5年間、インターフェイス、新しいツール、パターンのコレクション、興味深い事例、歴史的な話題に関する最近の記事の定期的なレビューを公開しています。 テーマ別の数百のサブスクリプションのテープから、公開する価値のある出版物の約5%が選択されています。 以前の資料:
2010年4月から2015年8月 。
vc.ru:ロシアからのインターフェースケースのハントを発表9月初旬
、現在vc.ruと呼ばれるZuckerberg Callsが再起動しました 。 Filipp KonzarenkoとAnton Frolovとともに
、「インターフェース」コラムのキュレーター
の一人になりました。 昨年以来、私のダイジェストはサイトで公開されており、それ以前に翻訳のいくつかについてコメントをしました。 これで、協力はより体系的になります。

インターフェース上のロシア語コンテンツの最高のソースの1つを最高のものの1つにするのに役立つ興味深いコンテンツ計画を作成しました。 6か月以内に実現します。 タスクの中で:
- 興味深い国内のケースを公開します。 それらのテンプレートを作成し、インテリジェントなストーリーを作成できるようにしました。 スタジオでのレイアウトの段階的な説明は適切ではありません。ビジネス上の問題と、再設計がそれらをどのように解決したかについての説明が必要です。
- デザイナー向けの国内および西洋のツールのレビューを書く( 構造 )。 ウクライナのサービスMockup.ioに関する最初の資料がリリースされました 。 まだ途中です。
- vc.ruのダイジェストから絞り込まれた20の記事すべての翻訳を手配します。 もちろん、現代のすべてのジャーナリズムにアクセスするには、英語を知っている必要があります。 しかし、翻訳は多くの人にとって生活を楽にします。
- 国内のデザイナーとの質疑応答セッション(AMA)。 Russian Postを再設計したCentziper社チームとの最初の経験は最近終了しました ( それに基づくインタビュー記事 )。 続けます。
最近、
ヴラディスラフ・ゴロヴァッハは、デザインに関する記事のロシア語の著者を動機付けるクールなイニシアチブを提唱しました 。 このトピックは本当に痛いです-私たちの市場では多くの興味深いことが起こっていますが、それについてはほとんど書かれていません。 そのため、英語の出版物と比較すると、この点で専門職は非常に貧弱に見えます。 どうして?
一般的に、良いケースがある場合は、デザイナー向けの新しいツールの1つを使用してメモを書きたいという願望、または未完成のトピックについて自分の考えを
書いた良質のコラム-に
書き込みます。
ケースおよびツールレビューのテンプレート 。
パターンとベストプラクティス
モーションとインターフェースの設計-継続性と期待Issara Willenskomerからの製品内のアニメーションは一貫している必要があるという良いメッセージであり、彼はこれに彼の論文の理論的基礎をもたらします。
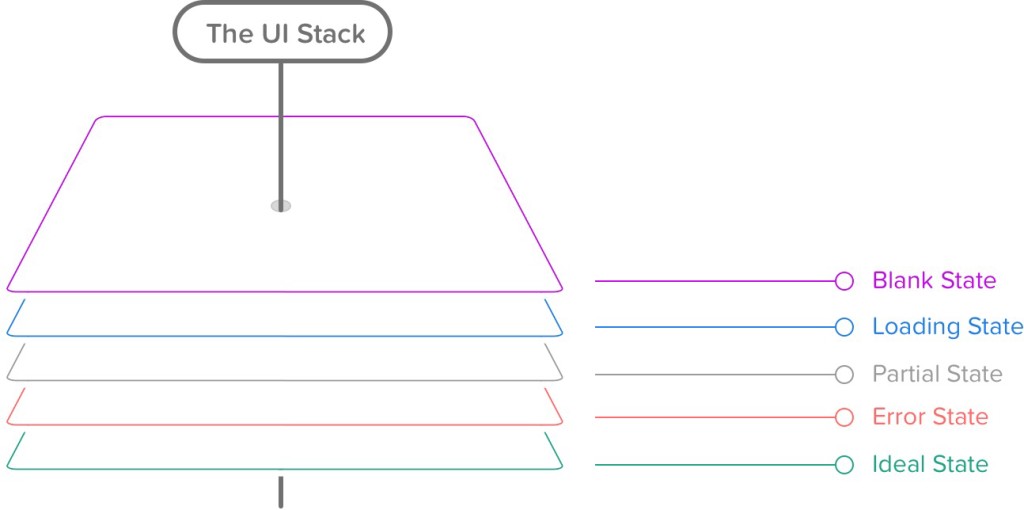
悪いユーザーインターフェースを修正する方法Scott Hurffの空の状態のインターフェイスに関する最高の記事の1つ。 彼はそれらを5つの段階に分けます-データなし、読み込み、少しの情報、エラー、完全な状態。
 すべてのデバイスのタイプサイズ
すべてのデバイスのタイプサイズSteven Hooberは、画面サイズとユーザーの位置に応じて、さまざまなデバイスに最適なフォントサイズを説明します。 記事の最後に、有用な要約表があります。
 Web上でスレッドディスカッションを表示する方法
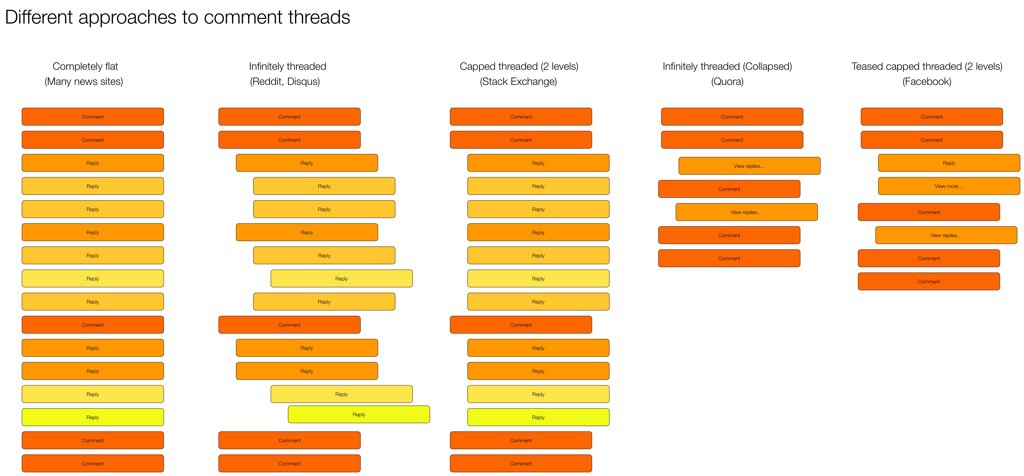
Web上でスレッドディスカッションを表示する方法Rian van der Merweブログでは、ブランチディスカッションでコメントを表示するさまざまなアプローチを比較しています。 長所、短所、落とし穴。
 製品リストの使いやすさ-「クイックビュー」オーバーレイを避ける
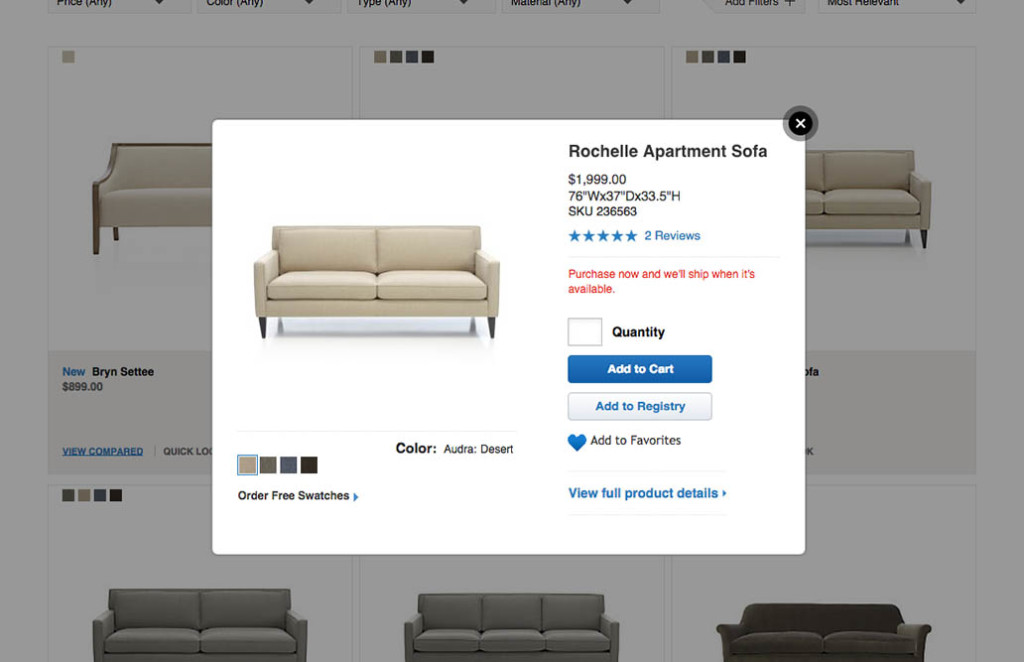
製品リストの使いやすさ-「クイックビュー」オーバーレイを避ける新しいBaymard Instituteは、オンラインストアの製品情報を含むポップアップに関する研究を行っています。 ユーザーはそれらをメインの製品カードとして認識しますが、情報はほとんどありませんので、これは悪い習慣です。
 フォームの使いやすさ-スライダーインターフェイスの5つの要件
フォームの使いやすさ-スライダーインターフェイスの5つの要件Baymard InstituteのChristian Holstは、スライダーの問題領域について説明しています。 それらには多くの問題があり、常に役立つとは限りません。 この記事では、この制御要素の適切な実装に関する推奨事項を示しています。 トピックの続き:
カード形式のコンテンツのプレゼンテーション通知を操作する空間インターフェース多次元空間の形で製品との相互作用のマップをどのように提示するかについてのパスクアーレ・デシルバによる非常に興味深い考えのロシア語への翻訳。 このスペースは、単純、2次元、またはより複雑です。 明確なモデルがあれば、ユーザーがアプリケーションを操作するのがはるかに簡単になります。 彼は成功例と完全な混乱を与えます。それは何らかの理由で音楽サービスで有名です。
Web UIデザインのビジュアルストーリーテラーガイドTesla、FitBit、Microsoft、Squarespaceの例を使用して、写真、ビデオ、インタラクション、スタイルを使用して視覚メッセージを伝える方法に関するUXPinの新しい本。
スマートテレビプラットフォームと企業のガイドライン
Apple iOS 9iOS 9の最終バージョンは9月9日に表示されますが、iOS 7からは電話でOSのベータバージョンを使用します。 今回は、変更が小さく、多くの点で奇妙であることが判明しました-2つの検索(最初の画面の左へのプルダウン)、手押し車の快適性が低いマルチタスクモード、ステータスパネルの前のアプリケーションに戻る不器用なソリューション。 仕事の安定性が向上しない限り、改善し始めたようです。

最も興味深いの
は、フォースタッチとタプティックエンジンの発表を待っていることでした。主要なインターフェースの変更はすべてそれらに関係しています。 ソリューションのパッケージ全体がOSに追加され、アプリケーションシナリオを大幅に削減および簡素化しています。ホーム画面からの迅速なアクションと、アプリケーションに切り替えずに主要な情報を表示するポップアップ。 これは非常にクールで、電話をさらに強力なツールにし、デザイナーに多くの機会を与えます。 明日の朝、アプリケーションでこれを使用する方法について説明します。
別のことは、長年にわたって示されているもののほとんどが「ロングタップ」と呼ばれ、追加の技術を必要としないことです。 メイン画面のアイコンのコンテキストメニュー(長いタップで設定モードが呼び出される)および画面の左端からのスワイプでマルチタスクを呼び出すことを除きますが、このジェスチャのアフォーダンスは、ホームボタンをダブルクリックする従来のソリューションよりも優れていません。 はい、ロングタップ自体(別名3Dタッチ-サムスンはマーケティング担当者なしではできませんでした)はアフォーダンスの不足に苦しんでいます(iOSの謝罪者は、AndroidとWinPhoneのソリューションを見て、それを非難しました)。 さて、Instagramのクイック写真ビューはまったく意味がありません-これは、別の画面への移行に関して何の価値も与えないインターフェースの追加方法です。 さらに、3Dタッチを使用したこれらすべての操作では、多くの場合、両手を使用する必要があります。 いずれにせよ、ジェスチャーはまだ珍しいので、ライブで見る必要があります。 きっと彼はたくさんの面白い機会をゲームに与えるでしょう。
Tinderのようなメールモードについては別々に笑いました-話題は常に作業中のディスカッションで浮かび上がりましたが、冗談の形式でしかありませんでし
た (同じ日に
発表され
た超似ている
ので 、改善
の余地
があります)。 実際、今ではどのアプリケーションでもこのインターフェイスソリューションを実装できます。 既に
Dribbbleのコンセプトは消えています。
有用な資料:
Apple TVヒューマンインターフェイスガイドラインApple TVの新しいバージョンが表示され、そのオペレーティングシステムはtvOSと呼ばれます。 彼女のガイドラインはすでに利用可能です。 インターフェイスは、iOSとMacOSの精神でモダンになり、任天堂Wiiの精神でジェスチャーを使用したリモートコントロールとタッチサーフェスがコントロール機能に追加されました。 カーソルなしで機能します。ポイントすると、画面上の要素が増加し、興味深い
視差効果があります。

もう1つの興味深い点は
、リモートコントロールによって「タッチ」と「クリック」という
2つのアクションが記述さ
れることです。 また、ユーザーアクションによってゲームやビデオのイントロをスキップすることをお勧めします。 その他の資料:
アップルウォッチ米国デジタルサービスプレイブック政府が設計基準のアルファ版を公式に公開したため、まもなくアメリカの州全体のインターネットが一面になります。
問題に関するアイライナーのガイドラインの発表 。
 材料設計Android WeariPad
材料設計Android WeariPadユーザーの理解
モーション感度のためのより安全なWebアニメーションの設計Val Headは、かなり新しい問題を提起しています-フロントエンドアニメーションのアクセシビリティ。 一部の人々は乗り物酔いに苦しんでおり、洗練されたトランジションを詰めた現代の製品はあまり快適ではありません。 彼女は特定の問題について議論し、サイト上のアニメーションをオフにする単一のボタンについて考えることさえ提案します。
 パフォーマンスが重要な理由-時間の認識
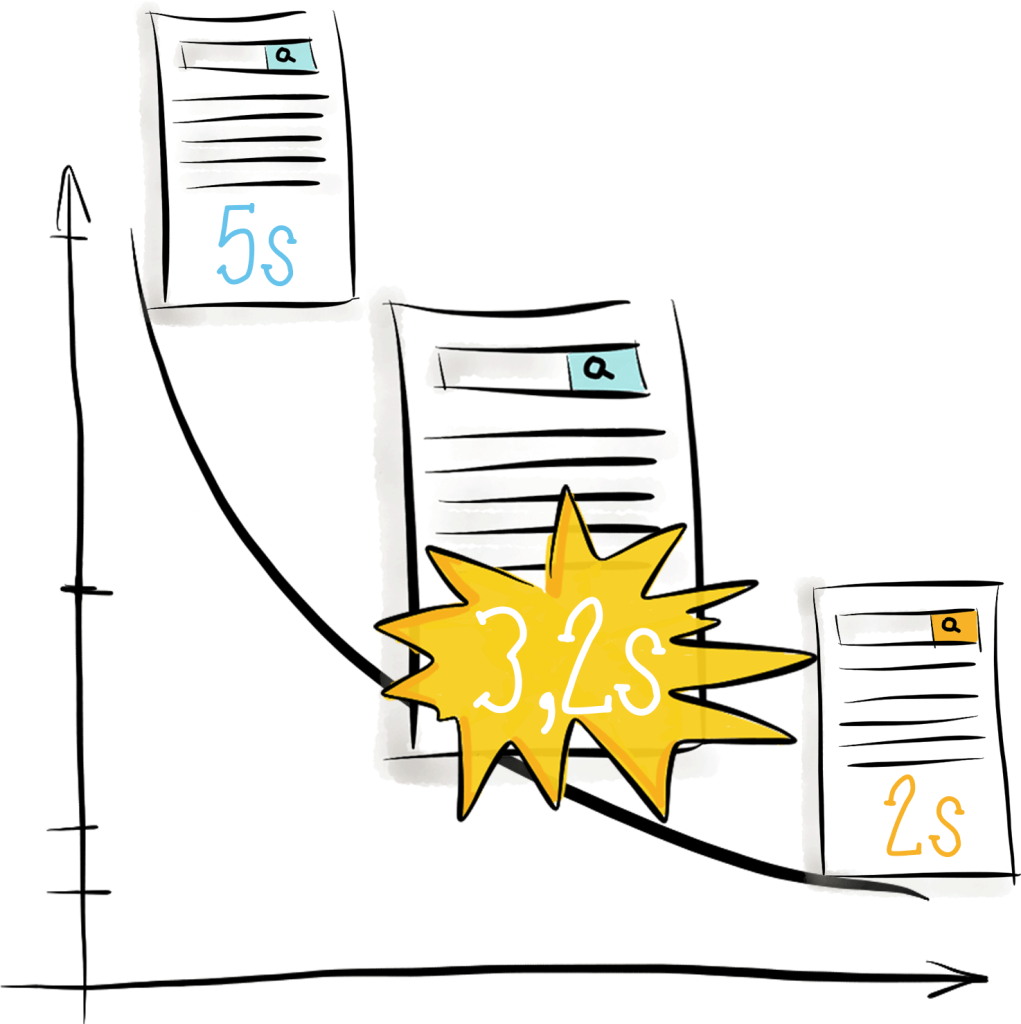
パフォーマンスが重要な理由-時間の認識Denis Mishunovが、Webサービスのパフォーマンスを最適化するための予算について語っています。 競合他社の認識と状態を考慮して、彼がサービスの最適な読み込み時間を計算する方法は非常に興味深いです。
 タブレットを使用する際のユーザーの身体的制限の調査
タブレットを使用する際のユーザーの身体的制限の調査同僚のKsenia Sterninaが最新のユーザビリティ調査の結果を共有しています。 彼女は、タブレットを使用するときの身体的制限を研究しました。 調査結果によると、iPad Air 2の快適なエリアのマップを作成することができました。
アクセシビリティMicrosoft Inclusive Design Toolkit障害者向けのマイクロソフトのバリアフリー設計ガイド。 彼についての
20分の映画 。
情報アーキテクチャ、概念設計、コンテンツ戦略
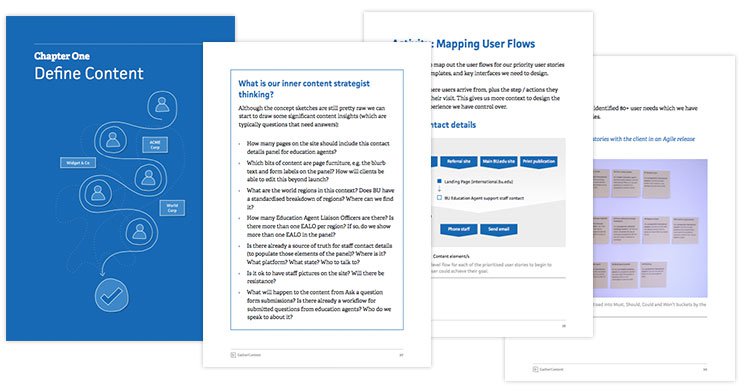
コンテンツ戦略UXデザイナー向けガイドコンテンツの操作に関するGatherContentの別の本(4番目)。今回はデザイナーに焦点を当てています。 それはむしろ優れた実践のセットですが、コンテンツの操作に関する賢明な資料の希少性のために、多くの人にとって興味深いはずです。
 要件の優先順位付けのカオス法
要件の優先順位付けのカオス法Gennady Dragunは、逆カオス法について説明します。これは、要件に優先順位を付ける簡単で効果的な方法です。
http://www.slideshare.net/Hienadz.Drahun/chaos-method-of-requirements-prioritisationカスタマージャーニーマップ視聴者ベースのナビゲーション-回避する5つの理由Katie Sherwinは、ナビゲーションの問題について書いています。これは、対象読者のグループに分けられています。 ほとんどの実装では、ユーザーは自分がどのグループに属しているかを理解しようとして迷子になり、誤った期待の問題も発生します。
インターフェイス画面の設計と設計
Axure RP 8ベータ版が利用可能になりました8月には、Axure RP 8のベータ版を公開する機会がありました。リンクは革新の完全なリストであり、
製品ブログ自体
がそれらのそれぞれについて詳しく説明しています 。
 Frontify-Webデザイナーとフロントエンド開発者向けのコラボレーション
Frontify-Webデザイナーとフロントエンド開発者向けのコラボレーションこの製品は最近生まれ変わり、今ではガイドラインを作成するための強力なツールです。 とてもかっこいい!
インビジョンシンプリ設計者から開発者に設計を転送するためのツール。 既存のソリューションとの主な違いは、いくつかのグラフィカルエディター(PhotoshopとSketch)をサポートしていることです。 また、開発者向けには、Webアプリケーションに加えて、IDEの拡張機能(Android StudioおよびXCode)が提供されているため、アプリケーションでデザインをプルする時間を節約できます。 このプロジェクトは現在ベータ版であり、無料です。リリース後も、限られた数のプロジェクトについては無料のままです。
 アトミック-プロフェッショナル向けのインターフェース設計ソフトウェア
アトミック-プロフェッショナル向けのインターフェース設計ソフトウェアベータ版が完成し、プロジェクトが正式に開始されました。 Invision / Marvelと比較して、CSS(こんにちは、丸い角、aha)とより細かいアニメーション設定を手動で指定できるベクターレイヤーがあります。 マイナスの点-モバイルアプリケーションの多くのレイアウトでの作業を制限する垂直スクロールすらありません。さらに、リソースを個別に追加する必要があり、自動解析やプラグインはありません。
Mockup.ioを使用したインタラクティブなアプリケーションレイアウトの作成Mockup.ioは、実際のデバイス(iOSおよびAndroid)でテストできるモバイルアプリケーションのプロトタイプを作成および提示するためのオンラインプラットフォームです。 iOSおよびAndroidデバイス、Apple Watch、およびカスタム(カスタマイズ可能な)画面サイズのデバイスのプロトタイプを操作できます。
Vectr設計ツールの山へ:ブラウザベースのベクターエディタであるVectr。 サイト、印刷など
原理スケッチプロトタイピングツールの比較ゼプリンレディーマグユーザーの調査とテスト、分析
競争力のあるUXベンチマークの10のベストプラクティスJeff Sauroベンチマークのヒントのパック。
アンケート新しいMr Tappy-モバイルおよびタブレットのユーザビリティテスト用の撮影装置Mr.Tappyの新しいバージョン-モバイルデバイスをテストするためのマウント。
推定設計-イノベーションの設計挑発レオ・フリッシュバーグとチャールズ・ラムディンの
推定設計からの抜粋
:革新のための設計挑発 パート1、用語の定義。
ブラウザーでの視覚的なプログラミングとデザイン
ライブガイドラインとコンポーネントシステムデザイナー向けのXcodeとSwiftフレーマー新しいスクリプトSVGを使用するフレックスボックスWebタイポグラフィUX戦略と管理
UX戦略デザイン文化指標とROIクリエイティブチーム向けのクリエイティブなエクササイズのリストFoursquareのJon Steinbackは、毎週金曜日に非標準的な問題を解決するか、別の創造的な実験を試みるときのデザイナーや他の会社の従業員の間の毎週の練習について説明しています。 彼はたくさんのエクササイズの例を挙げています。
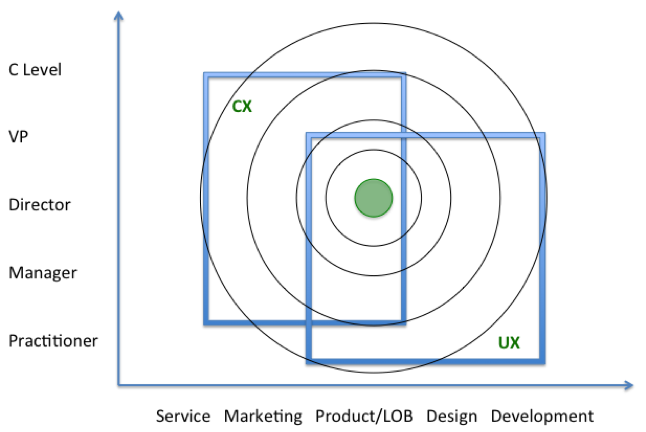
 UXおよびCX-ユーザーエクスペリエンスチームの価値を最大化
UXおよびCX-ユーザーエクスペリエンスチームの価値を最大化Tandem Sevenのブログでは、UXとCXイニシアチブをリンクするアプローチについて説明しています。 同じタスクのこれらの異なる顔の間の交差を含む。
 機能クリープおよび不良製品リクエストの防止
機能クリープおよび不良製品リクエストの防止製品を壊す要求に「いいえ」と答えることを教える製品管理者および設計者向けのインターコムからのシンプルな1ページ。

事例
UX環境AMA:ロシアのポストデザイン変更9月に、
UX-Environmentとvc.ruから最初のAMA(私に質問してください)を
開始しました-Ruslan Lobachev(プロジェクトマネージャー、Censiper)とSergey Surganov(アートディレクター、Medusa、以前Censerが質問に答えました) »)、新しいロシア郵便のウェブサイトに取り組んでいます。

同社は大規模な変更を受けており、サイトは内部プロセスの再構築のトップに過ぎず、それなしでは良いサービスを提供することは不可能です。 エコシステム全体について考える必要があります。 したがって、みんなの経験は特に興味深いです。
昨年末にAMA形式をリリースしたかったのですが、時間が足りなかったため、Creative RussiaとRoem.ruで登場したため、単純な形式では意味がありませんでした。 しかし、テーマのフォーマットはまだ使い古されていないので、実際に試してみましょう。 詳細な回答をしてくれたSergeyとRuslan、そして興味深い質問をしてくれたFacebookの読者に感謝します。 質問の著者:ナデジダ・シュピヤキナ、セルゲイ・アレシン、ヤナ・モスクヴィナ、アナトリー・バタレイキン、イヴァン・プリシュヴィン、デニス・シュモフ、オルガ・オレシュコワ、ナタリヤ・ハルズ、ワンダーフルのヴラディスラフ・コワレフ。
世界地図デザインAndrey Karmatskyは、Yandex.Mapsを離れた後、
Urbica Designスタジオを開設し
ました 。 最初のプロジェクトは、Maps.meアプリケーションの地図の再設計でした。 この記事には、プロセスに関する多くの興味深い詳細が含まれています。
 アプリのゲームメカニクス-SwarmのCourtney Christopherへのインタビュー
アプリのゲームメカニクス-SwarmのCourtney Christopherへのインタビューアプリの新しいゲームメカニックの開発について、SwarmのリードデザイナーであるCourtney Christopherとの会話。 Foursquareを2つの製品に分割した後、ほとんどの象徴的なチップは消えましたが、最近、チームはサービスを完全に再考し、それを実際のゲームに変えました。
 iPhone用の50枚の最愛の紙アプリの作成
iPhone用の50枚の最愛の紙アプリの作成iPhone向けの新しいPaperアプリケーションのスマートケーススタディ。 FiftyThreeが有名なiPadバージョンの移植を開始しなかったのに、ゼロから再考した理由。
 その他の場合
その他の場合物語
電話キーパッドの設計60年前のこの画期的なユーザビリティテストに関する別の記事。 Bell Labsが電話の最適なボタンレイアウトを選択した方法。
ロシア語への翻訳 。

トレンド
Subtraction.com Design Tools SurveyKhoi Vinhは最近、使用したツールについてデザイナー間で調査を実施しました。 その結果によると、彼はさまざまなカテゴリーに関する結論を含むレポートを発表しました。 196か国から4000人が参加しました。 彼は最近アドビに移り、そのすべてが会社の製品開発で考慮されるようになりました。
設計機UX Foxは、Travis Gertzから今月の最高の資料の1つとしてロシア語に翻訳されました。 彼は、ウェブ上のモダンなデザインが鈍い単調になったと言い、このクローンの優位性の理由を調べます。 そして、彼は出口を提供します-行き詰まりを打破するためにどこを見て、どこに移動するか。 非常に刺激的で、素晴らしい装飾が施されています。 トピックの続き:
2015UX- 2015: —- «
UX- » . . , , « » :) ,
.
« - » (-)1 - « - », .

, , , , . , , -.
UXSPb , .
PS — « » :)
-400UX HeroUX Hero Tal Florentin, Jonathan Sketch.
 UX Fox —
UX Fox —UX Fox . , , .
Death to BullshitBrad Frost Death to Bullshit
.
, .
 Detox For Facebook
Detox For Facebook, . Detox Designer News, Dribbble, Behance, Awwwards, Smashing Magazine . Panda.
Andrei Herasimchuk — Twenty Years in the ValleyAndrei Herasimchuk, UX- Adobe, 20 . , .

:
クーパーとクーパーU、パート1クーパーコンサルティングの大規模な設計教育イニシアチブであるクーパーUに関する大規模な一連の記事。プログラムマネージャーのTereza Brazenとコース分析のインタビュー。 大企業によるデザインスタジオのショッピング前田ジョンインタビュー
大企業によるデザインスタジオのショッピング前田ジョンインタビューHackMITハッカソンでのワークショップ後のジョンマエダとの短いが実際的なインタビュー。 ちなみに、
彼はミニサイトを1つの傘の下に
まとめました 。
AMAセッション会議議事録
OFFFロシア201510月10日と11日に、ICRはOFFF国際フェスティバルをロシアに2回目の開催します。 毎年バルセロナと世界中の国々で開催されています。 OFFFは国内の専門家コミュニティで知られています。ロシア語圏の国からの代表団全員がバルセロナでのメインイベントに定期的に出発しています。 デザイナーはさまざまな環境でさまざまなタイプのタスクに取り組んでおり、この会議は、この多様性すべてをうまくカットすることに成功しています-インターフェース、プロモーションとマーケティング、および現実の世界で異常で新鮮な決定を下す方法。

昨年はサンクトペテルブルクで、今回はMail.Ru Groupのオフィスで開催されました。 IDEO、AKQA、Joshua Davis、StinkDigital、MUCHOが来ます。 2日目には、IDEOのBurton RastとJoshua Davisのマスタークラスが開催されます。 ところで、Burtonは
Look at Meのインタビューを行いました。 AMAに参加しました 。
UX STRAT 20159月8〜10日にジョージア州アテネ(米国)で開催された
UXSTRAT 2015カンファレンスからのプレゼンテーション。 デザイン戦略に専念し、テーマ別スピーカーの強力なラインアップを収集します。
新鮮なリンクも同じFacebookグループで追跡できます。 特にGennady Dragun、Pavel Skripkin、Dmitry Podluzhny、Anton Artemov、Denis Efremov、Alexei Kopylov、Taras Brizitsky、Evgeny Sokolovのリンクを公開しているすべての人に感謝します。 レビューのおかげで、それらのおかげでより多くの資料が表示されます。手紙は月に一度届きます。