私の友達! 時々、私たち一人一人は、新しいサイトに来て、そこにすべてが配置されているかを理解するために、1、2分間慎重に考えなければならない状況に直面しています。 last.fmでもKinopoiskでも、お気に入りのサイトの外観に根本的な(またはそうではない)変化が見られる場合、ほぼ同じ状況にいることがわかります。 ユーザーを新しいデザインと調和させるさまざまな方法があります。段階的な導入から導入された革新(「今すぐ更新されたサイトのベータ版を試してください!」)から新機能に関するステップバイステップガイドを作成します。 今日は最後のオプションについてお話します。

この記事の目的は、
EnjoyHintを使用してサイトのインタラクティブなツールチップを作成するプロセスについて説明すること
です 。 まず、個々のアイテムのツールチップを作成します。 次に、次々と実行される一連のプロンプトを作成する方法を見てみましょう。 したがって、私たちのサイトの主な機能へのインタラクティブなガイドを取得します。 例として、
Bootstrapを使用して記述された小さな検索エンジンテンプレートを使用しました。
依存関係の1つは
jQueryバージョン1.7以降です。 その他の依存関係は
KineticJSバージョン5.10ですが、このライブラリは既にEnjoyHintに含まれているため、再度心配する必要はありません。
結果のガイドが最終的にどのように見えるかを知りたがっている人は、この
デモを見ることができます。
楽しむヒント。 理論のビット
EnjoyHintを使用すると、ユーザーがサイトの多くの要素を簡単に理解できるように、一連のインタラクティブなヒントを作成できます。 これは、多くの要素を持つ複雑なWebアプリケーションの場合に役立ちます。
たとえば、別のボタンを選択して、それが必要な理由を伝えることができます。 また、サイト訪問者を手に取り、サイト全体を案内して、何に何を使用する価値があるかを説明します。 同時に、ヘルプテキストに独自のスタイルを適用し、選択した領域の形状と境界線を変更できます。
主な機能:
- 選択した領域のオートフォーカスとハイライト
- 選択した領域の形状と境界線を変更する
- プロンプトの遅延を設定する機能
- 中断された一連のプロンプトを続行する機能
- クロスブラウザーサポート(Chrome、FireFox、IE10 +、Safari)
- Android、iOS、Windowsを実行するタッチスクリーンデバイスのサポート
これについては、おそらく、理論的な部分を完了し、コードの作成に直接進むことができます。
ツールチップを作成する
例として、私はそのような小さな検索エンジンモデルを作成しました。

それでは始めましょう。 まず、必要なファイルを準備します。
Bowerパッケージマネージャーを使用してEnjoyHintをインストールできます。
bower install enjoyhint
または
、GitHubのこの
ページからダウンロード
します 。 例として、2番目のオプションを使用します。
EnjoyQueryアーカイブからjQueryと必要なjsおよびcssファイルを追加します。
<script src="http://code.jquery.com/jquery-1.11.3.min.js"></script> <script src="enjoyhint/enjoyhint.min.js"></script> <link href="enjoyhint/enjoyhint.css" rel="stylesheet">
ヒントを作成するために必要なすべてのコードを個別のファイル `hint-sequence.js`に入れます:
<script src="hint-sequence.js"></script>
EnjoyHintの初期化
まず、EnjoyHintオブジェクトの新しいインスタンスを作成する必要があります。
var enjoyhint_instance = new EnjoyHint({});
これで、ヒントの説明を作成できます。
var enjoyhint_script_steps = [ { } ];
または、いくつかのプロンプトのシーケンスを作成する必要がある場合:
var enjoyhint_script_steps = [ { }, { } ];
次に、 `set`メソッドを使用して、作成されたシーケンスを構成として選択します。
enjoyhint_instance.set(enjoyhint_script_steps);
すべて準備完了です。 これでスクリプトを実行できます。
enjoyhint_instance.run();
ツールチップの説明
最初の例として、フィルターボタンの目的を訪問者に伝えるツールチップを作成します。
var enjoyhint_script_steps = [ { 'click .btn' : ' ' } ]; enjoyhint_instance.set(enjoyhint_script_steps); enjoyhint_instance.run();
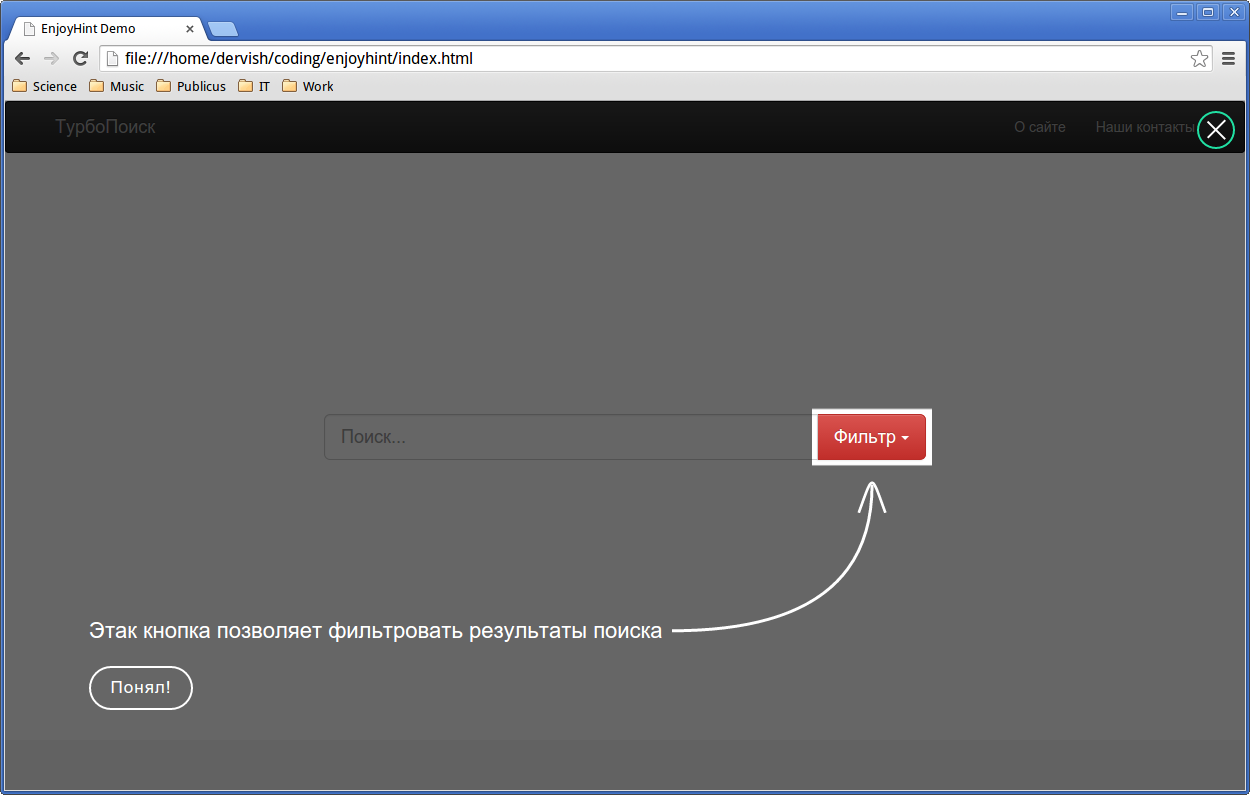
結果は以下のとおりです。

仕組みは次のとおりです。 「クリック」は、次のプロンプトをトリガーするイベントです。 この場合、ボタンをクリックします。 セレクタを使用して、強調表示され、ヒントが表示されるページ要素を選択できます。 私たちの場合、この要素は属性値が `class = btn`の「フィルター」ボタンです。 次に、コロンの後に、プロンプトテキストが続きます。
単一のツールチップを作成しているため、「フィルター」ボタンまたは「スキップ」ボタンをクリックすると、ツールチップは消えます。 デフォルトで[スキップ]ボタンが表示されます。 しかし、私たちのリーダーシップはすべて単一のステップで構成されているため、少し不適切に見えます。 この例では、スキップするものは何もありません。 EnjoyHintを使用すると、独自のCSSクラスと名前を要素に追加できます。これは、ページの1つの要素に説明を追加する場合に役立ちます。
`skipButton`プロパティを使用してボタンのラベルを変更できます:
'click .btn' : , 'skipButton' : {className: "mySkip", text: "!"}
このコードは、 `mySkip` CSSクラスもそれに追加します。 たとえば、次のようなCSSコードを使用します。
.mySkip { color: white; border-color: white; }
ボタンの色を変更できます。

「スキップ」ボタンが不要な場合は、 `showSkip:false`プロパティを使用して完全に削除できます。
そのため、別のツールチップを作成する方法を知っています。 これで、次々と実行される一連のプロンプトを作成できます。 したがって、インタラクティブガイドを取得します。
ヒントシーケンス
サイトガイドを作成するために、ヒントの説明をゼロから作成します。
最初の手がかり。 「次」イベント
最初のイベントを作成するために、次のコードを使用します。
'next .navbar-brand' :
今回は「next」イベントが使用され、これが結果として得られたものです。

ご覧のとおり、サイトのタイトルが強調表示されています。 今回は、次のプロンプトを起動する「次へ」とスクリプトを中断する「スキップ」の2つのボタンがあります。 前の例の[スキップ]ボタンとほぼ同じ方法で[次へ]ボタンを変更できます。
'nextButton' : {className: "myNext", text: "!"}, 'skipButton' : {className: "mySkip", text: ""}
結果は次のようになります。

サイトの訪問者がガイド全体を表示することを決定することを期待しましょう。 そのため、次のツールチップを作成する必要があります。
2番目の手がかり。 イベント「キー」
ガイドのこの手順では、検索バーの使用方法をユーザーに説明します。 これを行うには、 `key`イベントを使用します。 特定のキーを押すと、次のプロンプトが表示されます。
'key #mySearchButton' : , 'keyCode' : 13
この場合、属性 `<id = mySearchButton>`の値がセレクターとして使用されたことに注意してください。 `keyCode`プロパティはキーコードを決定し、押すと次のプロンプトが起動します。 この場合、これはEnterキーコードです。
結果を見てみましょう:

キーを押すと、次のプロンプトが表示されます。
3番目と4番目の手がかり。 フォームを変更します
3番目のステップとして、「フィルター」ボタンにすでに馴染みのある例を使用します。
'click .btn' :
ボタンを押した後、4番目のプロンプトが呼び出されます。 そして今回は、選択した領域の形状を円に変更します。 これを行うには、 `shape`プロパティを使用します:
'next .about' : , 'shape': 'circle'
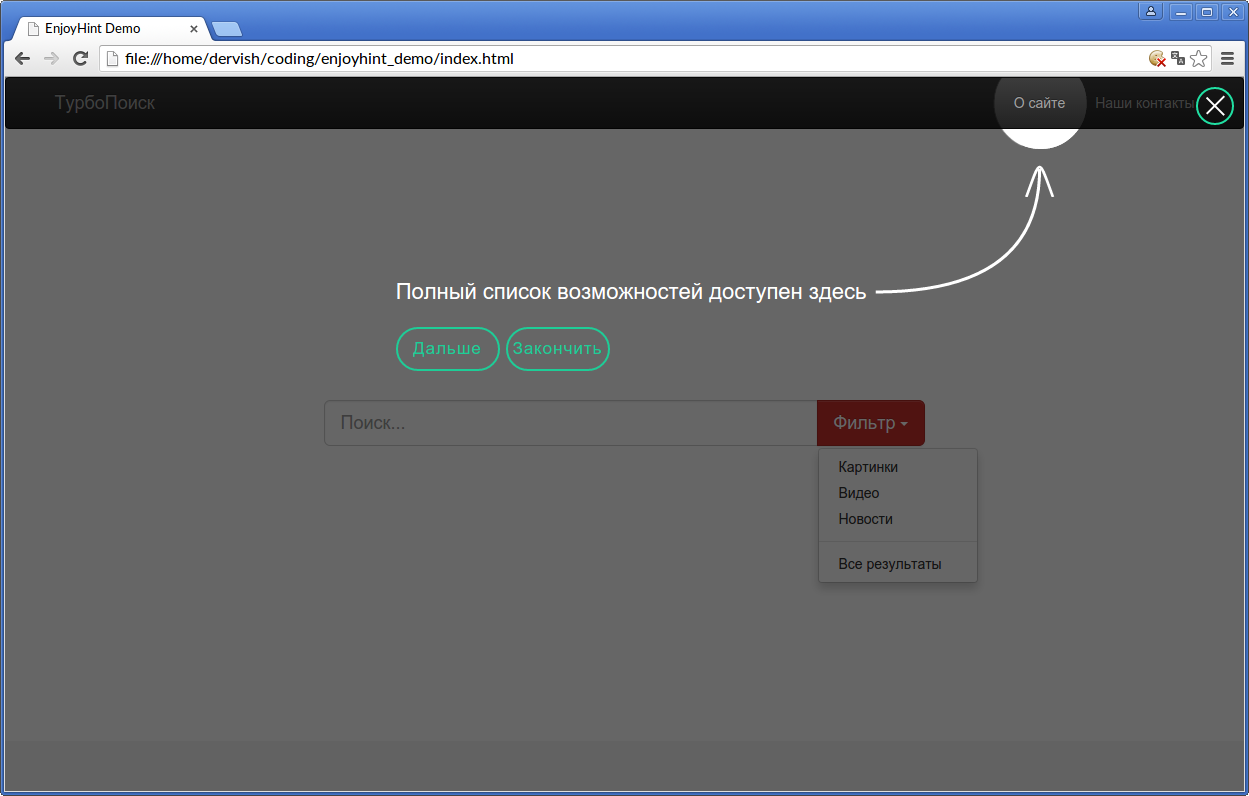
その結果、スクリーンショットに示すように、「サイトについて」リンクが強調表示されます。

最後のステップ。 サイズ変更
EnjoyHintは、さまざまなサイズの要素を強調表示する素晴らしい仕事をしています。 ただし、選択した領域のサイズがデフォルトで適切でない場合は、 `radius`プロパティを使用して変更できます。 次に、この機能を使用して最後のヒントを作成します。 これはガイドの最後の手順であるため、[スキップ]ボタンは不要になりました。 `showSkip:false`プロパティを使用して削除できます。
したがって、最後の手がかりのコード:
'next .contact' : ' :)', 'shape': 'circle', 'radius': 80, 'showSkip' : false, 'nextButton' : {className: "myNext", text: ""}
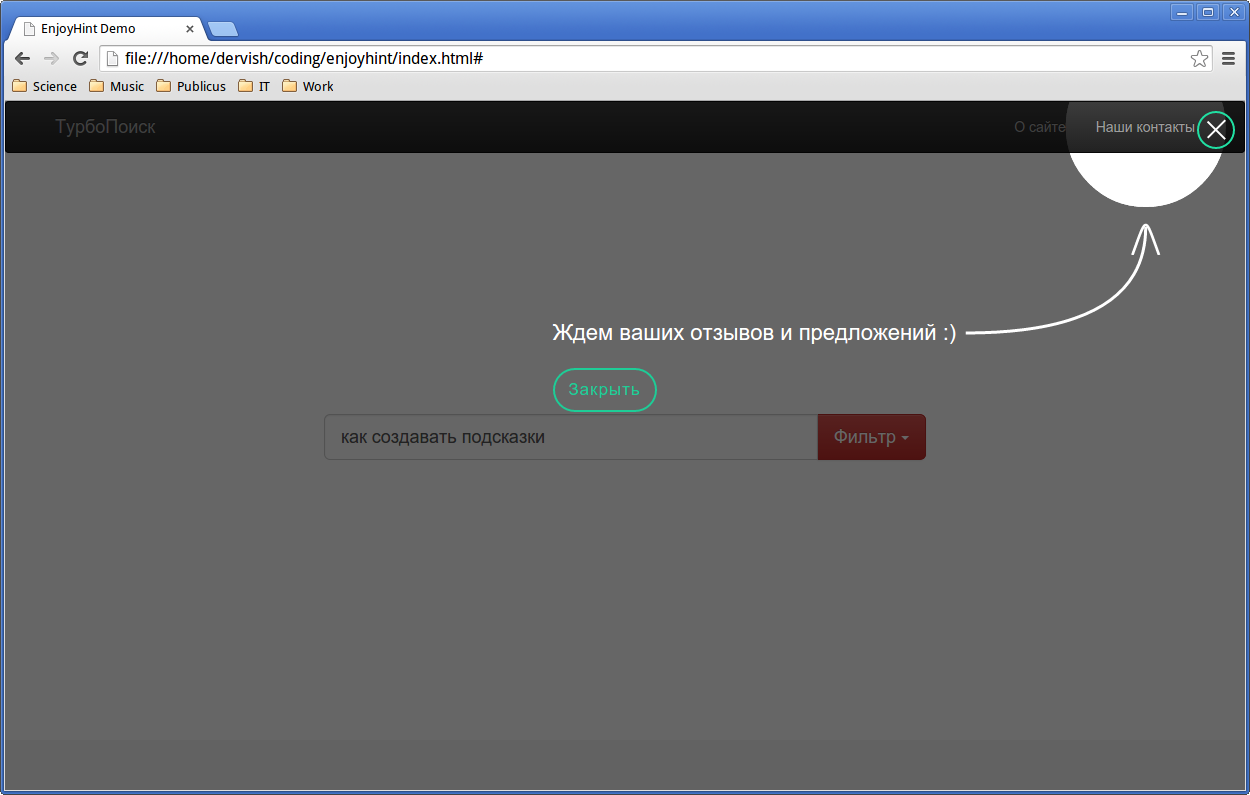
結果:

コールバック
今日は最後です。 コールバック。 それらを呼び出すには、スクリプトイベント「onStart」と「onEnd」を使用できます。 `onStart`イベントは、最初のプロンプトの前に、作業の最初に発生します。 onEndイベントは、最後のプロンプトの後に発生します。 例:
var enjoyhint_instance = new EnjoyHint({ onStart:function(){
イベントは、個別の `onBeforeStart`プロンプトでも利用できます。 プロンプトが画面に表示される前に開始します。
var enjoyhint_script_steps = [ { onBeforeStart:function(){
おわりに
EnjoyHintを使用すると、主要な要素に関する1つのヒントまたはステップバイステップガイドをサイトにすばやく追加できます。 ヒントを追加するには、目的のセレクタにバインドするだけでよく、HTMLタグを使用してヒント自体を記述することができます。 EnjoyHintをダウンロードするだけでなく、利用可能な機能についての説明を
こちらからお読み
ください 。