Adobe Airで最初の最もシンプルな
Androidアプリケーションを開発した後、少なくとも将来的にそれを行う方法を知るために、それに広告を追加したいと考えました。 私はこれにかなりの時間を費やしましたが、ロシア語ではインターネット上で何も見つけられませんでした。 したがって、私はまだそれを必要とする人々のために、行動への短いガイドを書くことに決めました。
Google AdMobから広告を追加し
ます 。
1. ANEをダウンロードする
サードパーティのサービス(AdMob、GameCenterなど)、およびデバイスの技術的機能(ジャイロスコープ、振動など)を使用するには、Adobe Native Extensions(ANE)-外部ライブラリに似たものを使用することをお勧めします。 ANEは、拡張機能が接続された後に操作できる
Action Script 3クラスの説明を含む.aneファイルです。
このサイト(
Adobe )には、会社の開発者とサードパーティの開発者の両方が開発した推奨ANEのリストがあります。 AdMobに関しては、Adobeは、このサービスとやり取りするために、Milkman Games(投稿執筆時点で29.99ドル)およびdistriqt(投稿執筆時点で40ドル)の商用ANEのみを提供しています。 もちろん、私はそのような金額を支払うことを望んでいなかったので、無料版を探すためにインターネットを旅しました。
検索は最終的にCode-AlchemyのAdMobAneにつながりました。 この拡張機能は
、GitHubリポジトリで公開さ
れています 。 アーカイブでダウンロードし、解凍し、「anes_builds」フォルダーを見つけ、目的のANEファイルを選択し(Android、iOS、または両方のプラットフォーム用のアプリケーションを作成しているかどうかに応じて)、プロジェクトと共にフォルダーに送信します。
2. ANEを接続する
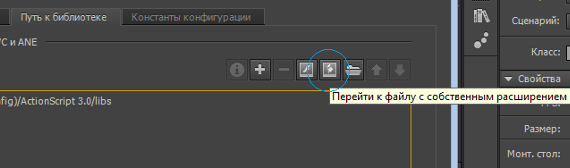
次に、ANEをプロジェクトに接続します。 Flash Professionalを使用する場合は、ActionScript 3.0設定ページに移動し、[独自の拡張子(ANE)のファイルに移動]ボタンをクリックして、.aneファイルへのパスを指定する必要があります。


拡張機能が以下のリストに表示されます。
3.アプリケーションマニフェストの編集
アプリケーションに広告を正常に挿入するには、まずアプリケーションがインターネットアクセスを必要とすることをマニフェストで宣言し、次に新しいアクティビティを追加する必要があります。 マニフェストに次の行を追加します。
<manifestAdditions> <![CDATA[<manifest> <uses-permission android:name="android.permission.INTERNET"/> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/> <application> <meta-data android:name="com.google.android.gms.version" android:value="4452000"/> <activity android:name="com.google.android.gms.ads.AdActivity" android:configChanges="keyboard|keyboardHidden|orientation|screenLayout|uiMode|screenSize|smallestScreenSize" /> </application> </manifest>]]> </manifestAdditions>
マニフェストを正常に解析するには、少なくともAIR 3.4を使用する必要があります。古いバージョンを使用している場合、不快な重大なエラーを受け取ります。 さらに、アプリケーションの次の公開後にマニフェストに新しいアクティビティ(追加した内容)を説明する行があることを定期的に確認する必要があります。これは、公開設定を変更した後、Flashが自動的にマニフェストを書き換えて削除できるためです。間違いを探してください。
また、マニフェストに次のものが存在することを確認します。
<extensions> <extensionID>com.codealchemy.ane.admobane</extensionID> </extensions>
4.コードを書く
クラス、メソッド、およびプロパティの詳細な説明については、
GitHubのANEページを参照してください 。 通常のバナーの作成方法を説明します。
1.必要なクラスをインポートします。
import com.codealchemy.ane.admobane.AdMobManager; import com.codealchemy.ane.admobane.AdMobPosition; import com.codealchemy.ane.admobane.AdMobSize;
2.マネージャーを取得します。
var adMobManager:AdMobManager; adMobManager = AdMobManager.manager;
3. AdMobManagerクラスがサポートされているかどうかを確認します。
if (adMobManager.isSupported) { ... }
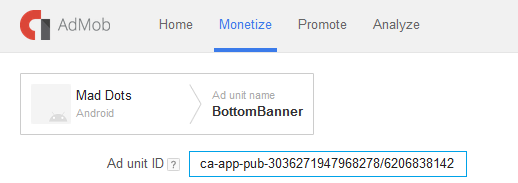
4.サポートされている場合:動作モードをPROD_MODEに設定し(プロダクション-デバッグは使用不可)、バナーIDを指定し、サイズBANNERおよび位置BOTTON_CENTER(AdMobSizeおよびAdMobPositionクラスで定義)でバナーを作成します。 NULLは、以前に指定されたバナーIDを使用していることを示し、NULLの代わりに別のIDを指定できます。 Trueは、バナーが読み込まれるとすぐに表示されることを示します。 「BottomBanner」は、アプリケーション内のバナー識別子です(私たち自身が考え出しています)。
adMobManager.operationMode = AdMobManager.PROD_MODE; adMobManager.bannersAdMobId = "ca-app-pub-3036271947968278/6206838142"; adMobManager.createBanner(AdMobSize.BANNER,AdMobPosition.BOTTOM_CENTER,"BottomBanner", null, true);
バナーIDを自分のものに変更することを忘れないでください。

5.バナーを非表示または表示するには、次の方法を使用します。
adMobManager.showBanner("BottomBanner"); adMobManager.hideBanner("BottomBanner");
同様に、フルスクリーン広告を作成します。
adMobManager.interstitialAdMobId = "ADMOB_INTERSTITIAL_ID"; adMobManager.createInterstitial(null,true);
利用可能なバナーの位置:TOP_LEFT、TOP_CENTER、TOP_RIGHT、MIDDLE_LEFT、MIDDLE_CENTER、MIDDLE_RIGHT、BOTTOM_LEFT、BOTTOM_CENTER、BOTTOM_RIGHT。 利用可能なサイズ:BANNER、MEDIUM_RECTANGLE、LARGE_BANNER、FULL_BANNER、LEADERBOARD、WIDE_SKYSCRAPER、SMART_BANNER、SMART_BANNER_PORT、SMART_BANNER_LAND。
5.結論
この拡張機能を使用すると、対象ユーザーの年齢をカスタマイズしたり、イベントなどを聞いたりできます。 これについてはGitHubで読むことができます。 ご清聴ありがとうございました。