
前の記事で、Windows 10ユーザーによる
アプリケーションのインストールの可視性と頻度を 3つのステップでどのように
高めることができるかについて説明しました。この記事では、Windowsアプリケーションの最もお気に入りの機能の1つであるライブタイルと通知を通じて、ユーザーインタラクションを改善するトピックを続けます。
既にWindowsアプリケーション開発者である場合、ライブタイルと通知の使用に既に慣れていることでしょう。 そうでない場合、Windows 10ユーザーの増加は、アプリケーションでの実装について考え始める良い動機です。 以下は、トップ10で追加した内容の説明です。
新機能:
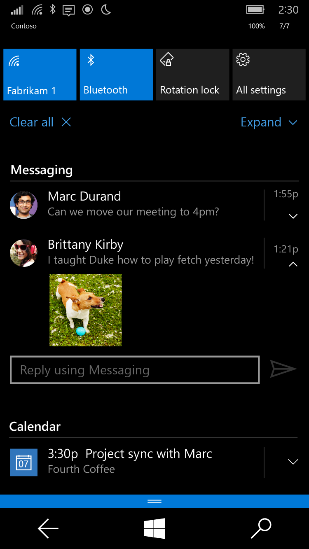
- ユニバーサルサポートセンター (アクションセンター)-通知が受信されると、サポートセンターと呼ばれる特別なシステム領域に分類されます。 Windows 10では、デスクトップ、ラップトップ、およびタブレットにWindowsのサポートセンターを追加しました(既に利用可能なスマートフォンに加えて)。 つまり、ユーザーは、通知の性質により見逃した可能性のある通知に戻ることができ、新しい方法でユーザーとやり取りすることもできます。


- 適応的かつインタラクティブな通知 -Windowsデバイス上の通知は、ユーザーが何かを直接入力したり、何らかのアクションを直接実行できるように、インタラクティブなインターフェースを表示できるようになりました。 つまり、現在のコンテキストからユーザーを削除することなく、入力情報を処理し、アプリケーションコードを実行することもできます。 ポップアップ通知は、テキストに加えて画像で補足することもできます。

- レスポンシブライブタイルテンプレート-ライブタイルコンテンツを簡単なマークアップ言語で記述できるようになり、タイルでのコンテンツの表示方法を柔軟に設定できるようになりました。 レスポンシブタイルでは、さまざまな画面解像度も考慮されるため、すべてのデバイスでタイルが適切に表示されることを確認できます。

- セカンダリタイルを保護するためのメカニズムの改善 -ユーザーまたはシステムとの追加の対話なしにセカンダリタイルを保護する要求が行われるため、タイルが修正されるとすぐにアプリケーションで追加コードの実行を開始できます。 また、複数のタイルを一度に修正し、修正後に更新を送信することもできます。
- ライブタイルと通知の同期 -バックグラウンドタスク用の新しいタイプのトリガーToastNotificationHistoryChangedTriggerが追加されました。これは、アプリケーション通知以外のコレクションによってアプリケーション通知のコレクションが変更された場合に機能します。 つまり、ユーザーがサポートセンターで通知をクリアしたとき、通知の有効期限が切れたとき、またはWindowsプッシュ通知サービス(WNS)を介して新しい通知が配信されたときに、コードを実行できます。 このようなメカニズムは、タイルを最新の状態に保つのにも役立ちます。
- バッジ-最後に、ライブタイルのアイコンはデバイス間で統一されました。以前はWindowsで使用できたグリフが、Windows 10 Mobileを搭載したデバイスでも使用できるようになりました。 このようにして、ライブタイルは異なるデバイス間で一貫して表示されます。
アプリケーションが希望どおりに動作するように、新しい通知とライブタイルを介してユーザーとの関係を構築する方法を見てみましょう。
応答性とインタラクティブな通知
Windows 10では、
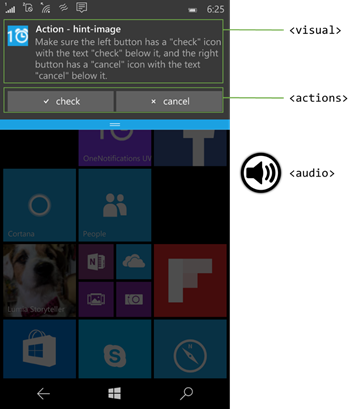
ポップアップ通知を構成して、テキスト、画像、および相互作用を表示
できます 。 以前は、通知を送信するときに、通知
用のテンプレートの
カタログから選択しました。これにより、表示の柔軟性が制限され、ユーザーからの入力を受信できませんでした。 通知が表示されたときに再生されるサウンドも簡単に構成できます。 以下は、これがどのように機能するかの例です。
<toast> <visual> <binding template="ToastGeneric"> <text>Sample</text> <text>This is a simple toast notification example</text> <image placement="AppLogoOverride" src="oneAlarm.png" /> </binding> </visual> <actions> <action content="check" arguments="check" imageUri="check.png" /> <action content="cancel" arguments="cancel" /> </actions> <audio src="ms-winsoundevent:Notification.Reminder"/> </toast>

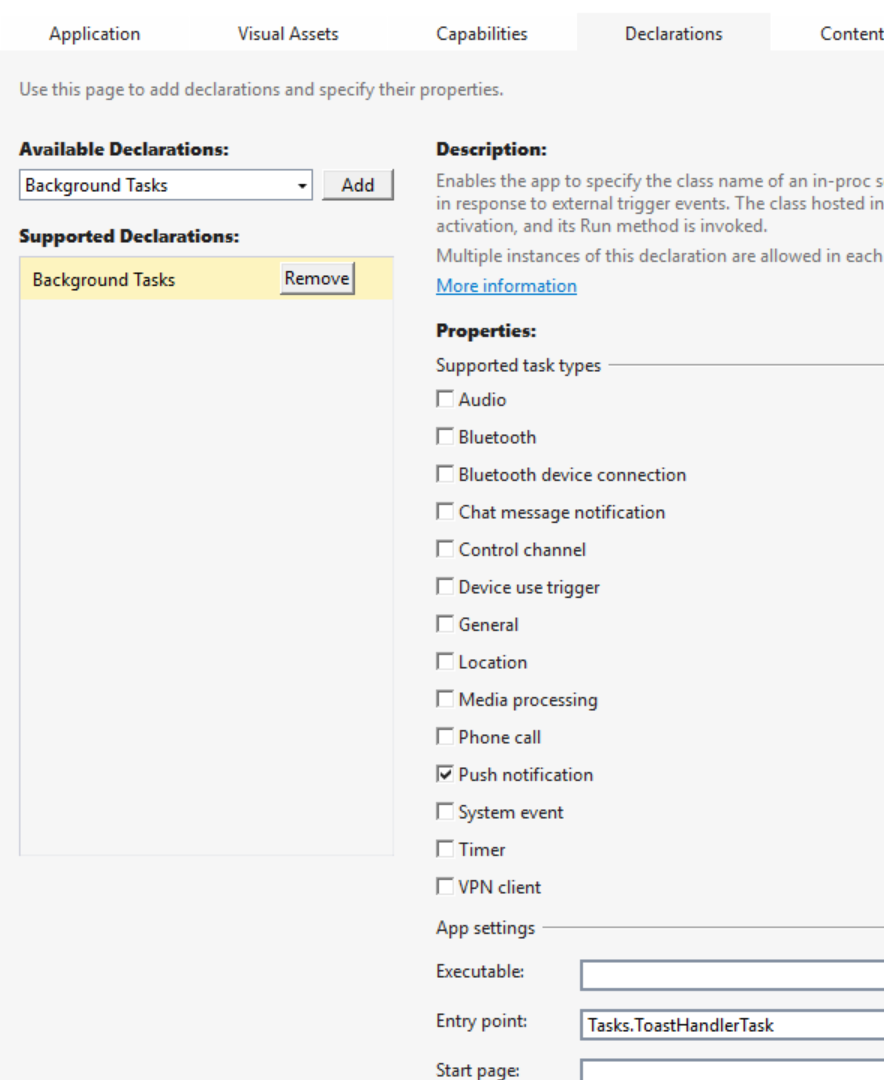
前述のように、このようなインタラクティブな要素を使用して、アプリケーションのバックグラウンドタスクを介してコードを実行し、ユーザーが現在のコンテキストを維持しながら、同時にアプリケーションと対話できるようにすることができます。 これを行うには、Package.appxmanifestで新しいタイプの「プッシュ通知」を使用して、新しいバックグラウンドタスクを宣言する必要があります。

バックグラウンドタスク自体で、定義済みの引数とユーザー入力を次のように処理できるようになりました。
namespace Tasks { public sealed class ToastHandlerTask : IBackgroundTask { public void Run(IBackgroundTaskInstance taskInstance) {
アダプティブ通知およびインタラクティブ通知の操作の
詳細については、対応する
タイルおよび通知コマンドの記事を参照してください 。
アダプティブリビングタイルを実装する
通知と同様に
、Windows 10で
ライブタイルを操作する場合、マークアップ言語を介してタイルをレンダリングする柔軟性もあります。 以前は、以前のバージョンのWindowsの
テンプレートカタログからタイルテンプレートを選択する必要がありました。 リビングタイルの適応性により、コンテンツをグループ化して、Windowsがタイルに表示される情報の量を現在のデバイスの画面に自動的に調整できるようになりました。
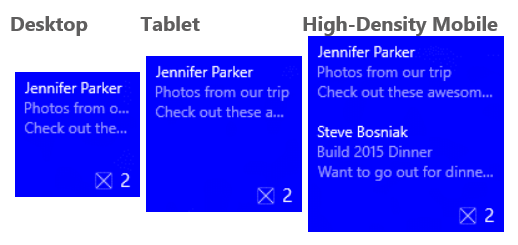
たとえば、ライブタイルに文字を表示するアプリケーションでは、単一のマークアップで文字をグループ化するだけで、小さな電話画面でタイルに1文字のプレビューを表示し、大きな画面で2文字のプレビューを表示することができます。
... <binding template="TileWide" branding="nameAndLogo"> <group> <subgroup> <text hint-style="subtitle">Jennifer Parker</text> <text hint-style="captionSubtle">Photos from our trip</text> <text hint-style="captionSubtle">Check out these awesome photos I took while in New Zealand!</text> </subgroup> </group> <text /> <group> <subgroup> <text hint-style="subtitle">Steve Bosniak</text> <text hint-style="captionSubtle">Build 2015 Dinner</text> <text hint-style="captionSubtle">Want to go out for dinner after Build tonight?</text> </subgroup> </group> </binding> ...

上記の例に示すように、ライブタイルをマークアップで完全に定義できるようになりました。これは、(XAMLから)画像を生成し、ライブタイルを表示するために送信する以前のアプローチとは異なります。 ライブタイルに、下部に2つの大きなキャプションがある円でトリミングされた画像を表示するとします。 簡単に説明できます:
... <binding template="TileLarge" hint-textStacking="center"> <group> <subgroup hint-weight="1"/> <subgroup hint-weight="2"> <image src="Assets/Apps/Hipstame/hipster.jpg" hint-crop="circle"/> </subgroup> <subgroup hint-weight="1"/> </group> <text hint-style="title" hint-align="center">Hi,</text> <text hint-style="subtitleSubtle" hint-align="center">MasterHip</text> </binding> ...

アダプティブタイルと新しいマークアップ言語の操作の詳細については、記事「
アダプティブタイルテンプレート-スキーマとドキュメント 」を参照してください。
新しいヒント:ユーザーを喜ばせるために、アプリケーションのライブタイルをカスタマイズするのに時間をかけます。
Windows 10のライブタイルと通知を介してユーザーとの対話を改善するために行った改善の概要を簡単に説明できたと思います。新しいヒント:
- アプリケーションで新しいライブタイルレイアウト言語を使用して、ユーザーを喜ばせる美しいタイルを作成する方法を考えてください。
- タイルに表示される情報をグループ化できる場合は、レスポンシブタイルを使用して、高解像度の画面を備えたデバイスのユーザーに合わせてください。
- 新しいインタラクティブ通知機能の使用を開始して、情報とユーザーインタラクションを追加して現在の通知を拡張します。
ところで、新しいアクティビティを忘れないでください。 ” DVLUPで、アプリケーションの更新でポイントとXPを獲得できます(これはユーザーエクスペリエンスの向上に追加されます)。
最後に、この記事のトピックに飛び込むための追加リソースへのリンクを以下に示します。 いつものように、Twitterでのフィードバックを歓迎します:
@WindowsDev 、ハッシュタグ#Win10x10を使用します。