
iOS開発者これは、利用可能なさまざまなサードパーティライブラリを提供する素晴らしいコミュニティです。
このプラットフォーム用に開発した場合、おそらくこれらのライブラリーの少なくとも1つを使用したでしょう。
AFNetworking 、
SDWebImage 、
SSKeychain、または
CocoaLumberjackであっても、「車輪の再発明」が気に入らない場合は、他人のコードを使用することの重要性をすでに理解しているはずです。
CocoaPodsがあります。 何らかの理由でこの優れたツールに慣れていない場合、これは最も人気のある依存関係マネージャーであり、プロジェクトにこのようなライブラリを統合するプロセスを簡素化します。
CocoaPodsは iOSコミュニティで広く使用されており、
Googleでもそれを使用してさまざまなiOS SDKを配布しています。
CocoaPodsは素晴らしい依存関係管理ツールですが、他のオプションもあります。
カルタゴはそのようなオプションの1つです。 これは、Githubの開発チームが作成した、MacおよびiOS用の冷酷なシンプルな依存関係マネージャーです。
これは、
Swiftで動作する最初の依存関係マネージャーでした。 実際、
カルタゴ自体はSwiftで書かれています! 静的ライブラリではなく、動的フレームワークのみを使用します。これは、
iOS 8以降でサポートされているSwiftバイナリを配布する方法にすぎません。
このCarthageの記事では、次のことを学びます。
- 依存関係マネージャーを使用する理由とタイミング、およびCarthageと他の依存関係マネージャーの違いは何ですか
- カルタゴのインストール方法
- 依存関係の宣言、インストール、およびプロジェクトへの統合
- 異なるバージョンの依存関係の更新
- DuckDuckGo APIを使用して非表示の単語の定義を見つけるアプリケーションを作成する
注: この記事は、 iOSおよびSwift言語の開発の基本に既に精通しており、 Xcode開発環境に精通しており、コマンドラインで作業できる人を対象としています。さあ始めましょう
まず、作業
するスタータープロジェクトを
ダウンロードします。
これには、
DuckDuckGo APIを使用して単語定義を見つけるためのシンプルなツールである
DuckDuckDefineの 「スケルトン」が含まれてい
ます 。 現時点では、問題は1つしかありません。実際には検索を実行しません。
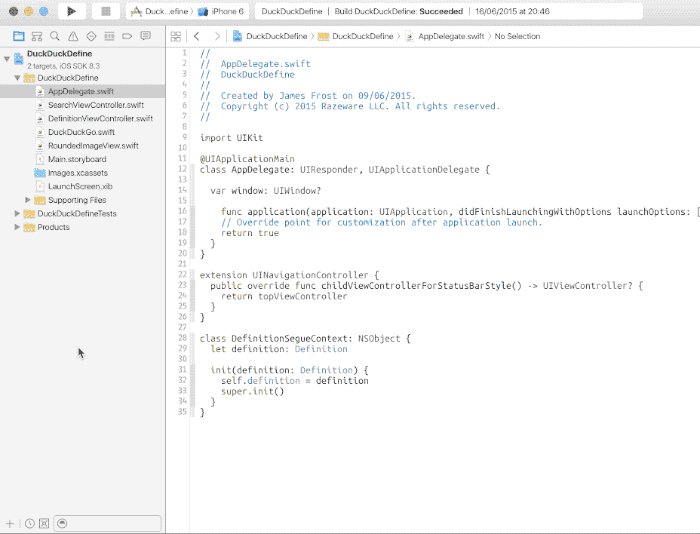
Xcodeでプロジェクトを開き、それに精通します。 2つのコントローラーに注意してください
。SearchViewControllerはユーザーが検索を実行するための検索バーを提供し、
DefinitionViewControllerは検索用語の定義を表示します。
主な作業は
DuckDuckGo.swiftファイルで行われます-または、少なくともプロジェクトの作業が完了するまでにはそこにあります! 現時点では、
performSearch(_:completion :)メソッドは怠laで無駄なコードブロックです。
検索を実行するには、2つのことを行う必要があります。
- DuckDuckGo APIを使用してリクエストを行う
- JSON形式で受け取ったリクエストに応じてデータを分析/解析します
これらの2つのタスクの処理に役立つ多くのオープンソースライブラリがあります。
Alamofireはクエリ作成を簡素化
する大規模なSwiftライブラリであり、
SwiftyJSONはSwiftでより楽しい
JSONエクスペリエンスを提供します。 そして何だと思う?
Carthageを使用して、これらの依存関係をプロジェクトに追加します。
依存関係管理
AlamofireとSwiftyJSONをプロジェクトに追加するには、もちろん
Githubのそれぞれのページにアクセスして、ソースコードを含むzipファイルをアップロードし、プロジェクトにコピーします。 では、なぜCarthageのようなツールを使用するのでしょうか?
依存関係マネージャーは、いくつかの便利な機能を実行します。
- サードパーティのコードを取得してプロジェクトに組み込むプロセスを簡素化し、標準化します。 このようなツールがなければ、ソースコードファイルをコピーするか、コンパイルされたバイナリファイルをコピーするか、Gitサブモジュールなどのメカニズムを使用して、手動でこれを行うことができます。
- サードパーティのライブラリを簡単にアップグレードできます。 githubの各依存関係にアクセスし、ソースコードをダウンロードし、更新があるたびにプロジェクトにコピーする必要があると想像してください。 自分でやってみませんか?
- 使用する依存関係の適切で互換性のあるバージョンを選択します。 たとえば、手動で依存関係を追加する場合、相互に依存している場合や別の依存関係を共有している場合は状況が難しくなる可能性があります。

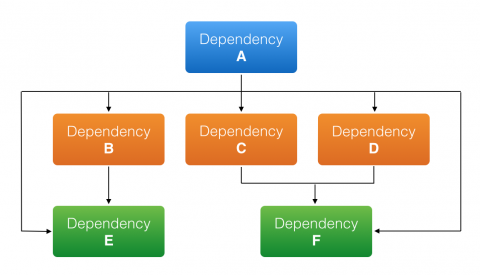
ほとんどの依存関係マネージャーは、プロジェクトの依存関係とこれらの各サブ依存関係から依存関係
グラフを作成し、使用するそれぞれの最適なバージョンを決定します。
同じことを手動で行うこともできますが、費用はいくらですか? あなたの正気?
カルタゴvsココアポッド
それでは、CarthageはCocoaPodsとどのように正確に異なるのですか?また、iOSで最も人気のある依存関係マネージャー以外のツールを使用する理由は何ですか?
Carthageの開発者は、CocoaPodsは通常使いやすいが、そうではないことを発見しました。 Carthageの背後にある基本原則は、このツールは容赦なくシンプルでなければならないということです。
CocoaPodsは、アプリケーション開発とライブラリ配布プロセスの両方に複雑さを追加します。
- ライブラリは、Podspecファイルを作成、更新、含める必要があります(または、アプリケーション開発者がライブラリにない場合、独自のファイルを作成する必要があります)。
- 「ポッド」をプロジェクトに追加すると、CocoaPodsは個々のポッドごとにターゲットを持つ新しいXcodeプロジェクトを作成します。 次に、ワークスペースを使用して、CocoaPodsプロジェクトが正常に動作していることを確認する必要があります。 サポートのための多数の追加のアセンブリ設定について話しましょう。
- CocoaPods Podspecsデータウェアハウスは一元化されており、何らかの理由で消えたり利用できなくなったりすると問題が発生する可能性があります。

Carthageプロジェクトの目標は、CocoaPodsよりもシンプルなツールを提供することです。 理解しやすく、保守しやすく、柔軟性が高いものです。
これはいくつかの方法で実現されます。
- Carthageはプロジェクトを変更したり、ワークスペースの使用を強制したりすることはありません。
- ライブラリ作成者がポッドを送信するために、 Podspecsや中央データウェアハウスは必要ありません。 プロジェクトはフレームワークとして開発でき、 Carthageで使用できます。 GitとXcodeからの既存の情報を直接使用します。
- カルタゴは魔法のようなことは何もしません。 あなたは常にコントロールされています。 プロジェクトとCarthageに依存関係を手動で追加し、それらを抽出して作成します。
注: Carthageは、シンプルさを実現するために動的フレームワークを使用します。 つまり、プロジェクトはiOS 8以降をサポートする必要があります。基本的な概念がわかったので、今度は実際にCarthageとは何かを学びます。
Carthageをインストール
Carthageの中核には、依存関係の取得と作成を支援するコマンドラインツールがあります。
インストールには2つの方法があります。最新バージョンの
.pkgインストーラーをダウンロードして実行するか、
Homebrewパッケージマネージャーを使用します。
Carthageが
Cocoa開発パッケージのインストールを支援するように、
HomebrewはUnixおよびOS X用の便利なツールのインストールを支援します。
今日は、
.pkgインストーラーを使用します。
Carthageの最新バージョンをダウンロードし、Carthage.pkgをダブルクリックしてインストーラーを起動します。 [
続行 ]をクリックして、インストールする場所を選択し、もう一度[
続行 ]をクリックして、最後に[
インストール ]
をクリックし
ます 。
注: インストーラーを実行しようとすると、「 Carthage.pkgファイルは不明な開発者のものであるため開くことができない 」というメッセージが表示される場合があります。 「その場合は、インストーラーをクリックして、コンテキストメニューから「 開く 」を選択します。できた! Carthageが正しくインストールされていることを確認するには、次のコマンドを実行するだけです:
carthage version
すべてが計画どおりに進んだ場合、インストールされたCarthageのバージョン番号が表示されます。
注: この記事の執筆時点では、Carthageの現在のバージョンは0.10.0でした。さらにCarthageの場合、インストールする必要のあるライブラリを指定する必要があります。 これは
Cartfileを使用して行われます。

Cartfileの作成
Cartfileは、Carthageのプロジェクトの依存関係を説明する単純なテキストファイルであるため、インストールするものを決定します。 Cartfileの各行は、依存関係を取得する場所、依存関係の名前、必要に応じて使用される依存関係のバージョンを示します。 Cartfileは
CocoaPods Podfileに似て
い ます 。
ターミナルを開き、
cdコマンドを使用してプロジェクトのルートディレクトリ(.xcodeprojファイルを含むディレクトリ)に移動します
。 cd ~/Path/To/Starter/Project
touchコマンドで空の
Cartfileを作成します。
touch Cartfile
次に、このファイルをXcodeで開いて編集します。
open -a Xcode Cartfile
Vimのような別のテキストエディタに慣れている場合は、気軽に使用してください。 ただし、
TextEditを使用してファイルを編集しないでください。 TextEditを使用すると、直接引用符の代わりにいわゆる「
自動引用符 」を使用するのが簡単になり、Carthageを台無しにします。
次の行をcartfileに追加して保存します。
github "Alamofire/Alamofire" == 2.0 github "SwiftyJSON/SwiftyJSON" ~> 2.3.0
彼らはあなたのプロジェクトがAlamofireバージョン2.0およびバージョン2.3.0と互換性のあるSwiftyJSONの最新バージョンを必要とすることをCarthageに伝えます。
カートファイル形式
カートファイルは、
OGDL :
順序付きグラフデータ言語のサブセットで記述されています。 異常に聞こえますが、実際には非常に単純です。 Cartfileの各行には、2つの重要な情報があります。
- 中毒の原因:それは中毒を取得する場所をカーセージに伝えます。 Carthageは2種類のソースをサポートしています。
- ホストされたGithubプロジェクトのgithub (名前のツールチップ!)。 上記のCartfileで行ったように、 Username / ProjectNameの形式でGithubプロジェクトを定義します。
- 他の場所でホストされるユニバーサルGitリポジトリのgit 。 gitキーワードの後には、 git:// 、 http:// 、またはssh://を使用したリモートURLであるか、開発者のコンピューター上のgitリポジトリへのローカルパスであるかにかかわらず、gitリポジトリへのパスが続きます。
- 依存バージョン:これは、使用するバージョンをCarthageに伝える方法です。 正確さの程度に応じて、いくつかのオプションがあります。
- == 1.0は「バージョン1.0を正確に使用する」ことを意味します
- > = 1.0は「バージョン1.0以降を使用する」ことを意味します
- 〜> 1.0は「1.0と互換性のあるバージョンを使用する」ことを意味します。つまり、実際には、次のバージョンまでの任意のバージョンを使用できます。
- 〜> 1.7.5を指定すると、1.7.5から2.0を含まないバージョンまでのすべてのバージョンが互換性があると見なされます。
- さらに、〜> 2.0を指定すると、 Carthageはバージョン2.0以降を使用しますが、3.0未満です。
- 互換性はセマンティックバージョニングに基づいています-詳細については、ガイド「 Swiftで CocoaPodsを使用する」を参照してください。
- ブランチ名/タグ名/コミット名は「Use git branch / tag / commit 」を意味します。 たとえば、masterを指定するか、5c8a74aとしてコミットできます。
バージョンを指定しない場合、Carthageは単に他の依存関係と互換性のある最新バージョンを使用します。
CarthageのREADMEファイルで、これらの各オプションの例をCarthageで実際に見ることができ
ます。依存関係を作成する
Cartfileファイルが完成したので、それを使用していくつかの依存関係をインストールします。
XcodeでCartfileを閉じて
ターミナルに戻り、次のコマンドを実行します。
carthage update --platform iOS
これにより、
Carthageは
Cartfile内の指定されたパスから
Gitリポジトリーを複製し、依存関係ごとにフレームワークを作成します。 何が起こったのかを示す結果が得られるはずです。
*** Fetching SwiftyJSON *** Fetching Alamofire *** Checking out Alamofire at "2.0.0" *** Checking out SwiftyJSON at "2.3.0" *** xcodebuild output can be found in /var/folders/h8/qp5163ln7mz2d7_l_yn6hd0m0000gp/T/carthage-xcodebuild.HBRNcq.log *** Building scheme "Alamofire iOS" in Alamofire.xcworkspace
IOS設定により、フレームワークが
iOS専用に作成されます。 プラットフォームを指定しない場合、デフォルトで、ライブラリがサポートするすべてのフレームワーク(多くの場合
Macおよび
iOS )に対してCarthageが作成します。
追加のオプションを確認したい場合は、
carthageの更新に関するヘルプを開始できます。
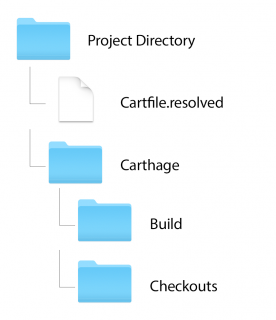
デフォルトでは、Carthageはデバッグを行い、Cartfileファイルと同じ場所にCarthageという新しいディレクトリを作成します。 次のコマンドでこのディレクトリを開きます。
open Carthage
Buildと
Checkoutsの 2つのディレクトリを含む
Finderポップアップが表示されます。 Carthageがあなたのために作成したものを見てください。

アーティファクト
CocoaPodsに精通している場合、プロジェクトにいくつかの変更を加え、
Xcodeワークスペースの特別なPodsプロジェクトにリンクしていることがわかり
ます 。
カルタゴは少し異なります。 依存関係のコードをチェックし、それをフレームワークに埋め込み、それをプロジェクトに統合するかどうかを決定します。 あなたはより多くの余分な仕事があるように見えますが、それは有益です。 数分しかかかりませんが、プロジェクトの変更をよりよく理解できます。
カルタゴをアップグレードすると、カルタゴはいくつかのファイルとディレクトリを作成します:

- Cartfile.resolved:このファイルはCartfileを補完するものとして作成されます。 Carthageがインストール用に選択した依存関係のバージョンを判別します。 このファイルをバージョン管理ディレクトリに転送することを強くお勧めします。ファイルがあると、他の開発者があなたとまったく同じバージョンの依存関係を使用してすぐに開始できるようになります。
- Carthageディレクトリには、2つのサブディレクトリが含まれています。
- ビルド:これには、各依存関係の組み込みフレームワークが含まれています。 これらはプロジェクトに統合でき、近い将来作成します。 各フレームワークは、ソースから作成されるか、Githubのリリースプロジェクトページからダウンロードされます。
- チェックアウト:ここで、 Carthageは、フレームワークに埋め込むことができる各依存関係のソースコードをチェックします。 Carthageは独自の内部依存関係リポジトリキャッシュを保持するため、異なるプロジェクトに対して同じソースを複数回複製する必要はありません。
Buildディレクトリと
Checkoutsディレクトリをリポジトリにコピーするかどうかは、あなた次第です。 これは必ずしも必要ではありませんが、リポジトリのクローンを作成する人は常に、バイナリや依存関係のソースをいつでも自由に使用できることを意味します。
これは、たとえば、
Githubが利用できない場合や、ソースコードリポジトリが完全に削除された場合に、クリーンなバックアップが得られるなど、有用な保険ポリシーになります。
Checkoutsフォルダーのコードは変更しないでください。その内容は、今後のカルタゴ更新またはcheckoutコマンドによっていつでも上書きされる可能性があり、作業はすぐに消えてしまいます。
依存関係の変更が必要な場合は、サブモジュールオプションを使用してカルタゴを更新できます。
このオプションを使用すると、Carthageは各依存関係をサブモジュールとして
Gitリポジトリの Checkoutsフォルダーに追加します。つまり、依存関係のソースを変更し、書き換えを恐れずにそれらの変更をコミットおよび移動できます。
注: 他のユーザーがプロジェクトを使用する必要があり、作成したフレームワークをコミットしなかった場合、プロジェクトを複製した後にカルタゴブートストラップを実行する必要があります。
bootstrapコマンドは、 Cartfile.resolvedで定義されている依存関係から正確なバージョンをダウンロードして作成します。
一方、カルタゴを更新すると、必要な依存関係ごとに最新の互換バージョンを使用するようにプロジェクトが更新されます。さて、一生懸命作成したこれらのアーティファクトを使用してはどうでしょうか
フレームワークをプロジェクトに追加する
Xcodeで
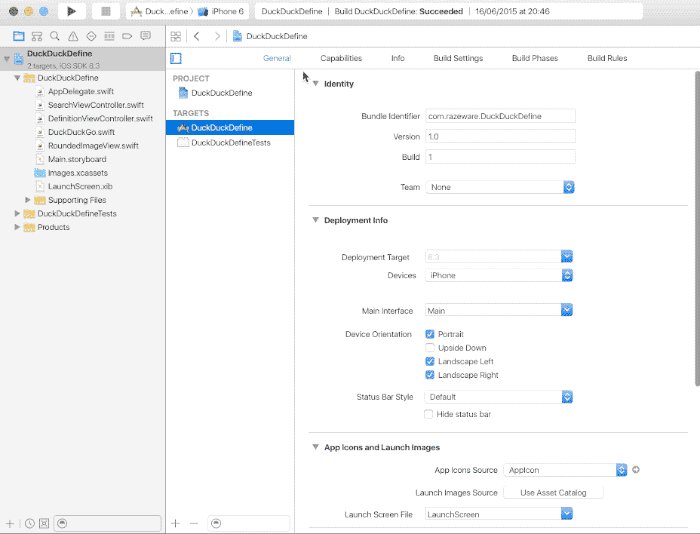
開始プロジェクトをまだ開いていない場合は開き、Project Navigatorで
プロジェクト DuckDuckDefineをクリックします。
DuckDuckDefineターゲットを選択し、上部の[
全般 ]タブを選択して、[
リンクされた
フレームワークとライブラリ]セクションまでスクロールします。
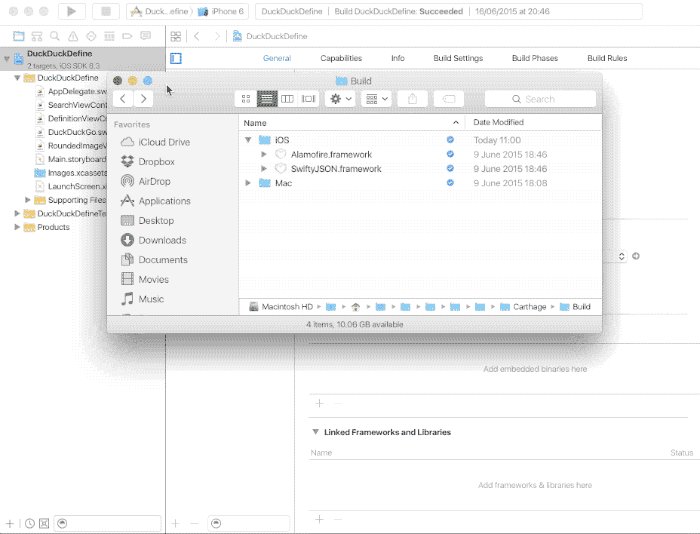
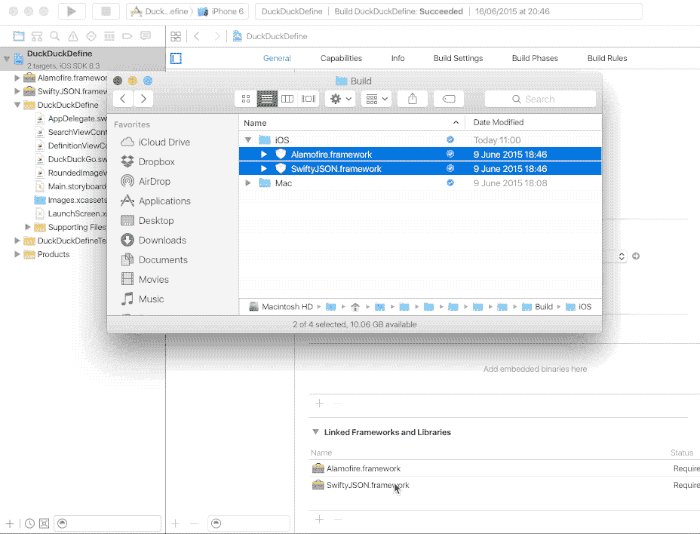
Finderウィンドウで、
Carthageディレクトリに移動してから、
Build \ iOSに移動します。 次に、
Alamofire.frameworkと
SwiftyJSON.frameworkを
XcodeのLinked Frameworks and Librariesセクションに移動
します 。

これにより、アプリケーションをこれらのフレームワークにリンクし、独自のコードで使用できるようになります。
次に、
ビルドフェーズに進み、新しい
Run Scriptを追加し
ます 。 次のコマンドを追加します。
/usr/local/bin/carthage copy-frameworks
[
入力ファイル]の下の[
+]をクリックして、各プラットフォームのエントリを追加します。
$(SRCROOT)/Carthage/Build/iOS/Alamofire.framework $(SRCROOT)/Carthage/Build/iOS/SwiftyJSON.framework
厳密に言えば、この構築手順はプロジェクトを実行するために必要ではありません。 ただし、これは、AppStoreにアプリケーションを送信するときに発生する可能性のある問題のトリッキーな回避策であり、iOSシミュレーターのバイナリイメージを含むフレームワークを持つアプリケーションは自動的に拒否されます。
新しいものは表示されませんが、アプリケーションをコンパイルして実行し、期待どおりにすべてが機能し続けることを確認する必要があります。 アプリケーションが起動すると、検索可能な画面が表示されます。

素晴らしい。 今ではすべてがよさそうだ。 次は、依存関係の更新です。
フレームワークの更新
私は告白しなければなりません 以前にCartfile
以前にCartfileを作成し、AlamofireとSwiftyJSONのどのバージョンをインストールする必要があるかを伝えたことを覚えていますか? さて、あなたが見ることができるように、私はあなたに間違った情報を与えました。 古いバージョンのAlamofireを使用するように言いました。
 怒ってはいけません!
怒ってはいけません! これは最善の意図で行われました。 これを機会として見てください...はい、依存関係を更新する方法を学ぶ機会です。 これは贈り物です。

Cartfileファイルを再度開きます。 プロジェクトディレクトリから、これを
ターミナルで行います:
open -a Xcode Cartfile
Alamofireの行を次のように変更します。
github "Alamofire/Alamofire" ~> 2.0
これは、
2.0と互換性のあるAlamofireの任意のバージョンを使用できることを意味するため、
3.0までのバージョン(ただし
3.0を含まない)を使用できます。
Carthageを使用して依存関係を追加します。互換性の問題を考慮し、対象のバージョンを制限することをお勧めします。 これにより、APIと機能の正確な状態を知ることができます。
たとえば、依存関係のバージョン2.0には、アプリケーションAPIへの変更が含まれる場合があります。プロジェクトをバージョン1.4に作成した場合、おそらくアプリケーションAPIに自動的にアップグレードしたくないでしょう。
Cartfileファイルを保存して閉じ、
端末に戻ります。 別の更新を実行します。
carthage update --platform iOS
Carthageは、必要に応じて、各依存関係の新しいバージョンを確認し、それらをアンロードして作成します。 彼は最新バージョンのAlamofireを選択していることがわかります。
プロジェクトには
Alamofire用に作成された
.frameworkへのリンクが既に含まれているため、Carthageはディスク上の同じ場所に新しいバージョンを作成するため、リラックスしてCarthageに任せることができます。 プロジェクトは、Alamofireの最新バージョンを自動的に使用します!
DuckDuckGo!
AlamofireとSwiftyJSONをプロジェクトに追加したので、これらを使用して意図したとおりに検索できます。 準備はいい?
Xcodeで
DuckDuckGo.swiftを開きます。 ファイルの上部で、依存関係ごとに
importステートメントを追加します。
import Alamofire import SwiftyJSON
次に、次のメソッドを
ResultTypeに、2つのcaseステートメントエントリのすぐ下に追加します。
func parseDefinitionFromJSON(json: JSON) -> Definition { switch self { case .Answer: let heading = json["Heading"].stringValue let abstract = json["AbstractText"].stringValue let imageURL = NSURL(string: json["Image"].stringValue) return Definition(title: heading, description: abstract, imageURL: imageURL) case .Exclusive: let answer = json["Answer"].stringValue return Definition(title: "Answer", description: answer, imageURL: nil) } }
SwiftyJSONを使用してJSON応答から必要なデータを推定し、画像のタイトル、説明、URLを含む定義を作成します。
DuckDuckGo APIはさまざまなタイプの結果を返すことができ
ますが、これらの2つの答えは、必要な概念の簡単な定義を提供する
Answerと 、計算に対する包括的な答えを提供する
Exclusiveです。
次に、まだDuckDuckGoにいる間に、
performSearchの既存の定義
(_:完了:)を次のように置き換えます。
func performSearch(searchTerm: String, completion: ((definition: Definition?) -> Void)) {
ここにはほとんどないので、すべてを整理しましょう。
- まず、DuckDuckGoに送信するオプションのリストを作成します。 ここで最も重要なのは、検索条件自体と、JSONで応答するようにWebサービスに指示する形式です。
- 次に、Alamofireを使用してリクエストを実行します。 この呼び出しは、上記で作成されたパラメーターディクショナリを使用して、 Getリクエストapi.duckduckgo.comを実行します。
- 応答が返ってきたらすぐに、要求が機能しなくなったかどうかを確認します。 もしそうなら、早めに出発します。
- 必要に応じて、JSON応答オブジェクトをバインドして重要であることを確認し、それを使用してJSON SwiftyJSON構造を作成します。
- 次に、 JSONからTypeキーの値を取得し、それを使用してDuckDuckGo.swiftの最上部で宣言されているResultType列挙を作成します。
- 最後に、提供されたJSONオブジェクトから定義を解析するように結果タイプを伝えます。
注: skip_disambigパラメーターがなぜ存在するのか疑問に思っている場合は、DuckDuckGoに明確な結果を返さないように指示します。
曖昧さの結果は、ウィキペディアに表示されるページと似ています。映画俳優としてのクリス・エヴァンス、英国のテレビ司会者としてのクリス・エヴァンス、強盗としてのクリス・エヴァンスを意味しましたか?
skip_disambigは、 APIが最も可能性の高い結果を単に選択して返すことを意味します。プロジェクトをコンパイルして実行します! アプリケーションが起動したら、検索バーに検索条件を入力します。「ダック」または「カルタゴ」を入力してみてください。 すべてが正常に機能する場合、次の画面に定義が表示されます。

しかし、何かが欠けています:描画! アヒルが何であるかを読むことは一つのことですが、誰がそんなに読むのでしょうか? そして、描画は全く別の問題です-さて、私はこれらの決まり文句からあなたを救います-あなたは私の意味を知っています。
とにかく、誰がアヒルの写真を見たくないのですか? それとも、昨シーズンのような子猫ですか?DefinitionViewController.swiftを開き、上部の既存の
UIKitインポートのすぐ下に
インポートAlamofireを追加します。
import Alamofire
次に、
viewDidLoad()メソッドの下部で、次を追加します
if let imageURL = definition.imageURL { Alamofire.request(.GET, imageURL).response { _, _, data, _ in self.activityIndicator.stopAnimating() if let data = data { let image = UIImage(data: data) self.imageView.image = image } } }
このコードは、画像が1つある場合に定義画像URLを「明らかに」し、
GET要求を実行して画像を取得します。 クエリがデータを正常に返した場合、それを使用して画像が作成され、画像ビューに表示されます。
アプリケーションをコンパイルして実行し、検索します。

次はどこ?
完成したプロジェクトを
ダウンロードでき
ます 。
おめでとうございます。依存関係管理の基本原則とCarthage自体について学び、
Carthageの経験を積んで、プロジェクトに依存関係を追加する方法を学び、これらの依存関係を使用してアプリケーションを便利にしました。
また、今後のリリースで依存関係を更新する方法も学びました。
Carthageについて詳しく知りたい場合は、最初に
CarthageのREADMEと
Build Artifactsのドキュメントを調べてください。
プロジェクトの創設者の1人であるJustin Spahr-Summersは、CarthageのRealm.ioで「
無慈悲に単純な依存関係管理 」というタイトルの素晴らしいレポートを作成しました
。 」
Carthageについてのこの記事から十分に学んでいただければ幸いです。 質問やコメントがある場合は、コメントでディスカッションに参加してください!