ブログでは、CSSとHTMLを使用して
メールニュースレターを作成することについて繰り返し話しました。 今日は、レイアウトを作成する方法について説明します。 SitePointのイタリア人デザイナーMassimo Cassandroは、htmlレターの開発プロセスについて説明しました。 興味深い点がいくつかあるので、この
ノートの翻訳を適応させることにしました。

各スペシャリストには、お気に入りのエディター、特定の補助ツール、プロジェクトの特定のコースなど、Web開発に対する独自のアプローチがあります。 大規模で複雑なタスクを扱う場合、最初から最後までのパスを明確に把握することが非常に重要です。これにより、エラーを最小限に抑え、時間を節約できます。
私の経験では、これはHTML電子メールメッセージを作成するときに特に重要です。 電子メールには多数の反復タスクが必要であり、それ自体はそれほど複雑ではありませんが、膨大な数の異なる要素に影響を及ぼし、エラーにつながる可能性があります。 これは私がそれを回避しようとする方法です。
電子メールを開発するための通常のアプローチ
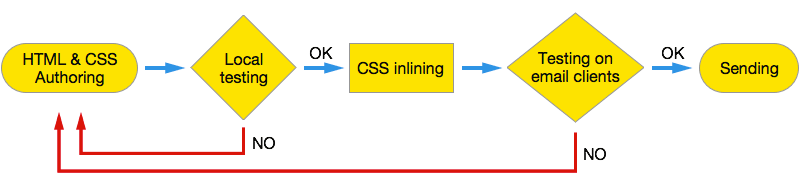
組版メールを作成する古典的なアプローチには、3つのステップが含まれます。
- 開発(小規模なローカルテスト);
- CSSインライン化
- テスト。

テストを何度も実行する必要があるため、最終テスト(インラインCSSを使用)には多くの時間がかかります。 さらに、「CSSインライン化」および「テスト」の手順には追加の作業と注意が必要です。まず、インラインバージョンに加えて、元の作業レイアウトを維持する必要があります。 さらに、最終テストでは、さまざまな電子メールプログラムですべてがどのように表示されるかを確認するために、テンプレートのインラインバージョンを異なる電子メールアドレスに送信します。
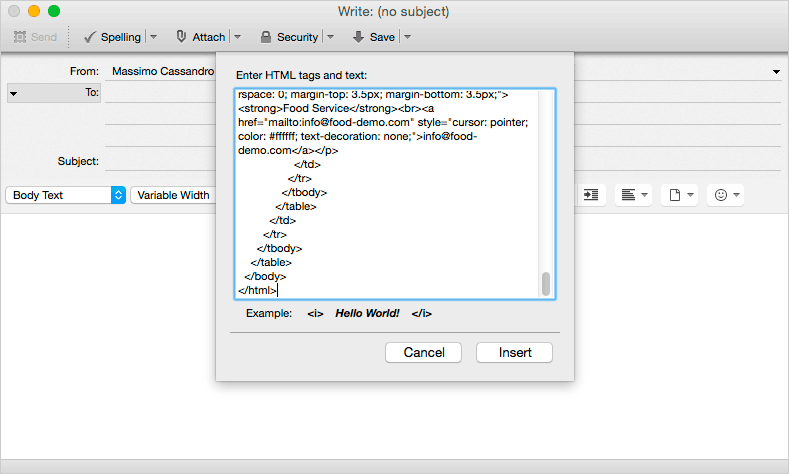
通常、クライアントはHTMLコードが挿入されたメールを作成することを許可していないため(おそらく
Thunderbirdを除く)、コードをメールで送信するのはそれほど簡単な作業ではありません。 そのため、文字の作成、インラインCSSの作成、コードの貼り付けなど、多くのアクションを実行する必要があります。

メールをテストできるプラットフォーム(
Litmus 、
Campaign Monitor 、
Pechkin-mail )のいずれかのアカウントをお持ちの場合、すべてが簡素化されます-コードを挿入するだけで、どのように表示されるかを確認できます。 ただし、より正確なテストを行うには、手動で電子メールを送信する必要があります。 スクリプトを使用してこのタスクを自動化できますが、ルーチンを完全に回避することはできません。
CSSについては、2つのファイルで作業する必要があります。1つはインライン化用で、もう1つは埋め込み用です(メディアクエリをサポートするクライアント用)。
インラインコードがHTMLファイルに直接追加されるようにCSSを適用する必要があり(特殊な
inlinersを使用できます)、2番目のCSSをインラインファイルに直接「埋め込み」ます(何をすべきかではなく、これについて書くことさえ退屈です)。
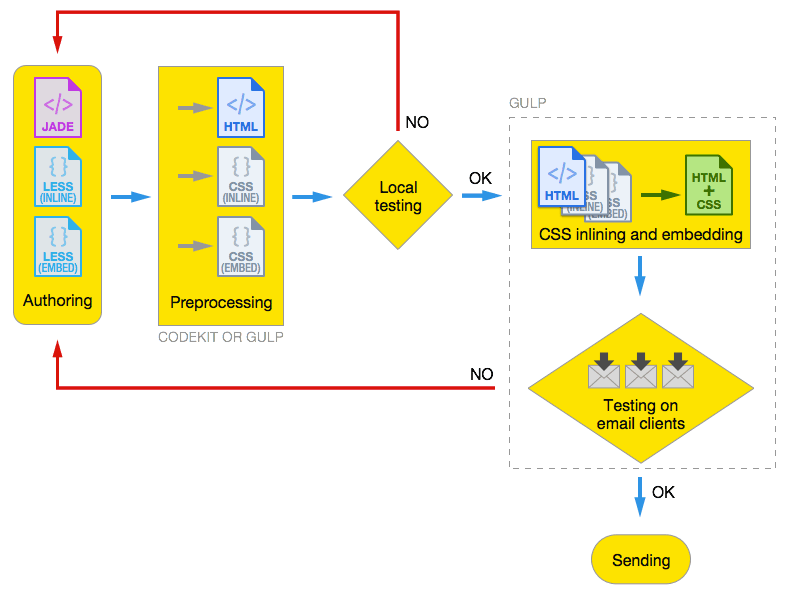
より詳細な詳細図をご覧ください。

真に生産的なプロセスには多くの障害がありますが、幸いなことに、改善することができます。 プリプロセッサとタスクランナーがあります。
HTMLおよびCSSプリプロセッサーの追加
プリプロセッサは、電子メールレイアウトを作成するときに非常に役立ちます。 HTMLとCSSの両方のコードを大幅に簡素化できます。
HTMLには
Jadeを、CSSには
Lessを使用できます。 1つ目は、冗長で複雑なコード(たとえば、ネストしたテーブル)を操作するときに特に役立ちます。 3レベルのネストされたテーブルのサンプルコードをご覧ください。
<table width="100%" id="wrapper"> <tbody> <tr> <td width="100%"> <table align="center" class="header"> <tbody> <tr> <td width="100%"> <table width="100%"> <tbody> <tr> <td>cell 1</td> <td>cell 2</td> <td>cell 3</td> </tr> </tbody> </table> </td> </tr> </tbody> </table> </td> </tr> </tbody> </table>
Jadeを使用すると、物事を大幅に簡素化できます。
table(width="100%" id="wrapper") tbody tr td(width="100%") table(class="header" align="center") tbody tr td(width="100%") table(width="100%") tbody tr td cell 1 td cell 2 td cell 3
これで、オープンタグに問題はなくなり、コードがはるかに読みやすくなりました。 Jadeを使用すると、複雑なテンプレートを作成し、独自のスニペットライブラリを開発して、さまざまなプロジェクトでコードを再利用できます。 LessまたはSassでも同じことができます。
GulpまたはGruntを使用してファイルをコンパイルし、完了した作業の簡単なプレビューを取得できます
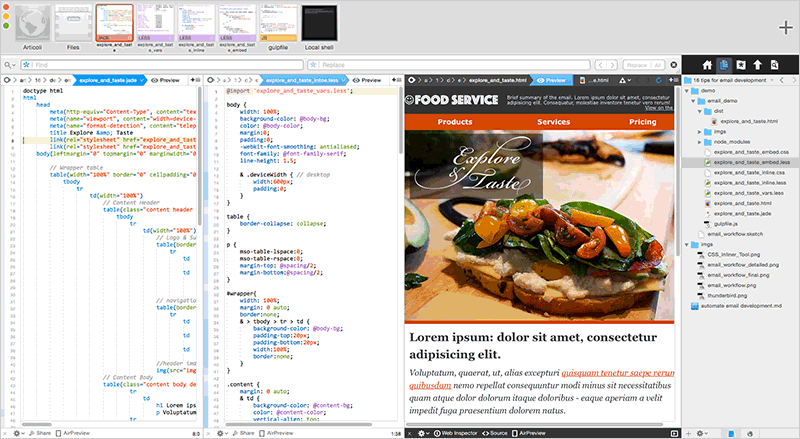
。Codaと
CodeKitは素晴らしいです。
開発プロセスの「ローカルテスト」の段階では、完了した作業に関する最初のフィードバックを取得できます。これに追加のアクションは必要ありません。
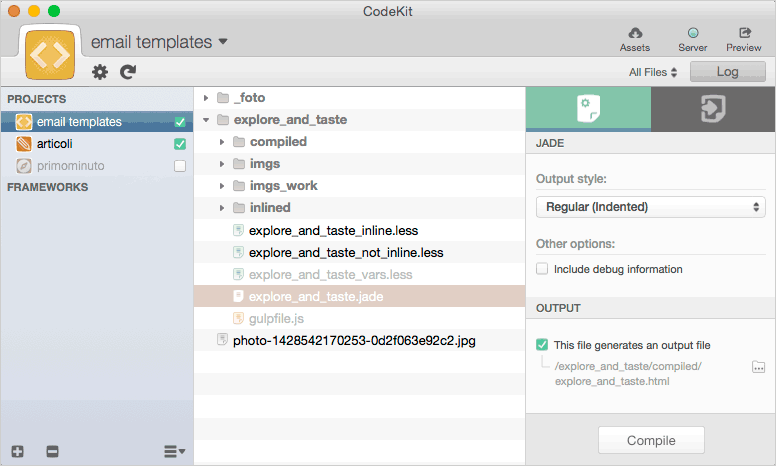
CodeKitは保存時にJadeおよびLessファイルをコンパイルするため、プロジェクトをリアルタイムで表示できます。 Codaを使用すると、ファイルを編集して、特別なウィンドウで更新されたコンパイル済みバージョンをすぐに確認できます。


すべてのアクションは完全に自動化されているため、退屈な日常業務に時間を浪費することなく、設計開発に集中できます。
そのため、HTMLおよびCSSコードの初期開発とプレビューにJadeとLessを使用しました。 次のステップでは、最終テストのためにすべてをまとめる必要があります。
Gulpを使用した速度テスト
テストを自動化するためのさまざまなスクリプトがあります。 たとえば、
npmは優れたツールですが、
Gulp Email Builderはさらに便利です。 このパッケージは、
より大きなプロジェクトの一部であり、Gruntバージョンもあります。
Email Builderを使用すると、CSSファイルをインライン化または埋め込み、特別なプラットフォームでテストしたり、テストメールを送信したりできます。
Email Builderを使用するには、Gulpをインストールする必要があります。
ここでこれを行う方法について読むことができ
ます 。 そして、
ここで GulpとGruntの使用に関する別の良い記事を見つけることができます。
さらに、
Gulp-Replaceパッケージを使用するため、インストールする必要もあります。
通常どおり、
gulpfile.jsタスクでは
gulpfile.jsを構成する必要があります。
var gulp = require('gulp'), emailBuilder = require('gulp-email-builder'), replace = require('gulp-replace'); var current_date = new Date().toString(), email_subject = 'Food Service', remote_imgs_basepath = 'http://mydomain.com/path/to/remote/imgs/', email_builder_options = { encodeSpecialChars: true, emailTest : {
まず、必要なすべてのパッケージを含めて、4つの変数を構成する必要があります。
current_dateは、現在の日付を表す文字列です。 テストレターのトピックを区別するためにこれを使用するため、異なるバージョンを見つけやすくなります。email_subject ;remote_imgs_basepathは、画像を含むリモートフォルダーのURLです。 画像への相対パスを設定してローカルテストを行うために使用できます。最終テストでは画像をリモートフォルダーにアップロードする必要があるため、Gulp-Replaceを使用して画像のsrc属性をremote_imgs_basepathに変更する必要があります。email_builder_optionsメールビルダーを設定するためのオブジェクト。
この例では、
email_builder_optionsオブジェクトには3つの要素が含まれています。 利用可能なオプションはすべて
このページにリストされ
ています 。
最初の要素
encodeSpecialChars 、すべての特殊文字が数値形式でエンコードされるようにするために必要です。
emailTest要素
emailTestテストの設定に使用され、いくつかのパラメーターも必要です。
email -テストレターを送信するコンマ区切りの電子メールアドレス。current_date手紙の件名(現在どのバージョンが機能しているかをすぐに理解できるように、件名にcurrent_dateも追加しました);transport送信するサービス。
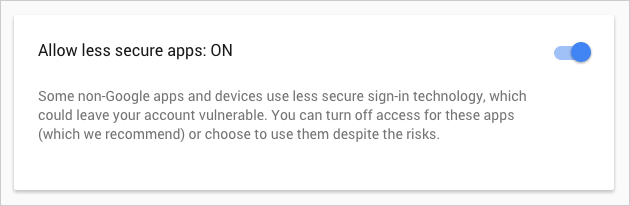
Gmailをトランスポートとして使用する場合、Googleアカウントの設定で[安全性の低いアプリを許可する]オプションを有効にする必要があります。そうしないと、送信タスクが実行されません(これらの目的のために個人アカウントを使用しないことをお勧めします):

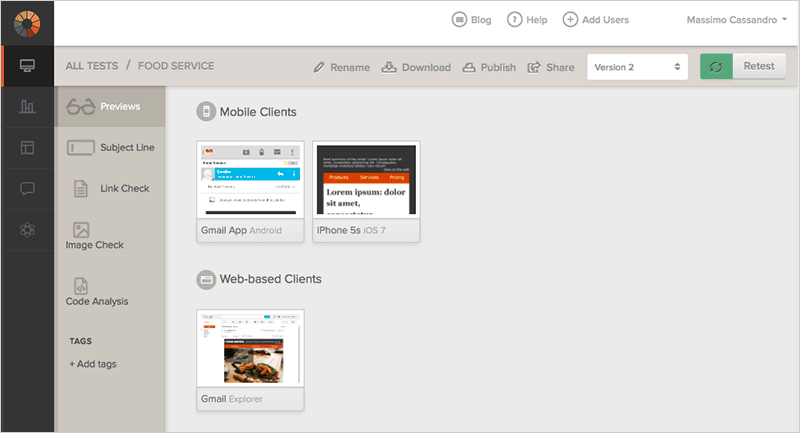
3番目のパラメーターを使用すると、Litmusプラットフォームでテストを構成できます(したがって、このシステムにアカウントが必要です)。 アカウント設定、オプションのトピック(グループテストに複数回実行される場合に必要)、およびテスト済みメールアドレスのリストをリストする必要があります。
クライアントを追加するには、テストアプリケーションコードを使用する必要があります。 ファイル
https://litmus.com/emails/clients.xmlの application_codeフィールドから認識でき
ます (アクセスするには、システムにログインする必要があります)。
上記の例では、次の行:
applications : ['androidgmailapp','gmailnew', 'iphone5s']Litmusシステムに、Android、Gmail(Explorer)、およびiOS7を搭載したiPhone 5sのGmailアプリケーションでレターをテストする必要があることを伝えます。

電子メールテストのみを実行する必要がある場合は、
email_builder_optionsパラメーターを
email_builder_optionsから簡単に削除できます。
gulpfileの最後の行はすべての作業を行います。
- まず、
explore_and_taste.htmlファイルを使用するようにexplore_and_taste.htmlます(これは、最初のプレビューに使用されたJadeファイルからCodeKitによって作成されたHTMLです)。 - replaceモジュールを使用すると、すべてのローカルパスがリモートパスに置き換えられます(
replace(/src="imgs\//g, 'src="' + remote_imgs_basepath) )。 - 最後に、
EmailBuilderタスクがEmailBuilder 、テストがEmailBuilderと選択した電子メールアドレスに送信され、送信可能なファイルが作成されます。
CSSはどうですか?
Email Builderは、このタスクを簡素化します。
data属性を
linkまたは
styleタグに追加するだけです。
data属性のないlinkおよびstyleタグはインラインで使用されます。data-embed属性がある場合、CSSルールはインライン化されます。- 最後に、
data-embed-ignore使用すると、開発タスクに対してのみCSSルールを構成できます(処理中は無視されます)。
繰り返しになりますが、Codaは内部ターミナルアプリケーションでGulp処理を簡素化します。

おわりに
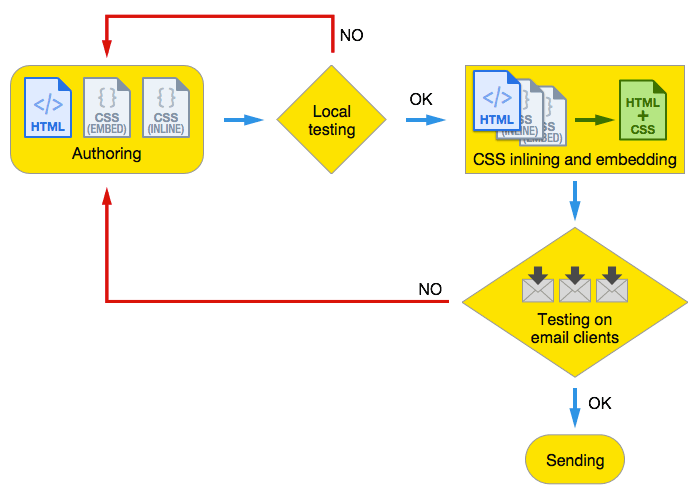
ワークフローは劇的に変化し、次のようになりました。

もちろん、各ステップは特定のタスクに合わせてカスタマイズできます。たとえば、別のエディターを使用したり、CodeKitを放棄したり、Gulpの代わりにGruntを使用したり、Lessの代わりにSassを使用したりできます。 使用するテクノロジーに関係なく、電子メールのレイアウトを作成する同様のアプローチにより、開発が大幅に簡素化されます。