Google Cloud Endpointsは、Webおよびモバイルアプリケーション向けのAPIを作成するためのGoogle App Engine(GAE)のアドオンであり、開発を容易にし、DoS攻撃、OAuth 2.0認証、APIをテストするためのWebインターフェイス、 SSL、自動スケーラビリティ(サイトはhabrの影響を受けない)、およびGoogle App Engineで利用可能なサービスを使用する機能(電子メールとXMPPメッセージの送受信、インターネットからのデータのダウンロード(URLフェッチサービス)、スケジュールされたタスク(タスクキューおよびスケジュールされたタスク)など)
GAEは初期クォータの一部として無料であるため、サービスを試してテストすることができ、負荷の重いWebサイトを無料で操作することもできます。 クォータが使い果たされると、サービスは有料になります。
サービスのアイデアは、システム管理者のすべてまたはほとんどの作業に加えて、プログラマーの作業の一部を実行することです。 このサービスは、小さな力で短時間で作業プロジェクトを開始できるので、スタートアップにとって興味深いものです。
Objectifyフレームワークは、GAEに組み込まれたデータベースを操作するための便利なツールと、ユーザー認証でWebアプリケーションをAngularJSに接続する
angular-google-gapiモジュールを提供します。
猫の下には多くの写真とテキストがあり、読者はJavaサーブレットに精通していると想定されています。
登録
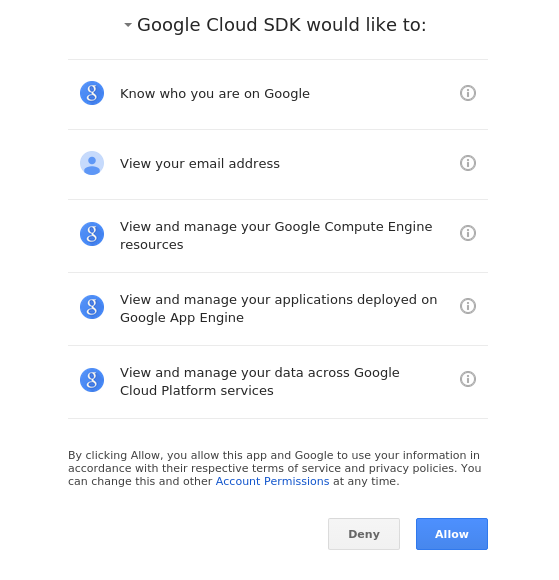
まず、GAEでプロジェクトを作成する必要があります。 これには、Googleアカウントが必要です。 既存のものを使用することも、新しいものを作成することもできます。 Googleのポリシーでは、1人につき複数のアカウントを作成できます。 Googleは、アプリケーションがユーザーデータ(OAuth同意画面)を要求すると警告します。開発者に関する情報(電子メールアドレスを含む)は、アプリケーションに関するデータ間で送信できます。これは電子メールアドレス、つまり@ gmail.comアカウントではありません同じGoogle Chromeで簡単に切り替えることができるため、GAEと連携するため、異なるプロジェクトに個別のアカウントを設定する価値があります。
Google開発者コンソール
console.developers.google.comにアクセスし、選択したGoogleアカウントを使用してログインし、[空のプロジェクトを作成]をクリックして、プロジェクト名とプロジェクトIDを選択します。 プロジェクトはhttp:// {project ID} .appspot.comで利用できます。
例:hello-habrahabr-api.appspot.com
IDは一意である必要があります。 さらに、{project ID} @ gmail.comが占有されている場合、このIDはすでにGAEの「ビジー」としてマークされます。 つまり、{project ID} .appspot.comと{project ID} @ gmail.comを同時に作成できます。

プロジェクトが作成されると、開発者コンソールで利用できるようになります。

このチュートリアルでは、API(実際にはGoogle Cloud Endpoints)があるhello-habrahabr-api.appspot.comと、Webクライアントをホストするhello-habrahabr-webapp.appspot.comの2つのプロジェクトをGoogle Developer Consoleで作成します。 これは、フロントエンドとバックエンドの分離を示すために行います。同じドメインで作成できます。
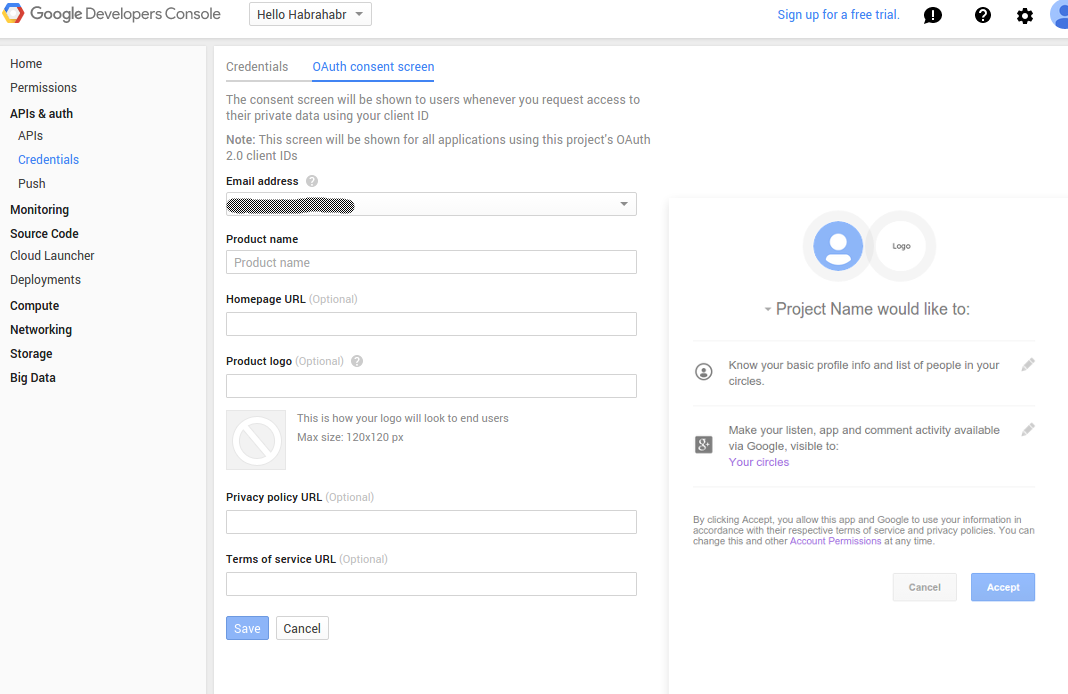
Cloud Endpointsプロジェクトhello-habrahabr-api.appspot.comの開発者コンソールのメニューで、[APIと認証]> [認証情報]> [認証情報の追加]> [OAuth 2.0クライアントID]> [同意画面の構成]を選択します。

開発者のメールアドレスが設定に自動的に挿入されます。また、アプリケーション名(製品名)(必須)、および(オプション)Webページのアドレス、ロゴ、その他のデータも示します。
メニューで、[APIと認証]> [認証情報]> [認証情報の追加]> [OAuth 2.0クライアントID]を選択し、クライアントIDを作成するアプリケーションのタイプを指定します。 このガイドでは、Webアプリケーションの作成について説明するため、Webアプリケーションを選択し、[作成]をクリックします。
以下を示します。
-Webアプリケーションの名前(任意)
-JavascriptがAPI(承認されたJavaScriptオリジン)にアクセスできるドメインは、どのドメインでもかまいません。 Cloud Endpointsが動作するのと同じことが可能です。 Cloud Endpointsは、ユーザーのドメインではまだ動作せず、.appspot.comでのみ動作することに注意してください。 ただし、APIにアクセスするWebアプリケーションは、どのドメインでも機能します。
-許可されたリダイレクトURI:使用していません
[作成]をクリックすると、[クライアントID]と[クライアントシークレット]が取得されます。これらはWebアプリケーションに必要です。
作業環境の準備とセットアップ。
以下が必要です。
1. Java 7 (Java 8はまだGAEでサポートされていません)
Javaインストール:
www.java.com/en/download/manual_java7.jspUbuntu / Debianの場合:
sudo add-apt-repository ppa:webupd8team/java sudo apt-get update && sudo apt-get install oracle-java7-installer
2. Mavenインストール:
maven.apache.org/install.htmlLinux(最新バージョン3.3.3):
sudo mkdir /usr/local/apache-maven/ cd /usr/local/apache-maven && sudo wget http://www.eu.apache.org/dist/maven/maven-3/3.3.3/binaries/apache-maven-3.3.3-bin.tar.gz && sudo tar xvf apache-maven-3.3.3-bin.tar.gz echo 'export M2_HOME=/usr/local/apache-maven/apache-maven-3.3.3' >> ~/.bashrc source ~/.bashrc
Ubuntu / Debianの場合(現在、バージョン3.0.5は保管場所にあります):
sudo apt-get install maven
MavenおよびJavaのバージョンを確認します。
maven -version
3.好みの
IDEまたはコードエディター 。 EclipseとIntelliJ IDEA UltimateにはGAEを操作するためのプラグインがありますが、Cloud Endpointsのマシンでオフラインでテストすることはうまくいきません(ドキュメントには何が書かれているべきかが記載されていますが)。または、GAEが提供する機会を利用して、プロジェクトのさまざまなバージョンで作業します。
GAEプラグインの代わりに、コマンドラインでMavenを使用する方が簡単で便利(IMHO)なので、IntelliJ IDEA Community Edtionは非常に適しています。ターミナルが組み込まれているので、必要なのはそれだけです。 Eclipseに
TMターミナルをインストールできます。
4. Google App Engine SDK 。 必要に応じて、
ここからダウンロードできます。
mkdir ~/GAE-SDK && cd ~/GAE-SDK wget https://storage.googleapis.com/appengine-sdks/featured/appengine-java-sdk-1.9.27.zip && unzip appengine-java-sdk-1.9.27.zip
ただし、Mavenを使用すると、Google App Engine SDKが自動的にダウンロードされます。
バックエンドフレームワークを作成する
プロジェクトディレクトリを作成するディレクトリに移動します。 名前に非標準文字と非常に長いパスを含むディレクトリは避けてください。Mavenでエラーが発生する可能性があります。
プロジェクトの空白を作成するには、Mavenおよび
Endpoints Skeleton Archetypeを使用します。
mvn archetype:generate -Dappengine-version=1.9.27 -Dfilter=com.google.appengine.archetypes:
「2」を入力します(
2: remote -> com.google.appengine.archetypes:endpoints-skeleton-archetype (A skeleton project using Cloud Endpoints with Google App Engine Java)選択します
2: remote -> com.google.appengine.archetypes:endpoints-skeleton-archetype (A skeleton project using Cloud Endpoints with Google App Engine Java) )。
バージョンを選択します(デフォルト-最新)。
プロパティ 'groupId'の値を定義します。-groupIdを入力します。これは、
groupId、artifactIdおよびversionの命名規則に関するMavenガイドに従って、アプリケーションの一意の識別子です。私の場合、com.appspot.hello-habrahabr-apiの代わりにcom.appspot.hellohabrahabrapiまたはcom.appspot.hello_habrahabr_apiを入力する必要があります(後者を選択しました)。
プロパティ 'artifactId'の値を定義します-プロジェクトの短縮名を入力します(例:hello-habrahabr-api(ここではハイフンを使用できます)。 これは、バージョン番号に関係なく、.war(.jar)ファイルの名前になります(ファイル名はhello-habrahabr-api- {バージョン番号} .warになります)。
プロパティ 'version'の値を定義します-バージョン番号を入力します。GAEの場合、バージョン番号はドットなしである必要があります。たとえば、1.0.3ではなく1-0-3です。 これは、GAEバージョンでは、プロジェクトのバージョンが{バージョン番号}。{プロジェクトID} .appspot.comの形式のアドレスで利用できるためです。
GAEは{instance number}。{Version norm}。{Project ID} .appspot.comの形式も使用します。したがって、実行中のインスタンスの番号と区別するために、バージョン名を文字で開始することをお勧めします(たとえば、v-1-0またはver-1-0)。 。
このため、Mavenが提供するデフォルトオプションは1.0-SNAPSHOTです。GAE標準に適した形式を置き換えることをお勧めします。
プロパティ 'package'の値を定義します-通常はデフォルト値を受け入れます(groupIdは一致します)。
選択した設定を確認します:Y(はい、デフォルト)。
すべてが正しく行われると、アセンブリの成功に関するメッセージが表示されます。
[INFO] ------------------------------------------------------------------------ [INFO] BUILD SUCCESS [INFO] ------------------------------------------------------------------------ [INFO] Total time: 03:08 min [INFO] Finished at: 2015-10-06T02:42:33+03:00 [INFO] Final Memory: 16M/108M [INFO] ------------------------------------------------------------------------
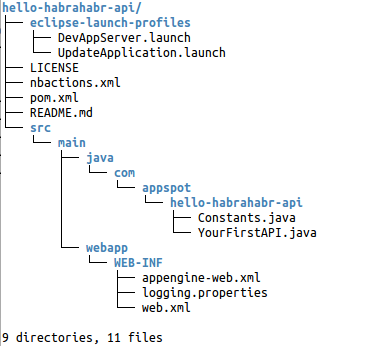
Mavenは、artifactIdがプロジェクトファイルと一致する名前のフォルダーを作成します。 このフォルダーの構造は次のとおりです。

pom.xml
最初に、プロジェクトのMaven設定を含むpom.xmlを編集する必要があります。 コード内:
<properties> <app.id>your-app-id</app.id> <app.version>1</app.version> </properties>
your-app-idは{project ID}に置き換える必要があります。私の場合はhello-habrahabr-apiです(注:...でサービスにAPIが表示されない場合は... / _ ah / api / explorer-app.idの置き換えを忘れている可能性があります)および<app.version> ver-1-0 </app.version>はver-1-0に準拠しています。
で
<prerequisites> <maven>3.1.0</maven> </prerequisites>
私たちはインストールしたMavenのバージョンを処方します。私の場合は3.1.0を3.3.3に置き換えます。
src / main / webapp / WEB-INF / appengine-web.xml
src / main / webapp / WEB-INF / appengine-web.xmlで:
<application>${app.id}</application> <version>${app.version}</version>
{app.id}および{app.version}は、それぞれ{project ID}およびversionに置き換えられます(置き換えが必要です。pom.xmlから値を自動的に取得しません)。
プロジェクトをまとめる:
mvn clean install
アセンブリが失敗した場合、設定のエラーを探します。 成功したら、プロジェクトをGAEにアップロードします。
mvn appengine:update
Mavenは最初の起動時にGoogle App Engine SDKをダウンロードし、〜/ .m2 / repository / com / google / appengine / appengine-java-sdk / {バージョン番号}(Linuxの場合)に保存します。
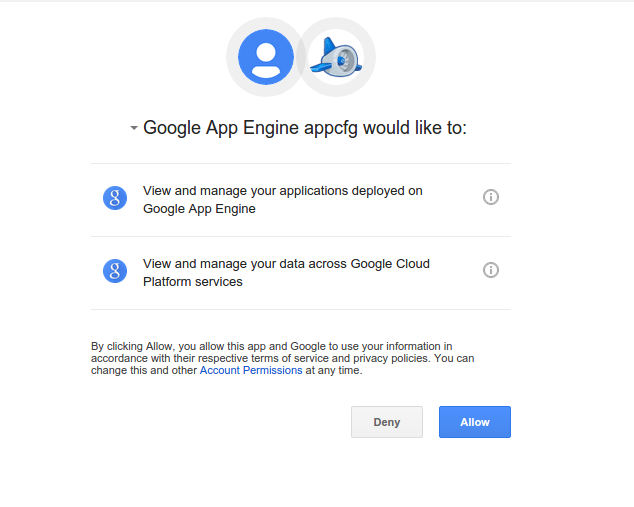
また、コンソールから初めて起動する場合は、GAEにログインする必要があります。ブラウザーウィンドウにダイアログが開きます。

ボタンをクリックすると、コピーしてコンソールに入力する必要があるコードが新しいウィンドウに表示されます。
ユーザー認証トークンは〜/ .appcfg_oauth2_tokens_javaに保存されます。 ログインしようとしたときに、「404 Not Found This application does not exist(app_id = u '{your-app-ID}')」というメッセージが表示される場合-これはおそらく、別のアカウントでログインしたためです。 このファイルの名前を変更(または削除)して、再試行してください。
mvn appengine:updateコマンドが正常に完了した場合(「BUILD SUCCESS」)、初期設定は正常に行われました。
バージョン1.9.21でダウンロードする際にバグがあり、次のように修正できます。pom.xmlで、すべてのローカルでappengine.versionをappengine.sdk.versionに置き換えます(
code.google.com/p/googleappengine/issues/detailを参照
) ?id = 12009 )現在のバージョン(1.9.27)では、バグは表示されませんが、万が一に備えて、知っていても害はありません。
バージョン1.9.27では、ダウンロード時に次のメッセージを取得できます。
******************************************************** The API version in this SDK is no longer supported on the server! ----------- Latest SDK: Release: 1.9.27 Timestamp: Tue Aug 18 21:28:24 IDT 2015 API versions: [1] ----------- Your SDK: Release: 1.9.27 Timestamp: Wed Sep 02 23:29:33 IDT 2015 API versions: [1.0] ----------- Please visit https://developers.google.com/appengine/downloads for the latest SDK. ********************************************************
この警告にもかかわらず、ダウンロードは成功するはずです。
GAEでGitを構成する
GAEには、コード用の無料のプライベートGitリポジトリをホストする機能があります。 リポジトリは単なるリポジトリであり、そこからのコードはデプロイされず、Mavenを使用してコンパイルおよびアップロードされた.warファイルがサーバーで実行されます。
まず、プロジェクトディレクトリのgitリポジトリを初期化します。
git init git add src/ pom.xml README.md git commit -a
開発者コンソール
console.developers.google.com/projectにアクセスして、プロジェクトを選択します。
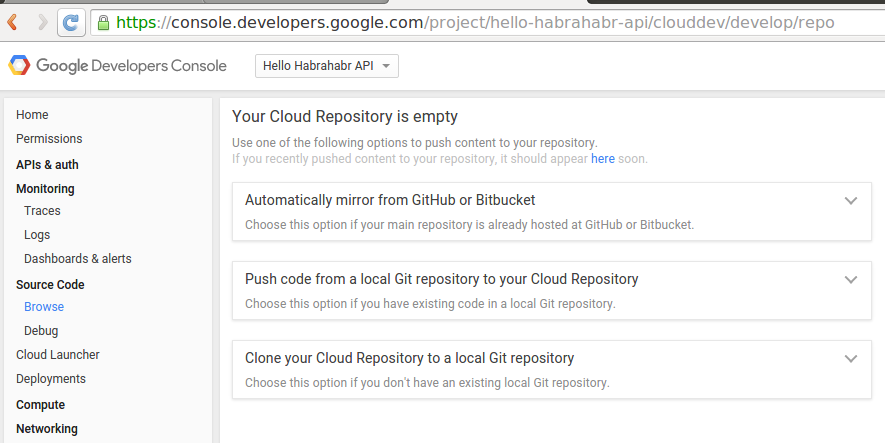
メニューで[ソースコード]> [参照]を選択します。 このサイトは、Gitリポジトリーの作成を提案します。 [はじめに]をクリックします

既存のリポジトリからGithubまたはBitbucketにコードをコピーしたり、コンピューターからコードをダウンロード(プッシュ)したり、GAEからコンピューターにプロジェクトコードをクローン(クローン)したりできます。 プッシュを選択します。 次の命令を取得します。
1.Google Cloud SDKをインストールするインストール
手順 。 Linux / Mac OS Xの場合:
curl https://sdk.cloud.google.com | bash

将来、設定はコマンドgcloud configで変更できます。
設定を表示:
gcloud config list
設定の編集:
gcloud config set
Google Cloud SDK設定を消去します。
gcloud config unset
例:
gcloud config unset account-設定でアカウントを消去します
gcloud config unset project-設定のプロジェクト名を消去します
2.認証を行いますLinux / Mac OS Xの場合:
gcloud auth login
3.リモートgitリポジトリGAEを追加するgit remote add google
source.developers.google.com/p {プロジェクトID} /
git remote add google https://source.developers.google.com/p/hello-habrahabr-api/
4.リモートリポジトリへのアップロード git push --all google
リポジトリをGAEクラウドからローカルマシンに複製するには、次のものが必要です。
上記の説明に従って、Google Cloud SDKをインストールします。
認証:
gcloud auth login
リポジトリをローカルマシンに複製します(このためのgcloud init {プロジェクトID}を提案するサイトの指示は非推奨です):
gcloud source repos clone default {ID }
作成されたディレクトリに移動し、ローカルリポジトリにコードを記述してコミットします。
git push -u google master
作業を自動化するには、次のスクリプト(commit.push.build.and.upload.shなど)を使用できます。
mvn clean git add *
プロジェクトを切り替える必要がある場合は、設定をすばやく簡単に変更できるように、スクリプトをプロジェクトディレクトリに配置する必要があります(set.account.sh)。
gcloud config set account "{ @mgmail.com}" gcloud config set project "{ ID}" gcloud config list rm ~/.appcfg_oauth2_tokens_java
APIの作成を開始する
お気に入りのエディターまたはIDEを起動します。
IntelliJ IDEAの場合:
GAEを使用するには、Mavenバージョン3.1.0以降が必要です。IntelliJIDEAでは、デフォルトは3.0.5です。 必要に応じて、最新バージョンのMavenがインストールされているディレクトリ、たとえば/usr/local/apache-maven/apache-maven-3.3.3を変更します(コマンド:echo $ M2_HOMEで確認できます)。
inportプロジェクト->プロジェクトディレクトリを指定->外部モデルからプロジェクトをインポート-> Maven->デフォルト設定のままにする->プロジェクトをインポート-> SDKを指定(Java 1.7)->完了
まず、WEB-INF / web.xmlの外観を見てみましょう。 私たちの場合:
<?xml version="1.0" encoding="utf-8" standalone="no"?> <web-app xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" version="2.5" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <servlet> <servlet-name>SystemServiceServlet</servlet-name> <servlet-class>com.google.api.server.spi.SystemServiceServlet</servlet-class> <init-param> <param-name>services</param-name> <param-value>com.appspot.hello_habrahabr_api.YourFirstAPI</param-value> </init-param> </servlet> <servlet-mapping> <servlet-name>SystemServiceServlet</servlet-name> <url-pattern>/_ah/spi/*</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>index.html</welcome-file> </welcome-file-list> </web-app>
すべてのAPIリクエストは次のアドレスに送信されます:/ _ah / spi / *。com.google.api.server.spi.SystemServiceServlet(SystemServiceServlet)サーブレットによって処理されます。
Cloud Endpointsの主な機能の1つは、{project ID} .appspot.com / _ah / api / explorerでAPI(API Explorer)をテストするためのWebインターフェイスです。
受信および発行されたAPIのデータをモデル化するために、JavaBeanが使用されます。 要件を満たすクラス:
*パラメータなしのパブリックコンストラクター。 この場合、コンストラクターは明示的に指定する必要がありますが、GoogleのWebサイトの例ではこれを見逃していますが、実際にはコンストラクターがないと機能しません。
*すべてのクラスプロパティはプライベートで、get / setを介してアクセスします(boolean getterはIDEが生成するのではなく、getで開始する必要があります)
*クラスは直列化可能でなければなりません(明示的に省略できます)。
2つのクラスを作成しましょう。
UserForm.java:
package com.appspot.hello_habrahabr_api; public class UserForm { private String name; private int age; private boolean ishuman; public UserForm() { } public String getName() { return name; } public void setName(String name) { this.name = name; } public int getAge() { return age; } public void setAge(int age) { this.age = age; } public boolean getIshuman() { return ishuman; }
そして、MessageToUser.java:
package com.appspot.hello_habrahabr_api; public class MessageToUser { private String name; private String message; private int usernumber; private boolean isregistered; public MessageToUser() { } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getMessage() { return message; } public void setMessage(String message) { this.message = message; } public int getUsernumber() { return usernumber; } public void setUsernumber(int usernumber) { this.usernumber = usernumber; } public boolean getIsregistered() { return isregistered; }
現在、最初のAPIメソッドのクラスを作成しています。 YourFirstApi.javaを編集し、次のコードをそこに挿入します。
package com.appspot.hello_habrahabr_api; import com.google.api.server.spi.config.Api; import com.google.api.server.spi.config.ApiMethod; import com.google.api.server.spi.config.ApiMethod.HttpMethod; @Api( name = "myApi", version = "v1", scopes = {Constants.EMAIL_SCOPE}, description = "first API for this application." ) public class YourFirstAPI { @ApiMethod( name = "register", path = "register", httpMethod = HttpMethod.POST ) @SuppressWarnings("unused") public MessageToUser userInfo( final UserForm userForm ) { MessageToUser messageToUser = new MessageToUser(); messageToUser.setMessage("Hi, " + userForm.getName() + ", you are registered on our site"); messageToUser.setUsernumber(1); messageToUser.setIsregistered(true); return messageToUser; } }
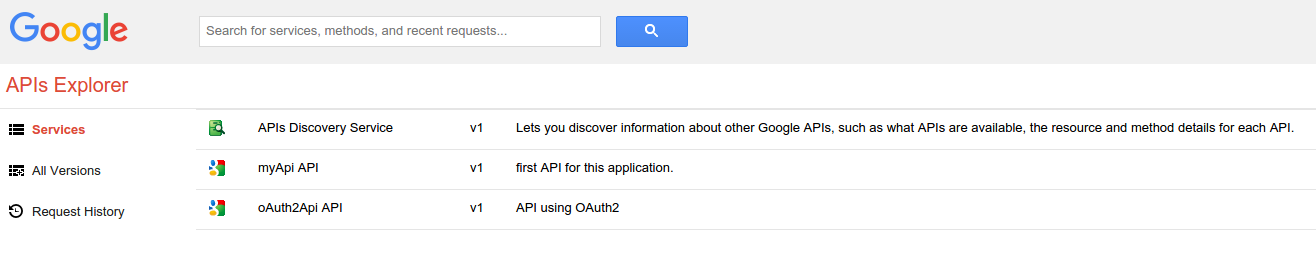
APIへのWebインターフェイス(APIエクスプローラー)
次に、デプロイ(mvn clean install && mvn appengine:update)およびアドレスhttps:// {project ID} .appspot.com / _ah / api / explorer、私の場合は
hello-habrahabr-api.appspot.comを展開します/ _ah / api / explorer 。

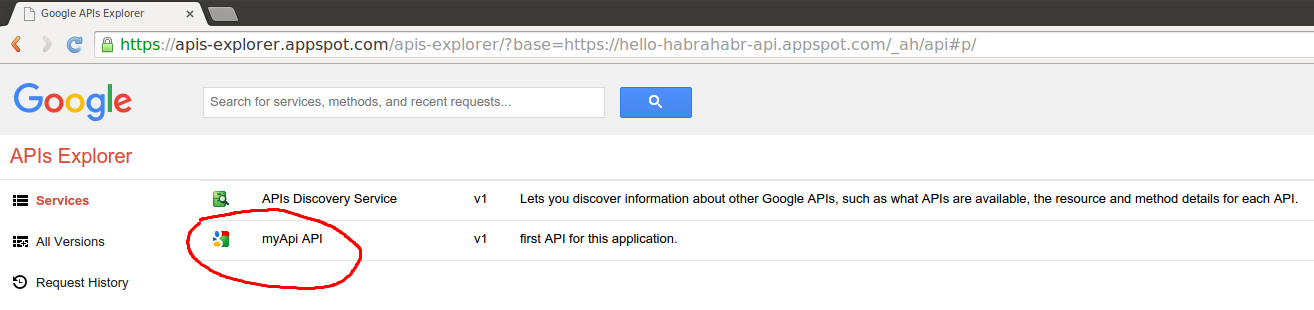
APIの名前をクリックし(
Apiアノテーションに複数のクラスを作成する場合-いくつかのfromがあります)、このAPIに含まれるメソッド(@ApiMethodアノテーションを持つクラスメソッド)を確認します。

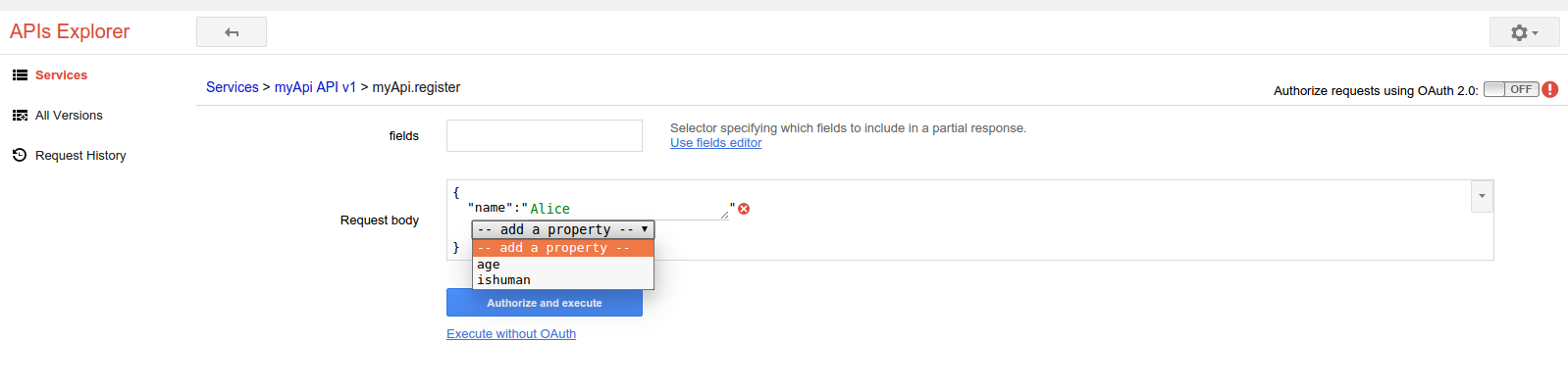
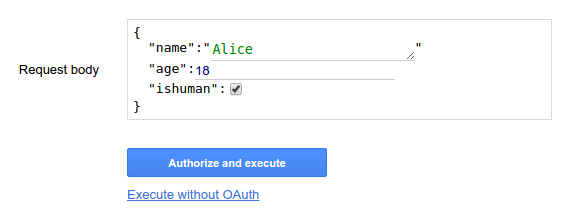
[リクエストボディ]フィールドをクリックすると、apiメソッドで受信したリクエストデータを入力できます。

次に、「自動化して実行」を選択できます。次に、Googleアカウント(@ gmail.com)を使用して承認を行うか、「OAuthなしで実行」を選択する必要があります。APIは承認を使用しないため、承認と同じ結果が表示されます。なし:

「-ヘッダーを表示-」の「応答」はクリック可能です。
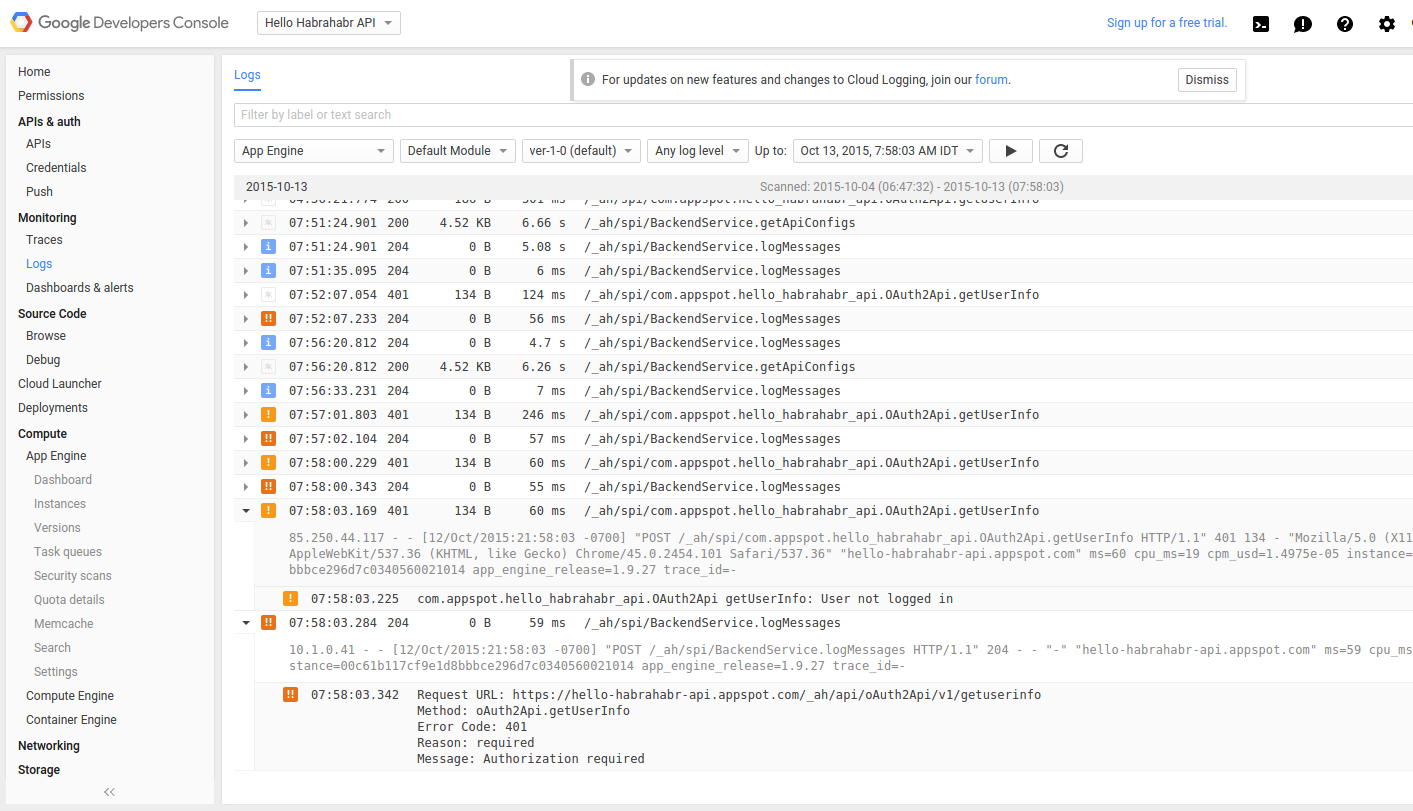
ロギング
ログはconsole.developers.google.com/project/{project ID} / logsで入手できます。
ファイル/src/main/webapp/WEB-INF/logging.propertiesおよび/src/main/webapp/WEB-INF/appengine-web.xmlの設定。
クラスでログにメッセージを表示するには、APIクラスが必要です。
1。
import java.util.logging.Logger;
2。
@SuppressWarnings("unused") private static final Logger LOG = Logger.getLogger({ }.class.getName());
3.メソッドに追加します。
LOG.info("");

Googleアカウントを使用したOAuth 2.0認証(@ gmail.com)
Constants.javaに以下を追加します。
import com.google.api.server.spi.Constant
そして
public static final String API_EXPLORER_CLIENT_ID = Constant.API_EXPLORER_CLIENT_ID
これは、Explorer APIでOAuthで保護されたAPIメソッドをテストするために必要です。
Constants.javaは次のようになります。
package com.appspot.hello_habrahabr_api; import com.google.api.server.spi.Constant; public class Constants { public static final String WEB_CLIENT_ID = "replace this with your web client ID"; public static final String ANDROID_CLIENT_ID = "replace this with your Android client ID"; public static final String IOS_CLIENT_ID = "replace this with your iOS client ID"; public static final String ANDROID_AUDIENCE = WEB_CLIENT_ID; public static final String EMAIL_SCOPE = "https://www.googleapis.com/auth/userinfo.email"; public static final String API_EXPLORER_CLIENT_ID = Constant.API_EXPLORER_CLIENT_ID; }
次に、新しいクラスを作成します。
package com.appspot.hello_habrahabr_api; import com.google.api.server.spi.config.Api; import com.google.api.server.spi.config.ApiMethod; import com.google.api.server.spi.config.ApiMethod.HttpMethod; import com.google.api.server.spi.response.UnauthorizedException; import com.google.appengine.api.users.User;
そして、web.xmlのSystemServiceServletサーブレットのinit-paramに記述します。
<servlet> <servlet-name>SystemServiceServlet</servlet-name> <servlet-class>com.google.api.server.spi.SystemServiceServlet</servlet-class> <init-param> <param-name>services</param-name> <param-value> com.appspot.hello_habrahabr_api.YourFirstAPI, com.appspot.hello_habrahabr_api.OAuth2Api </param-value> </init-param> </servlet>
プロジェクトをデプロイし、API Explorerを確認します。

リストに新しいAPIが表示されます。クリックすると、そのメソッドのリストが表示されます。
メソッドの名前をクリックします。

ここで、「OAuthなしで実行」をクリックすると、例外が発生します。

[自動化して実行]をクリックした場合、Googleアカウントを使用してログインする必要があります。 応答では、それぞれメール、ニックネーム、およびuserId(一意のGoogleユーザー番号)を受け取ります。
クラスcom.google.appengine.api.users.UserのオブジェクトはGAEによって提供され、現在のユーザーに関する情報が含まれます(ユーザーが承認されていない場合はそれぞれnull)。 したがって、Googleアカウントのユーザー名を使用して承認することができます。
Habréで既に述べたように(
時にはそれよりも優れている-なぜGoogle承認のみ? 、承認フォームの使いやすさ )、プロジェクトはユーザー名とパスワードを独自に処理することなく実行できます。
私の意見では、これは主にセキュリティの点で正しいアプローチです。 当然、追加情報や支払いなどを入力した後、サイトで「登録」を行うことができます。
AngularJSでのフロントエンドの作成については、次の記事で説明します。UPD:
続き:
JavaのGoogle Cloudエンドポイント:ガイド。 パート2(フロントエンド)JavaのGoogle Cloudエンドポイント:ガイド。 パート3Google App Engine / JavaのGoogle Cloud Endpoints:Objectifyフレームワークでデータベースを操作するJavaを使用したGoogle Cloud Storage:クラウド内の画像とその他のファイル