今日から、Yandexの検索結果ページはキーボードから制御できます。 ホットキーの使用を開始するには、
設定の[キーボード制御を有効にする
]オプションのボックスを
オンにし
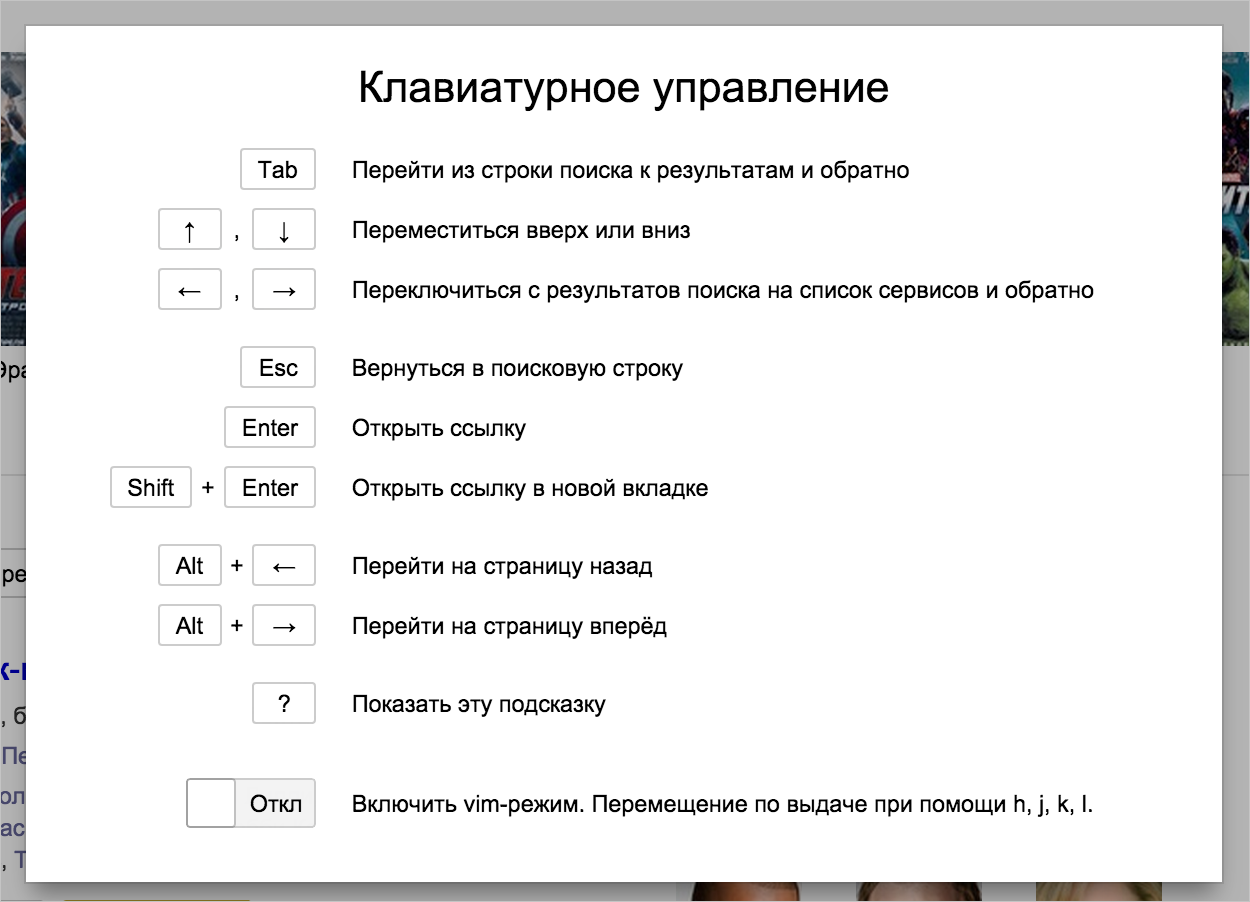
ます 。 コマンドのリストを表示するには、発行されたページにある疑問符の付いたボタンを押します。

キーボードコントロールには多くのJSロジックが必要なので、それを最小限に抑え、各ページで検索結果を表示するために必要なものだけを追加しました。 たとえば、キーの組み合わせを次の10個の結果に切り替えて前の結果に戻すことを教えました-これを行うには、それぞれAlt +→またはAlt +←を押します。 1つのボタンで検索バーに戻り、クエリを再構成できます-EscまたはTab。
また、矢印だけでなくh、j、k、lキーを使用してナビゲーションを実行するvimモードも使用できます。 モードが無効になっている場合、入力時にカーソルがすぐに入力フィールドに入り、特にそれに焦点を合わせる必要はありません。
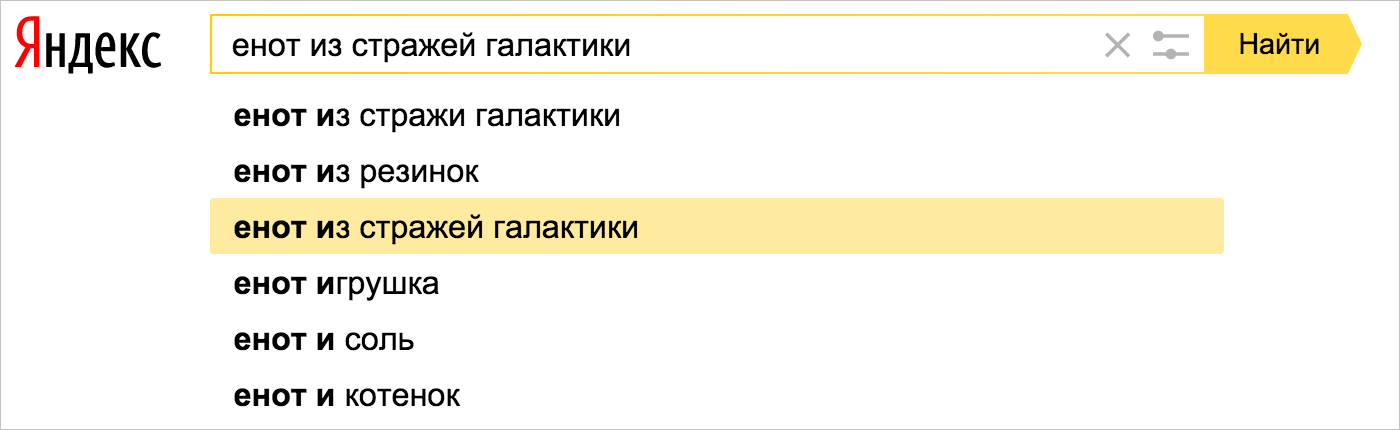
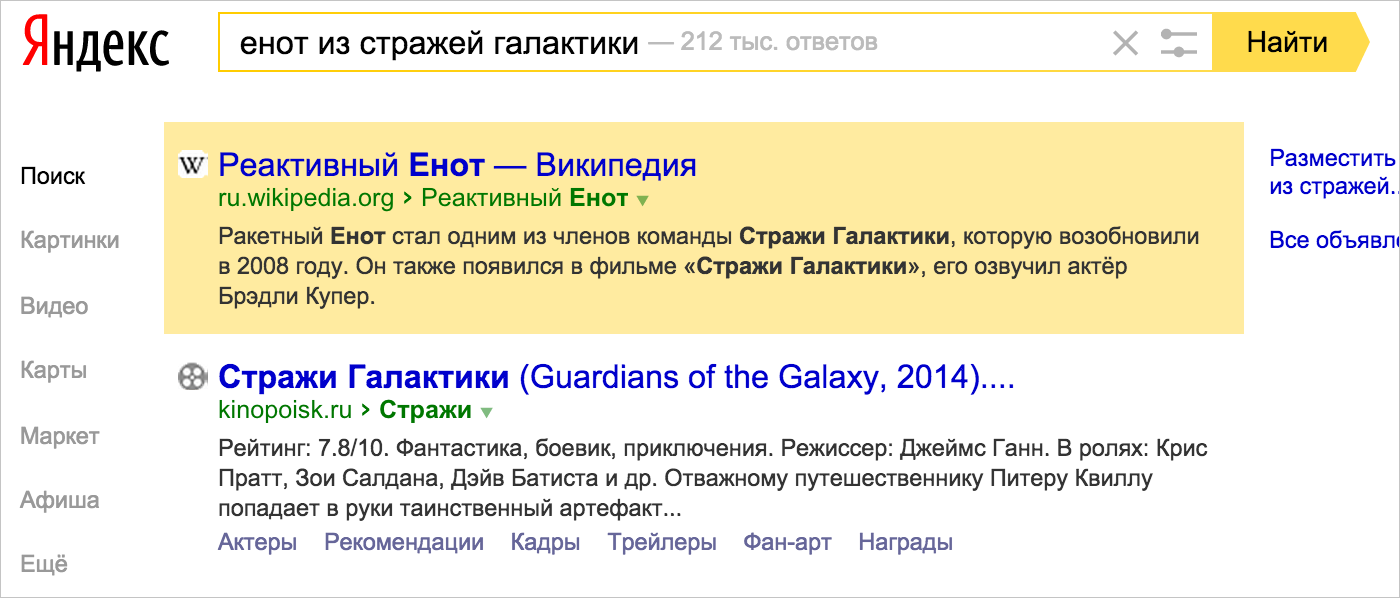
その過程で、私たちは長い間、アクティブな要素を強調する色について考えていました。 タイトルの色のみを変更した場合、そのような変更はほとんど感知できず、目がスイッチを追うことは困難です。 フレームは、ハイライトについて話すよりも視覚的にうるさく、迷惑です。 その結果、検索ヒントと左の列で既に使用しているアクセント
カラーでブロック全体をハイライトします。


問題の1つは、ページの表示部分以外のスニペットに切り替えるときにスクロールする場合の対処方法を決定することでした。 2つのオプションがありました。 最初の方法は、アクティブな要素が変更されるたびに要素にスクロールすることです。 2つ目-現在の画面外の要素に切り替えるときは、最終的に画面上のスクロールの合計量が最小限になるように、可能な限りスクロールします。
ブラウザでより速く、簡単で、見た目がより快適であるため、私たちはそれを止めました。
ホットキーに便利なため、バックグラウンドタブでページを開く機能を追加しました。 ただし、最新のブラウザではポップアップの不正なオープンが禁止されているため、警告が表示されたときにYandexがポップアップを開くことを許可する必要があります。
検索結果でホットキーを使用して作業した感想をお寄せください。