この記事では、UITableViewを変更してテーブルセルを転送する方法について説明します。 Appleが厳密に割り当てられたスペースのセルをプルすることを提供していることを思い出してください。

私はそれが何に関係しているのか分かりませんが、私はそれが好きではなかったので、この問題を解決するためにしばらく時間を費やすことに決めました、私は猫を求めます。
始めましょう。 プロパティを持つ通常のUITableViewがあります
tableView.Editing = true;
また、UITableViewSourceにはオーバーライドされたメソッドがあります
public override bool CanMoveRow (UITableView tableView, NSIndexPath indexPath) => true;
アプリケーションを実行すると、このプロパティを使用して、テーブル自体のフレーム内でテーブルセルを移動できることがわかります。
ネタバレちなみに、左側の編集コントロールは次のように削除されます。
public override UITableViewCellEditingStyle EditingStyleForRow (UITableView tableView, NSIndexPath indexPath) =>UITableViewCellEditingStyle.None;
次に、テープ上で、権限のないユーザーに割り当てられた小さな領域だけでなく、セル全体に行を移動する方法を考えてみましょう。
inb4このコントロール自体のフレームを変更することはできません。誰かに興味がある場合に想像するよりも少し異なる動作をします。次の投稿で説明します。
問題の解決策は次のとおりです。
foreach (var item in cell.Subviews) { if (item.Description.Contains ("UITableViewCellReorderControl")) { UIView resizedGripView = new UIView(new CGRect(0,0,item.Frame.GetMaxX(),item.Frame.GetMaxY())); resizedGripView.AddSubview(item); cell.AddSubview(resizedGripView); CGSize sizeDifference = new CGSize(resizedGripView.Frame.Size.Width - item.Frame.Size.Width, resizedGripView.Frame.Size.Height - item.Frame.Size.Height); CGSize transformRatio = new CGSize(resizedGripView.Frame.Size.Width / item.Frame.Size.Width, item.Frame.Size.Height / item.Frame.Size.Height); CGAffineTransform transform = CGAffineTransform.MakeIdentity(); transform = CGAffineTransform.Scale(transform, transformRatio.Width, transformRatio.Height); nfloat two = new nfloat (2.0); nfloat df = -sizeDifference.Width / two; nfloat dff = -sizeDifference.Height / two; transform = CGAffineTransform.Translate(transform, df,dff); resizedGripView.Transform = transform; item.Subviews [0].RemoveFromSuperview (); } }
次に、タスクは転送中にセルのスタイルを設定することでした。 ここで、携帯用セルによって投影される影に関して疑問が生じました;この影は消えたくありませんでした。 同じ大切なサブビューを長い間検索しようとしても、タンバリンの単調なタップの下で、テーブルの腸のどこかにそれを見つけることができました。
これは、UITableView自体のオーバーライドされたメソッドで実行されます。
UIView wrapperview; public override UIView[] Subviews { get { foreach (var item in base.Subviews) { if (item.Description.Contains("UITableViewWrapperView")) { wrapperview = item; } if (item.Description.Contains("UIShadowView")) { item.Hidden = true; } } return base.Subviews; } } public override void LayoutSubviews () { base.LayoutSubviews (); foreach (var item in wrapperview.Subviews) { if (item.Description.Contains("UIShadowView")) { item.Hidden = true; item.Layer.ShadowColor = UIColor.White.CGColor; } } }
このコードは、6以降のiOSのすべてのバージョンに適しています。
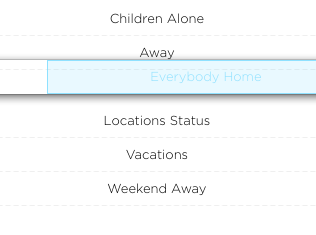
宛先:

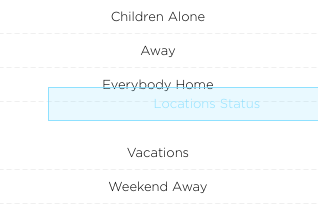
後:

セルを移動すると透明になります。そのため、セルを色付けしたり、何らかの方法でスタイルを設定したりする場合は、cell.BackgroundViewを使用します。
私の意見では、コードは非常にシンプルで簡単に見えます。 ほとんどの場合、私はアメリカのベテラン開発者向けに公開しませんでしたが、初心者がこれを知ることは有用であり、Xamarinの開発に関する記事はそれほど多くありません。 そのため、トピックが関連する場合は、Xamarin.IOS / Androidなどでさらに興味深いトリックをカットできます。
それがすべてです。可能であれば、コメントで答えます。