最近、Web Audio APIを使用してブラウザでサウンドを合成する多くの例があります。
Audiocrawl.coの Webサイトで、この分野の最も興味深いプロジェクトについて知ることができます。

オーディオアプリケーションの作成に使用できるライブラリ/フレームワークは何ですか?
MIDI.jsがあります
。Githubで検索すると、さらにいくつかの異なる放棄レベルを見つけることができます。
しかし、私はもっと何かが欲しいです:
- ピアノや正弦波だけでなく、仮想楽器の完全なセット。
- 再生中でも音楽を変更します。
- 個々の音符/和音を弾く;
- モバイルプラットフォームも含めて機能するはずです。
そして、そのようなライブラリがあります!
これは
SSSynthesiser.jsです。 使用例はプロジェクトページにあります。

一般的なイデオロギー
- 音楽はMolgavサービスで準備されます(独自に作成したり、MIDからインポートしたり、 共有ライブラリから取得したりできます )。
- サンプル、トラック、メモなどとともにJSON形式で保存されます。
- 結果のファイルは、 SSSynthesiser.jsを使用してダウンロードおよび再生できます。
- ロードされたJSONは、いつでも標準のJavascriptツールを使用して変更できます。
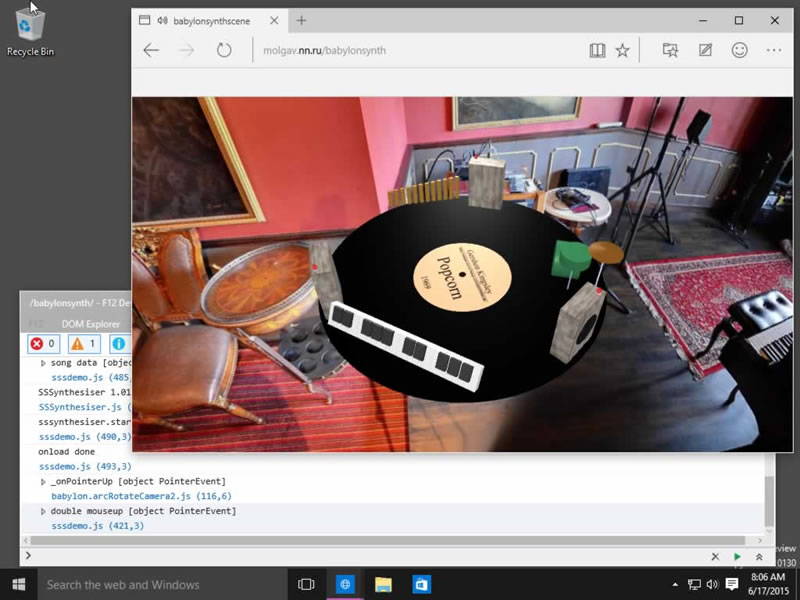
WebGLの使用例

特徴的な機能
コード例
ライブラリ接続:
<script src="SSSynthesiser.js"></script>
初期化とロード:
var sssynthesiser = null; var xmlHttpRequest = new XMLHttpRequest(); xmlHttpRequest.open('GET', "http://site/x/sviridovtimeforward.molgav", true); xmlHttpRequest.onload = function () { var o = JSON.parse(xmlHttpRequest.response); sssynthesiser = new SSSynthesiser(o); }; xmlHttpRequest.send();
もちろん、 CORSはサイトで構成する必要があります。再生:
sssynthesiser.startPlaySong();
1つのメモ:
sssynthesiser.playKey(sssynthesiser.findSampleBySubPath(s),1000,45);
45はMIDIスケールのノートの高さです。この場合はA3です。 ラ3オクターブ。和音:
sssynthesiser.playChord(sssynthesiser.findSampleBySubPath(s),2000,[48,52,55,60,64]);
48,52,55,60,64は、MIDIスケールのノートの高さです。JSONファイル形式
例は
ここにあります 。 イデオロギー的には、
トラッカーファイルに近く、ノートに加えて、サンプリングされた楽器が含まれています。
性能
SSSynthesiser.jsは、
実稼働中にサンプルを直接混合します。 それにもかかわらず、音は非常に弱い電話モデルでもシームレスに合成されます。
デスクトップ/モバイルプラットフォーム上のChrome / Safari / Firefox / Opera / MSEdgeと互換性のある、神のいないIEは確かに飛行しています。