最近では、何千人もの人々がPCを新しいバージョンのWindows-10にアップグレードしました。システムが新しく、開発者を多くの問題から解放するEdgeブラウザーは良いことのようです。 しかし、今朝、彼らは私のサイトの1つの素晴らしいスクリーンショットを私に送って、私は「何が何であるか」を理解することに決めました。
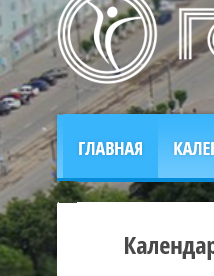
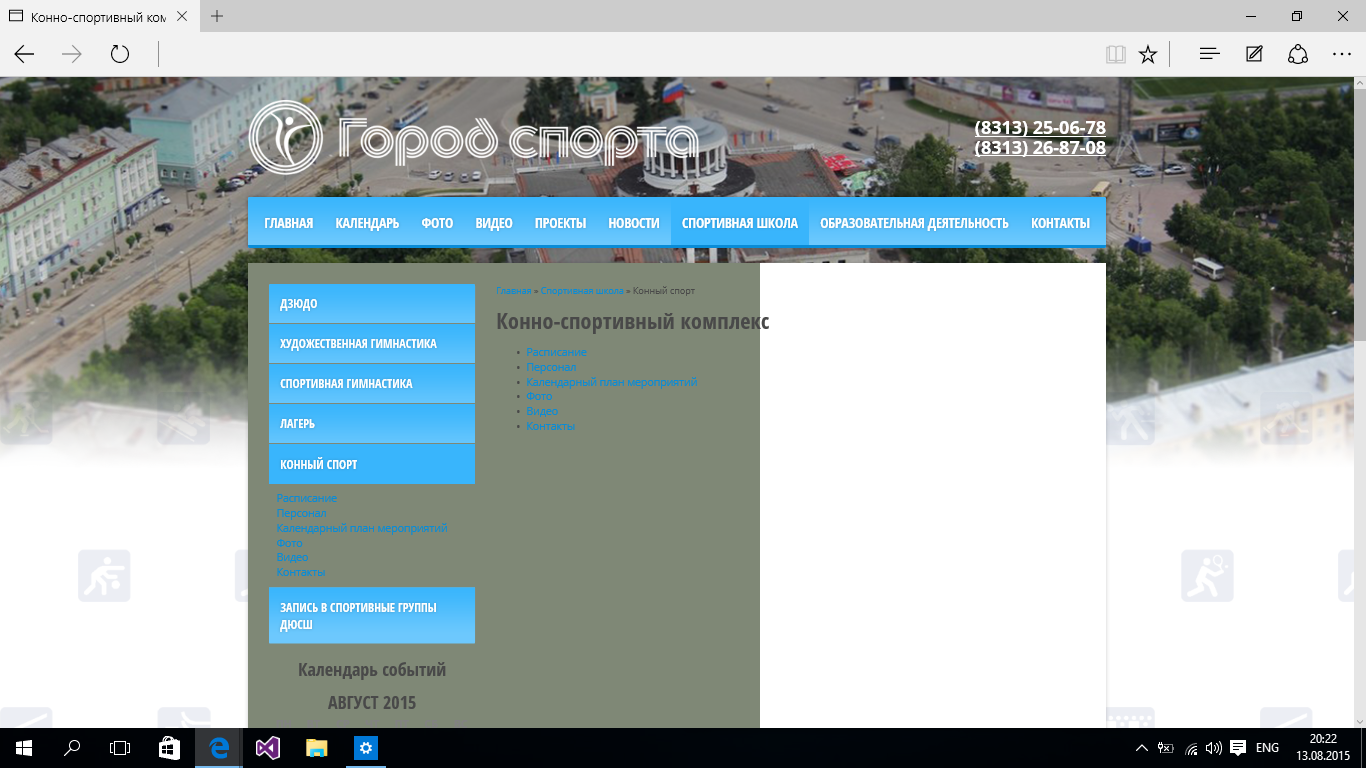
写真はこんな感じでした:

このサイトにはこの色のブロックがないため、私は興味を持ちました。 しかし、背景には緑の木々があります。

Windows 10をVirtualboxに展開したところ、わずかに異なるが、それほど奇妙な画像は見られませんでした...
メニューの左上隅のアーティファクトとテキストの下のアンダーレイ。
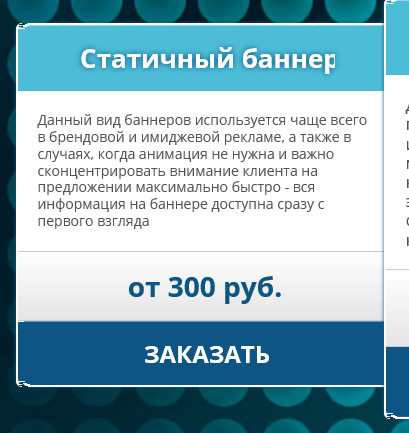
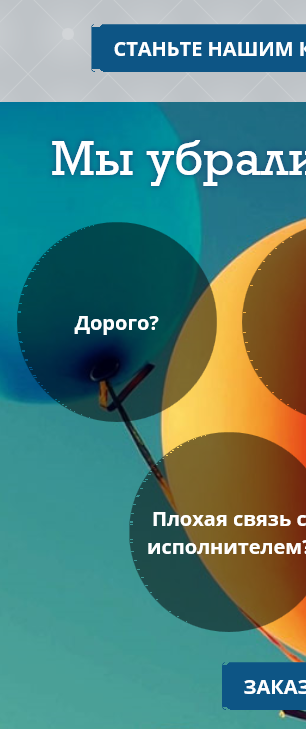
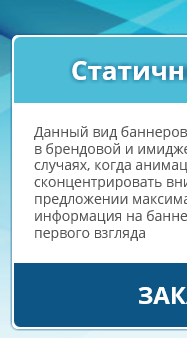
彼はサイトをランダムに選択し始めましたが、ボーダー半径が非常に奇妙であり、グリッチの割合がランダムに独立してジャンプしたり、ブロックにボーダーがあったり、背景が何であるかなどが判明しました。 明らかにタグに依存するものはなく、曲線がオフになったときのみ、すべてが本来どおりに描画されました。



途中で、SVGのロゴに奇妙なアーティファクトが見つかりました。

残念ながら、手元にPCラップトップはありませんでした。ライブハードウェアでもう一度確認しますが、Virtualboxでドライバーを削除すると、SVGと丸めの両方で問題が解決しました。 実際のハードウェアで何をすべきか-明らかに、ビデオカード上の通常のドライバーを待ちます。 または自分でインストールします。 どうやらWindows 8のドライバーは100%適切ではなく、ほとんどすべてが古いシステムから更新されました。 このトピックに関するお客様からのリクエストは、今後数日で増えると思います。
ドライバーをアンインストールした後:

そして、誰かがこれが私のレイアウトであると疑う場合、それは同じ仮想マシンからのTwitter画面です:

UPD
死体hasLayout、holy hackなどは、古代に呼ばれていたように、死からよみがえりました!

「鉄」のラップトップで、彼らが私に送ったのとまったく同じグリッチを見つけました。 HD3000グラフィックスカード。 ドライバを削除することで問題は解決しましたが、解像度が低下し、再起動後に再度ダウンロードされました。 私はすぐに古代の治療法を試しました-中世の最高の伝統で:
position:relative
それだけです! 確かに、すべてのページが機能したわけではありません...
マイクロソフトはどうですか?