プロローグ。「
あなたが礼儀正しいなら 、
次に、「こんにちは」と言います。
そして、「いいえ」と答えた場合、
情熱を持ちなさい!」(C)
一度...繰り返しますが、定期的な作業の実行中に、思い出す時間が無駄になります:どのプロジェクトオプションで、どのような理由で計算、デザイン、またはテキストに変更が加えられたのか... oユーザー-
対処する時間であること
を知って
いる構造化への情熱! 構造化、または異種の情報を整理する戦略は、特定の個人の能力と能力にかかっています。その生産性は、メモ帳であろうと
ACSであろうと、これらの目的で使用するツールに完全に依存します。
今日、さまざまな効率でこの問題を直接的および間接的に解決するツールが数多くありますが、私の意見では、製品の将来は入力、ソート、プレゼンテーション、およびデータ処理ツールだけでなく、分析、プログラミングツールも統合します検索します。 この方向性の代表として、XWikiはこの記事に専念します。これには、初心者と上級ユーザーの両方にとって興味深いWikiエンジンのレビュー、インストール、および構成が含まれます。
カットの下にようこそ(注意-交通、写真)
博覧会XWiki Wikiエンジンについては、インターネットのロシア語セグメントにはほとんど何もありませんが、一般的な情報といくつかのマニュアルを除きます。私の意見では、それは素晴らしいツールとヘルパーであり、もちろん賛否両論あります。 XWikiは第2世代のWikiエンジンであり、Wikiデータベースへの情報およびプログラムアクセスを構造化する機能が特徴です。
LGPL配布ライセンスであるJavaで書かれており、機能にはブログ、
APIツール、コメント、
LDAP認証 、PDFへのエクスポートページが含まれます。 世界中の多くの企業で使用されています。 ロシア語を含む25のインターフェース言語。 希望
する人は、ウィキ
マトリックスをRunetで最も広く普及しているWikiエンジン
DokuWikiおよび
MediaWikiと
比較することもできます。
ネクタイ執筆時点で、最新バージョンのXWiki 7.1.2を次のリンクからダウンロードします
。http :
//enterprise.xwiki.org/xwiki/bin/view/Main/Downloadインストールオプションのサポート:Windows、Debian、Webコンテナー(Webサーバー)-* .war、マルチシステムフォーマット* * .jarおよびJetty + HSQLDBバンドルに基づくwikiの移植可能なバージョン(IMHO、ユーザー設定/操作に最も便利) WindowsおよびLinuxで。 それについて説明します。
Xwikiをインストールするには、ZIPアーカイブからディスクのルートにファイルを解凍するだけでなく、システムにJavaをインストールする必要があります(フォルダーの名前を短いパスに変更することもお勧めします。例: "
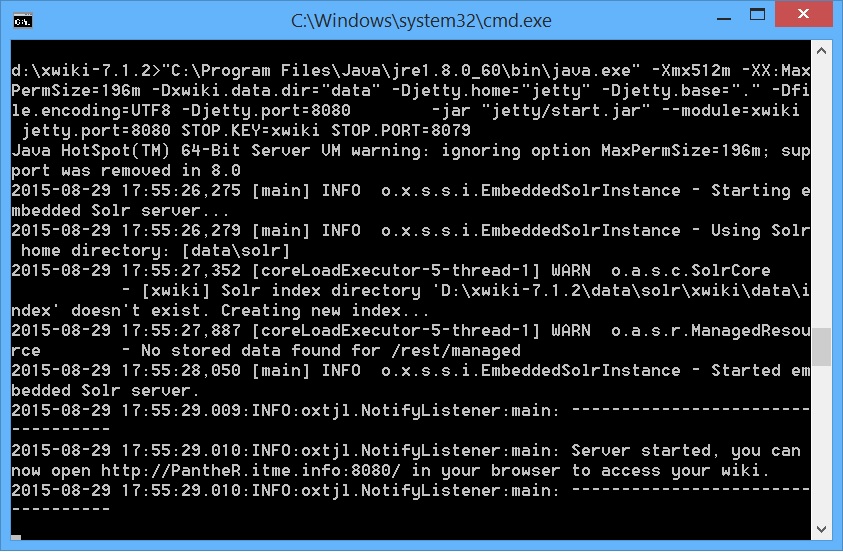
D:\ xwiki-7.1.2 ")。 起動は、必要なすべての設定がすでに含まれている
start_xwiki.batファイルによって実行されます。

次に、Webブラウザーウィンドウを開き(同時にコンソールウィンドウを閉じることは強くお勧めしません)、コンソールから指定されたURLを入力する必要があります。この場合は次の
とおりです
。panther.itme.info :8080 / xwiki / bin / view / Main /
XWikiが起動するデフォルトのポートが8080であることもここで追加する価値があります。何らかの理由で忙しい場合は、メモ帳の
start_xwiki.batで編集して変更できます。
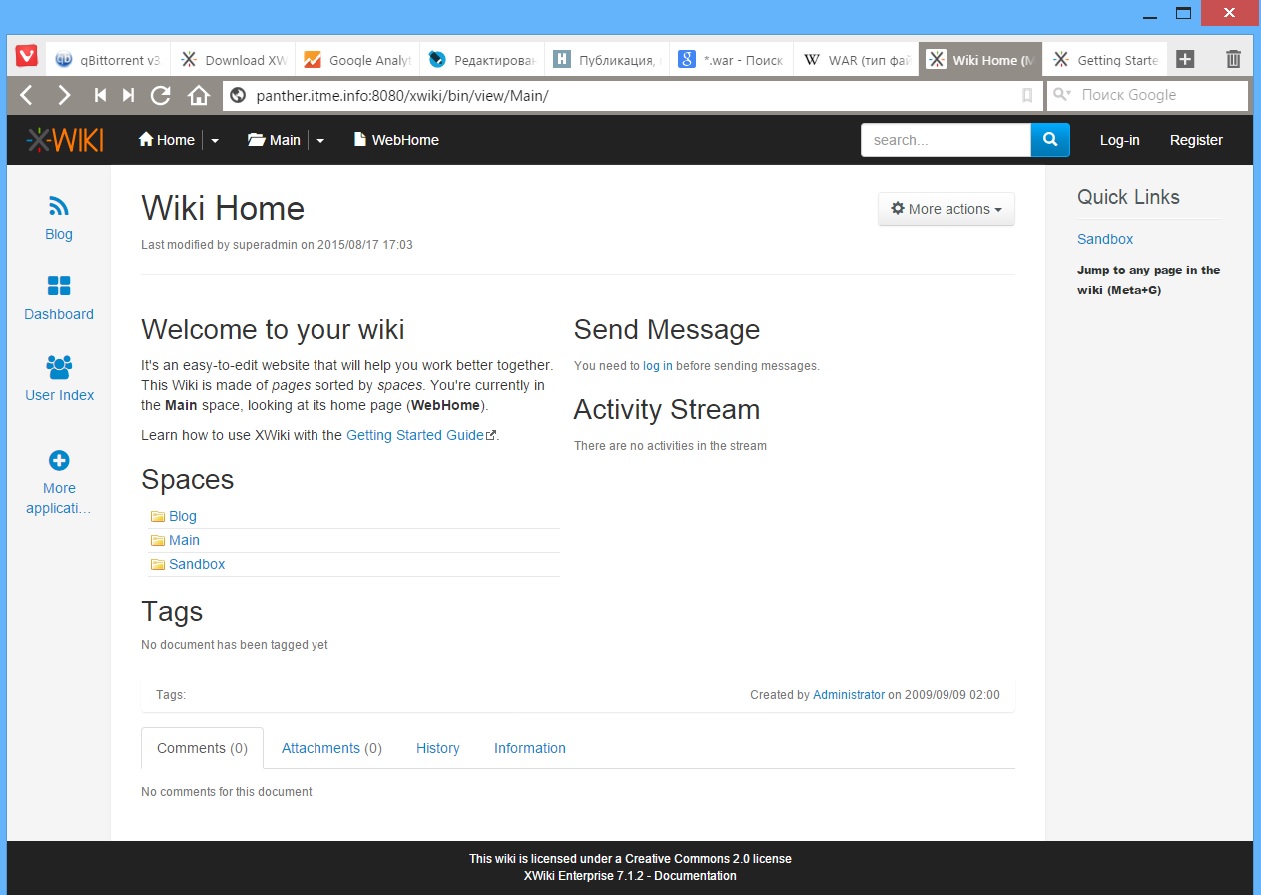
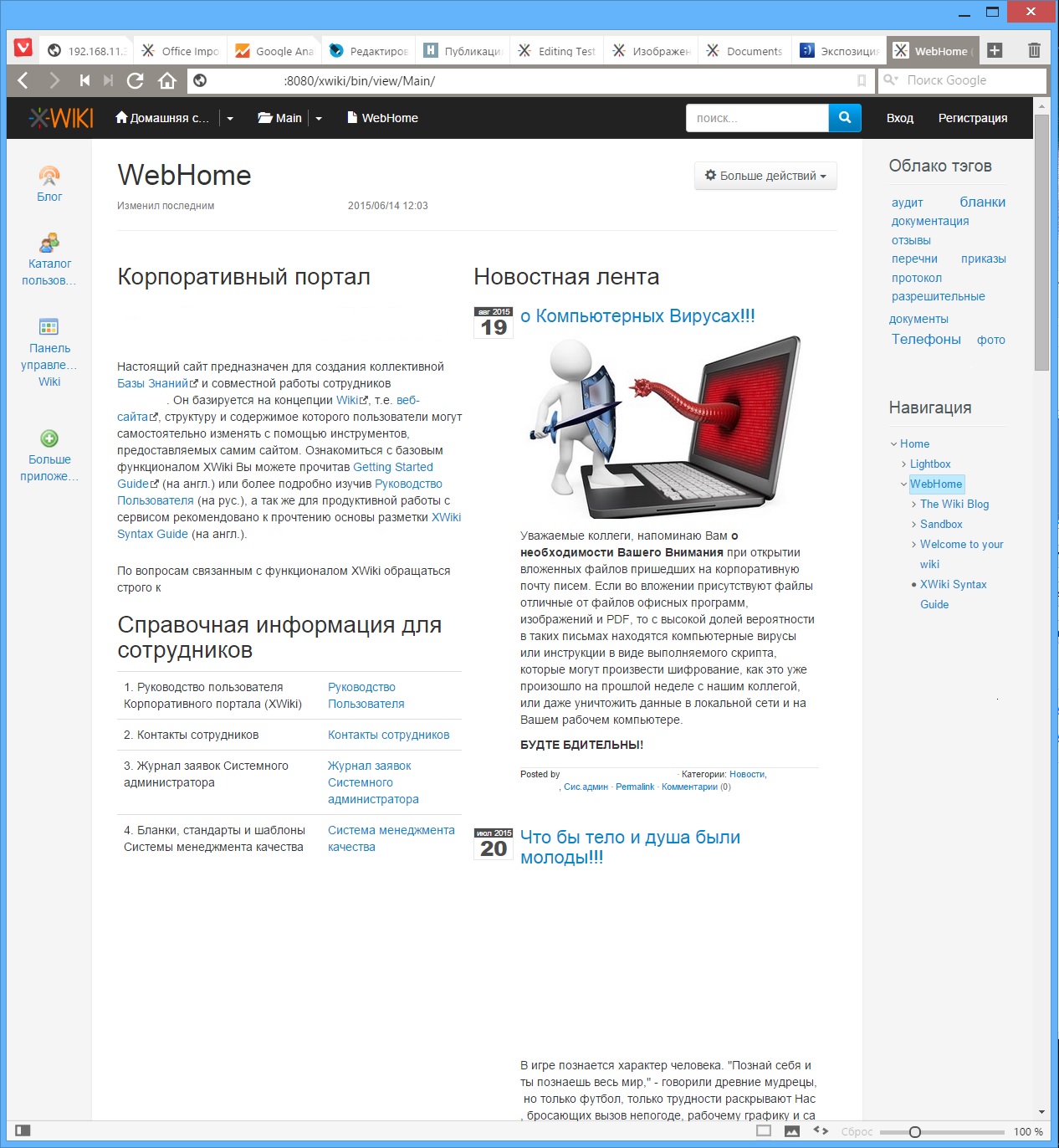
読み込み後、ブラウザで次のウィンドウが開きます。

ここの興味深いリンクから英語のガイドまでは
Documentationですが、まったく異なるものに興味があります。つまり、右上隅の
[ログイン ]をクリックして、管理パネルに入るために入力します。
ログイン:admin
パスワード:admin
ここで、この時点で登録が重要であることは注目に値します!

ここでは、次のことについて詳しく説明します。
1.サイドパネルは、ユーザーが設定する追加機能を取得しました。
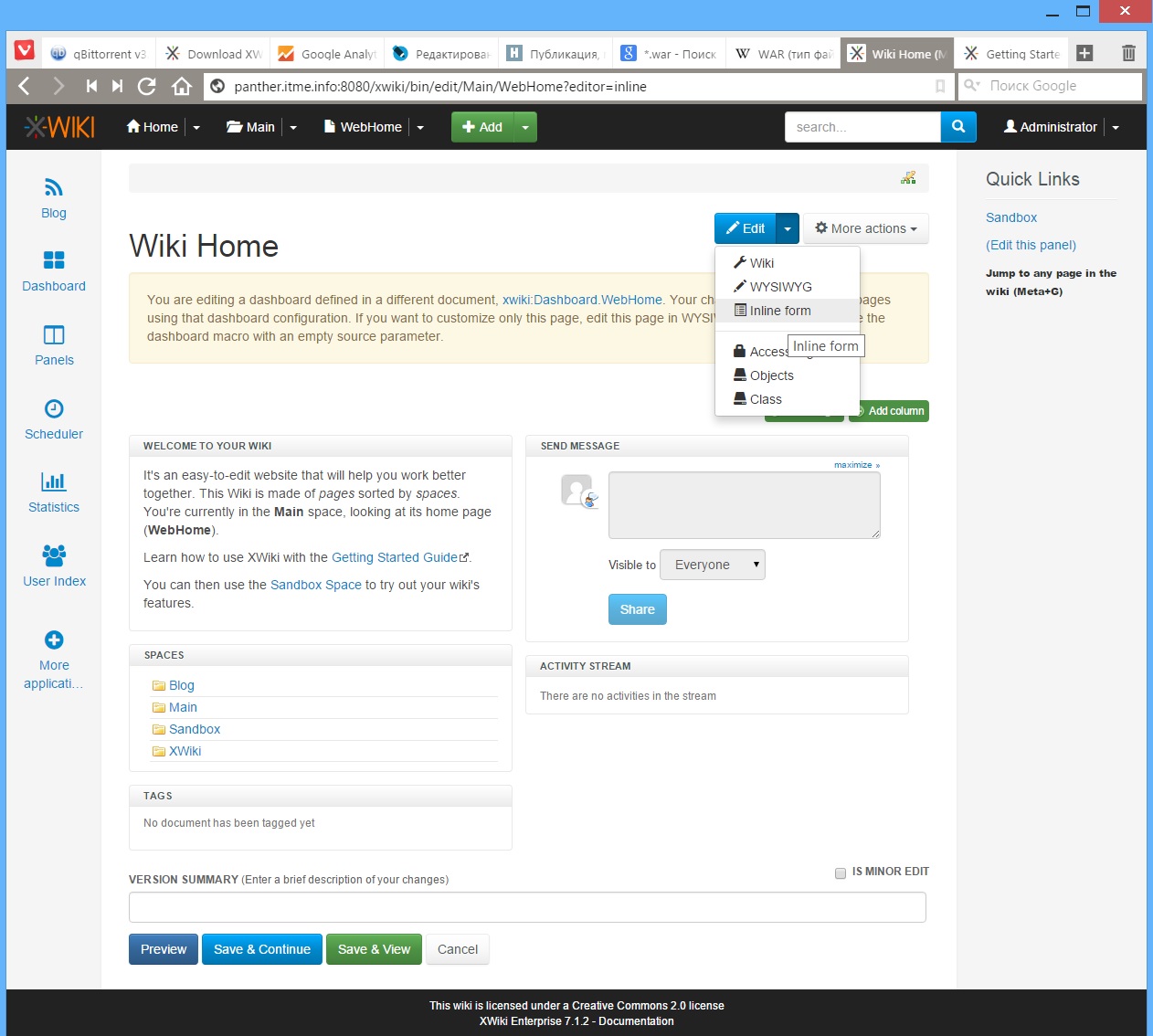
2. XWikiの
機能により、通常のエディターまたは
WYSIWYGエディターを使用してページ上のテキストを編集し、インラインフォーム編集を使用して列に表示するだけでなく、ページにガジェットを埋め込むこともできます。 XWikiのガジェットとは、特定の領域に表示されるマクロ、つまり 特に、1つまたは一連のコマンドを呼び出すと、別のページへのリンク、またはブログフィード、タグクラウド、メッセージ送信フォームなどになります。 など
XWikiのマクロは基本
的にこのエンジンの
基礎であり 、ユーザーがほぼすべてを構成できるのは、そのおかげです:独自のミニアプリケーション、ページとパネルの外観、または独自の拡張機能(プラグイン)の統合。
開発ここでは、少し気を散らす必要があり、XWikiの組織構造、つまり
Wikiページのライフサイクルについて話し
ます 。 ここには微妙な点が1つあります。つまり、ユーザーは
Pageと
Spaceを作成できます
。すべてが
Pageで明確な場合、
Spaceを作成すると領域のヘッダーが作成され、その中に
WebHomeという名前でページが自動的に作成されますが、表示されますどこでもエリアのタイトルとアドレス指定は
WebHome上にあり、ページにリンクする際にいくつかの問題を引き起こす可能性があります。 同時に、スペースとページの両方に対して行える投資のレベルに制限はありません。
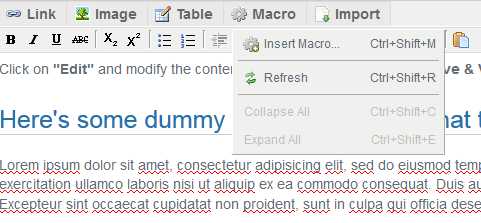
マクロ。
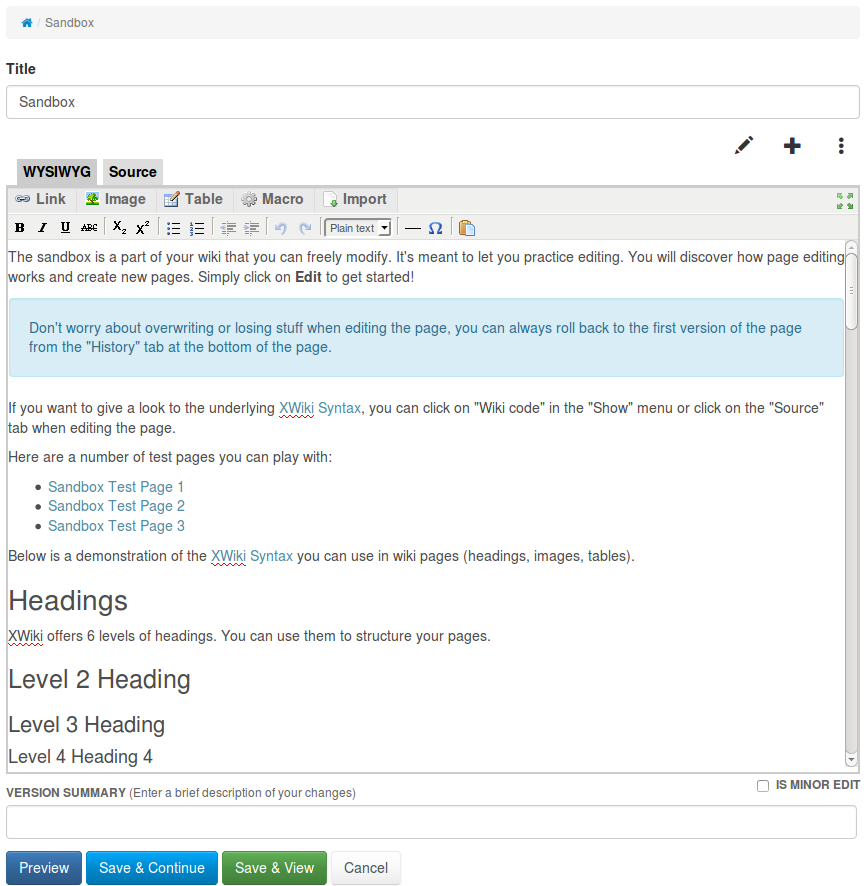
まず、編集するページを選択して、エディターに入る必要があります。


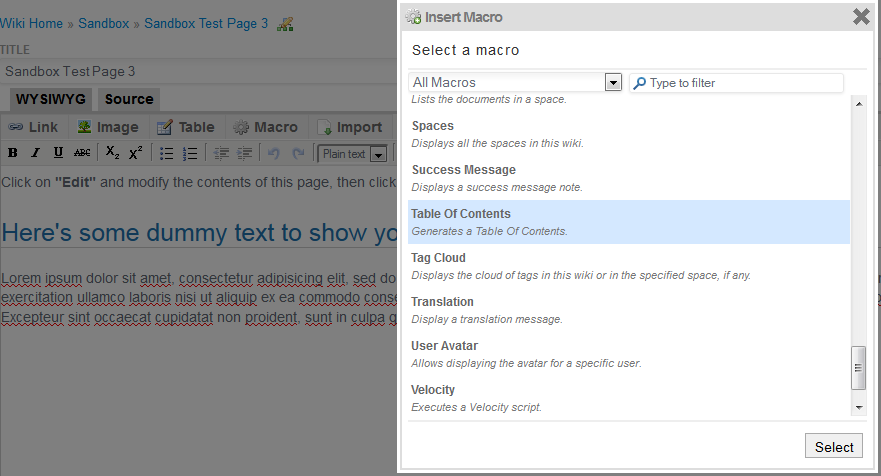
次に、マクロモードをパラメータとともにテキストモードで入力するか、グラフィカルインターフェイスを使用して、リストから目的のマクロを選択する必要があります。


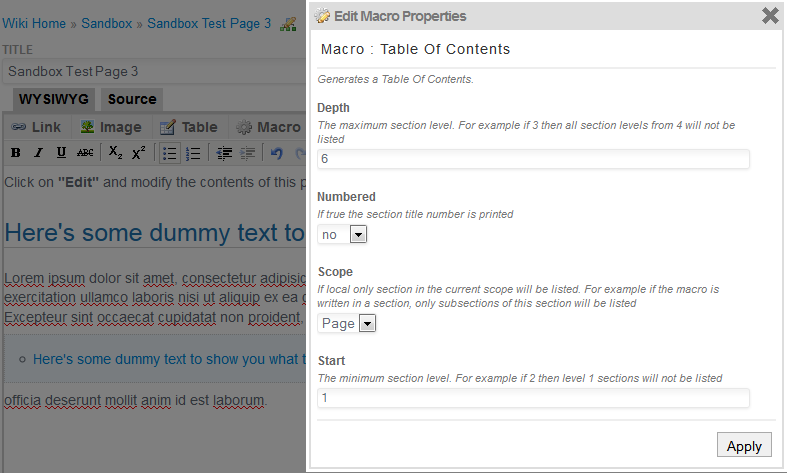
必須フィールドに入力します。

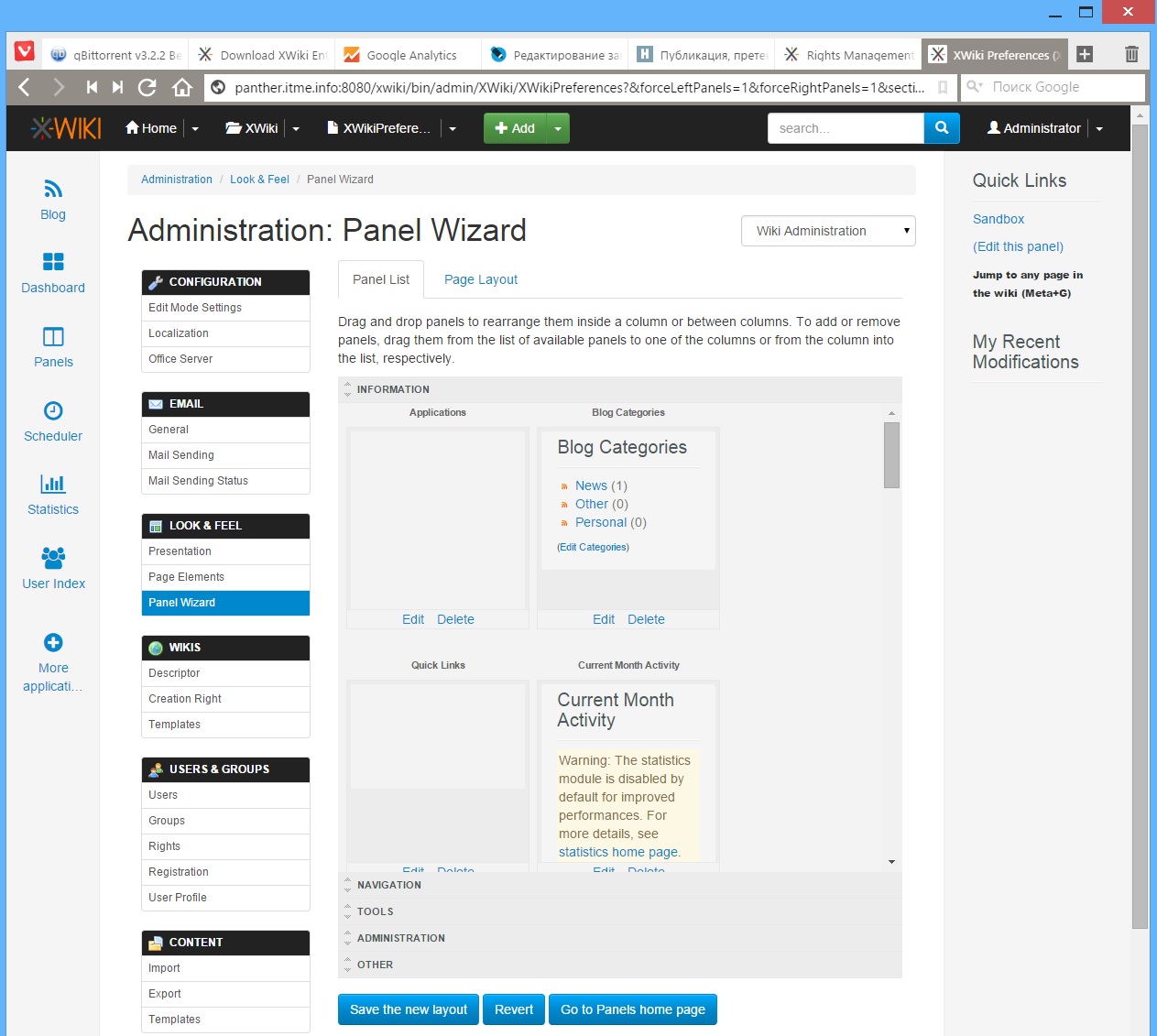
しかし、それはすべて歌詞だったので、練習に移りましょう。インターフェースをセットアップすることから始めましょう。 これを行うには、左パネルのパネルアイコンをクリックして、開いたページで
パネルウィザードを起動します。
[パネルウィザード ]タブで管理者設定インターフェイスが開きます。 XWiki設定にアクセスする別の主な方法は、[
ホーム]の横にある上部のドロップダウンリストの矢印をクリックし、[
Wikiの
管理]を選択することです。

[
ページレイアウト ]パネルの設定ページのタブでは、Wikiの列の位置、数、幅を設定できます。 隣接する
[パネルリスト ]タブには、フィールド上に配置できるアプリケーション(マクロ)が含まれています。また、プレビューウィンドウ、およびコンテンツと機能を含める/除外および編集するためのコントロールが含まれています。 フィールドのボタンと機能の形である、対応するアプリケーションのプレビューはオフになっています。 アプリケーションの機能を設定するには、[
編集 ]をクリックしてマクロを削除し、[
削除 ]をクリックしてアプリケーション/機能をパネルから削除/配置します。
ドラッグアンドドロップを使用して
ドラッグします。
次に、右側のパネルナビゲーションを作成します。そのために、右側のパネルから
クイックリンクと
[最近の変更]を削除し、
タグクラウド、ナビゲーション 、
作成ページを追加し、[
新しいレイアウトを
保存 ]をクリックし、
ナビゲーション編集に移動して、次のコードを貼り付けます。より便利:
コンテンツのコード{{velocity}} #panelheader($services.localization.render('xe.panels.navigation')) ## Escape special characters in macro parameter values. #set ($openToDoc = $doc.documentReference.toString().replaceAll('([~"])', '~$1')) {{documentTree showSpaces="false" showWikis="true" showTranslations="false" showAttachments="true" showChildDocuments="true" compact="true" openTo="document:$openToDoc" /}} #panelfooter() {{/velocity}}
これにより何が得られますか? これにより、追加の注意をそらす情報を表示せずに、添付ファイル、
ページ 、
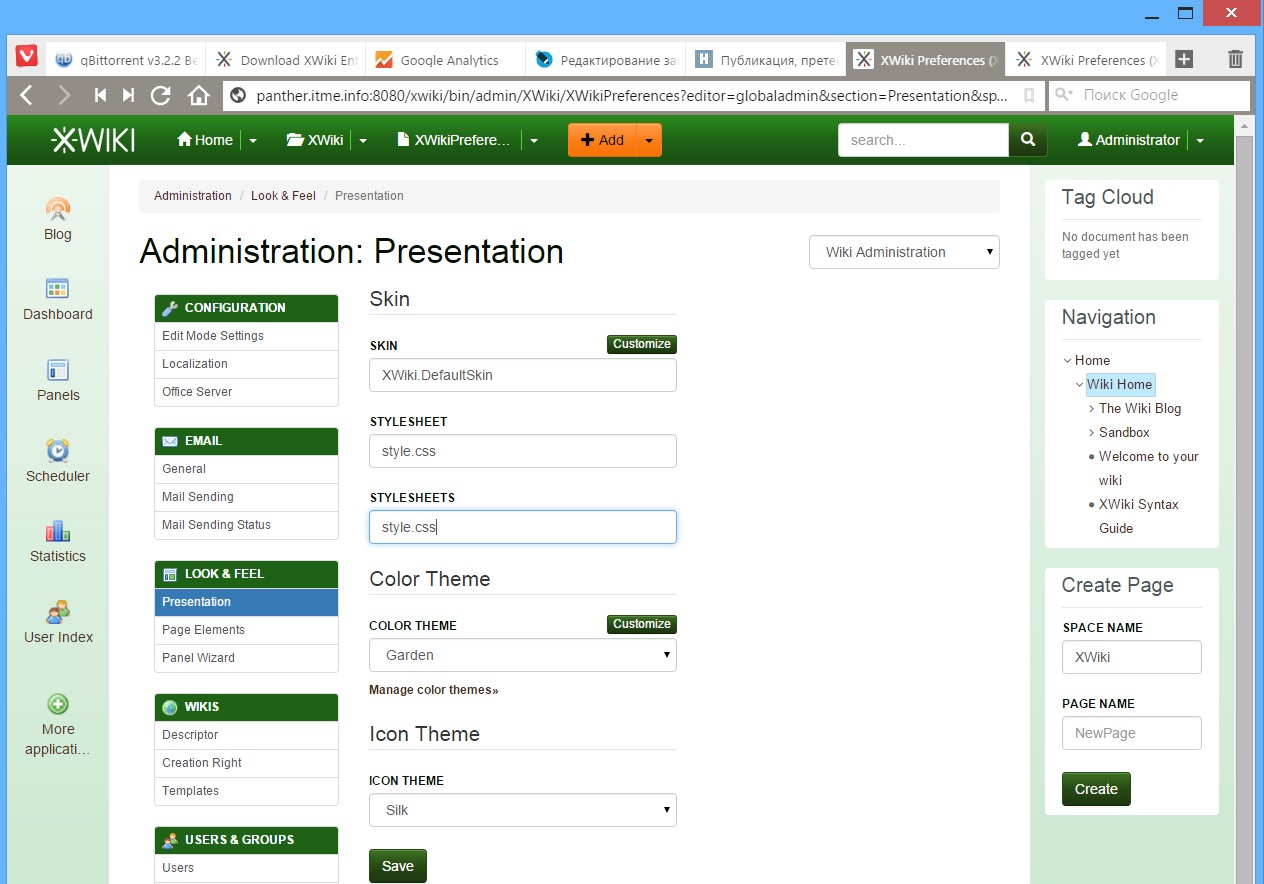
スペース間を移動するためのツリービューが提供されます。 次は、新しいウェブサイトに色を付けて、フラットなインターフェースから離れましょう。 これを行うには、[
ルック&フィール ]メニューから[
プレゼンテーション ]を選択します
。 ここでは、
アイコンテーマを
シルクに 、
カラーテーマを
庭に変更します。
出来上がり。

次に、メディアツールについて考えます。つまり、ギャラリーとグラフィックのないどんなブログですか。 残念ながら、XWikiにはギャラリーが組み込まれていないため、
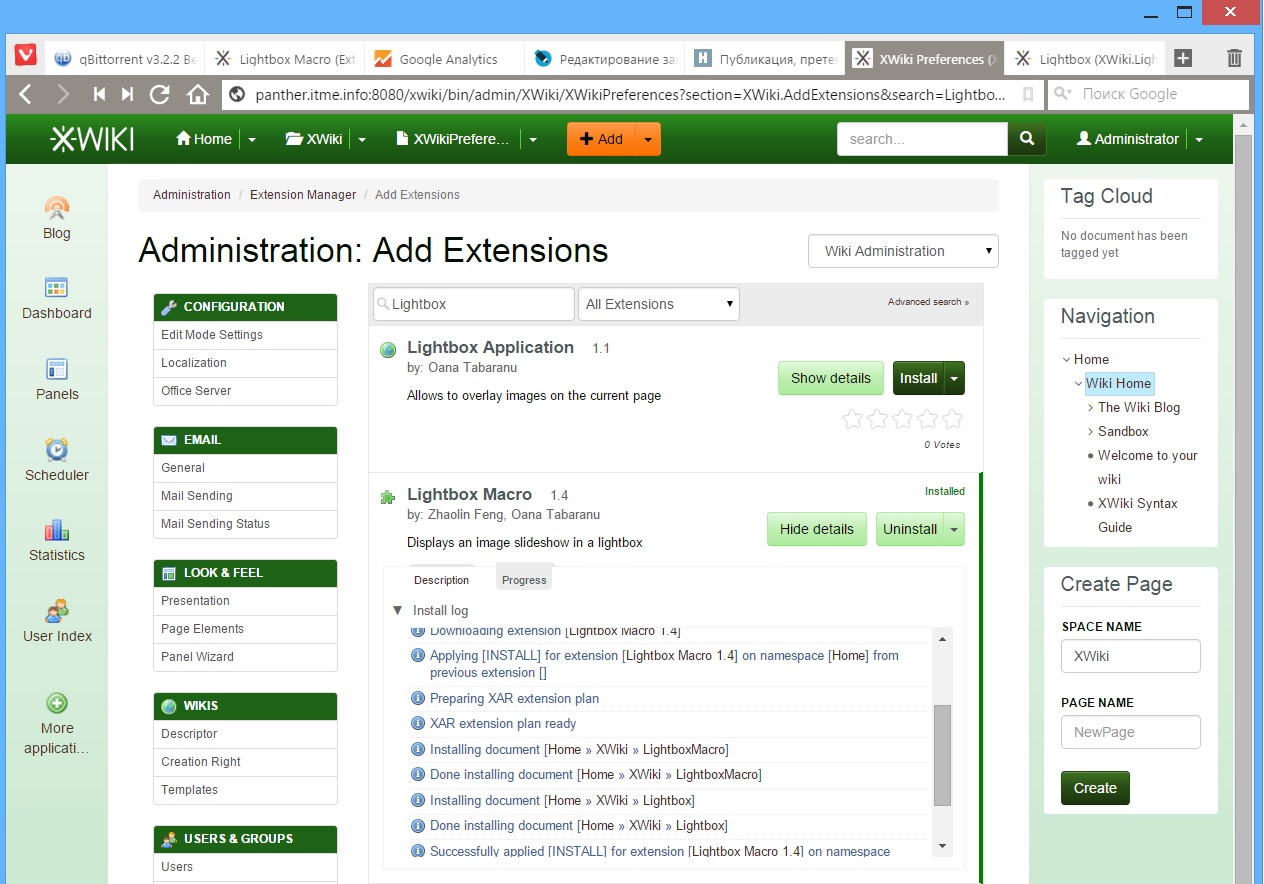
Extensionsのインストールと構成に苦労しなければなりません。そのためには、
EXTENSION MANAGERメニューに移動し、
Add Extensionsを選択します。 ここでは、Webリポジトリから必要なアドオンをインストールできます。この場合、スライドショーやグループの写真を整理するのに便利な
ライトボックスマクロプラグインに興味があります。 インストールするには、検索バーに「lightbox」という単語を入力し、検索結果で「インストール」をクリックします。


XWikiのメインページに移動し、
ナビゲーションパネルに2つの新しい
Space Lightboxと
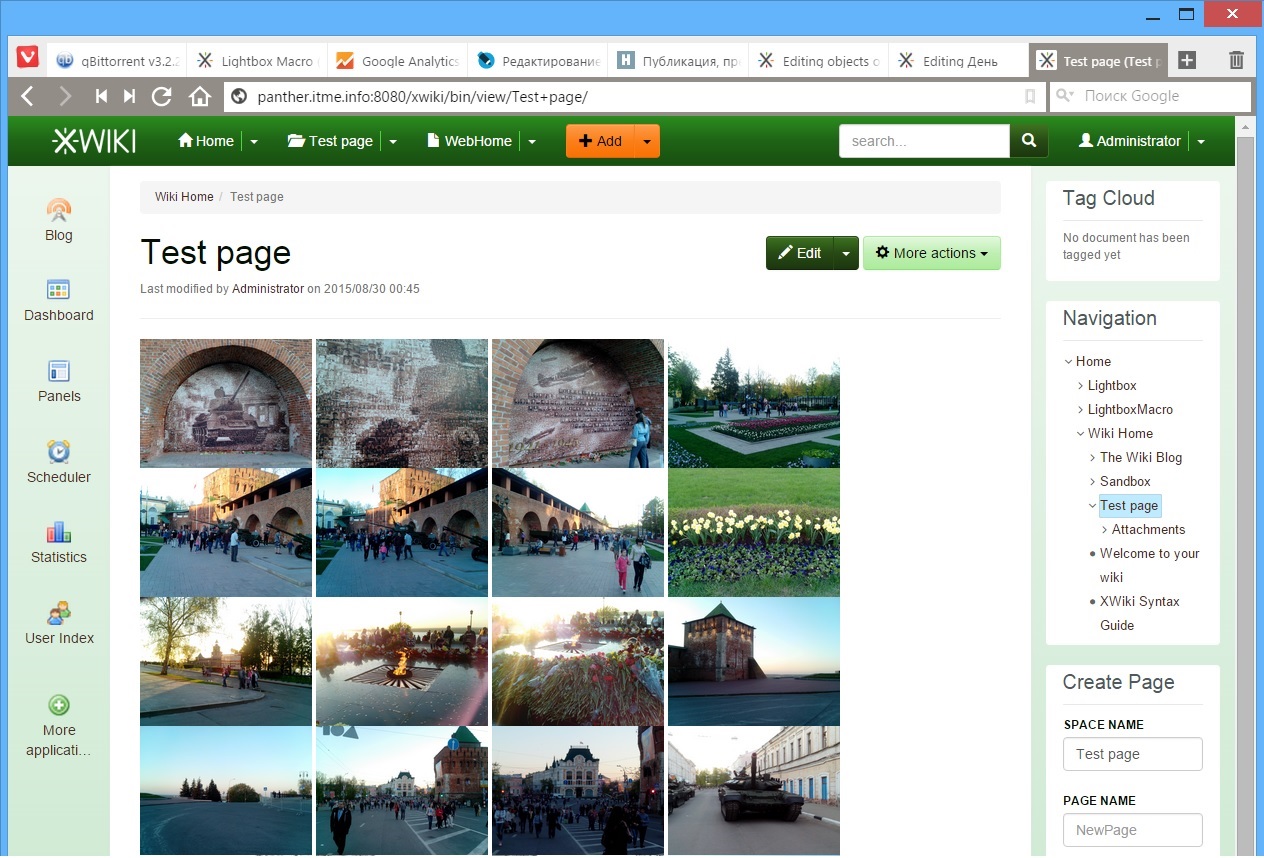
LightboxMacroがあります。 マクロをビジネスに適用するときです。テストページという名前でテスト
スペースを作成し、添付ファイルタブでギャラリーをテストするための写真をアップロードします。この場合、これらは2014年5月9日の記念日のJiayu Android電話で撮影した写真ですG3
ギャラリーのコード {{velocity}} #set($myArray=$doc.AttachmentList) #set($myArray=$sorttool.sort($myArray, 'filename')) #foreach ($item in $myArray)#if($item.isImage()){{lightbox image=$item.filename title= width= group= height=/}}#end#end {{/velocity}}
コードのテキストは次のように解釈されます:ページ上の添付ファイルのリストは$ myArray配列に配置され、名前でソートされます(カメラからダウンロードされたファイルが異なる方法でダウンロードされたが、同時に撮影日時をファイル名に保存する場合、または少なくとも写真の順番に番号を付けます)。 その後、添付ファイルごとに、それが画像の場合、元の画像の20%の高さのサムネイルが表示されます。 ここで、マクロパラメータには次の項目が含まれていることも言う必要があります。

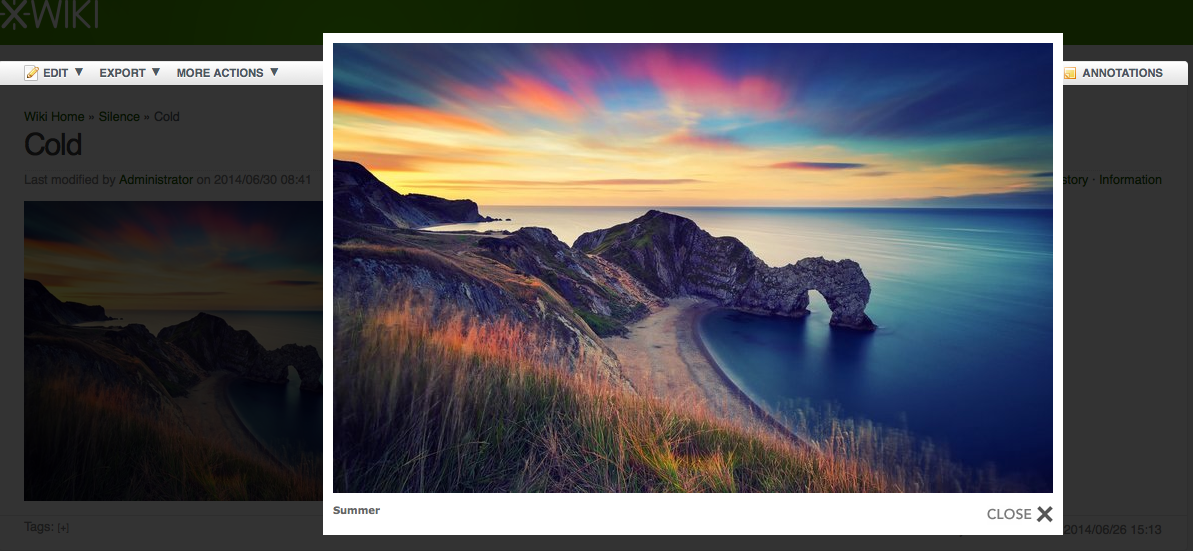
このマクロは何に便利ですか? それにより、ダウンロードされた画像の数、名前、名前に関係なく、添付ファイルを撤回するプロセスが自動化されます。 また、任意のサムネイルをクリックすると、ポップアップウィンドウに希望の写真が表示されます。これも明確なプラスです。 しかし、この場合の軟膏のフライは、ポップアップウィンドウで画像が元のサイズで開かれるという事実です。これは、特にこの解像度がモニター画面の動作解像度を超える場合、必ずしも便利ではありません。 この場合、次を実行します。
1.ライトボックスマクロページへのリンクに従います。
2. [
編集 ]メニューの矢印をクリックし、ドロップダウンメニューのドロップダウンリストで[
オブジェクト ]を選択します。
3.新しいウィンドウで、
XWiki.JavaScriptExtensionタイプのオブジェクト(1)および
XWiki.StyleSheetExtensionタイプのオブジェクト (1)のリストを
展開してコードに移動します。
4.ここで、JSコードに次の変更を加えます。
jsコードの変更+ resizeSpeed:10、//画像サイズ変更アニメーションの速度を制御します(1 =最も遅く、10 =最も速い)
...
+ var maxheight = 640;
+ if(imgPreloader.height> maxheight)
+ {
+ var scale = imgPreloader.height / maxheight
+ imgPreloader.height = maxheight;
+ imgPreloader.width = imgPreloader.width / scale;
+}
...
修正の対象となるコード全体 // ------------------------------------------------ ----------------------------
//
//ライトボックスv2.04
// Lokesh Dhakar-http://www.lokeshdhakar.com
//
// Creative Commons Attribution 2.5 License-http://creativecommons.org/licenses/by/2.5/でライセンスされています
//-個人プロジェクトと商用プロジェクトの両方で使用できます
//-帰属には、著者名、著者リンク、およびライセンス情報をそのまま残す必要があります。
//
// jslintを使用してクリーンアップしました。
// ------------------------------------------------ ----------------------------------
/ *グローバルLightboxOptions、Lightbox、Builder、Class、Prototype、$、$$、$ w、効果* /
LightboxOptions = Object.extend({
fileLoadingImage: '$ doc.getAttachmentURL( "loading.gif")'、
fileBottomNavCloseImage: '$ doc.getAttachmentURL( "closelabel.gif")'、
overlayOpacity:0.8、//シャドウオーバーレイの透明度を制御します
animate:true、//アニメーションのサイズ変更を切り替えます
resizeSpeed:10、//画像サイズ変更アニメーションの速度を制御します(1 =最も遅く、10 =最も速い)
borderSize:10、// CSSのパディングを調整する場合、この変数を更新する必要があります
//画像をグループ化するとき、これは次の記述に使用されます:Image#of#。
//英語以外のローカライズ用に変更します
labelImage: "Image"、
labelOf: "of"
}、window.LightboxOptions || {});
// ------------------------------------------------ -----------------------------------
var Lightbox = Class.create();
Lightbox.prototype = {
imageArray:[]、
activeImage:未定義、
//初期化()
//コンストラクターは、DOMロードの完了時に実行されます。 updateImageListを呼び出してから
//この関数は、影を表示するために使用されるページの下部にhtmlを挿入します
//オーバーレイと画像コンテナ。
//
初期化:関数(){
this.updateImageList();
this.keyboardAction = this.keyboardAction.bindAsEventListener(this);
if(LightboxOptions.resizeSpeed> 10){
LightboxOptions.resizeSpeed = 10;
}
if(LightboxOptions.resizeSpeed <1){
LightboxOptions.resizeSpeed = 1;
}
this.resizeDuration = LightboxOptions.animate? ((11-LightboxOptions.resizeSpeed)* 0.15):0;
this.overlayDuration = LightboxOptions.animate? 0.2:0; //シャドウのフェードイン/フェードアウト期間
// Lightboxが起動すると、250から250から現在の画像のサイズに合わせてサイズが変更されます。
//アニメーションがオフになっている場合、画面のちらつきを防ぐために非表示になります
//白250 x 250ボックス。
var size =(LightboxOptions.animate?250:1)+ 'px';
//コードは、次のようなHTMLをページの下部に挿入します。
//
// <div id = "overlay"> </ div>
// <div id = "lightbox">
// <div id = "outerImageContainer">
// <div id = "imageContainer">
// <img id = "lightboxImage">
// <div style = "" id = "hoverNav">
// <a href="#" id="prevLink"> </a>
// <a href="#" id="nextLink"> </a>
// </ div>
// <div id = "loading">
// <a href="#" id="loadingLink">
// <img src = "images / loading.gif">
// </a>
// </ div>
// </ div>
// </ div>
// <div id = "imageDataContainer">
// <div id = "imageData">
// <div id = "imageDetails">
// <span id = "caption"> </ span>
// <span id = "numberDisplay"> </ span>
// </ div>
// <div id = "bottomNav">
// <a href="#" id="bottomNavClose">
// <img src = "images / close.gif">
// </a>
// </ div>
// </ div>
// </ div>
// </ div>
var objBody = $$( 'body')[0];
objBody.appendChild(Builder.node( 'div'、{id: 'overlay'}));
objBody.appendChild(Builder.node( 'div'、{id: 'lightbox'}、[
Builder.node( 'div'、{id: 'outerImageContainer'}、
Builder.node( 'div'、{id: 'imageContainer'}、[
Builder.node( 'img'、{id: 'lightboxImage'})、
Builder.node( 'div'、{id: 'hoverNav'}、[
Builder.node( 'a'、{id: 'prevLink'、href: '#'})、
Builder.node( 'a'、{id: 'nextLink'、href: '#'})
])、
Builder.node( 'div'、{id: 'loading'}、
Builder.node( 'a'、{id: 'loadingLink'、href: '#'}、
Builder.node( 'img'、{src:LightboxOptions.fileLoadingImage})
)
)
])
)、
Builder.node( 'div'、{id: 'imageDataContainer'}、
Builder.node( 'div'、{id: 'imageData'}、[
Builder.node( 'div'、{id: 'imageDetails'}、[
Builder.node( 'span'、{id: 'caption'})、
Builder.node( 'span'、{id: 'numberDisplay'})
])、
Builder.node( 'div'、{id: 'bottomNav'}、
Builder.node( 'a'、{id: 'bottomNavClose'、href: '#'}、
Builder.node( 'img'、{src:LightboxOptions.fileBottomNavCloseImage})
)
)
])
)
]));
$( 'overlay')。hide()。observe( 'click'、(function(){
this.end();
})。bind(this));
$( 'lightbox')。hide()。observe( 'click'、(function(event){
if(event.element()。id == 'lightbox'){
this.end();
}
})。bind(this));
$( 'outerImageContainer')。setStyle({幅:サイズ、高さ:サイズ});
$( 'prevLink')。observe( 'click'、(function(event){
event.stop();
this.changeImage(this.activeImage-1);
})。bindAsEventListener(this));
$( 'nextLink')。observe( 'click'、(function(event){
event.stop();
this.changeImage(this.activeImage + 1);
})。bindAsEventListener(this));
$( 'loadingLink')。observe( 'click'、(function(event){
event.stop();
this.end();
})。bind(this));
$( 'bottomNavClose')。observe( 'click'、(function(event){
event.stop();
this.end();
})。bind(this));
var th = this;
(関数(){
var ids =
'overlay lightbox outerImageContainer imageContainer lightboxImage hoverNav prevLink nextLink loading loadingLink' +
'imageDataContainer imageData imageDetailsキャプション番号Display bottomNav bottomNavClose';
$ w(ids).each(function(id){
th [id] = $(id);
});
})。defer();
}、
//
// updateImageList()
//アンカータグをループして「ライトボックス」参照を探し、onclickを適用します
//適切なリンクへのイベント。 ajaxを使用して画像を動的に追加した後、再実行できます。
//
updateImageList:function(){
this.updateImageList = Prototype.emptyFunction;
document.observe( 'click'、(function(event){
var target = event.findElement( 'a [rel ^ = lightbox]')|| event.findElement( 'area [rel ^ = lightbox]');
if(ターゲット){
event.stop();
this.start(ターゲット);
}
})。bind(this));
}、
//
//開始()
//オーバーレイとライトボックスを表示します。 イメージがセットの一部である場合、兄弟をimageArrayに追加します。
//
start:function(imageLink){
$$( 'select'、 'object'、 'embed')。each(関数(ノード){
node.style.visibility = 'hidden';
});
//オーバーレイをストレッチしてページを埋め、フェードインします
var arrayPageSize = this.getPageSize();
$( 'overlay')。setStyle({width:arrayPageSize [0] + 'px'、height:arrayPageSize [1] + 'px'});
var effect = new Effect.Appear(this.overlay、{duration:this.overlayDuration、from:0.0、to:LightboxOptions.overlayOpacity});
this.imageArray = [];
var imageNum = 0;
if((imageLink.rel == 'lightbox')){
//画像がセットの一部でない場合、単一の画像をimageArrayに追加します
this.imageArray.push([imageLink.href、imageLink.title]);
} else {
//画像がセットの一部である場合..
this.imageArray =
$$(imageLink.tagName + '[href] [rel = "' + imageLink.rel + '"]')。
collect(関数(アンカー){
return [anchor.href、anchor.title];
})。
uniq();
while(this.imageArray [imageNum] [0]!= imageLink.href){
imageNum ++;
}
}
//ライトボックスの上下のオフセットを計算します
var arrayPageScroll = document.viewport.getScrollOffsets();
var lightboxTop = arrayPageScroll [1] +(document.viewport.getHeight()/ 10);
var lightboxLeft = arrayPageScroll [0];
this.lightbox.setStyle({top:lightboxTop + 'px'、left:lightboxLeft + 'px'})。show();
this.changeImage(imageNum);
}、
//
// changeImage()
//画像コンテナのサイズ変更に備えて、ほとんどの要素を非表示にして画像をプリロードします
//
changeImage:関数(imageNum){
this.activeImage = imageNum; //グローバル変数を更新します
//遷移中に要素を非表示にします
if(LightboxOptions.animate){
this.loading.show();
}
this.lightboxImage.hide();
this.hoverNav.hide();
this.prevLink.hide();
this.nextLink.hide();
//ハック:Opera9は現在、scriptaculous opacityをサポートせず、fxを表示します
this.imageDataContainer.setStyle({opacity:0.0001});
this.numberDisplay.hide();
var imgPreloader = new Image();
//画像がプリロードされると、画像コンテナのサイズを変更します
imgPreloader.onload =(function(){
var maxheight = 640;
if(imgPreloader.height> maxheight)
{
var scale = imgPreloader.height / maxheight
imgPreloader.height = maxheight;
imgPreloader.width = imgPreloader.width / scale;
}
this.lightboxImage.src = this.imageArray [this.activeImage] [0];
this.resizeImageContainer(imgPreloader.width、imgPreloader.height);
})。bind(this);
imgPreloader.src = this.imageArray [this.activeImage] [0];
}、
//
// resizeImageContainer()
//
resizeImageContainer:function(imgWidth、imgHeight){
//現在の幅と高さを取得します
var widthCurrent = this.outerImageContainer.getWidth();
var heightCurrent = this.outerImageContainer.getHeight();
//新しい幅と高さを取得
var widthNew =(imgWidth + LightboxOptions.borderSize * 2);
var heightNew =(imgHeight + LightboxOptions.borderSize * 2);
//古いものから新しいものへの変更に基づいたスカラー
var xScale =(widthNew / widthCurrent)* 100;
var yScale =(heightNew / heightCurrent)* 100;
//新しい画像と古い画像のサイズの差を計算し、必要に応じてサイズを変更
var wDiff = widthCurrent-widthNew;
var hDiff = heightCurrent-heightNew;
if(hDiff!= 0){
var scaleXEffect = new Effect.Scale(this.outerImageContainer、yScale、{scaleX:false、duration:this.resizeDuration、queue: 'front'});
}
if(wDiff!= 0){
var scaleYEffect = new Effect.Scale(this.outerImageContainer、xScale、{scaleY:false、duration:this.resizeDuration、delay:this.resizeDuration});
}
//新しい画像と古い画像が同じサイズで、スケーリングの移行が不要な場合、
//画像のちらつきを防ぐために短時間停止します。
var timeout = 0;
if((hDiff == 0)&&(wDiff == 0)){
タイムアウト= 100;
if(Prototype.Browser.IE){
タイムアウト= 250;
}
}
(関数(){
this.prevLink.setStyle({height:imgHeight + 'px'});
this.nextLink.setStyle({height:imgHeight + 'px'});
this.imageDataContainer.setStyle({width:widthNew + 'px'});
this.showImage();
})。bind(this).delay(timeout / 1000);
}、
//
// showImage()
//画像を表示し、隣人のプリロードを開始します。
//
showImage:function(){
this.loading.hide();
var effectAppear = new Effect.Appear(this.lightboxImage、{
期間:this.resizeDuration、
キュー:「終了」、
afterFinish:(関数(){
this.updateDetails();
})。bind(this)
});
this.preloadNeighborImages();
}、
//
// updateDetails()
//キャプション、画像番号、下部ナビゲーションを表示します。
//
updateDetails:function(){
//キャプションがnullでない場合
if(this.imageArray [this.activeImage] [1]!= ""){
this.caption.update(this.imageArray [this.activeImage] [1])。show();
}
//画像がset display 'Image x of x'の一部である場合
if(this.imageArray.length> 1){
this.numberDisplay.update(LightboxOptions.labelImage + '' +(this.activeImage + 1)+ '' + LightboxOptions.labelOf + '' + this.imageArray.length).show();
}
var effectParallel = new Effect.Parallel(
[
新しいEffect.SlideDown(this.imageDataContainer、{sync:true、duration:this.resizeDuration、from:0.0、to:1.0})、
新しいEffect.Appear(this.imageDataContainer、{sync:true、duration:this.resizeDuration})
]、
{
期間:this.resizeDuration、
afterFinish:(関数(){
//オーバーレイサイズを更新し、navを更新します
var arrayPageSize = this.getPageSize();
this.overlay.setStyle({height:arrayPageSize [1] + 'px'});
this.updateNav();
})。bind(this)
}
);
}、
//
// updateNav()
//適切な前後のホバーナビゲーションを表示します。
//
updateNav:function(){
this.hoverNav.show();
//セットの最初の画像でない場合、前の画像ボタンを表示します
if(this.activeImage> 0){
this.prevLink.show();
}
//セットの最後の画像でない場合、次の画像ボタンを表示します
if(this.activeImage <(this.imageArray.length-1)){
this.nextLink.show();
}
this.enableKeyboardNav();
}、
//
// enableKeyboardNav()
//
enableKeyboardNav:function(){
document.observe( 'keydown'、this.keyboardAction);
}、
//
// disableKeyboardNav()
//
disableKeyboardNav:function(){
document.stopObserving( 'keydown'、this.keyboardAction);
}、
//
// keyboardAction()
//
keyboardAction:function(event){
var keycode = event.keyCode;
var escapeKey;
if(event.DOM_VK_ESCAPE){// mozilla
escapeKey = event.DOM_VK_ESCAPE;
} else {//すなわち
escapeKey = 27;
}
var key = String.fromCharCode(keycode).toLowerCase();
if(key.match(/ x | o | c /)||(keycode == escapeKey)){//ライトボックスを閉じる
this.end();
} else if((key == 'p')||(keycode == 37)){//前の画像を表示
if(this.activeImage!= 0){
this.disableKeyboardNav();
this.changeImage(this.activeImage-1);
}
} else if((key == 'n')||(keycode == 39)){//次の画像を表示
if(this.activeImage!=(this.imageArray.length-1)){
this.disableKeyboardNav();
this.changeImage(this.activeImage + 1);
}
}
}、
//
// preloadNeighborImages()
//前の画像と次の画像をプリロードします。
//
preloadNeighborImages:function(){
var preloadNextImage、preloadPrevImage;
if(this.imageArray.length> this.activeImage + 1){
preloadNextImage = new Image();
preloadNextImage.src = this.imageArray [this.activeImage + 1] [0];
}
if(this.activeImage> 0){
preloadPrevImage = new Image();
preloadPrevImage.src = this.imageArray [this.activeImage-1] [0];
}
}、
//
//終了()
//
end:function(){
this.disableKeyboardNav();
this.lightbox.hide();
var effectFade = new Effect.Fade(this.overlay、{duration:this.overlayDuration});
$$( 'select'、 'object'、 'embed')。each(関数(ノード){
node.style.visibility = 'visible';
});
}、
//
// getPageSize()
//
getPageSize:function(){
var xScroll、yScroll、pageHeight、pageWidth、windowWidth、windowHeight;
if(window.innerHeight && window.scrollMaxY){
xScroll = window.innerWidth + window.scrollMaxX;
yScroll = window.innerHeight + window.scrollMaxY;
} else if(document.body.scrollHeight> document.body.offsetHeight){// Explorer Mac以外
xScroll = document.body.scrollWidth;
yScroll = document.body.scrollHeight;
} else {// Explorer Mac ... Explorer 6 Strict、Mozilla、Safariでも動作します
xScroll = document.body.offsetWidth;
yScroll = document.body.offsetHeight;
}
if(self.innerHeight){// Explorerを除くすべて
if(document.documentElement.clientWidth){
windowWidth = document.documentElement.clientWidth;
} else {
windowWidth = self.innerWidth;
}
windowHeight = self.innerHeight;
} else if(document.documentElement && document.documentElement.clientHeight){// Explorer 6厳格モード
windowWidth = document.documentElement.clientWidth;
windowHeight = document.documentElement.clientHeight;
} else if(document.body){//その他のエクスプローラー
windowWidth = document.body.clientWidth;
windowHeight = document.body.clientHeight;
}
//総高さがビューポートの高さよりも小さい小さなページの場合
if(yScroll <windowHeight){
pageHeight = windowHeight;
} else {
pageHeight = yScroll;
}
//合計幅がビューポートの幅より小さい小さなページの場合
if(xScroll <windowWidth){
pageWidth = xScroll;
} else {
pageWidth = windowWidth;
}
return [pageWidth、pageHeight];
}
};
document.observe( 'dom:loaded'、function(){
var lightbox = new Lightbox();
});
XWiki.StyleSheetExtensionタイプのオブジェクトを編集します(1)
XWiki.Styleの変更変わる
-#lightbox {position:absolute; 左:0; 幅:100%; z-index:1001; text-align:center; line-height:0;}#lightbox img {width:auto; height:auto;}#lightbox a img {border:none; }
に
+#ライトボックス{position:absolute; 左:0; 幅:100%; z-index:1001; text-align:center; line-height:0;}#lightbox img {max-height:640px;}#lightbox a img {border:none; }
概要XWiki.Style#lightbox {
位置:絶対;
左:0;
幅:100%;
z-index:1001;
text-align:center;
行の高さ:0;
}
#lightbox img {max-height:640px;}
#lightbox a img {border:none; }
#outerImageContainer {
位置:相対;
背景色:#fff;
幅:250px;
高さ:250px;
マージン:0自動;
}
#imageContainer {
パディング:10px;
}
#loading {
位置:絶対;
トップ:40%;
左:0%;
高さ:25%;
幅:100%;
text-align:center;
行の高さ:0;
}
#hoverNav {
位置:絶対;
top:0;
左:0;
高さ:100%;
幅:100%;
z-index:10;
}
#imageContainer> #hoverNav {
左:0;
}
#hoverNav a {
アウトライン:なし;
}
#prevLink、#nextLink {
幅:49%;
高さ:100%;
background-image:url(データ:image / gif; base64、AAAA); / * IEをホバリングするようにトリック* /
ディスプレイ:ブロック;
}
#prevLink {
左:0;
float:左;
}
#nextLink {
右:0;
float:右;
}
#prevLink:ホバー、#prevLink:ビジット:ホバー{
背景:url($ doc.getAttachmentURL( "prevlabel.gif"))左15%繰り返しなし;
}
#nextLink:ホバー、#nextLink:ビジット:ホバー{
背景:url($ doc.getAttachmentURL( "nextlabel.gif"))右15%繰り返しなし;
}
#imageDataContainer {
フォント:10px Verdana、Helvetica、sans-serif。
背景色:#fff;
マージン:0自動;
行の高さ:1.4em;
オーバーフロー:自動;
幅:100%;
}
#imageData {
パディング:0 10px;
色:#666;
}
#imageData #imageDetails {
幅:70%;
float:左;
テキスト揃え:左;
}
#imageData #caption {
フォントの太さ:太字。
}
#imageData #numberDisplay {
ディスプレイ:ブロック;
クリア:左。
padding-bottom:1.0em;
}
#imageData #bottomNavClose {
幅:66px;
float:右;
パディングボトム:0.7em;
アウトライン:なし;
}
#overlay {
位置:絶対;
top:0;
左:0;
z-index:90;
幅:100%;
高さ:500px;
背景色:#000;
}
/ * IE7ハック* /
* + html #overlay {
位置:固定;
}
ここで何が変更されましたか? XWiki.Styleは画像のサイズをJSコードに転送し、640ピクセルの高さにスケーリングされます(ただし、いつでも自分の値を変更できます)。これは、私の妻が1360x768ピクセルの解像度のラップトップディスプレイを持っているという事実によるものです。 OSがコードに対するユーザーの許可を確実に取得する方法-わかりません。 コードの編集の品質に関するさらなるコメントの防止-これらの編集は、学校でコンピューターサイエンスレッスンQBasic 4.5およびBorland Pascal 7.0で得られた知識に基づいて私が行ったものです。
クライマックスこれで、機能を含むWikiエンジンができました。
-ブログ;
-WYSIWIGエディター。
-画像ギャラリー。
-新しいマクロを編集および作成する機能。
-人気のあるWikiエンジンをサポートするプログラムと構文。
-Open Officeとの統合 (!)(ただし
、このためには、サービスをインストールして実行するか、
松葉杖を使用
する必要があります );
テスト用の企業サイトの例として得たものは次のとおりです。

続行するには...