この小さな記事では、
便利な日付ピッカーをSymfony管理
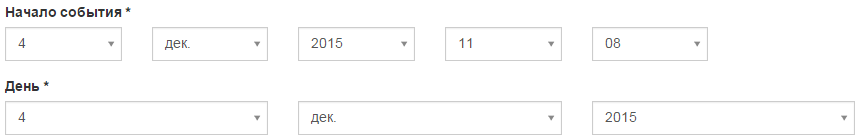
パネルに接続する方法について説明します。 デフォルトでは、SonataAdminBundleの日付ピッカーは次のようになります。

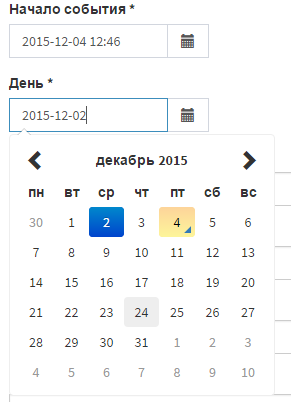
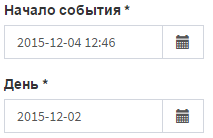
そして、便利で美しいコントロールに変えます。

まだ不便なデートピッカーで苦しんでいる人は、猫を歓迎します。
タイミングが必要ない場合は、既製のソリューションを使用できます、 dmkuznetsovに感謝しますSonataAdminBundleのインストール方法については説明しません。
この記事で
これについて読むことができます。 アプリケーションと管理パネルが既にインストールされていると仮定します。 それでは、始めましょう。
日時フィールドタイプ
最初にすべきこと
は、ドキュメントに記載されている
ように新しいフォームフィールドを作成することです。 名前空間
<vendor_name> \ <bundle_name> \ Form \ Type \に作成する必要があります。そうしないと、
SensioLabsInsightはテスト中に誓います。
namespace Acme\Bundle\DemoBundle\Form\Type\Field; use Symfony\Component\Form\AbstractType; use Symfony\Component\Form\FormView; use Symfony\Component\Form\FormInterface; use Symfony\Component\Form\FormBuilderInterface; use Symfony\Component\OptionsResolver\OptionsResolver; use Symfony\Component\Form\DataTransformerInterface;
標準の
日時オプションを不要として新しいクラスに転送しませんでしたが、必要な場合はこれを行うことができます。
[時間]フィールドの [
タイプ]セクションで、例として
with_secondsオプションを使用してこれを行う方法を説明します。
プログラムの次の項目は、共通のフォームテンプレート(フォームのテーマ)を作成することです。 その中で、Sonataテーマを継承し、日付テンプレートを再定義します。 テンプレートは、
Resources / views / Form / fields.html.twigファイルに保存されます。 別の方法を選択することもできますが、私はよく知っています。
{% extends 'SonataAdminBundle:Form:form_admin_fields.html.twig' %} {% block datetime_widget %} {% spaceless %} <div class="input-group date form-field-datetime"> <input type="text" {{ block('widget_attributes') }} {% if value is not empty %}value="{{ value }}" {% endif %}/> <span class="input-group-addon"> <span class="glyphicon glyphicon-calendar"></span> </span> </div> {% endspaceless %} {% endblock datetime_widget %}
JavaScriptをハングさせるには、後で
form-field-datetimeクラスが必要になります。 ここで
app / config / config.yml configに次の行を
記述する
ことで、フォームに別のテーマを使用する必要があることをSonataに伝えます。
sonata_doctrine_orm_admin: templates: form: [ AcmeDemoBundle:Form:fields.html.twig ]
新しいフォームフィールドのサービスを作成することを忘れないでください。
acme.demo.form.type.datetime: class: Acme\Bundle\DemoBundle\Form\Type\Field\DateTime public: false
新しいフィールドを作成せず、古いフィールドをオーバーロードするため、
ここで説明するサービスのラベルは作成しません。 同じ理由で、パブリックドメインでは必要ありません。 それでは、標準のフォームフィールドの上書きを始めましょう。 DIコンテナー用のコンパイラーを作成します。
namespace Acme\Bundle\DemoBundle\DependencyInjection\Compiler; use Symfony\Component\DependencyInjection\Compiler\CompilerPassInterface; use Symfony\Component\DependencyInjection\ContainerBuilder; class FormTypePass implements CompilerPassInterface { public function process(ContainerBuilder $container) { $container->setAlias('form.type.datetime', 'acme.demo.form.type.datetime'); } }
ここでは、
form.type.datetimeが新しく作成されたシリーズ
acme.demo.form.type.datetimeのエイリアスであることを示します。 したがって、フォームに
datetime型のフィールドを作成すると、サービスが使用されます。 したがって、プロジェクトコードを変更せずにコントロールを変更します。 次に、コンパイラをバンドルに接続します。
namespace Acme\Bundle\DemoBundle use Symfony\Component\HttpKernel\Bundle\Bundle; use Symfony\Component\DependencyInjection\ContainerBuilder; use Acme\BundleDemoBundle\DependencyInjection\Compiler\FormTypePass; class AcmeDemoBundle extends Bundle { public function build(ContainerBuilder $container) { parent::build($container); $container->addCompilerPass(new FormTypePass()); } }
現在、datepickerは既に美しく便利な形状になっています。JavaScriptをハングさせて、日付を選択できるポップアップウィンドウを開くだけです。
 packagist.orgに
packagist.orgにある
Bootstrap 3 Datepickerをインストールします。 composer.jsonに依存関係を書きましょう:
{ "require": { … "eonasdan/bootstrap-datetimepicker": "~4.17.37", … } }
このパッケージのインストールでは、
asseticを介して接続する方が便利です。
app / config / config.ymlに次の行
を書きます:
assetic: assets: admin-js: inputs: - '%kernel.root_dir%/../vendor/eonasdan/bootstrap-datetimepicker/build/js/bootstrap-datetimepicker.min.js' - '@AcmeDemoBundle/Resources/public/js/admin.js' output: js/admin.js sonata_admin: templates: layout: AcmeDemoBundle:Admin:standard_layout.html.twig
日付ピッカーとJavaScriptコードを
ビルドする
js / admin.jsファイルを定義し、それを初期化して、対応するフォームフィールドでハングさせます。 このファイルは
web / js / admin.jsにあります。 また、Sonataレイアウトを再定義して、JavaScriptを有効にしました。 これをやってみましょう:
{% extends 'SonataAdminBundle::standard_layout.html.twig' %} {% block javascripts %} {{ parent() }} <script src="{{ asset('js/admin.js') }}" type="text/javascript"></script> {% endblock %}
次に、
Resources / public / js / admin.jsというファイルを作成します。このファイルにフォームフィールドをJavaScriptでバインドします。
$(function(){ $('.form-field-datetime').datetimepicker({ format: 'YYYY-MM-DD HH:mm', locale: 'ru' }); });
それだけです。 資産収集を実行し、人生を楽しみます:
app/console assetic:dump web --no-debug
フィールドタイプの日付
同様に、わずかな違いのある日付フィールドを作成します。 フォームフィールドのクラス:
namespace Acme\Bundle\DemoBundle\Form\Type\Field; use Symfony\Component\Form\AbstractType; use Symfony\Component\Form\FormView; use Symfony\Component\Form\FormInterface; use Symfony\Component\Form\FormBuilderInterface; use Symfony\Component\OptionsResolver\OptionsResolver; use Symfony\Component\Form\DataTransformerInterface;
テンプレート:
{% block date_widget %} {% spaceless %} <div class="input-group date form-field-date"> <input type="text" {{ block('widget_attributes') }} {% if value is not empty %}value="{{ value }}" {% endif %}/> <span class="input-group-addon"> <span class="glyphicon glyphicon-calendar"></span> </span> </div> {% endspaceless %} {% endblock date_widget %}
サービス:
acme.demo.form.type.date: class: Acme\Bundle\DemoBundle\Form\Type\Field\Date public: false
エイリアスを追加します。
さて、JavaScript:
$(function(){
フィールドタイプ時間
前のものとの類推によるが、わずかな違いがあります。 私たちのプロジェクトでは、ビデオクリップが公開されており、管理パネルでそれらの長さを示す必要があります。 これを行うには、時間フィールドを使用して
with_secondsオプションを
trueに設定し
ます 。 新しいフォームフィールドでは、この機能を維持する必要がありました。
namespace Acme\Bundle\DemoBundle\Form\Type\Field; use Symfony\Component\Form\AbstractType; use Symfony\Component\Form\FormView; use Symfony\Component\Form\FormInterface; use Symfony\Component\Form\FormBuilderInterface; use Symfony\Component\OptionsResolver\OptionsResolver; use Symfony\Component\Form\DataTransformerInterface;
テンプレート:
{% block time_widget %} {% spaceless %} <div class="input-group date form-field-time" data-with-seconds="{{ with_seconds == true ? 1 : 0 }}"> <input type="text" {{ block('widget_attributes') }} {% if value is not empty %}value="{{ value }}" {% endif %}/> <span class="input-group-addon"> <span class="glyphicon glyphicon-time"></span> </span> </div> {% endspaceless %} {% endblock time_widget %}
サービス:
acme.demo.form.type.time: class: Acme\Bundle\DemoBundle\Form\Type\Field\Time public: false
エイリアスを追加します。
JavaScriptは少し異なります。
$(function(){
おわりに
拘禁場所には、タイミングに関する非常に興味深い
ClockPickerライブラリがあると言います。 興味があれば、私の例に従って簡単に接続できます。