1つの「スマートフォン」プロジェクトを再設計するときに、行数に応じてサイズを変更する方法がわからないtextareaのチャットページに出会いました。 小さなプラグイン(
autoResize )を
見つけてjQueryに接続し、
textareaの高さを増やすことができるのは問題ではありませんでしたが、フォームをテストするとき、私は漠然と何かを見逃しました。
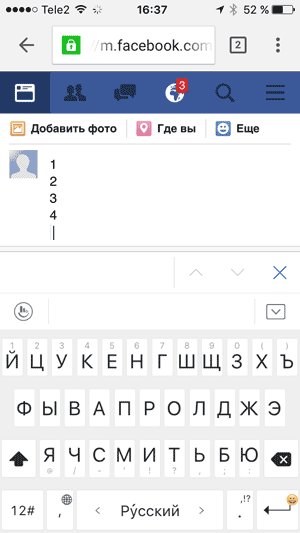
そして、この「何か」は、「多くの文字の本」の支配下で膨張したテキストエリアを簡単に隠すことは不可能であり、それでもそれはそれ以上の質問なしで再び開くでしょう。 それは、テキストエリアの高さを増やすことを学んだように見えますが、しばらくの間、画面上のスペースを空けるためにそれを非表示にします-何らかの理由で、私たちはしたくないのです。

解決策はそれ自体で出てきました。テキストエリアからページの別の要素にフォーカスを変更するとき、およびその逆に戻るときにautoResizeに伝えます。 そして彼に何かをさせる。
これを行うには、73行のプラグインの後に次のコードを挿入するだけで十分です。
不完全な回答を送信せずに対話者のテキストを読みたい場合は、チャットフィールドをタップすると、textareaが1行に縮小されます。 逆もまた同様です。答えを再度タップすると、快適な高さまで開きます。
PS:
jsfiddleの例 。 そこから、変更したプラグインをダウンロードできます。