
Web 3.0のアプローチでは、APIファーストおよびリンクデータ(またはセマティックWebのようなもの)アプローチがますます使用されています。 この点に関して、読者は、
schema.orgで組み立てられたスキームに基づいてAPIを簡単に作成し、
JSON-LDの形式で回答を生成するためのフレームワークに精通してください。
これは、
Api-platformチュートリアルの短縮バージョンです
。- Composerを使用したプロジェクトのインストール
composer create-project api-platform/api-platform blog-api
- デフォルトのデモを削除する
- ファイルapp / config / schema.ymlおよびapp / config / services.ymlをクリアします
- src / AppBundle / Entityのすべてのファイルを削除します
- データモデルの作成
- API -platformにはschema.org辞書モデルジェネレーターが含まれています
- サイトにアクセスして、必要なものを説明するスキームを見つけます。 この場合、 schema.org / BlogPosting
- ここで、構成ファイルapp / config / schema.ymlを作成する必要があります。 その中で、型を作成する名前空間、作成する型、必要なフィールドを示します(Schema.org Webサイト(http://schema.org/)が最も完全なエンティティスキーマを提供し、通常は説明されたフィールドのサブセットのみが必要なため) 。 さらに、エンティティ間の関係を記述することもできます。
- クラスを生成し、無料で取得します。
- フィールドドキュメントはschema.orgから取得され、PHPDocに翻訳されます
- Doctrine ORMアノテーション
- symfony検証アノテーション
- Iri注釈は、セマンティック(セマンティック)データ構造を識別するために必要です
- PSR-2コーディングスタイルとの互換性
bin/schema generate-types src/ app/config/schema.yml
- データベースを作成する
app/console doctrine:database:create
- モデルのスキーム
app/console doctrine:schema:create
スキーマバンドルを使用できるため、スキームからのモデルの生成は、Apiプラットフォームフレームワークだけでなく、シンプルなPHPでもサポートされています。
- APIを作成する
ApiBundleはこれに直接関与しています。 Symfonyサービスの形式でAPIとして公開したいものだけを示すだけで十分です。
このチュートリアルでは、これらはBlogPostingおよびPersonクラスになります。
ほら! Apiはすぐに使用できます。
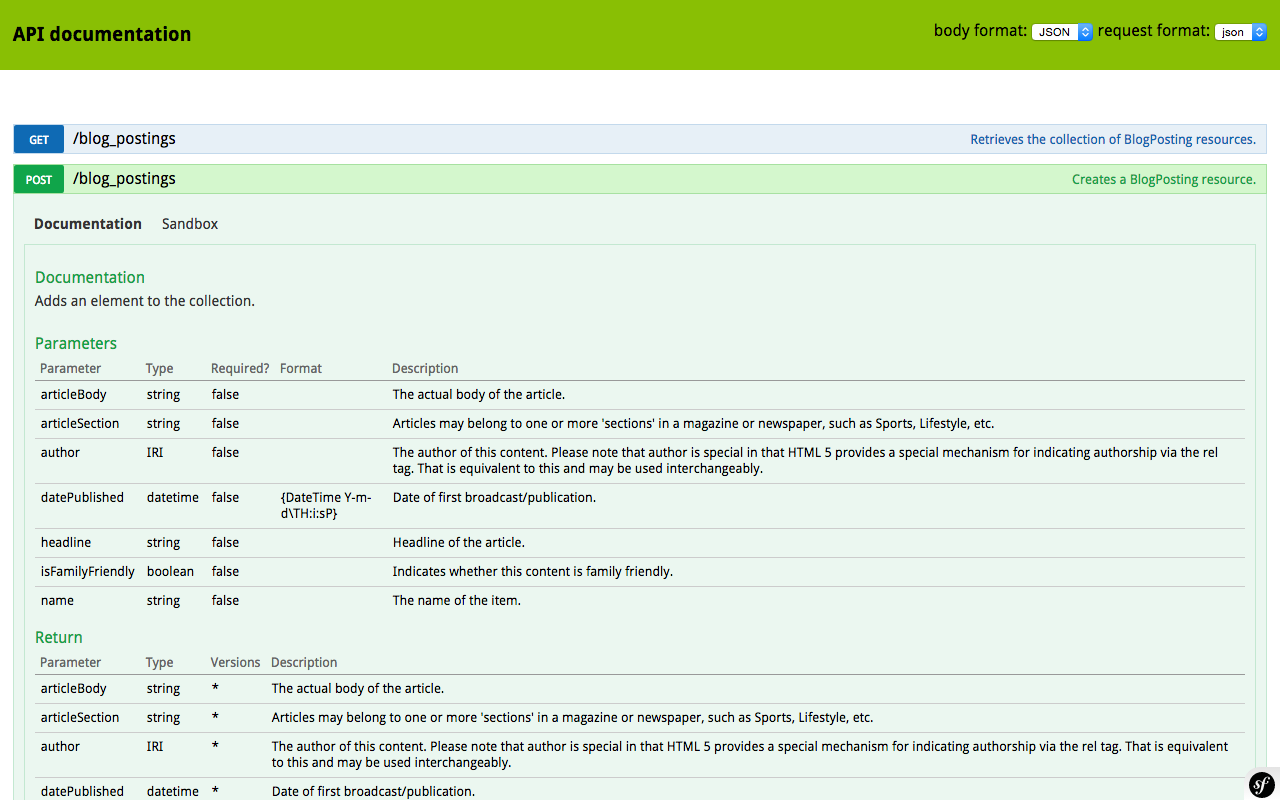
- 確認する
app/console server:start
ローカルホスト:8000 / doc

APIを便利に使用するには、Postman(Google Chromeの拡張機能) www.getpostman.comを使用できます
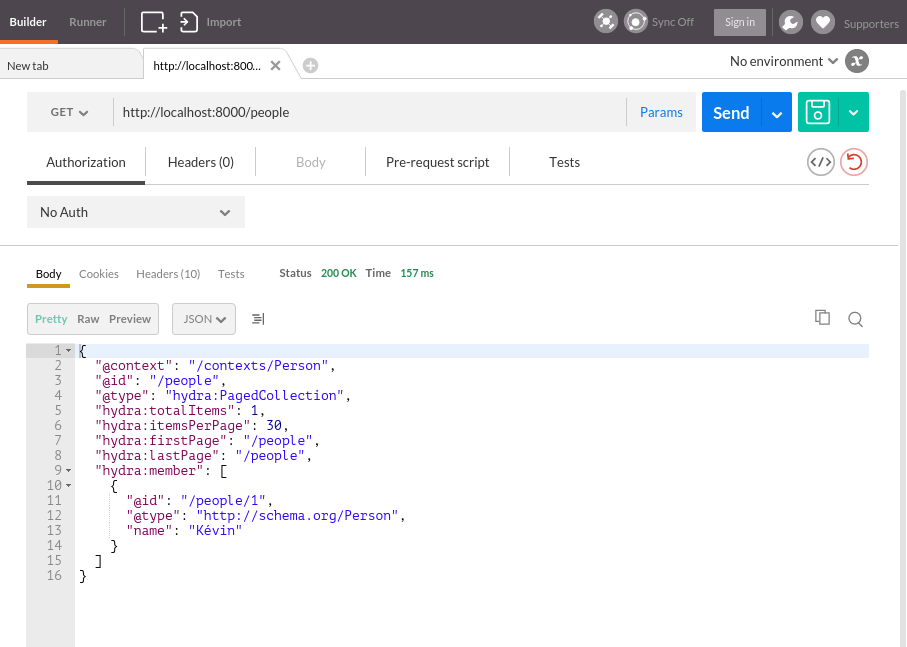
著者のリストをリクエストする

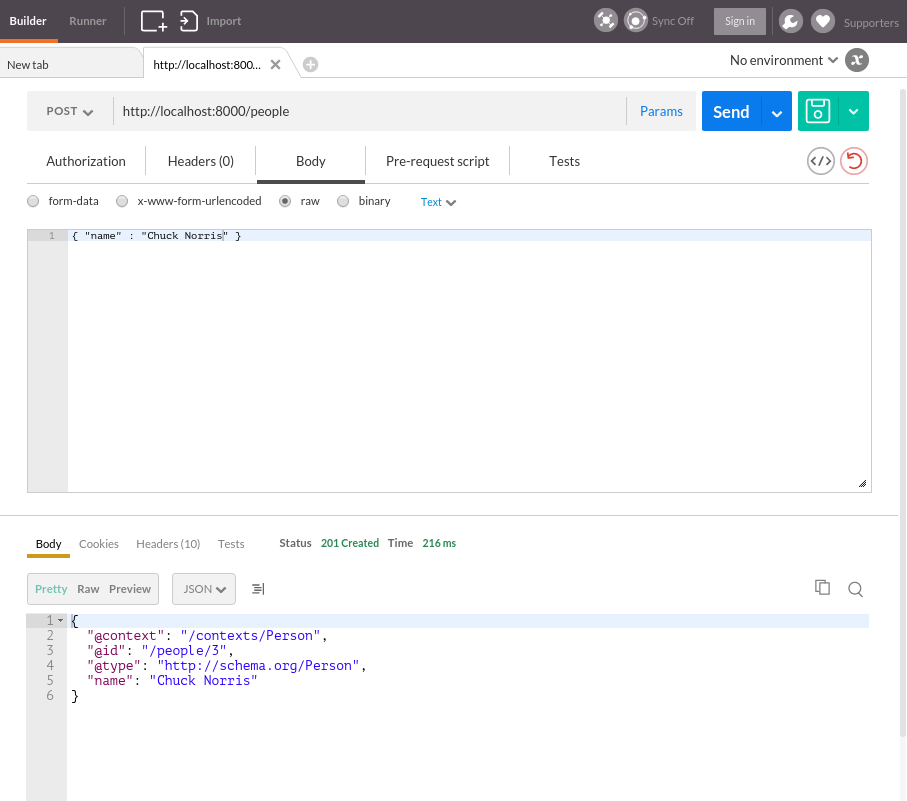
著者を追加

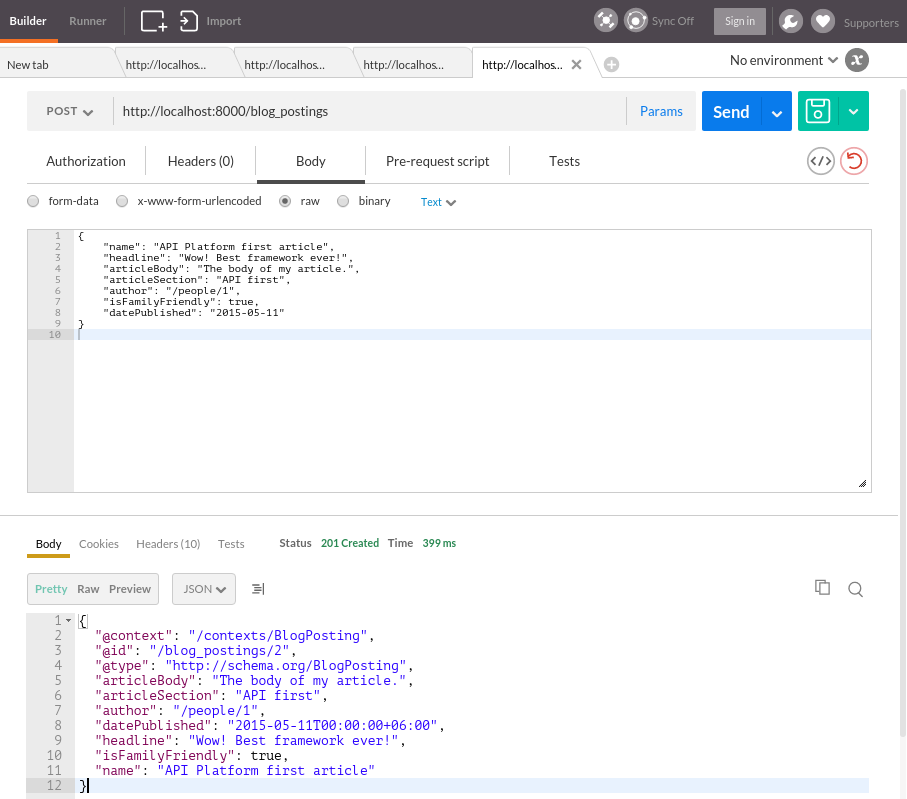
記事を追加:

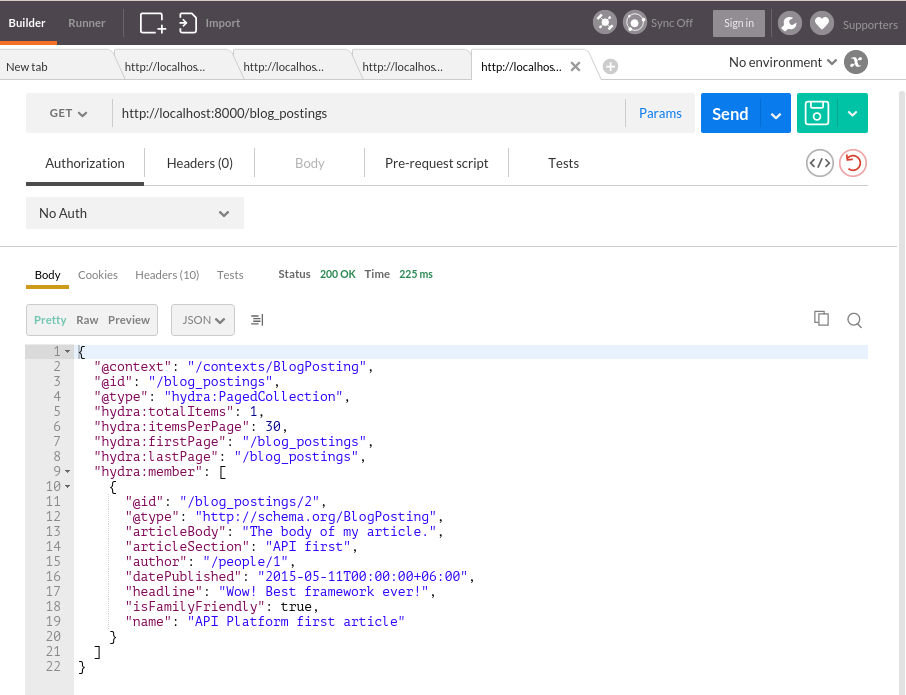
リストをリクエスト:

検証を確認します。 isFamilyFriendlyフィールドはブール値でなければなりません。
{ "name": "API Platform is great", "headline": "You'll love that framework!", "articleBody": "The body of my article.", "articleSection": "technology", "author": "/people/1", "isFamilyFriendly": "maybe", "datePublished": "2015-05-11" }
そして、次の方法でこれについて通知されます。
{ "@context": "/contexts/ConstraintViolationList", "@type": "ConstraintViolationList", "hydra:title": "An error occurred", "hydra:description": "isFamilyFriendly: This value should be of type boolean.\n", "violations": [ { "propertyPath": "isFamilyFriendly", "message": "This value should be of type boolean." } ] }
修正します:
{ "name": "API Platform is great", "headline": "You'll love that framework!", "articleBody": "The body of my article.", "articleSection": "technology", "author": "/people/1", "isFamilyFriendly": true, "datePublished": "2015-05-11" }
そして、記事が正常に追加されるはずです。
APIプラットフォームの主要コンポーネントであるApiBundleのさまざまな機能の別のリストを次に示します。