ブログでは、レターに
ページネーションを実装する方法についてすでに説明しましたが、これは
メーリングリストとやり取りするための唯一のオプションではありません。 場合によっては、ホバー効果を使用して魅力的な文字を作成できます。ホバー効果を使用すると、ホバーするとコンテンツが変化します。

今日は、インタラクティブな電子メールの作成方法
に関するFreshInboxブログ
記事からの抜粋を
紹介します。
最初の方法には、3つの簡単な手順が含まれます。
1ステップ:テーブルと背景画像
最初に、背景として画像を持つ1つのセルを含むテーブルを作成する必要があります。
<table cellpadding=0 cellspacing=0 border=0><tr> <td width=240 background="http://.../alternate-image.jpg"> </td></tr></table>
2ステップ:リンクと画像
ホバー効果を得るには、2つの画像が必要です。1つは最初に表示され、もう1つはホバーに表示されます。 2番目のステップでは、メイン画像を設定する必要があります。これはリンクに「ラップ」されます。 また、クラス「img-swap」がリンクに追加され、
display:blockプロパティが画像に適用されます。
<table cellpadding=0 cellspacing=0 border=0><tr> <td width=240 background="http://../alternate-image.jpg"> <a class="img-swap" href="http://../link"><img src="http://../primary-image.jpg" width="240" height="170" border="0" style="display:block;" alt="the product"></a> </td></tr></table>
3ステップ:スタイルとホバー
最後のステップは、リンクにスタイルを追加し、そのための擬似クラスを設定すること
:hover 、画像で「狙いを定めた」。 カーソルがリンク上にある場合に画像の高さを0pxに設定すると、セルの「背景」画像である画像を非表示にできます。 表示スタイルは
:block設定されているため、リンクに囲まれた画像が非表示になっている場合でもリンクの幅と高さが維持されます。
<style> .img-swap { display: block; width: 240px; height: 170px; } .img-swap:hover img { height: 0px; } </style>

このメソッドはYahoo!でサポートされています メール、Outlook.com(およびOutlook 2003)。 Gmailには変更があります。
これについては、
以前の記事の 1つで詳細に検討しました。
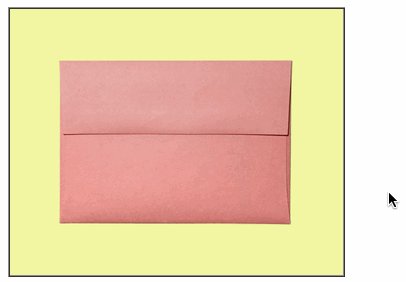
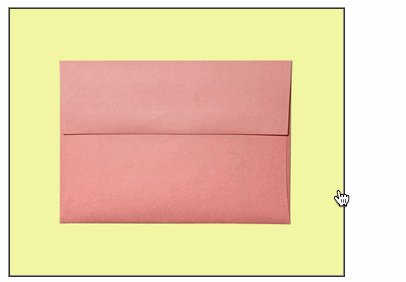
クリックして驚きを見る
別の手法では、ホバー効果を使用してインタラクティブな電子メールを作成し、モバイルユーザーが画像をクリックした後に「驚き」を表示することができます。
この方法は上記の
方法と似ていますが、サポートされていないクライアントの場合、最初に表示されるのは元の画像ではなく、表示される画像です。 これにより、サポートされていない電子メールプログラムを使用しているユーザーは、文字の意味そのものを見逃すことがなくなります(ただし、すべての対話機能は利用できません)。
サポートされているクライアント :iOS Mail、Android 4.x Mail、Yahoo! メール、Outlook.com、Gmail.com(属性セレクターを使用した上記のハックを使用)。
サポートされていないクライアント :デスクトップOutlook、Gmail、およびビジネスモバイルアプリケーション向けGmail
前の方法との違いは何ですか
開いた画像を表示できるようにするには、以前のバージョンの手法と比較して小さな変更を加える必要があります。 カバー画像をオーバーレイとして使用し、開いた画像を背景として使用する代わりに、反対のことを行う必要があります。
<table border=1 cellpadding=0 cellspacing=0 background="http://freshinbox.com/examples/rollover-reveal-simple/images/reveal-close-l.jpg"> <tr><td> <a class="reveal" lang="x-reveal" style="display:block;width:500px;height:400px;" href="#"> <img src="1450830627199316115658" style="display:block;" height=400 width=500 alt="A surprise!" border=0> </a> </td></tr></table>
開かれている画像がメインの画像になり、元の「カバー」が背景になります。 次に、サポートされているメールクライアントでは、最初にオーバーレイを非表示にし、カバー(つまり背景)のみを表示します。 ユーザーが画像にカーソルを合わせると、非表示の画像が既に表示されます。

したがって、代わりに:
rollover:hover img{ max-height: 0px; height:0px; }
コードは次のようになります。
.reveal img{ max-height: 0px; height:0px; } .reveal:hover img{ max-height: none; height: auto; }
したがって、メールプログラムが対話機能をサポートしていない場合、ユーザーにはその画像が表示され、最終的にホバーで開きます。 この場合、すごい効果は失われますが、メッセージの意味は保持されます。
さらに、画像は「デッドリンク」でラップされます。これは、iOSおよびAndroidでタップで効果が機能するために必要です。 リンクはアクティブになっている可能性がありますが、Androidユーザーの場合はリンクにリダイレクトされます。 原則として、モバイルデバイスのインタラクティブ機能は通常、特別なメディアクエリを使用してオフにできます。
@media screen and (max-device-width: 1024px){ .reveal img{ max-height: none !important; height: auto !important; } }
ネタバレの下に、例の完全なコードが表示されます(
Codepenで作業することもできます)。
サンプルコード <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=EDGE" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"/> <title>Rollover to Reveal</title> <style> .yfix{} @media screen and (max-width:9999px) { .reveal img{ max-height: 0px; height:0px; } .reveal:hover img{ max-height: none; height: auto; } * [lang=x-reveal] img{ max-height: 0px; height:0px; } * [lang=x-reveal]:hover img{ max-height: none; height: auto; } } </style> </head> <body style="margin:0px; padding:0px;"> <table border=1 cellpadding=0 cellspacing=0 background="http://freshinbox.com/examples/rollover-reveal-simple/images/reveal-close-l.jpg"><tr> <td><a class="reveal" lang="x-reveal" style="display:block;width:500px;height:400px;" href="#"><img src="1450830627199316115658" style="display:block;" height=400 width=500 alt="A surprise!" border=0></a></td> </tr></table> </body>
ブログ「Pechkina」の文字のレイアウトに関するその他の資料: