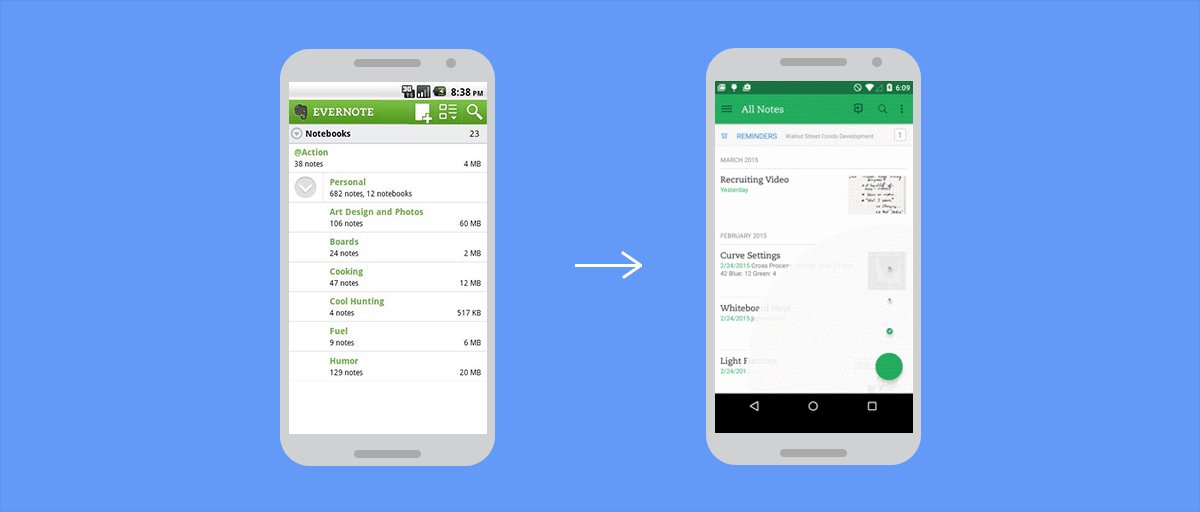
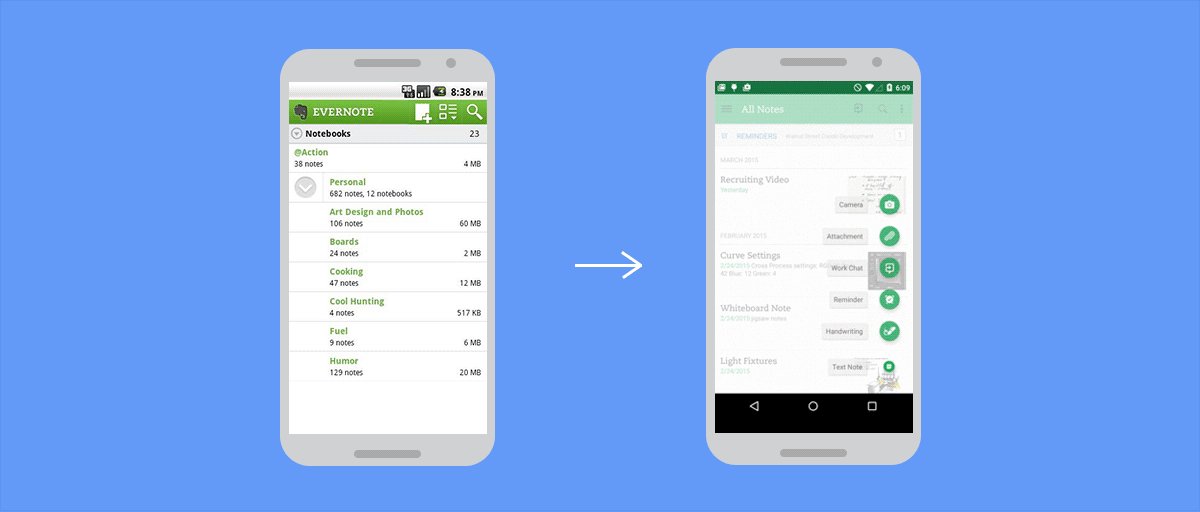
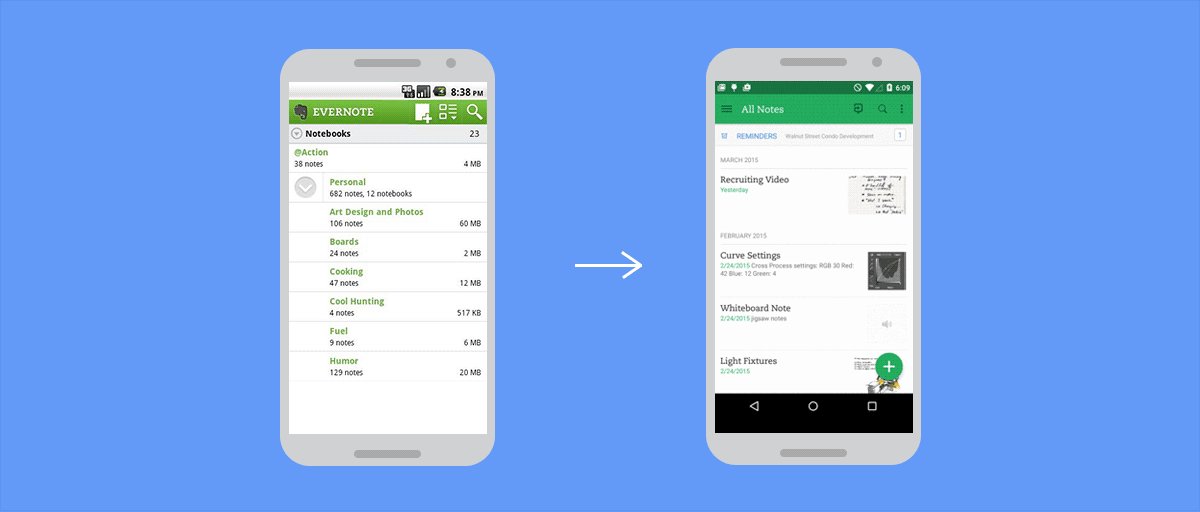
こんにちは、Habrahabr! 今日、あなたにとって非常に良いニュースがあります。 ご存知のように、Android 5.xおよびそのフォロワーでは、Android 6.0 Marshmallowは新しいデザインを使用しています。 マテリアルデザインのコンセプトは、Google I / O 2014で導入され、デザイナーやアプリケーション開発者だけでなく、ユーザーの間でも好意的な反応を受けました。

これまでに、Google Playの
20万を超えるアプリケーションが 、材料設計ガイドラインを考慮して再設計されました。 Google Playのアプリケーションを既にMaterial Designに更新している場合、または近い将来これを行う予定の場合は、今週開始され、11月15日まで続く
Material Designコンテストに参加してください。 Google Playストア、毎年恒例のGoogle I / O会議のチケット、Nexus 9タブレットのセクションにアプリケーションを配置し、3つのカテゴリで3つの最適なアプリケーションを選択します。
競技規則の詳細。
追加資料
アプリケーションのモダンで便利なインターフェイスにまだ悩まされていない人のためにタスクを促進するために、マテリアルデザインのいくつかの側面を理解するのに役立つ優れたマテリアルを選択しました。

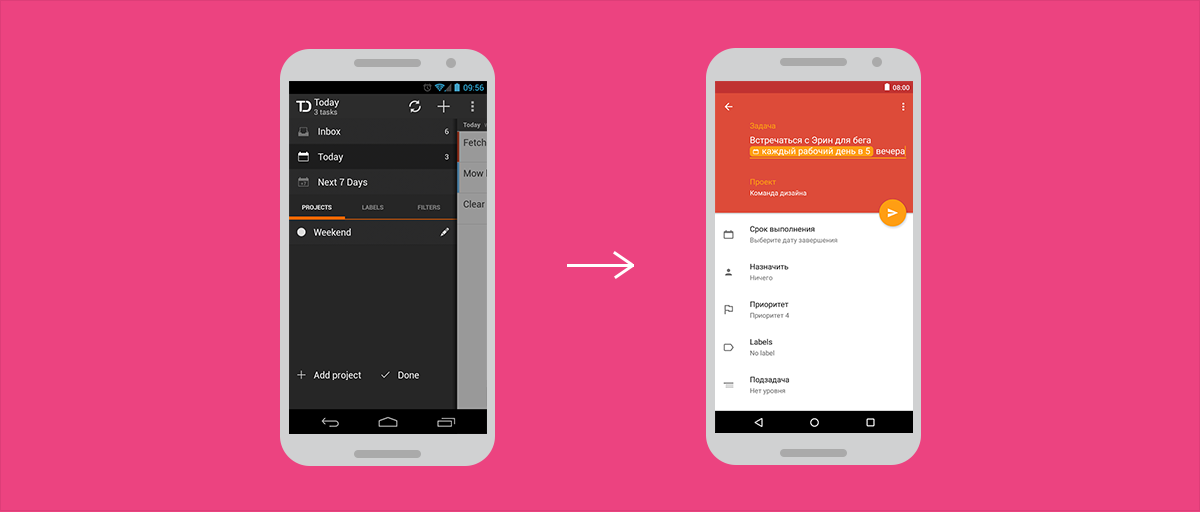
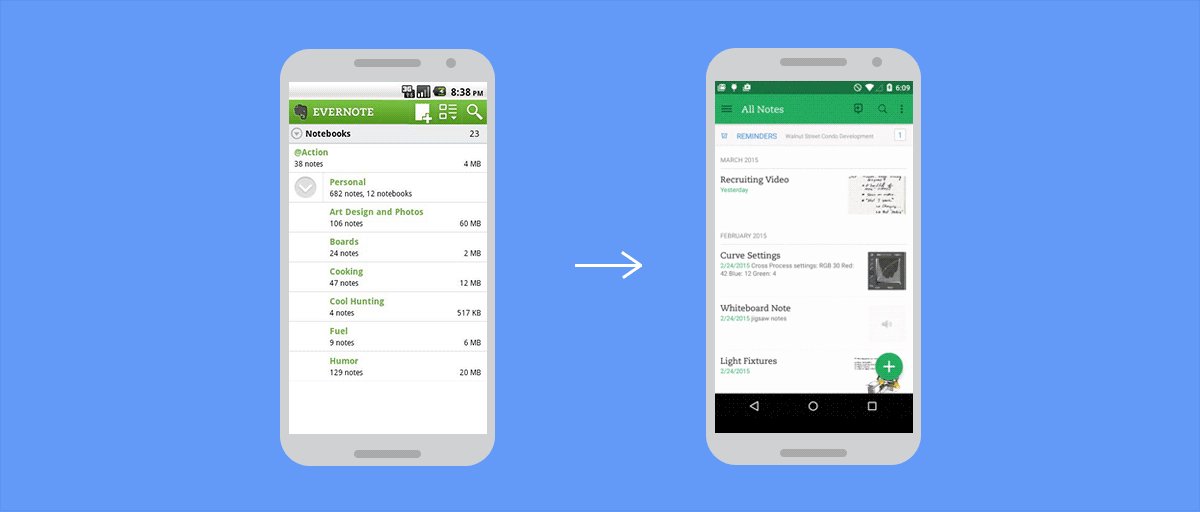
非常に単純なアプリケーションを使用している場合でも、多くの設計要素はまったく異なる方法で配置できます。 アイコン付きの垂直メニューまたはポップアップシートを選択しますか? 入れ子のいくつかのレベルまたは1つですか? 「古い」デザインの新しい要素への単純な処理は、アプリケーション自体の原則を再考するよりもうまく機能しない可能性があり、再設計する際にはこれに注意する必要があります。 もちろん、ここでは「古いものの習慣性」対「新しいものと現代」の問題が生じますが、これは永遠のトピックです。
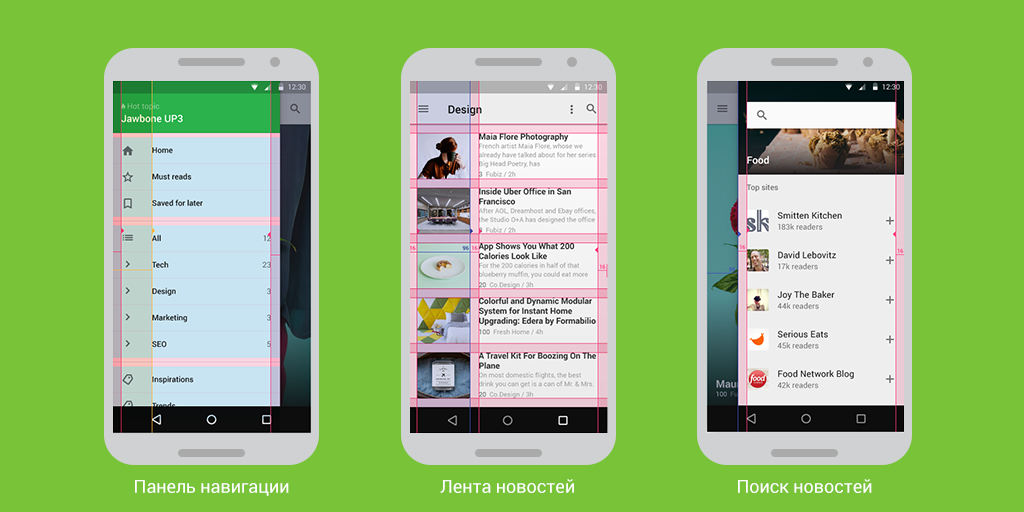
- マテリアルデザインの調査 (ENG | RU近日公開)-Feedlyアプリケーション(ニュースサブスクリプションカタログ)の開発者は、マテリアルデザインの原則とそのアプリケーションに基づいたアプリケーションの詳細な分析を世界と共有しました。 彼らの工芸の詳細と知識に注意を払って書かれた非常に有用な資料。

- 素材への旅 (ENG | RU近日公開)-有名な写真エディターを開発したAviaryのプロダクトデザイナーEmmi Hintzが、Material Designへの移行について語ります。 エミーは、Aviaryアプリケーションの彼女の経験とデザインの歴史を共有します。これは、Androidデバイス用のiOSデザインの「再描画」から始まり、新しいアプリケーション用のシンプルで直感的でクリーンなインターフェースであるMaterial Designの原則の適応で終わりました。


うまくいけば、これらの材料が正しいアイデアを導き、材料設計の基本についての理解を深め、アプリケーションを改善するのに役立つことを願っています。 Google Playであなたの
アプリケーションと更新されたアプリケーションを待っています。
 PS:
PS:アプリケーションをマテリアルデザインに翻訳することについて、あなた自身のサクセスストーリーがありますか、それともこのトピックに関する興味深い資料を共有したいですか? 投稿の著者に個人的なメッセージでリンクを送信してください、私たちは間違いなく投稿を補足します。
UPD: SelenIT2は、マテリアルデザインの基本の翻訳の選択部分をリストに追加することを提案しました。 最初の部分
はこのリンクにあり、残りは各記事の最後にあります。 この翻訳は、マテリアルデザインの哲学を理解し、スマートフォンの画面で何が起こっているのかを理解するのに役立ちます。