こんにちは
ファンファーレは衰退し、「伝道者」の拷問、フロントエンド開発の分野での改造からの耳鳴りがありました。 誰かが
スプロケットに行き、誰かが出かけて自分の自転車を書き始めたか、
息苦しさや
うなり声の機能を拡張した。 しかし、アセンブリプロセスを自動化するための一般的なツールに関する記事はかなり少なく、これは事実です! 空きスペースを実質的に異なるもので埋めるときです。
多くの人が
webpackについて聞いたことがあると
思います。 誰かが「彼は自分でやりすぎ」と考え、プロジェクトの公式ウェブサイトで紹介記事を読んでいませんでした。 一部の人は試してみることにしましたが、少数のチューニング例に直面したとき、彼らはツールを拒否し、数年待つことにしました。 しかし、一般的に、周りにはたくさんの会話があります。 この記事では-いくつかの疑問を明らかにしたいと思います。 誰かが興味を持って「明るい側」に行くかもしれません。 一般的に猫を望んでいます。
正直なところ、私は今年の初めにこの強力なツールを積極的に使用し始めました。 最初に、もちろん、「すごい」効果。 すぐにそれはひどく不便なドキュメントから苦痛に取って代わりました。 しかし、この段階を圧倒する-私は多くの典型的な問題を正直に忘れていた、スピードと利便性に驚いた。 私は退屈しません、私たちは対処します...
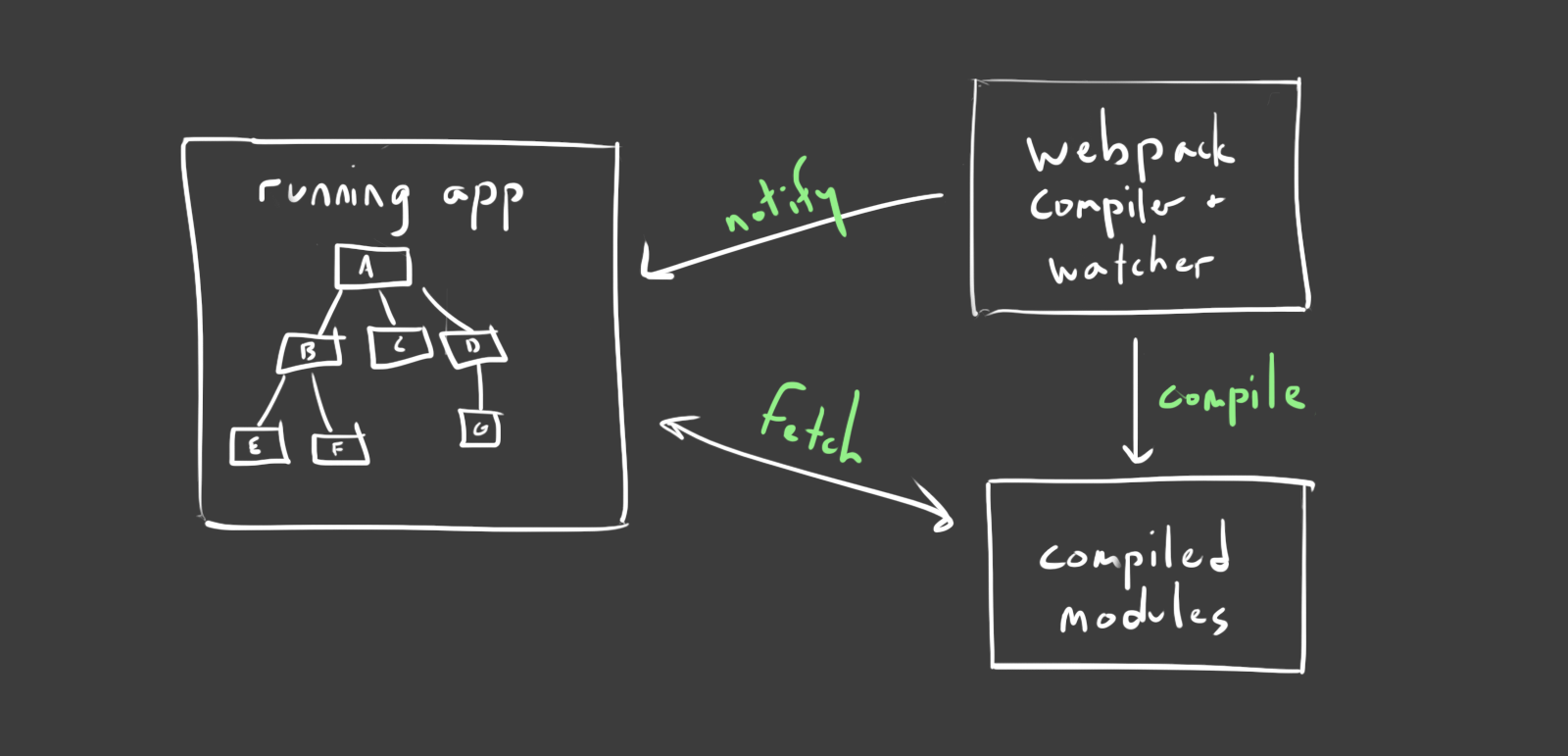
力学
作業のロジックは非常にシンプルですが効果的です
Webpackは、構成ファイルからのパスを使用して、いわゆる(エントリポイント)1つ以上のファイルを受け入れ、それをダウンロードします。
コレクター-処理中に使い慣れた関数
require()に遭遇すると、呼び出されたファイルの内容を関数にラップします。 コンテキストを返します。
「ブートレース」について心配する必要はありません。 必要なものはすべて正しい順序で配達されます!
開発中、
webpack-dev-serverの実行中に、中間ファイル
(チャンク)がRAMメモリに落ちることに注意することが重要です。 ブラウザは
webpack://プロトコルからコンテナから直接それらを受け取ります。
また
dev-server-最も単純なWebサーバーをポート8080に上げます。これは、
localhostで到達できます
:8080このコンテンツ管理アプローチは、ご存知のとおり、中程度のビルド時間を大幅に短縮します。 営業日のフレームワーク内で-それは多くの時間を節約します。
最終ビルドに関しては、同じ構成を使用するwebpackは、ファイルがファイルシステム上のフォルダーに配置される段階のみを実行し、あなたの利益のために動作する準備ができています。
 ソース:jlongster.com/Backend-Apps-with-Webpack--Part-III
ソース:jlongster.com/Backend-Apps-with-Webpack--Part-III準備する
ここではすべてが非常に簡単です。 必要なのは
node.jsと
npmだけです。 次に、単純なコマンドに従ってください:
$ mkdir app $ cd $_ $ npm init & npm i webpack webpack-dev-server --save-dev
どんなに聞こえるかは関係ありませんが、半分以上はすでに行っています。 プロジェクトの構成に移りましょう。
これを行うには、正確に見たいものと使用するツールを決定する必要があります。 これに同意しましょう:
残りは不必要です。
カスタマイズ
デフォルトでは、webpackはJSON形式の構成ファイルを受け入れます。 プロジェクトディレクトリにあり、
webpack.config.jsと呼ばれる必要があり
ます。タスクの起動をより便利に行うために、次の2つがあります。
package.jsonファイルの
スクリプトセクションを使用して、次の行を追加します。
"scripts": { "dev": "NODE_ENV=development webpack-dev-server --progress", "build": "NODE_ENV=production webpack --progress" }
その後、プロジェクトディレクトリに移動すると、次のコマンドを使用できます。
$ npm run dev
端末のマジック設定ファイルを作成します。
$ touch webpack.config.js
環境のセットアップに
移りましょう。これを行うには、。
/ webpack.config.jsファイルを開き、次の内容を入力します。
'use strict'; var _ = require('lodash'); var _configs = { global: require(__dirname + '/config/global'), production: require(__dirname + '/config/env/production'), development: require(__dirname + '/config/env/development') }; var _load = function(environment) {
lodashに気づいたように、次のコマンドを実行して不在を修正します。
$ npm i lodash --save-dev
少しごまかしたので、
mergeメソッド(lodashライブラリ)を使用して、必要な初期構成を「接着」します。これには2つのファイルを使用します。 関数への引数として、
process.envを取得し
ます 。
./config/global.js
ファイルには、コレクターのほぼすべてのロジックが
冒ityされているため、その内容はより責任を持って扱われる必要があります。
'use strict' var path = require('path'); var webpack = require('webpack'); var Manifest = require('manifest-revision-webpack-plugin'); var TextPlugin = require('extract-text-webpack-plugin'); var HtmlPlugin = require('html-webpack-plugin'); module.exports = function(_path) {
注意紳士!新しい依存関係があります-次のコマンドを使用してプロジェクトに配信する必要があります。
$ npm i path manifest-revision-webpack-plugin extract-text-webpack-plugin html-webpack-plugin --save-dev
開発
試行錯誤によって、私にとって最適な開発モードの構成は次のようになり始めました。
'use strict'; module.exports = function(_path) { return { context: _path, debug: true, devtool: 'eval', devServer: { contentBase: './dist', info: true, hot: false, inline: true } } };
最終組立
ただし、最終ビルドのセットアップはまだ「変更」フェーズです。 5+で動作しますが
'use strict'; module.exports = function(_path) { return { context: _path, debug: false, devtool: 'cheap-source-map', output: { publicPath: '/' } } }
index.html
このテンプレートを
./app/index.htmlフォルダーに
配置します-最終的なアセンブリの後、ハッシュされた静的
変数への正しいパスを提供します。
<!DOCTYPE html> <html{% if(o.htmlWebpackPlugin.files.manifest) { %} manifest="{%= o.htmlWebpackPlugin.files.manifest %}"{% } %}> <head> <meta charset="UTF-8"> <title>{%=o.htmlWebpackPlugin.options.title || 'Webpack App'%}</title> {% for (var css in o.htmlWebpackPlugin.files.css) { %} <link href="{%=o.htmlWebpackPlugin.files.css[css] %}" rel="stylesheet"> {% } %} </head> <body> {% for (var chunk in o.htmlWebpackPlugin.files.chunks) { %} <script src="{%=o.htmlWebpackPlugin.files.chunks[chunk].entry %}"></script> {% } %} </body> </html>
結論として
このような強力なツールを提供してくれたwebpack開発者に感謝します。
大量のソースファイルであっても、その処理速度は本当に驚くべきものです。
そうそう。 たとえば、プロジェクトで
アンダースコアを使用するには、通常のnpmコマンドでインストールするだけです
$ npm i underscore --save
実行後、ライブラリは依存関係に陥ります-そのため、webpackはベンダーファイルにそのコンテンツを配置します[ハッシュ] .jsは、md5ソースサイズ+最終変更時刻から取得したファイル名をキャッシュします。
なぜこれが必要なのか、私は説明しません。
コメントを書いてみてください。
ありがとう
参照資料
ここでは、記事に記載されているコードを見ることができます
そして、プロジェクトのドキュメントを読む
さて、ここにすべてを再び分解するのに役立つ
記事があります。