「 Mathematicaを使用してマーマレードの瓶からラベルを剥がす方法 」の議論の翻訳StackExchangeのMathematicaから。
記事のコードはここからダウンロードできます (〜31 MB)。
Kirill Guzenkoに感謝します。
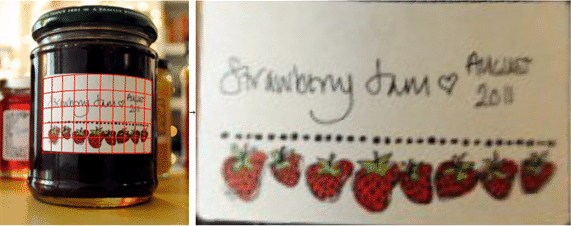
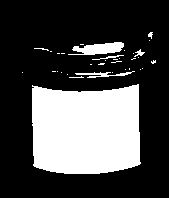
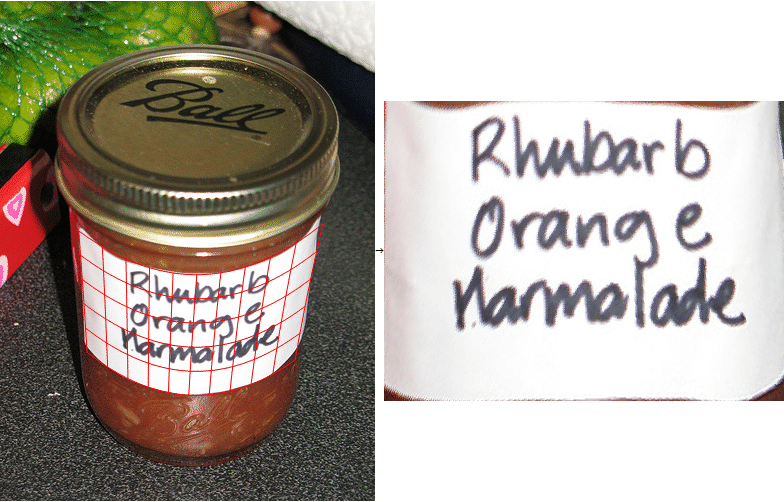
ラベルの内容を以下に示す缶からどのように分離できますか(フレームを撮影するポイント、缶の形状、その内容-これはすべて私たちには不明です)、

このようなものを得るために-それが銀行にあった前にあった形で同じラベル?

基本的な考え方は次のとおりです。
- ラベルを見つけます。
- ラベルの境界線を見つけます。
- 画像ピクセルの座標の円筒座標へのマッピングを見つけます。
- 見つかったマッピングを使用して画像を変換します。
提案されたアルゴリズムは、次の画像に対してのみ機能します。
- ラベルは背景よりも明るいです(これはラベルを検出するために必要です)。
- ラベルは長方形です(これは、ディスプレイの品質を評価するために必要です)。
- jarは垂直位置を占める必要があります(これは、単純な形式の表示機能を維持するために必要です)。
- jarは円筒形である必要があります(これは、表示機能の単純な形式を維持するために必要です)。
アルゴリズムはモジュール式であることに注意してください。 つまり、暗い背景を必要としない独自のラベル検出アルゴリズムを追加するか、表示品質を評価するための独自の関数を記述して、楕円形または多角形のラベルを操作できます。
最終的なアルゴリズムは、最終的に完全に自動的に動作します(ただし、缶の境界を手動で設定するオプションがあります)。つまり、元の画像を取得し、グリッドとラベル付きの画像を生成します。
これが私の「クイック」ソリューションです。 これはazdahakのソリューションに少し似ていますが、円柱座標を使用する代わりに、おおよその表示を使用します。 一方、制御パラメーターを手動で設定することはできません-すべての表示係数は自動的に決定されます:
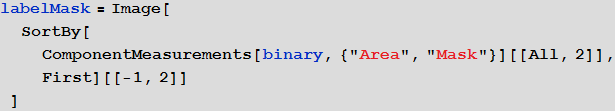
ラベルは暗い背景に対してはっきりと目立つため、2値化で簡単に見つけることができます。




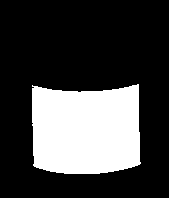
最大の要素を選択し、これをラベルと見なします。


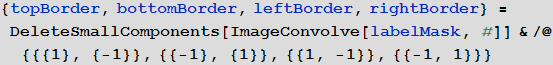
次のステップでは、結果のラベルマスクの畳み込み(
ImageConvolve )を使用して、この領域のすべての境界を選択する必要があります。


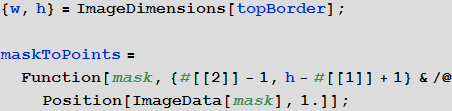
以下に示す小さなヘルパー関数を使用すると、これら4つの画像のいずれかですべての白いピクセルを検索し、インデックスを座標に変換できます(
Positionはインデックスを返します。インデックスは、
y = 1のときに厚さのある画像ストリップを定義する
{y、x}の形式の数値のペアです画像の上部から1ピクセル。ただし、すべての画像処理関数は座標を
{x、y}ペアの形式で取ります
。y= 0の場合 、画像の下部で1ピクセルの厚さの画像ストリップを定義します。についての本質 )さらに使用するためにデカルト座標をychnye:

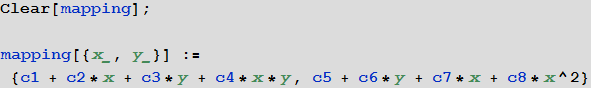
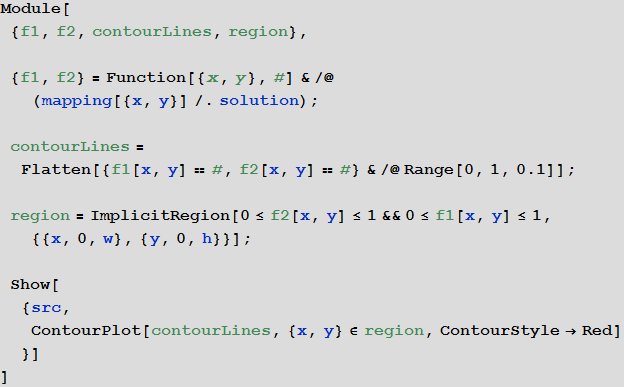
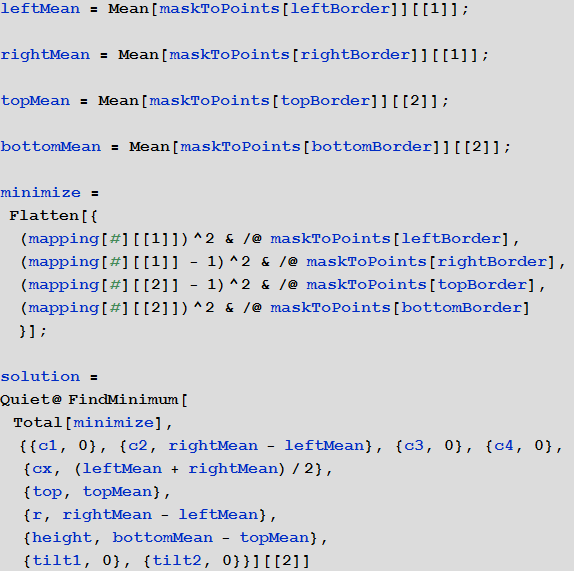
これで、ラベルの上、下、左、右の境界の座標の4つの個別のリストができました。 次に、画像座標の円柱座標へのマッピングを定義します。

このマッピングは、明らかに円筒座標の大まかな近似です。 ただし、係数c1、c2、...、c8の最適値を見つけることは、
NMinimize関数を使用すると非常に簡単です。


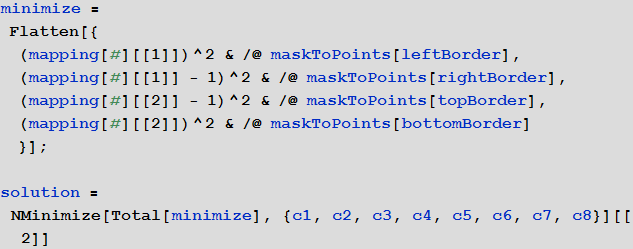
したがって、長方形上にラベルの最適な表示を生成する関数を見つけます-左境界線上の点は
{0、[something]}に表示され、上境界線上の点は
{[something]、1}などに表示されます。
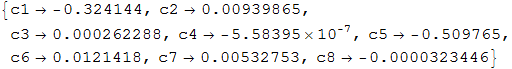
表示は次のようになります。


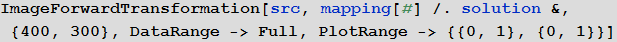
これで、このマッピングを
ImageForwardTransformation関数に直接渡すことができます。


画像のアーティファクトは、元の画像から来ました。 画像の解像度を高くすると、より良い結果が得られます。 表示機能が不十分なため、左部分に歪みが生じました。 これは改善することで修正できます。これについては以下で説明します。
アルゴリズムはより大きな画像で動作します
同じアルゴリズムを高解像度の画像に適用しようとすると、結果は次のようになります。


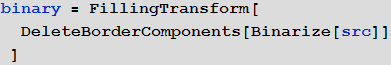
得られた結果は、ラベルの検出を担当する部分を少し修正する必要があることを示唆し(最初に
DeleteBorderComponents 、次に
FillingTransform )、さらに視点を考慮して表示式に追加の条件を追加する必要があります(低解像度の画像の場合、変更はほとんど見えません)。 画像の境界に近いほど、構築された2次表示関数が若干のゆがみで動作することに気付くかもしれません。
ディスプレイ機能の強化
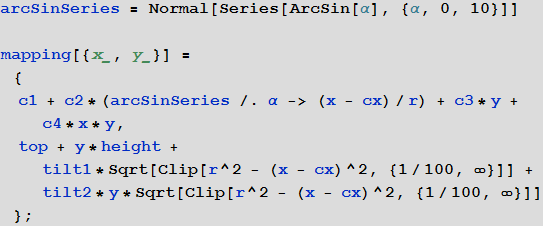
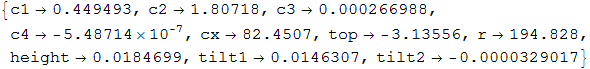
多くの研究と実験を行った後、円筒歪みを除去するマッピングを見つけることができました(少なくともそれらのほとんど):


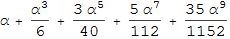
これは、テーラー級数を使用してアークサインを近似する円筒マッピングです。アークサイン関数を直接使用すると、記号的および数値的な最適化が非常に困難になるためです。
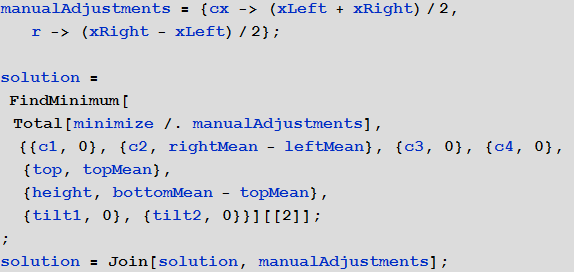
Clip関数は、最適化プロセス中に複素数が表示されるのを防ぐのに役立ちます。 NMinimize関数を使用してこの非線形最適化問題を解決しても、高速な結果は得られません。この関数はハイブリッド文字数値法を使用して機能のグローバルな最小値を検索するため、純粋な数値法を使用して完全に検索する
FindMinimium関数を使用することが決定されたためです最小。


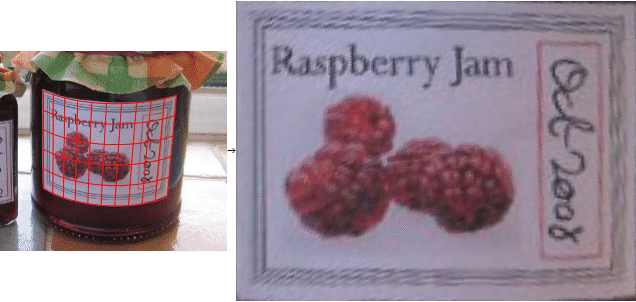
マッピングの結果として得られるものは次のとおりです。

受け取ったラベル画像:

結果の境界線は、ラベルの輪郭を非常によく表します。 シンボルのサイズは同じに見えます。つまり、歪みの影響はほとんどありません。 最適化ソリューションは直接確認することもできます:最適化により、シリンダーの半径Rとシリンダーの中心のX座標を推定しようとします。取得した値は、画像内の実際の位置から数ピクセルだけ離れています。
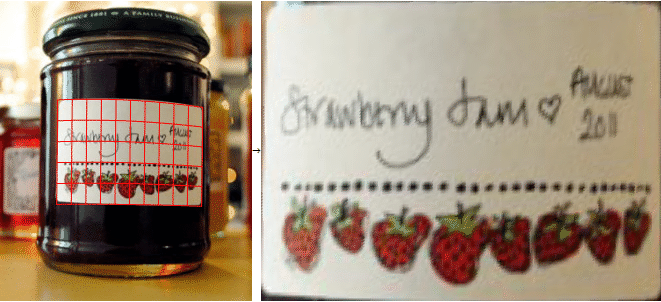
実際のデータでアルゴリズムの動作を確認する
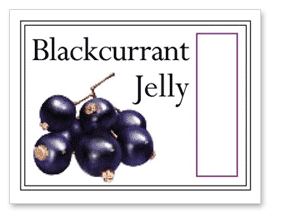
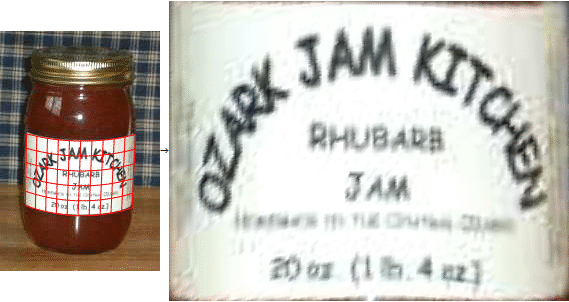
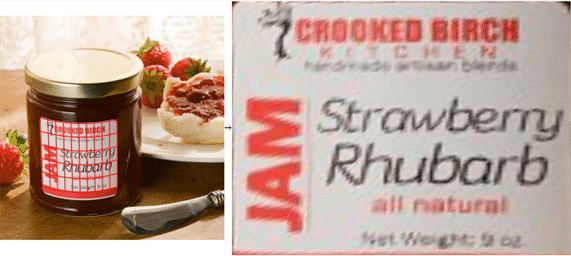
Googleでも同様の画像が見つかり、開発されたアルゴリズムがテストされました。 完全自動モードでのアルゴリズムの結果を以下に示しますが、一部の画像は以前に少しトリミングされていました。 結果は非常に有望に見えます。








予想どおり、ラベル検出はアルゴリズムの最も安定していないステップであるため、場合によっては画像のトリミングが必要になります。 ポイントをラベルのオンとオフにマークすると、境界に基づいたセグメンテーションがより良い結果をもたらすはずです。
追加のアルゴリズムの改善
Szabolcsユーザー
は 、結果の改善を可能にするコードの対話型バージョンを
提案しました。
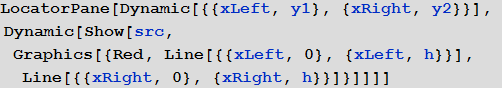
私の側では、たとえばロケーターを使用して、画像の左右の境界を手動で選択することにより、提案された対話型インターフェイスを改善することを提案します。


その後、最適化を介さずに、明示的な形式でパラメーターrおよびcxを取得することが可能になります。

このソリューションを使用すると、結果はほとんど歪みなく得られます。