Office 365用の状況依存アプリケーションの開発に関する一連の記事の続きです。このシリーズの記事では、戦略技術の専門家であるMaria Gorelkinaが、Visual Studio Codeを使用してOSX、Linux、またはWindowsワークステーションでOffice 365アプリケーションを作成する方法について説明します。 Officeのプラットフォームのコラムでは、リンク#officeplatform -Vladimir Yunevのすべての記事をいつでも見つけることができます。
Visual Studio 2015は、Outlook、Word、Excel、PowerPoint、およびWebクライアント、Windowsバージョン、OS XなどのあらゆるOfficeクライアント向けの状況依存アプリケーションの開発に役立つ特別なツールを提供します。
ただし、OS XおよびLinuxでのデバイスの所有者には、クロスプラットフォームコードエディター
Visual Studio Codeを使用してOffice用アプリケーションを開発するためのスクリプトもあります。 彼について、例えば、OS X、そして我々は話をします。
以前のリリース:
Office as Platform、issue No. 1で、オフィス用のアプリケーションとコンテキストアプリケーションの種類を開発する方法を既に説明しました。
主なアイデアのみを思い出させてください。
Officeコンテキストアプリケーションは
オフィスアプリケーション内で実行さ
れ 、JavaSript APIを介してそれらと対話できます。
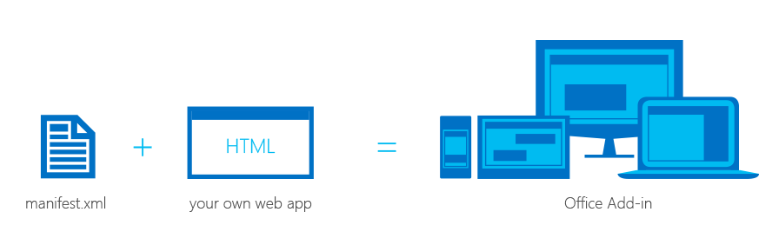
Officeの状況依存アプリケーション(Officeアドイン)は、どこにでも展開できる
シンプルなWebアプリケーションであることがわかりました。 manifest.xmlファイルは、作成されたWebアプリケーションが置かれているオフィスアプリケーションと、その対話方法を説明します。 Officeアプリケーションは、コンテキストアプリケーションをそれ自体の中に配置します。

環境の準備
必要なファイルと依存関係を含むコンテキストアプリケーションプロジェクトを作成するには、Yeoman Officeジェネレーターコードジェネレーターを使用します。 さらに、
NPM 、
Bower 、
Yeoman 、
Yeoman Officeジェネレーター 、
Gulp 、
TSDなど 、いくつかの追加の依存関係を事前にインストールする必要があります。
npm install -g bower yo gene</B><B>rator-office gulp tsd
事前に、ジェネレーターを実行するプロジェクト用のフォルダーを作成します。
mkdir mytestaddin && cd $_
コンテキストアプリケーションの作成
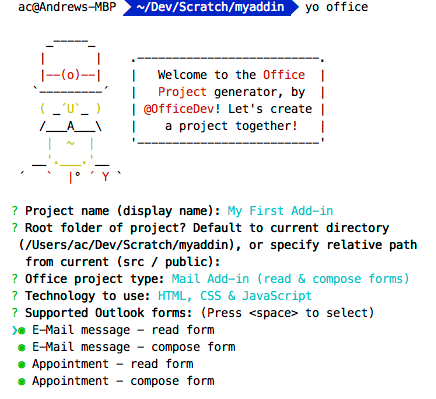
Yomen Office:
yo officeを起動します。
名前、プロジェクトフォルダ、コンテキストアプリケーションのタイプ、および作成に使用するテクノロジーを示します。

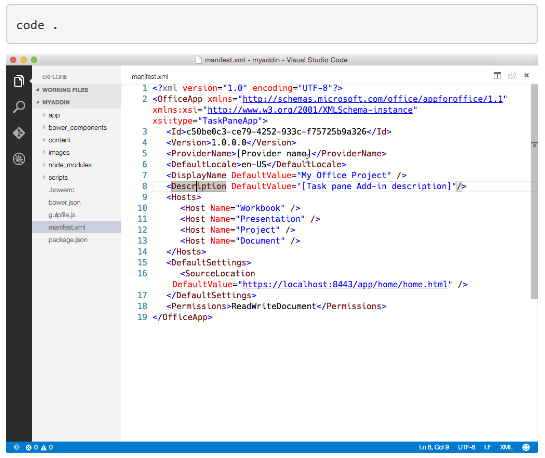
ジェネレーターによって作成されたmanifest.xmlファイルを更新します。 コンテキストアプリケーションの詳細をOfficeアプリケーションに転送できるようにする同じファイル。
VS Codeとmanifest.xmlファイルでプロジェクトを開きます。

WebアプリケーションプロジェクトがホストされるアドレスにURLを更新します。 たとえば、ローカルで:
localhost :8443 / [アドインへのパス]
OfficeアプリケーションはHTTPSで実行する必要があります。 したがって、コンテキストアプリケーションをローカルで開発、デバッグ、およびホストするには、HTTPS経由でWebアプリケーションへのアクセスを提供する必要があります。 gulp-webserverでやってみましょう。
Yeomen Officeは、gulpfile.jsファイルをサーブ静的タスクとしてプロジェクトに追加しました。 Webサーバーを起動します。
gulp serve-static
HTTPSサーバーは
localhost :8443で開始します。
Webサーバーは、
Ctrl + Shift + P->タスクの実行-> serve-static-> Enterを使用して、VSコードから起動することもできます。
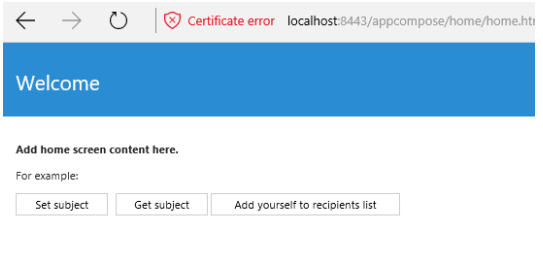
ブラウザでコンテキストアプリケーションの指定されたURLにアクセスすると、実行されていることがわかります。

VSコードの使用
Yeoman Ofiiceは、プロジェクトの作成時にjsconfig.jsonファイルを準備しました。 このVSコードファイルは、プロジェクトのすべてのJavaScriptファイルを出力するために使用され、コードの繰り返しブロックを含める必要がなくなります。
VS Codeでは、TypeScriptファイル拡張子(* .d.ts)を使用してIntelliSenseをサポートできます。 コードジェネレーターは、選択したプロジェクトタイプのサードパーティライブラリへのリンクを含むtsd.jsonファイルを追加しました。
コマンドを実行するだけです。
tsd install
デバッグ
コンテキストアプリケーションのクライアント部分をデバッグするには、ブラウザーでOffice Webクライアントと開発ツールを使用し、通常のJavaScriptアプリケーションのクライアント部分と同じ方法でデバッグできます。
サーバー側がNode.jsまたはASP.NET 5を使用する場合、これらのプラットフォームの
デバッグはVS Codeで
サポートされます。
コンテキストアプリケーションをインストールする
Officeでコンテキストアプリケーションを使用するには、
manifest.xmlファイルを使用してストアに登録するか、組織のOffice 365ポータルにインストールする必要があります。 この場合、世界中の、または特に社内のユーザーは、それを接続し、オフィスアプリケーションに関連する日常のタスクに使用する機会があります。
たとえば、コンテキストアプリケーションは、組織のOffice 365アプリケーションカタログにインストールできます。 これを行うには、SharePoint管理センターの管理者は、
アプリ->アプリカタログ->アプリfor Officeを選択し、アプリケーションのmanifest.xmlファイルをアップロードする必要があります。
作成したコンテキストアプリケーションの種類に応じて、ユーザーは
[挿入]-> [Officeアドイン]により、そのアプリケーションをオフィスアプリケーションの1つに
追加できます 。
便利なリンク
著者向け
ご友人、ご自身の資料でコラムをサポートすることに興味がある場合は、すべての詳細を議論するために
vyunev@microsoft.comまでご
連絡ください。 Officeの開発やその他のトピックについて興味深い話ができる著者を探しています。

著者について
マリア・ゴレルキナ戦略的技術エキスパート、マイクロソフト
IT業界にいる間、MicrosoftやHPなどの主要企業で技術コンサルタントを務めていました。 主な技術的関心には、開発プロセスの編成、Windows用の開発、およびクロスプラットフォームアプリケーションを作成するための最新技術の機能が含まれます。