5年間、インターフェイス、新しいツール、パターンのコレクション、興味深い事例、歴史的な話題に関する最近の記事の定期的なレビューを公開しています。 テーマ別の数百のサブスクリプションのテープから、公開する価値のある出版物の約5%が選択されています。 以前の資料:
2010年4月から2015年9月 。
FacebookのProduct Design Digestの10,000人のフォロワー活発なペースで、グループは1万人の加入者という画期的なしきい値を超えました! 従業員の検索グループは別として、今では最大のFacebookデザインコミュニティです。 特にGennady Dragun、Pavel Skripkin、Dmitry Podluzhny、Anton Artemov、Denis Efremov、Alexei Kopylov、Taras Brizitsky、Evgeny Sokolovなど、新鮮な素材のコレクションを手伝ってくれた皆さんに感謝します。 そして、この多くの出版物をすべて読んだ人たち。

私は長い間、グループの単純な形式を超えて新しいものを試してみました-
最初はその月の要約記事でしたが 、
AMAは最近登場しました 。 便宜上、
ディレクトリ内のすべての長時間再生ブランチを
収集しました 。 別の配送方法は郵送です。
購読する 。
カウンターがいつ15,000に達するかはわかりませんが、バーを下げなければ、来年はかなり可能です:)
パターンとベストプラクティス
Baymard Instituteレポート 郵送新規ユーザー会議
郵送新規ユーザー会議プラットフォームと企業のガイドライン
Windows 10 Shazamブランドガイドライン
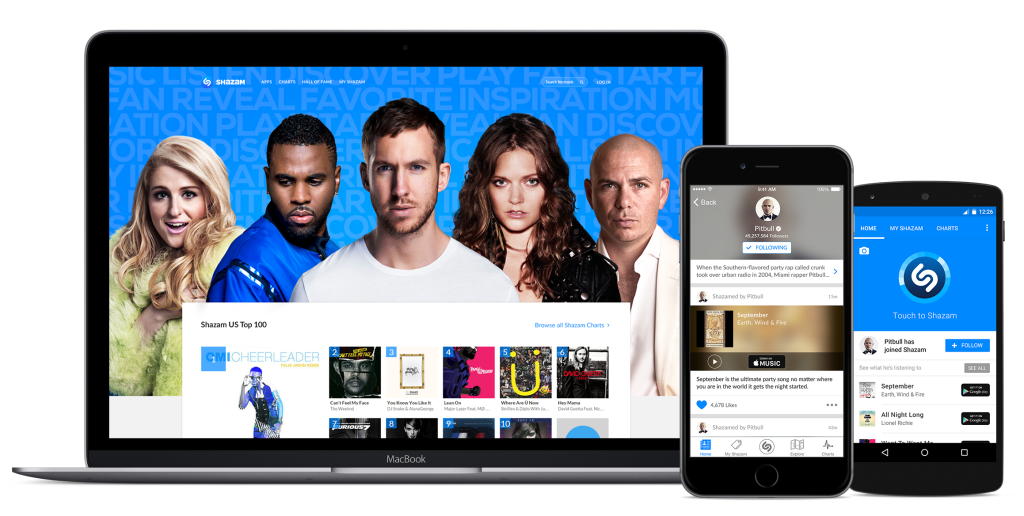
Shazamブランドガイドライン今年のブランドアップデートでShazamガイドラインがリリースされました。
 Facebookデザインリソース
Facebookデザインリソース設計チームは、有用な資料、テンプレート、ツールを含むWebサイトを立ち上げました。 Teehan + LaxのUIキットもここに移動しました。 別の興味深いこと:
 iOS 9材料設計アップルウォッチ
iOS 9材料設計アップルウォッチ Apple TViPhone 6iPad設計原則米国デジタルサービスプレイブック
Apple TViPhone 6iPad設計原則米国デジタルサービスプレイブックユーザーの理解
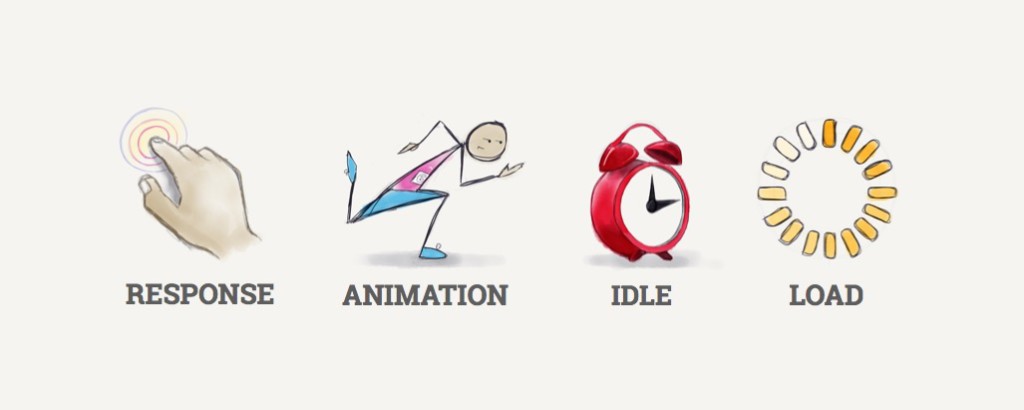
親密かつ中断的-Apple Watchの力に合わせた設計GoogleのAndroidチームのPaul IrishとPaul Lewisは、インターフェイスの速度と特定の問題領域に対する有意義な最適化を評価するためのRAIL(応答、アニメーション、アイドル、負荷)モデルを提案しています。
 研究:人々は、彼らが新しいという理由だけで物事を好むかもしれません
研究:人々は、彼らが新しいという理由だけで物事を好むかもしれませんプラセボ効果がインターフェースで機能するという興味深い研究。 製品に多くの新製品があることをユーザーに伝えると、たとえそれらが単なる言葉であったとしても、彼はしばしば彼との関係をより良くします。
研究についてもう少し 。
 行うべき仕事デバイスの慣性と運動量の挙動により、ユーザーは怠usersに見える
行うべき仕事デバイスの慣性と運動量の挙動により、ユーザーは怠usersに見えるKara Perniceは、ユーザーがインターフェイスを非効率的に理解または使用しない3つの理由を説明します。 これは、現在のデバイスに対する不活性、行動の慣性、および選択的な注意です。
アクセシビリティ安全なアニメーション情報アーキテクチャ、概念設計、コンテンツ戦略
カスタマージャーニーを改善するためのプレイブックアダプティブパスのカスタマージャーニー最適化戦略。
 情報アーキテクチャに対する批評の言語
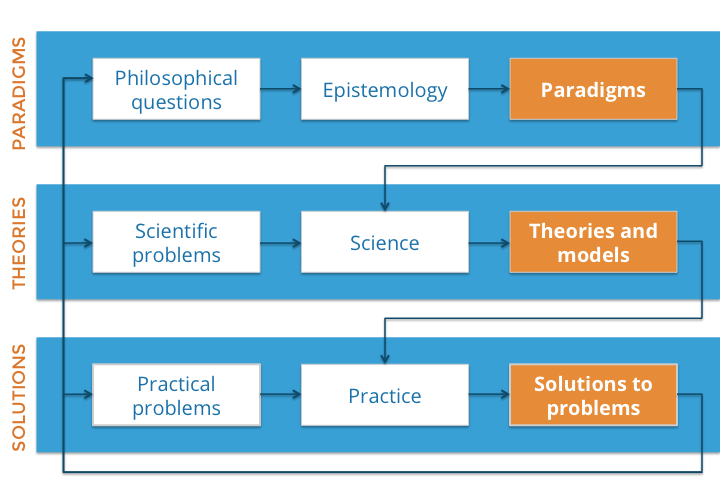
情報アーキテクチャに対する批評の言語情報アーキテクチャを正しく批判する方法に関する説明資料。 著者は、インターフェイスに適用できるJohn Van GigchモデルM3(メタモデリング手法)(特定のソリューション、理論とモデル、パラダイム)について言及しています。

インターフェイス画面の設計と設計
Adobe Project Comet-ユーザーエクスペリエンス、プロトタイピング、デザインアプリ設計およびプロトタイピングツールの競争は激化しています-アドビは、ラインナップの設計およびアニメーション用のさらに別の製品をリリースしています。 ビデオから判断すると、これはPhotoshopのDesign Spaceインターフェイスの開発であり、画面とトランジションを接続してアニメーション付きのインタラクティブなプロトタイプを作成する機能を追加します。 デバイス上でプロトタイプを表示する機能、開発者との対話、PhotoshopやIllustratorの束、コンテンツや繰り返し要素を扱う非常に興味深い作品。
Khoi Vinhの印象と、製品への彼の関与についての詳細 。 彼は仕事がすでに本格的に始まっていた8月にアドビに来ましたが、チームと連絡を取り合っています。 この記事には、このツールを使用した小さなデモがあります。 ベータ版は来年の初めにリリースされます-2016年中。詳細:
スケッチ3.4Sketch 3.4がリリースされました-リンクは革新と修正の大きなリストです。 確かに、このバージョンにはバグがあり、ボヘミアンコーディングはすぐに
アップデート3.4.1をリリース
する必要がありました 。 Yap Kwang Yik
は最も興味深い改善をレビューしました 。 そして、いくつかの新しいプラグイン:
 プロトタイピングアプリMarvelがデザインツールPlexiを買収
プロトタイピングアプリMarvelがデザインツールPlexiを買収製品はフルバージョンでリリースすることができず、マーベルによってすでに購入されていました。 Colm Tuiteのブラウザーのデザイナー向けの別の新しいツールとして発表され、アルファ版として利用可能になりました。
野原からのxAxureはついに目を覚まし、InVisionのコンテンツマーケティング担当者に対応することにしました。 また、この製品を使用するデザイナーとの一連のインタビューを開始しました。
 フロイド
フロイドモバイルプロトタイピング用のツールは多くありません-新たにFloidがあります。 PhotoshopおよびSketchからのインポート、さまざまなデバイス用の一連のテンプレートおよびそれらのプレビュー、GIFおよびHTMLへのエクスポートを発表しました。 多数の実装例がある非常にクールなサイト。 69ドルです。 Mac用のアプリケーションは既に起動されており、間もなくWindows用になります。
 クイル-チームのための共同描画とワイヤーフレーム
クイル-チームのための共同描画とワイヤーフレームQuill、ワイヤーフレームで共同作業するためのツール。 他のサービスとの統合、バージョン管理。 すべてが非常に基本的ですが、役に立つでしょう。
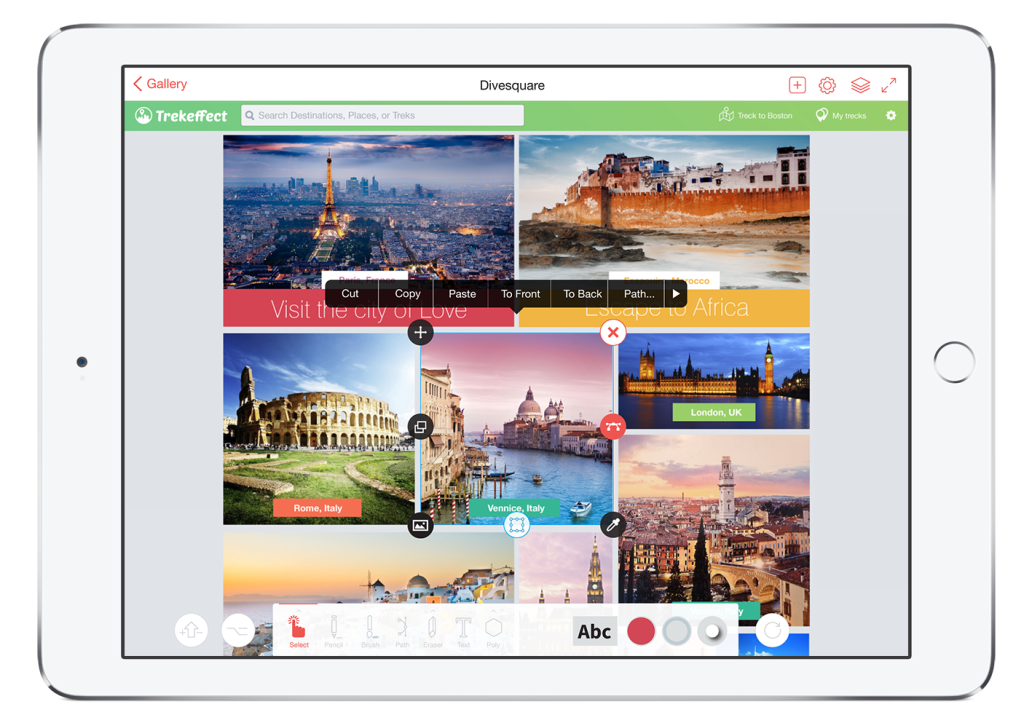
 ProtoSketch-iPad用のシンプルかつ強力なグラフィックデザイン
ProtoSketch-iPad用のシンプルかつ強力なグラフィックデザインiPadでのエンジニアリングと設計のためのアプリ。 これまでのところ、最初の一連の関数のみが、Macおよびプロトタイピング用のデスクトップクライアントを約束しています。
 プロトタイプで一緒に旅を縫う
プロトタイプで一緒に旅を縫うNathan Curtisは、別々のチームが異なる部分で作業する場合に単一の製品プロトタイプを組み立てる方法について説明します。 彼は、そのようなタスクが解決されたマリオットインターナショナルとの協力の例を挙げています。
 国旗さよならジョン・ドウ
国旗さよならジョン・ドウインターフェイスで使用する別のユーザー名ジェネレータ。
SketchMyApp-Photoshopのプロトタイプ駆動設計Photoshop用SketchMyAppアドイン。インタラクティブなプロトタイプを作成できます。 チームワーク、デバイスでのプレビューなど。
ユーザーの調査とテスト、分析
ユーザーのニーズのテストDavid Travisは、ユーザーのニーズを評価するためのユーザーインタビュー用のスクリプトを提供しています。
ユーザビリティーラボ ソーシャルメディアツールを使用してユーザーとつながる:ケーススタディ
ソーシャルメディアツールを使用してユーザーとつながる:ケーススタディFacebookおよびSkypeを例として使用して、ユーザー調査にソーシャルネットワークを使用する方法についてのLinnea Smolentzov。
信頼区間ブラウザーでの視覚的なプログラミングとデザイン
ライブガイドラインとコンポーネントシステムBoxBox-モダンなデザインツールフロントエンドデザイナーのKevin Lynaghと産業のRyan Lucasが新しいBoxBoxデザイナーツールを作成します。 触れることは何もありませんが、このサイトには製品のスクリーンキャストのトピックに関する多くの賢明な記事があります。
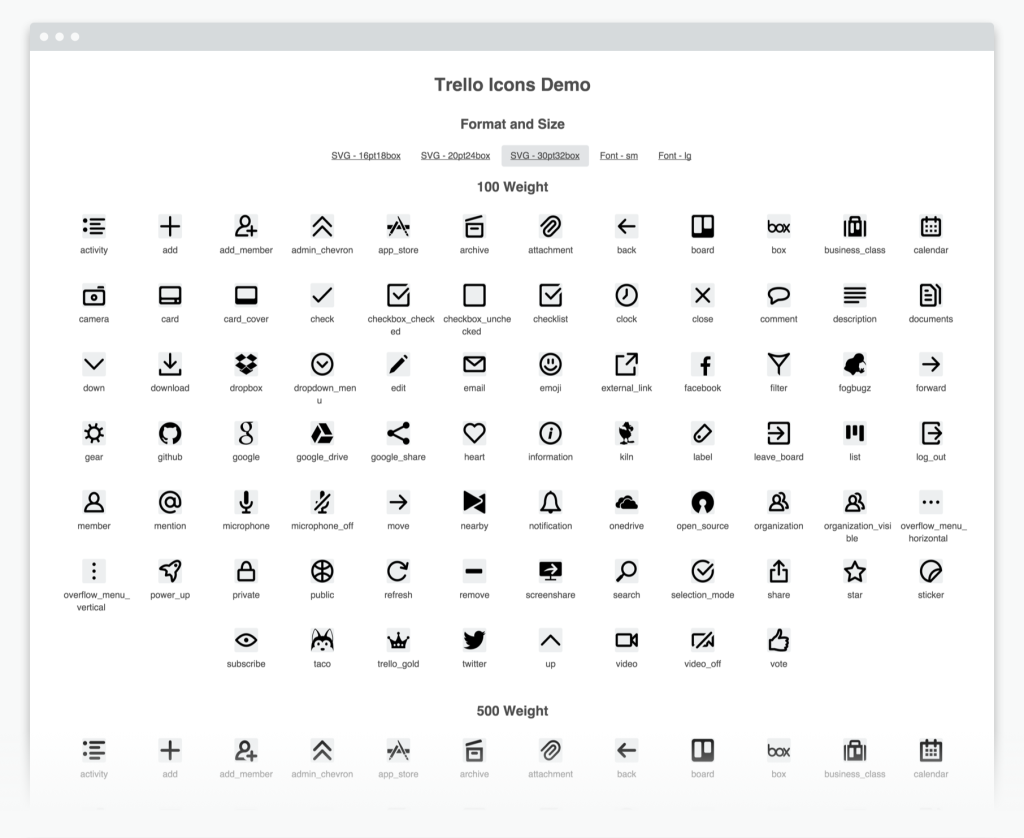
アイコンの問題を修正した方法TrelloのBobby Graceは、会社がインターフェイスのアイコンを使用して作業を体系化した方法について説明しています。 彼らは
GitHubでテクノロジーソリューションを公開しました 。
 Webタイポグラフィ新しいスクリプトヒューズ
Webタイポグラフィ新しいスクリプトヒューズインタラクティブなプロトタイプを作成し、それらをAndroidおよびiOS用のコードに変換するためのベータツールが登場しました。ベータ版を入手するには、ほぼ1年かかりました。 最近登場したツールとは異なり、Fuse Toolsは当初、デザイナーとプログラマーの密接なつながりに焦点を合わせていました。 このツールを使用して作成するインタラクティブプロトタイプは、基本的にプラットフォームのネイティブコードを使用した適切に作成されたアプリケーションです。
ブートストラップと基盤 ネットCodePenの
ネットCodePenの Chen Hui Jing(
@huijing )に
よる Sass(Transform)のあるPen
Diamondグリッドを参照してください。
CSSアニメーション今日のWebP画像の使用ガイド(ケーススタディ)Adrian JamesとMatt Shullは、グラフィックを最適化するためのWebP画像形式の利点について話します。 最新のブラウザでのみサポートされていますが、大幅に節約できます。 サイトのグラフィックスを最適化するための他の資料:
Svg色を扱うCSSブレンドモードたんぱく質Webflow CMSフレーマー指標とROI
読者エンゲージメントとは何ですか?Mail.Ru Groupメディアプロジェクトチームの同僚は、コンテンツサイトの読者の関与を増やすことについての豪華なWebサイトを作成しました。 これらの本当に役立つ指標に関する一般的な情報、トピックに関する多くの資料、およびいくつかのビデオ講義。
 定着率-習慣性製品の作り方
定着率-習慣性製品の作り方GoPracticeのOleg Yakubenkovは、Nir Eyalの著書Hooked:How to Build Habit-Forming Productsで提案されているユーザーの習慣構築モデルについて説明しています。 これらは、外部トリガー→アクション→報酬→投資→内部トリガーの5つのステップです。

UX戦略と管理
設計システムをスケーリングするためのチームモデルプラットフォームで動作するチームを構築する方法に関する最も賢いNathan Curtisの記事。 彼は、単一のキーパー、集中化されたチーム、および分散形式の3つのオプションについて説明します。 後者が自然に最適です。 ところで、
SalesForceはそのモデルを使用します 。

彼の会社であるEightShapesは、プロジェクトのアーティファクトの役割が大幅に減少したときに、どういうわけか私のレーダーから外れました(そして、テンプレートとプラグインの点で最高のものでした)。 しかし、このトピックに関する最も強いレベルの思考がここにあります。 そして
、同じトピックに関するもう1つの資料 。
6組織のUX成熟度レベルの指標Macadamian Technologiesは、最も興味深いUX成熟度モデルの1つを作成しました。 そして、彼らはそれをかなり強力なフレームワークに発展させました。 これは、一般的なモデル、一連の記事、および
企業内のUXの現在の状態を評価するためのテストです。 私はシリーズの最後の部分でこのアンケートのために似たようなものを準備しています。 ところで、この一連の記事は、
一般的なトレーニングマニュアルとしてPDFで入手できます。

トピックの続き:
このプロジェクトは揺れ動きました! そのプロジェクトは吸い込まれた!EightShapesがデザイナーの仕事と顧客とのやり取りを評価するためのシステムを構築した方法に関する最も賢いNathan Curtisの資料。これにより、チーム内の微気候と一般的に仕事の質を体系的に改善することができます。
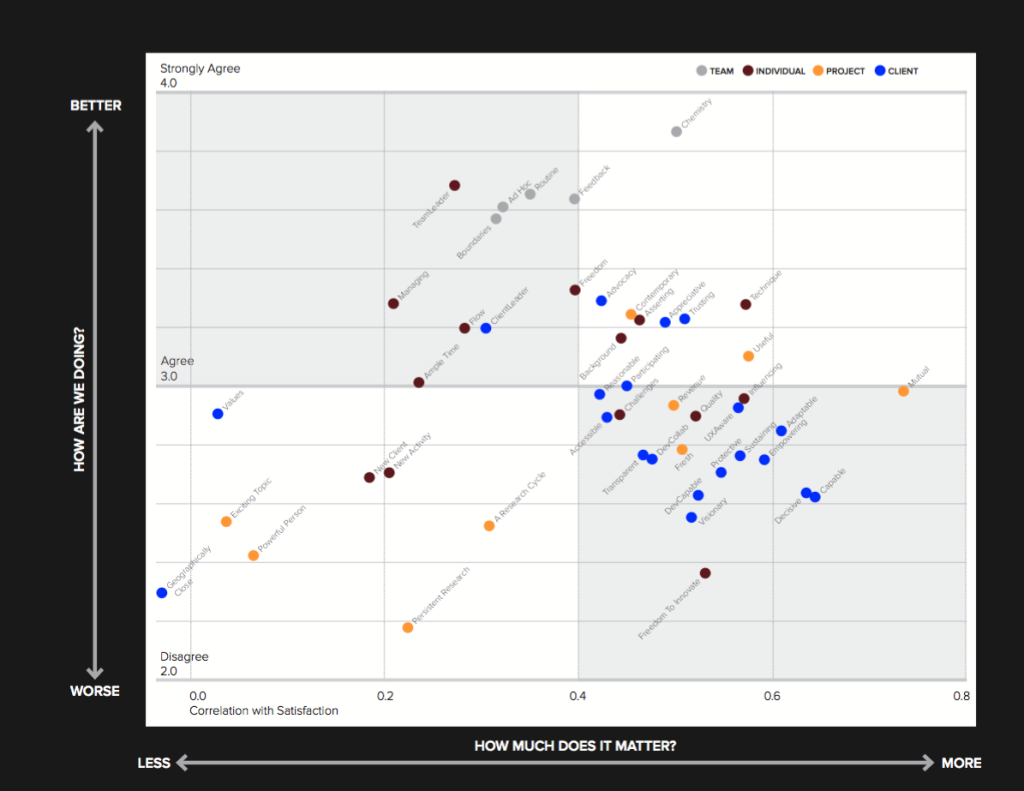
 最も一般的に作成および共有されるUX成果物はどれですか?
最も一般的に作成および共有されるUX成果物はどれですか?さまざまなチームメンバー(マネージャー、開発者、顧客)によるさまざまな種類のドキュメントの関連性に関するNielsen / Norman Groupによる楽しい研究。 勝者はインタラクティブなプロトタイプです。
 Folio-デザイナー向けのシンプルなGitクライアント
Folio-デザイナー向けのシンプルなGitクライアントバージョン管理レイアウト用のFolioデザインチームアプリ。 Gitに基づいて構築されています。
小さな発表 。
UXビジョンの伝達-良いアイデアを妨げる13の反パターンMartina SchellとJames O'Brienの「UXビジョンの伝達:良いアイデアを妨げる13の反パターン」からの抜粋。今年リリースされました。 これは16章で、ブレインストーミングやその他の作業セッションで使用する13のコラボレーション手法の概要を説明しています。
本に関する情報 。
デザイン文化事例
ReDsgn.Co-共有する価値のあるReDesignストーリーReDsgn.coのWebサイトでは、公式の再設計事例と未承諾の概念を収集しています。
 自分を旋回:アーサナのリブランドの背後にある物語
自分を旋回:アーサナのリブランドの背後にある物語最近のAsanaの再設計についての良い事例であり、その助けを借りて、同社はインターフェースでブランドをうまく編成することができました。 問題を解決しようとしている人にとって有用な詳細もたくさんあります。
翻訳
そして
、再設計プロセスからの洞察のもう一つのパック 。 サイトへの変更を徐々にロールアウトする方法を含む-変更は非常に急進的でしたが、いくつかの段階に分割されました。 ケースではなく、ゴールド、ストレート!
NetflixブランドGretel Studioが、製品、広告資料、およびブランドを使用する他の方法に浸透する階層化スタックの概念を提案した優れたNetflixの事例。
 AMA:モスクワの新しいメインサイト
AMA:モスクワの新しいメインサイトUX-Environmentおよびvc.ruからの2番目のAMA。 Adrian Krupchansky(Notamedia、マネージングパートナー)、Maxim Pavlov(Notamedia、クリエイティブディレクター)、Alexander Arabey(モスクワ情報技術局、プロジェクトマネージャー)、Nikolai Bobrov(Notamedia、開発ディレクター)は、最近立ち上げられた
モスクワ政府のウェブサイトに関する質問に答えました
。 。 近年の州のサイトの分野では、多くの興味深い動きがあり、モスクワDITはここで最も顕著なものの1つです。 これは彼らのエコシステムの新しいサイトであり、それがどのように作成され、チェーン全体にどのように含まれるかが興味深いです。
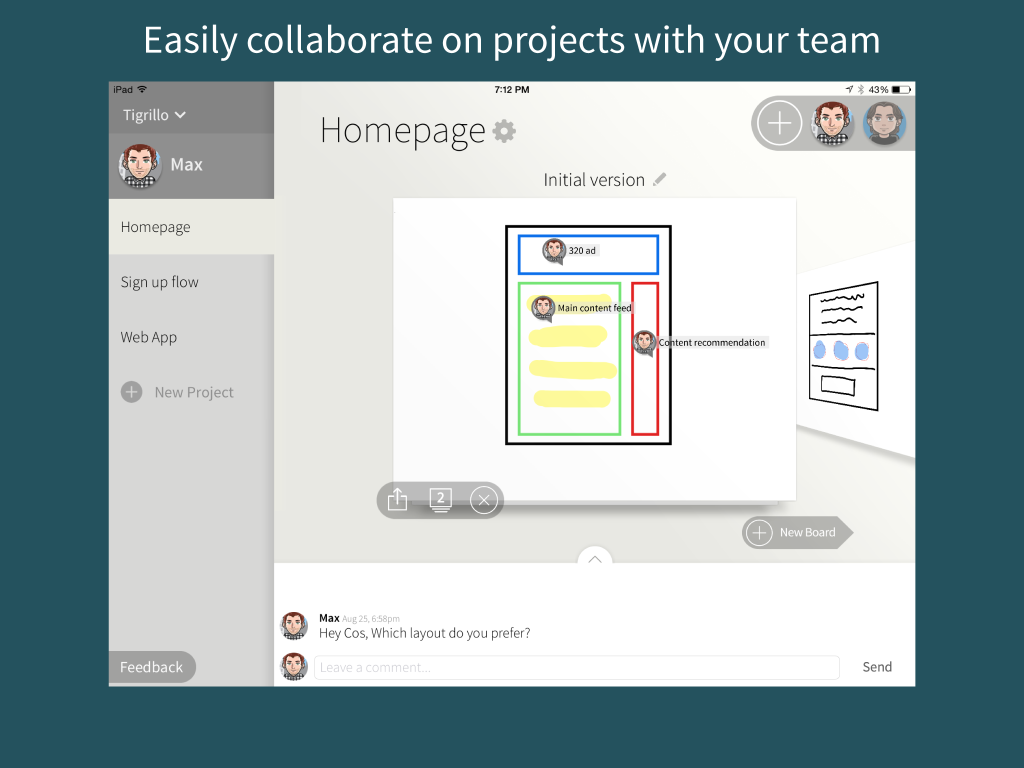
 ツール:RealtimeBoardを使用したインターフェイスデザインでのコラボレーション
ツール:RealtimeBoardを使用したインターフェイスデザインでのコラボレーションRealtimeBoardは、プロセスの視覚化、コンテンツの操作、設計と計画の議論を簡単に行えるオンラインコラボレーションボードです。 チームは常に実験とテストを実施しているため、最初のユーザーセッションの設計例で実験を評価するためのアプローチとツールを共有することにしました。
 製品開発の図解ガイド
製品開発の図解ガイドボルト投資基金による、クレジットカードを介したボックスチップテイカーの例を使用したガジェットの作業に関する記事の説明シリーズ。
 未承諾の再設計
未承諾の再設計物語
誰がGPSを必要としますか? Etakの忘れられた1985ナビゲーターストーリー1985年の最初のEtakカーナビゲーターの登場に関する最も賢いストーリー。 同社は何度も転売され、TomTomが所有するようになり、最新のすべてのデバイスでベストプラクティスが使用されています。

トレンド
スクリプト化された相互作用Mikael Wibergによる短いが非常に大容量のコラムで、「相互作用」の概念を再考することを提案しています。 当初、これはシステム内の特定のユーザーアクションに対する作業でしたが、製品との相互作用の概念が広くなるほど大きくなりました。
アルゴリズム設計カーインターフェース映画のインターフェーススマートな時計とブレスレットMicrosoft HoloLens一般的および専門的な開発のため
デザイン科学における「科学」デザインが科学的手法を使用すべきか、それとも予測が不十分な創造的プロセスかについてのドナルドノーマンの良い考え。 理論的基盤に依存し、事例を分析し、強力な専門家のスキルと直感を使用するために、3つの可能なアプローチすべてを使用する必要があります。
ドリブルの利点100日間で100作品プロダクトデザイナーデザインフィルムアドビのポートフォリオAdobeからの別の発表-Adobeポートフォリオのポートフォリオを作成するためのツール。
 オンライン講座オライリーの2015年の本400ユーザーエクスペリエンスの開始初心者向けのGood Leban Hyde UXレビュー。職業、スキル、書籍、ヒントなどの定義プレゼンテーション形式での製品設計のダイジェストのための UX-マラソンは、オンライン会議、プレゼンテーション形式でダイジェストを作ってみました。過去2か月間の最も興味深いニュースを収集しました。これが理にかなっているかどうかはわかりませんが、「プレゼンテーションを試す」チェックボックスをオンにしました。
オンライン講座オライリーの2015年の本400ユーザーエクスペリエンスの開始初心者向けのGood Leban Hyde UXレビュー。職業、スキル、書籍、ヒントなどの定義プレゼンテーション形式での製品設計のダイジェストのための UX-マラソンは、オンライン会議、プレゼンテーション形式でダイジェストを作ってみました。過去2か月間の最も興味深いニュースを収集しました。これが理にかなっているかどうかはわかりませんが、「プレゼンテーションを試す」チェックボックスをオンにしました。業界の人々と企業
製品設計から仮想現実まで今年の4月、SparrowとInboxの作成者であるJean-Marc DenisがGoogle Cardboardチームに加わりました。 彼は、なぜこの新しい方向に興味を持っているのか、何を学ばなければならないのかについて語っています。 さらに、Jean-Marcは、スマートフォンやタブレットの快適なエリアと同様に、身体活動のための安全なエリアを提供しています。
 AMAセッション大企業によるデザインスタジオのショッピング新鮮なリンクも同じFacebookグループで追跡できます。 特にGennady Dragun、Pavel Skripkin、Dmitry Podluzhny、Anton Artemov、Denis Efremov、Alexei Kopylov、Taras Brizitsky、Evgeny Sokolovのリンクを公開しているすべての人に感謝します。 レビューのおかげで、それらのおかげでより多くの資料が表示されます。
AMAセッション大企業によるデザインスタジオのショッピング新鮮なリンクも同じFacebookグループで追跡できます。 特にGennady Dragun、Pavel Skripkin、Dmitry Podluzhny、Anton Artemov、Denis Efremov、Alexei Kopylov、Taras Brizitsky、Evgeny Sokolovのリンクを公開しているすべての人に感謝します。 レビューのおかげで、それらのおかげでより多くの資料が表示されます。手紙は月に一度届きます。