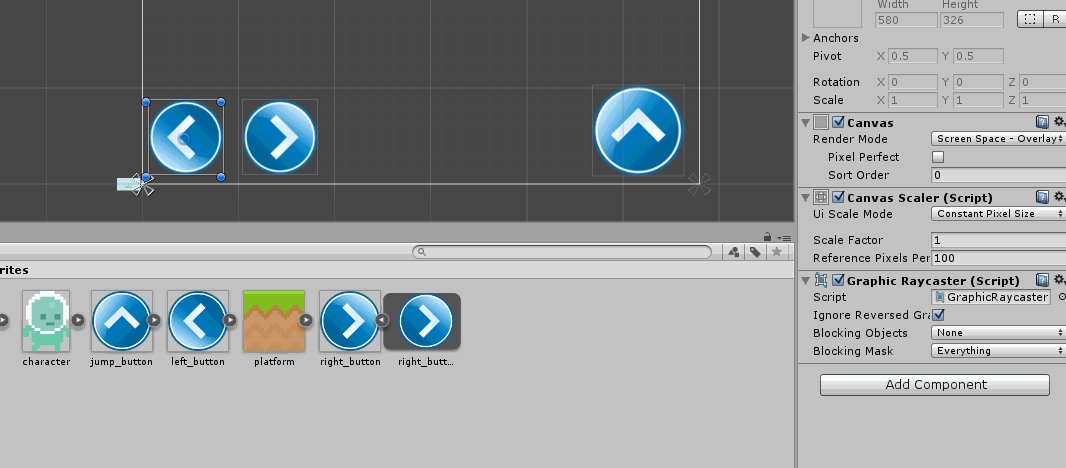
結果は次のようになります。

これで最初のパートは終わりです。
2番目の部分では、スクリプトの作成に進み、ボタンに機能を追加します。
パート2
それでは、メインのものに移りましょう。
1)「Scripts」フォルダーに新しいスクリプトを作成し、「CharController」という名前を付けます(C#で記述します)。
コードを貼り付けます:
using UnityEngine; using System.Collections; public class CharController : MonoBehaviour { public Rigidbody2D rb2d; public float playerSpeed; public float jumpPower; public int directionInput; public bool groundCheck; public bool facingRight = true; void Start() { rb2d = GetComponent<Rigidbody2D>(); } void Update() { if ((directionInput < 0) && (facingRight)) { Flip(); } if ((directionInput > 0) && (!facingRight)) { Flip(); } groundCheck = true; } void FixedUpdate() { rb2d.velocity = new Vector2(playerSpeed * directionInput, rb2d.velocity.y); } public void Move(int InputAxis) { directionInput = InputAxis; } public void Jump(bool isJump) { isJump = groundCheck; if (groundCheck) { rb2d.velocity = new Vector2(rb2d.velocity.x, jumpPower); } } void Flip() { facingRight = !facingRight; Vector3 theScale = transform.localScale; theScale.x *= -1; transform.localScale = theScale; } }
「シンプルさが成功の鍵です」-私たちの場合はそうです。 キャラクターの移動とジャンプは、個別のvoid'yによって実装されました。
このスクリプトをキャラクターに掛けます。 このすべてを結び付けるために、イベントシステムが役立ちます。
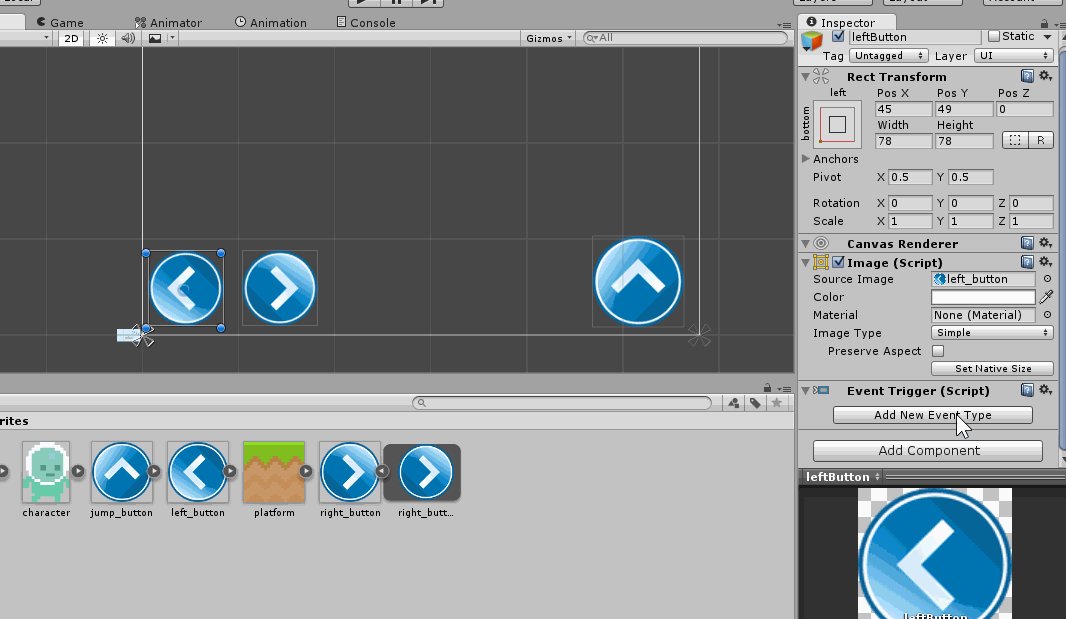
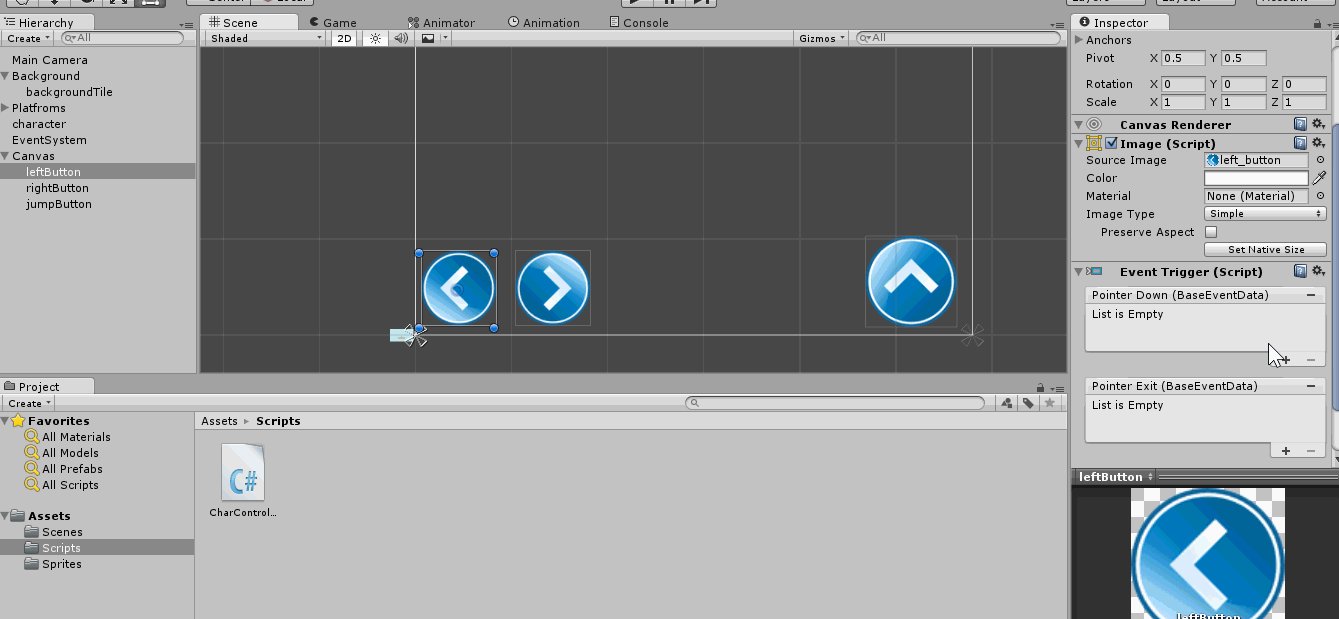
2)便宜上、混乱しないように「ボタン」の名前を変更します。
例:「leftButton」、「rightButton」、「jumpButton」。
各ボタンにイベントトリガーコンポーネントを追加します。

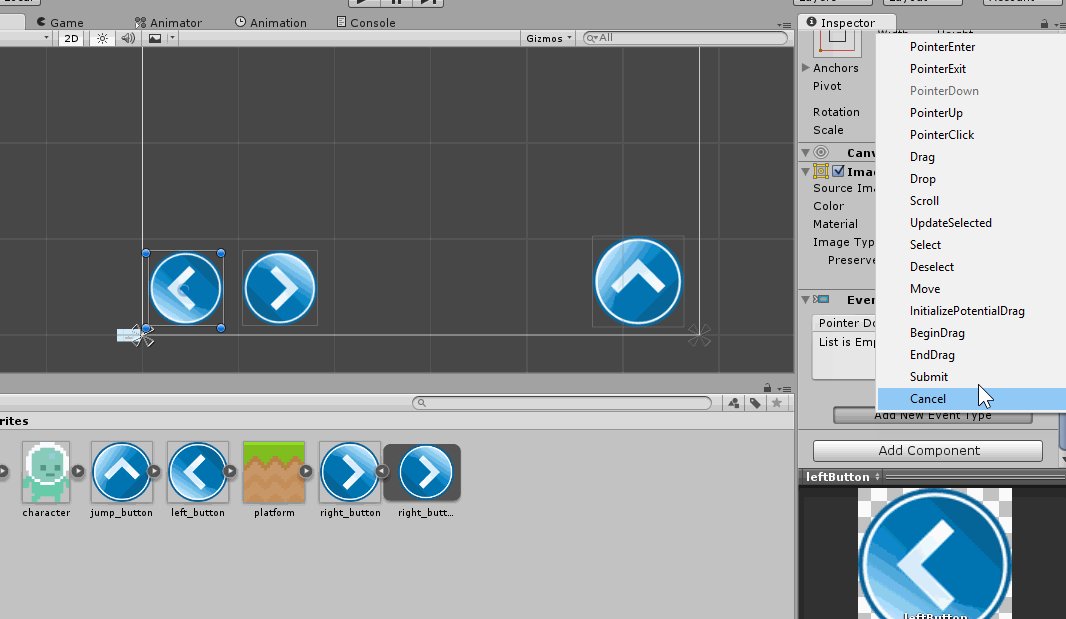
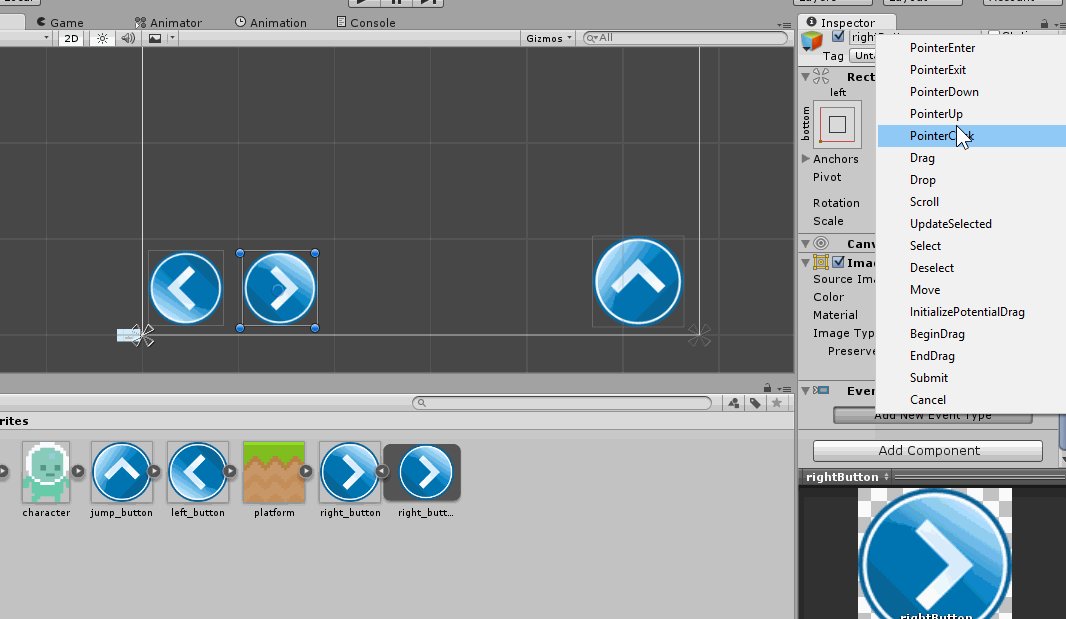
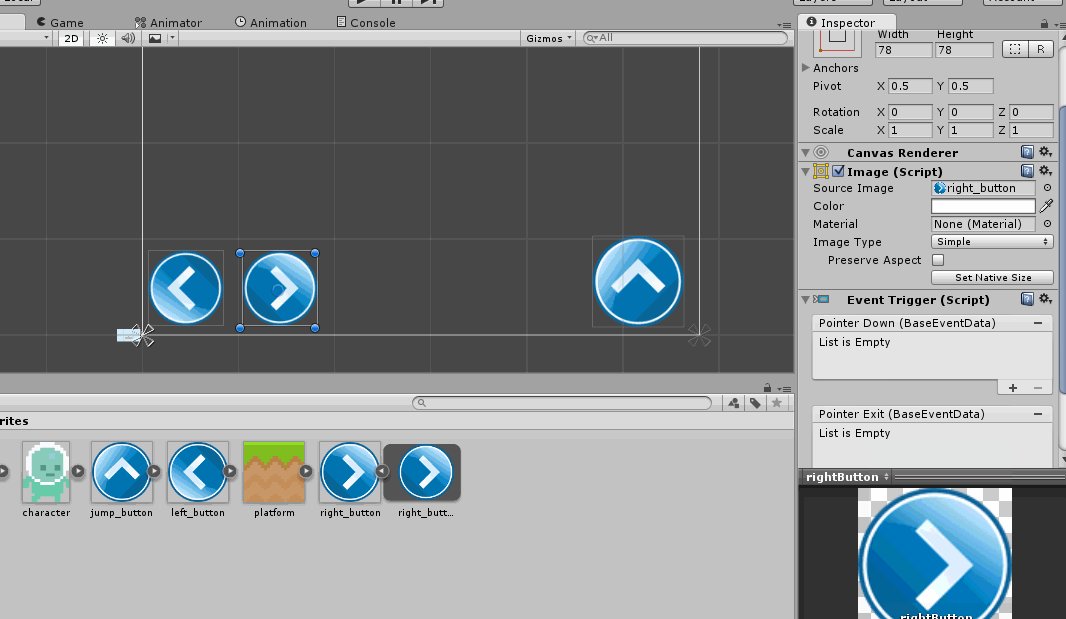
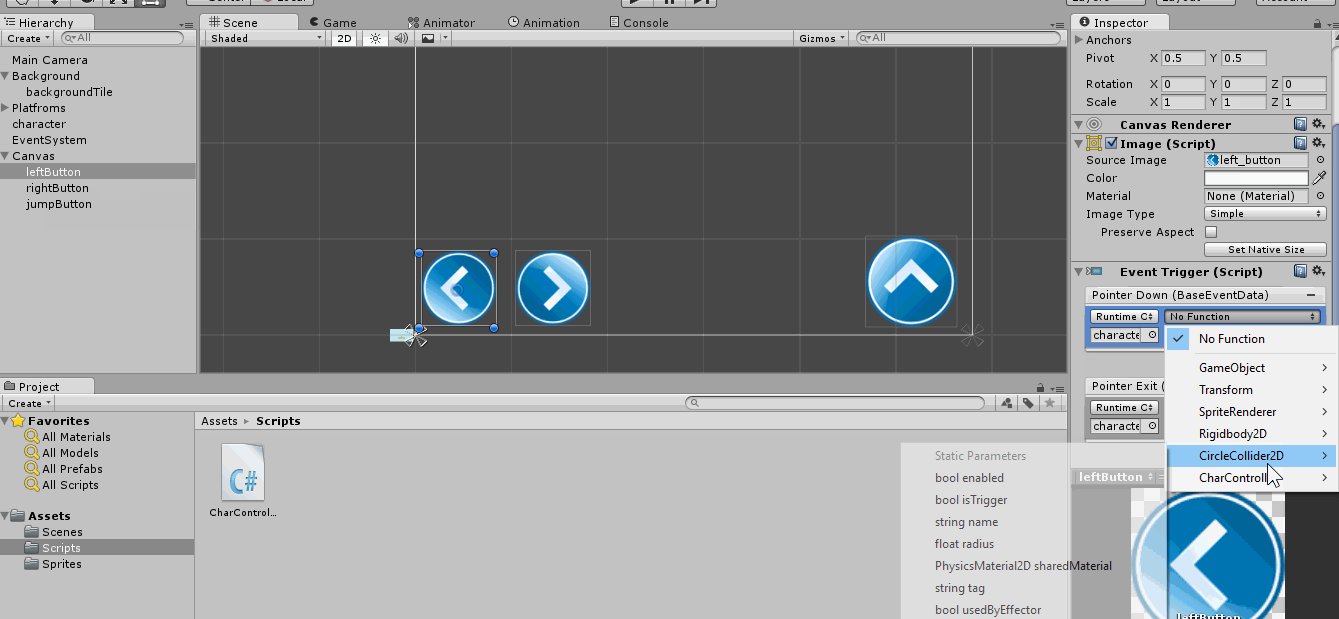
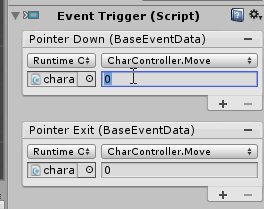
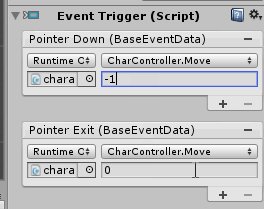
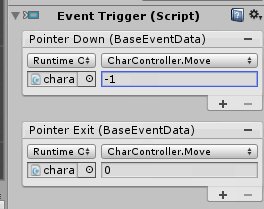
次に、イベントトリガーコンポーネントの[左]ボタンに、2つの新しいイベント、PointerDownとPointerExitを作成します。

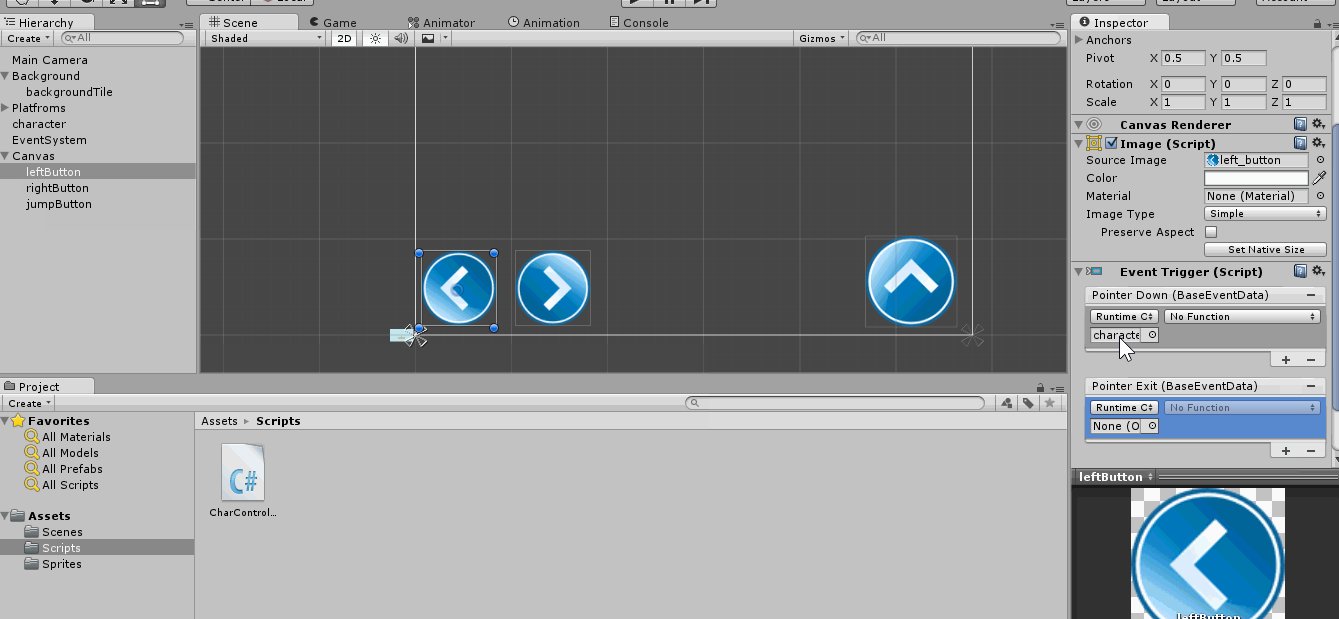
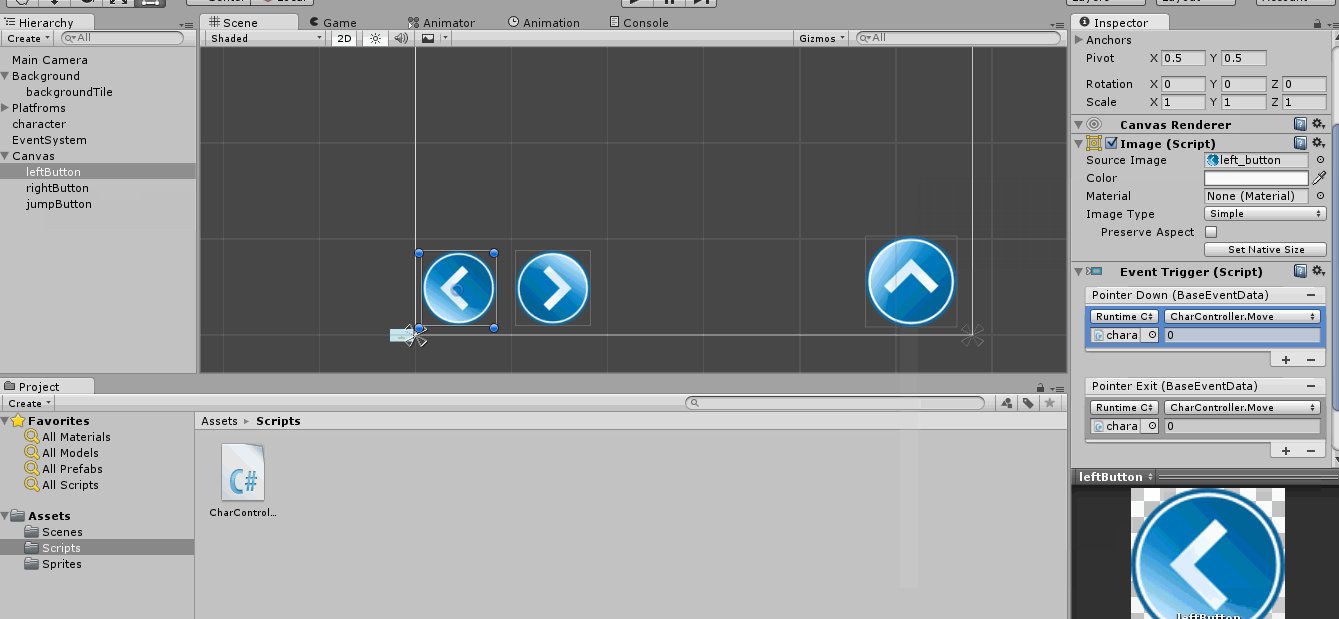
PointerDownとPointerExitで1つのイベントを作成し、各文字(スクリプトがハングする必要がある)をドラッグします。ドロップダウンメニューをクリックして、スクリプト「CharController」> void「Move(int)」を見つけます。

「右」ボタンを使用して同様の操作を実行します。
「ジャンプ」ボタンに、PointerEnter> CharController> Jump(bool)のみを追加します。
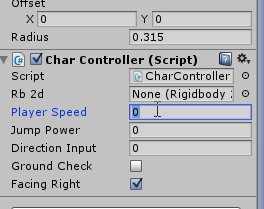
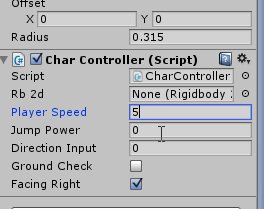
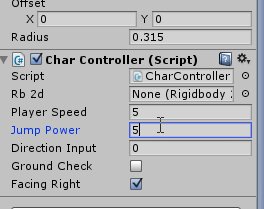
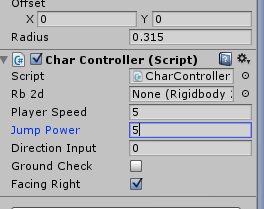
3)値を設定します。
キャラクター:

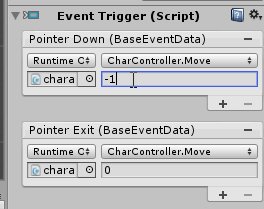
左ボタン:

「右」ボタンの場合、PointerDownの値も「1」に変更します。
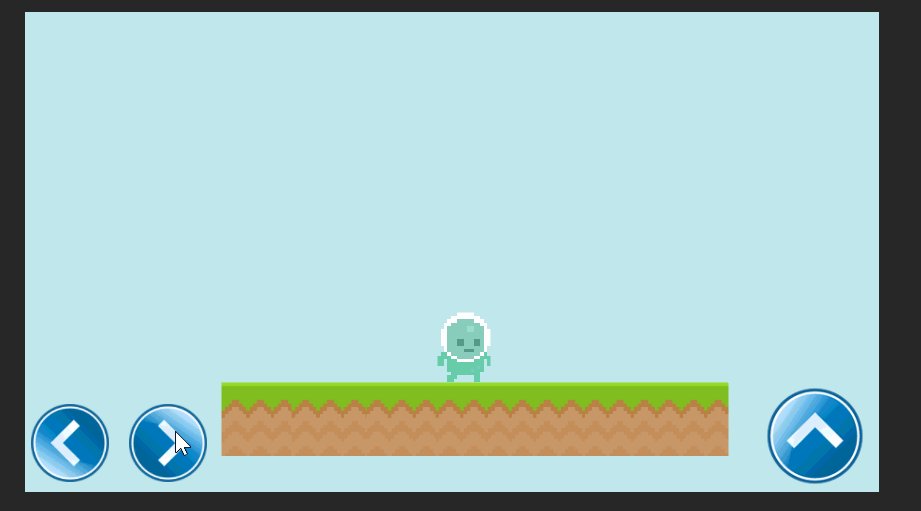
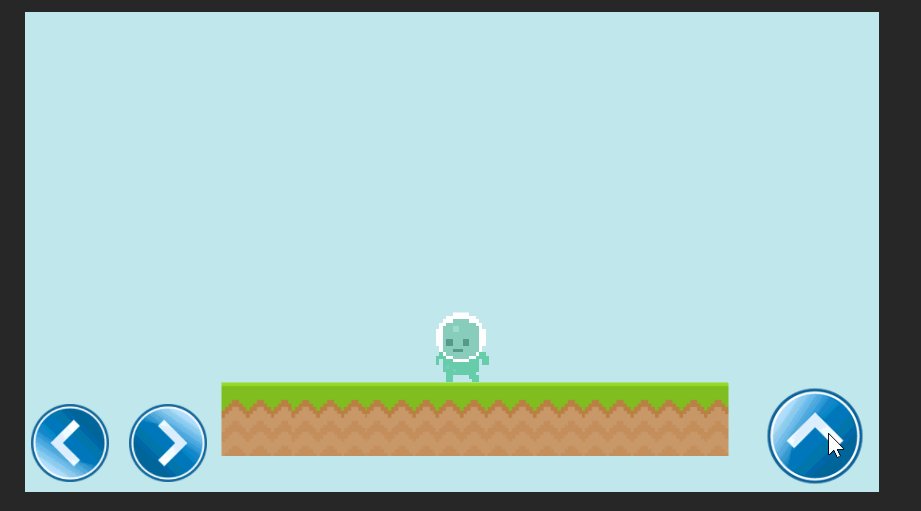
4)プロジェクトを実行します:

以上です!
もちろん、この記事に「AからZへの開発」という名前を付けることはできませんが、多くの人がAndroidのコントロールを作成する方が簡単になると思うでしょう。 ご清聴ありがとうございました。
PSアドバイスと批判にとてもうれしいです。