
先日、
Microsoft Edge Dev開発者向けのポータルをベータステータスから外し、すべてのトラフィックをstatus.modern.ieから
プラットフォームのステータスを持つ新しいページにリダイレクトしました。
本日、Microsoft Edge Webプラットフォームの機能更新の今後の波について最初の詳細をお伝えできることを嬉しく思います。 EdgeHTMLで現在開発中の新機能について説明しましょう。
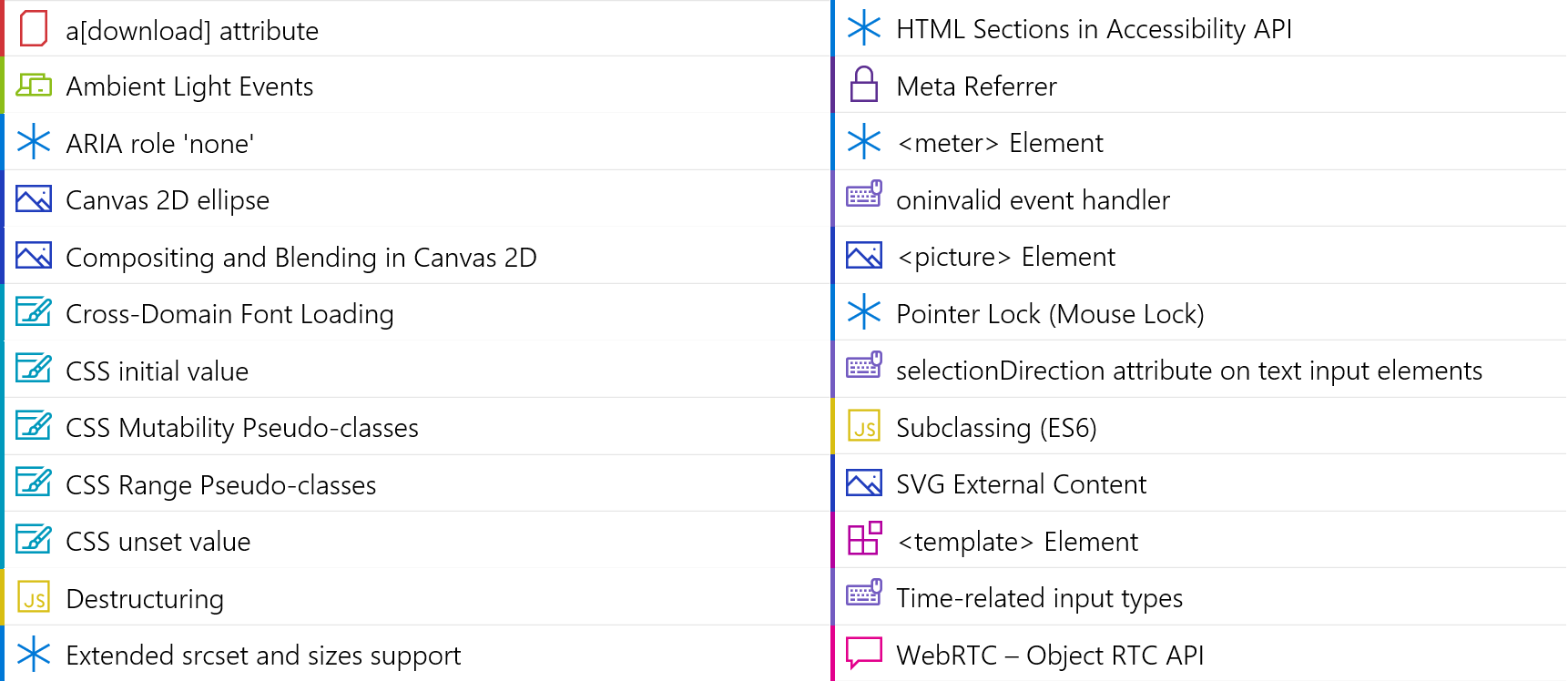
開発中のMicrosoft Edgeプラットフォーム機能
CSS
ファイルAPI
フォーム
グラフィックス
これらの機能は現在開発中であり、公開される前に、すぐにWindows Insidersプログラムのプレビュービルドに表示されます。
このリストに加えて、以前に発表したいくつかの機能が次のビルドに表示されます。
プラットフォームステータスページが更新され、これらのアナウンスが表示されるようになりました。 今後数週間のプレビューリリースにご期待ください!
プラットフォーム開発に関する新しい詳細
これらの更新に加えて、フィードバックを考慮して、プラットフォームごとのステータスの表示形式にいくつかの変更を加えました。 この機能またはその機能の状態について受け取った重要なコメントの1つは、「検討中」の意味が明確でないことです。
そのため、パブリックプランに対応する要素のバックログから優先度のある個別のマークを追加し始めました。 以下では、個々のテクノロジーの優先順位付け方法について説明します。

一部の機能の特定のリリース日を常に明確に示すことはできませんが、優先度レベルはおよそ次のように考えることができます。
- 高(高)-「テーブルの上」。 次のイテレーションで開発を開始する予定です。
- 中-「リスト内」。 開発は、おそらく次のリリースのいずれかで行われます。
- 低(低)-「学習」; 私たちはまだ技術を研究しています。 開発を開始する前に、仕様を安定させたり、機能を改良したり、コミュニティからの追加情報を要求したりするための多大な努力が必要になる場合があります。
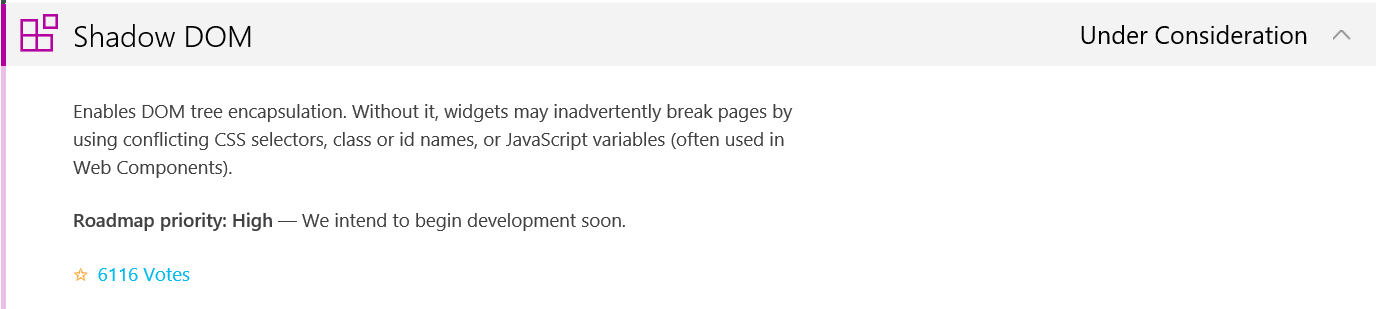
プラットフォームステータスページで今日見つけることができるいくつかの例:
今後数週間にわたって、プラットフォームステータスページで「検討中」とマークされた他のテクノロジにこのような優先度ラベルを追加して、計画に関する透明性を高めます。 この情報が、Microsoft Edgeに必要な機能が表示されるタイミングを考慮して、自分の作業をより適切に計画するのに役立つことを願っています。
また、他のブラウザメーカーのページ情報を組み合わせます。これは、Webでの互換性の全体像を理解し、サイトで適切なテクノロジを使用できる可能性を理解するのに役立ちます。