
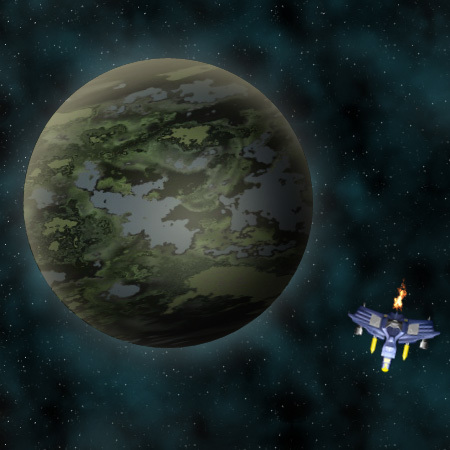
ブラウザーベースの宇宙ゲームの作成の一環として、スターシステムでの惑星の回転のシンプルでリソース集約型のアニメーションを開発するという課題に直面しました。
消す
さまざまな実装方法の短い選択の後、オプションはすぐに除外されました。
GIFアニメーションを使用する (画質が悪いため)。Flashを使用する (同意により、Flashテクノロジーはプロジェクトで使用しないことにした)$()。animate関数を使用したjQueryを使用したアニメーション (大食いため)。
キャンバスが救助に!
したがって、このオプションがタスクの実装に最適であると考えて、CanvasとJavaScriptの使用を停止しました。
私たちは空想します...
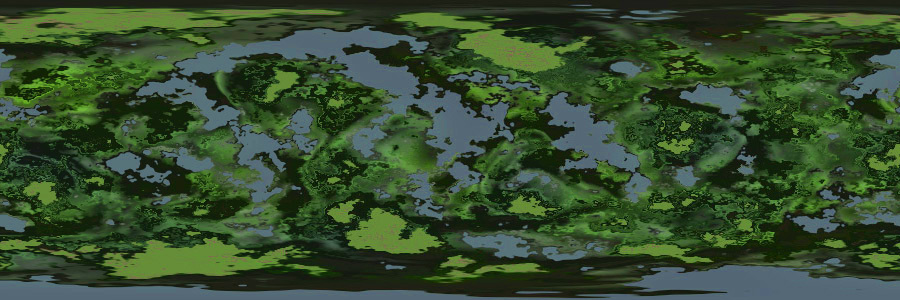
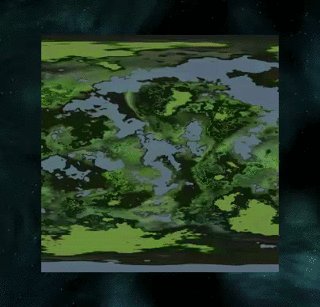
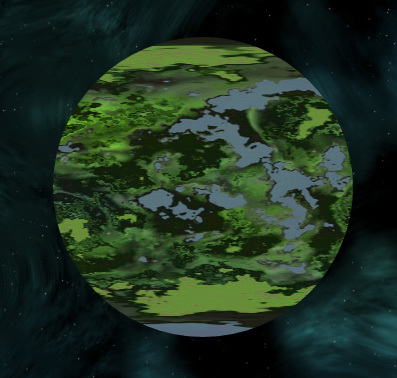
利用可能なあらゆる方法で、私たちは未来の惑星の地図を見つけ、描き、生成します。 水と植生があるこの系外惑星があるとします。 地球の地図は次のようになります。

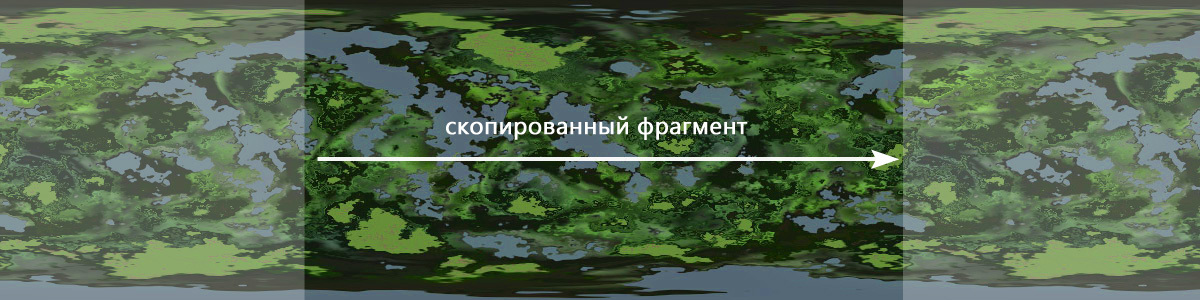
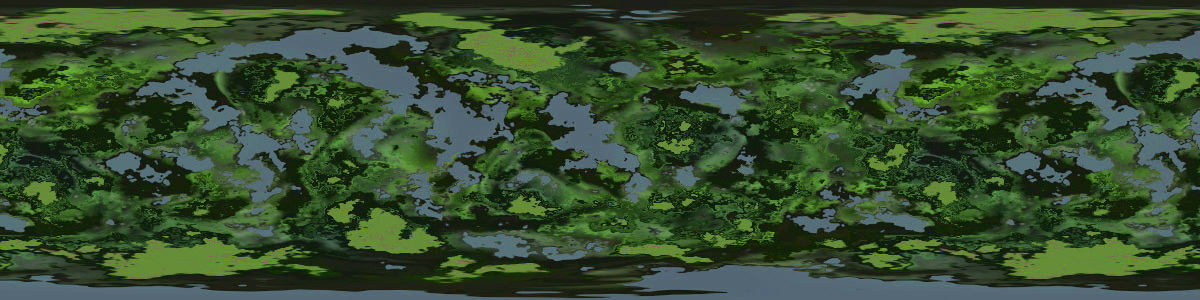
画像の半分を右側にコピーして追加する必要があります。 マップはキャンバスブロックの表面に沿って移動し、極端な位置で再び動き始めます。 結果は次のとおりです。


惑星を作成する
宇宙空間として、これに適した背景を持つdivブロックがあり、内部にid =“ planet”の要素を配置します。
<div style="background-image:url(space.jpg); width:1000px; height: 1000px;"> <canvas id="planet" width="300" height="300" style="position: absolute; left:200px; top: 200px;"> </canvas> </div>
次に、作成したキャンバス要素内でマップを移動します。これにより、すぐに惑星になります。
$(function(){ var pl_id = 'planet'; var image = new Image(); image.src = 'images/planets/1/1/map.jpg';
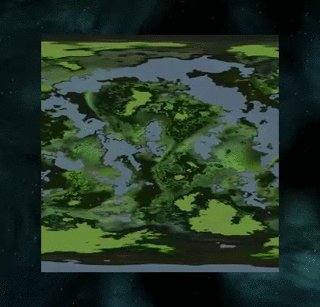
実行されたアクションの結果として、およそ次の図が得られます。

四捨五入...
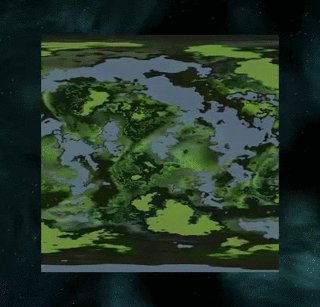
正方形の惑星はまだ開かれていないので、キャンバスのスタイル要素に50%を書き込むことで、天体をより馴染みのある外観にします。 取得するもの:

すでに良くなっていますが、球体を持っているという感覚はまだありません。
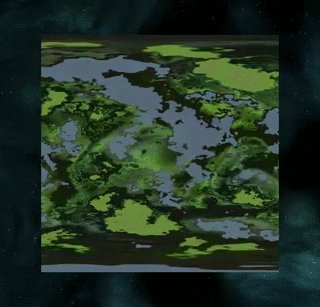
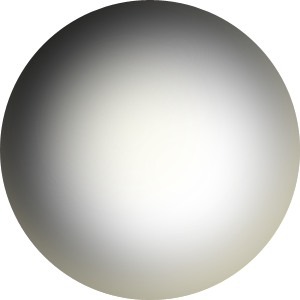
次に、グラフィックエディターでエッジとハイライトに影のある円を準備します。 必ず半透明でなければなりません それを惑星地図にオーバーレイします。 オリジナルでは、次のようになります。

ここで、アニメーションに回転効果を追加し、準備された画像に惑星の地図の上に影を付けます。
アニメーション化された惑星の最終的なコードは次のとおりです。
<div style="background-image:url(space.jpg); width:1000px; height: 1000px;"> <canvas id="planet" width="300" height="300" style="position: absolute; left:200px; top: 200px; border-radius:50%"> </canvas> </div>
そして、アニメーションコード自体:
$(function(){ var pl_id = 'planet'; var image = new Image(); image.src = 'map2.jpg';
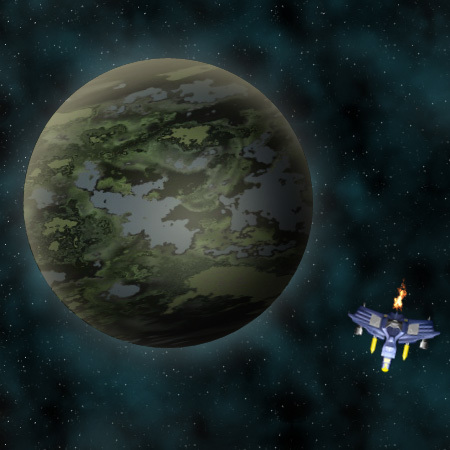
ゲーム内の惑星のアニメーションの最終結果:


コメントでこの実装オプションを改善するためのすべての質問と提案を見ることができてうれしいです。
ご清聴ありがとうございました!