
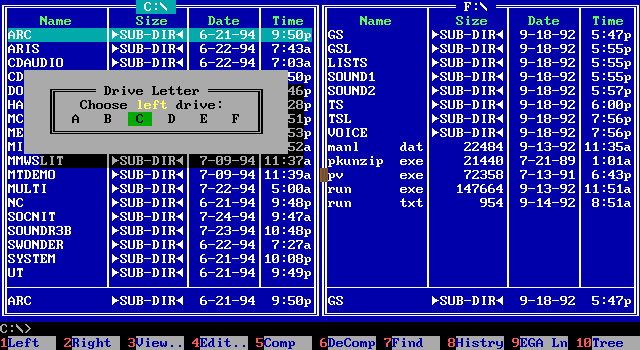
おそらく誰もが、この画面を見ているとき、精神的に両手をキーボードに移します。 はい、マウスなしでナビゲートすることが可能で、高速で優れていました! 多くはまだ同様のマネージャー(Total commander、Farなど)を使用しています。
一方、ほとんどすべての最新のWebサイト、Web用に構築されたポータルおよびソリューションでは、ユーザーは常にキーボードから手を離し、マウスでボタン/アイコン/フィールドを狙い、テキストを入力するために再びキーボードに手を戻すことを余儀なくされています。
Web上でマウスなしでナビゲーションの利便性を実現するにはどうすればよいですか?
当社が開発および実装する製品のほとんどは、エンドユーザーに提供されます。 コールセンターのオペレーター、エンジニア、マネージャー-それらはすべて、「内部使用のための」ユーザーインターフェイス-B2Bインターフェイスで動作します。 マウスを使用せずにキーボードからシステムを操作できることは、B2Bインターフェースの重要な要件です。 なんで?
- まず、仕事のスピード。 ユーザーは手の位置を変更してマウスに切り替える必要はありません。逆に、機能にすぐにアクセスできます。
- ユーザーが間違いを犯すことはより困難です(ピクセルではなくボタンを狙う必要があります)。
- 障害を持つ人々のサポート。
- 眼精疲労を軽減します(多くの機能は、モニターを見ることなく実行できます)。
このようなナビゲーションは「セクシー」に見えず、トレーニングに時間がかかりますが、使用によるボーナスはこれらのデメリットを大きく上回ります。
だから挑戦
多数のWebベースのユーザーインターフェイスがあります。 必要です:
- 最小限の労力で、マウスなしで当社のソリューションのすべての機能を使用できます
- マウスなしで使用するために新しいページを迅速に適合させることができる
- ワークステーションを介したナビゲーションを微調整して、すべてのユーザーの効率を向上させる機能を備えています
- 既存のコードへの影響を最小限に抑えながらこれらすべてを
分析する
キーボードナビゲーションには4つの主なアプローチがあります。それらを検討してください。
- タブ
- ホットキー
- 空間ナビゲーション
- キャリッジ(キャレット)
タブ
Tab-Tabキー(Shift + Tab)を使用したインターフェイス要素間の遷移。
- +すべての一般的なブラウザでのデフォルトのサポート
- -2方向のみ(+シフト)
- -制限された構成オプション(リング)...
ホットキー
ホットキー(口語的にはホットキー)-特定の機能を呼び出すキーの組み合わせ。 これにより、システムの基本機能へのアクセスを簡素化できます。 Habrahabr、Yandex、Google Mailなど、最も人気のある機能にアクセスするために、ますます多くのサイトがページでホットキーを使用し始めています。 しかし、多くの機能があり、各ページが異なる場合はどうでしょうか? すべてのホットキーを覚えることは単に不可能です。つまり、使用は効果的ではありません。 また、コンテキストの問題もあります。たとえば、ページに複数のテーブルと複数の保存ボタンがある場合です。
- +あらゆる機能の即時呼び出し
- -トレーニングが必要です(キーボードショートカットを思い出してください)
- -多数の機能がある場合、組み合わせを覚えるのは困難です(特に複数のページが私たちのものと似ている場合)
実装例:Firefox拡張機能は、ホットキーアプローチを使用します。デスクトップアプリケーションでは非常に一般的です(例はoutlookです)。
- +既存のコードを変更する必要はありません
- -Firefoxブラウザのみ
- -いくつかの保存ボタン
- -セマンティクスなし、そのようなホットキーは覚えにくい
- -異なるページでは、同じアクションが異なるホットキーを持つ場合があります
空間ナビゲーション
Webページ上の要素がcssを使用して配置されるようになったとき、タブナビゲーションはそのタスクに対処しなくなりました。カーソルは、ユーザーが見る方法ではなく、htmlドキュメント内の宣言の順序で設計要素を飛び越えました。 その後、一部のブラウザー(Firefox、Opera)は空間ナビゲーションを実装しました。 ユーザーは、Shift +矢印の組み合わせを使用して設計要素間を移動でき、次の要素は画面上の実際の位置に基づいて決定されました。
- +なじみのないインターフェースをナビゲートできます
- +一部のブラウザーでのOOBサポート
- -一部のブラウザではサポートされていません
- -サポートがある場合、オプションで含まれます
- -トランジション用の標準キーボードショートカットはありません
キャリッジの動き
このアプローチの特徴は、ユーザーのカーソルがフォーム要素とリンクだけでなく、ページのコンテンツ全体(Wordの場合)全体を移動することです。 空間的アプローチのように、4つの方向に移動できます。
- +テキストフラグメントを選択、コピーできます
- -コントロールではなくコンテンツに焦点を当てる
- -空間ナビゲーションよりも遅い
上記のソリューションは、すべてのブラウザーでサポートされていないため、私たちには適していません。特定のページを微調整する機能がありません。ホットキーと空間ナビゲーションの両方を1か所で均一に構成してください。
マウスレスの紹介

マウスレスの主な機能は次のとおりです。
- CSSセレクターを使用したアプリケーションのすべてのページの簡単な構成
- すべてのブラウザで動作します
- 微調整オプション
- 既存のソリューションと競合しない
- 1つのパッケージ内のホットキーと空間ナビゲーション
マウスレスの動作原理
ページは、通常のCSSセレクターを使用してブロックに分割されます。 ブロックには子ブロックを含めることができます。 各ブロックには、独自のホットキーのセット(JSONオブジェクト)があります。 ホットキーは、内部ブロックに継承できます。 ホットキーには、制御可能な可視領域があります(たとえば、同じブロックを異なるブロックに保存するためのホットキーですが、現在のブロックによって動作が異なります)。
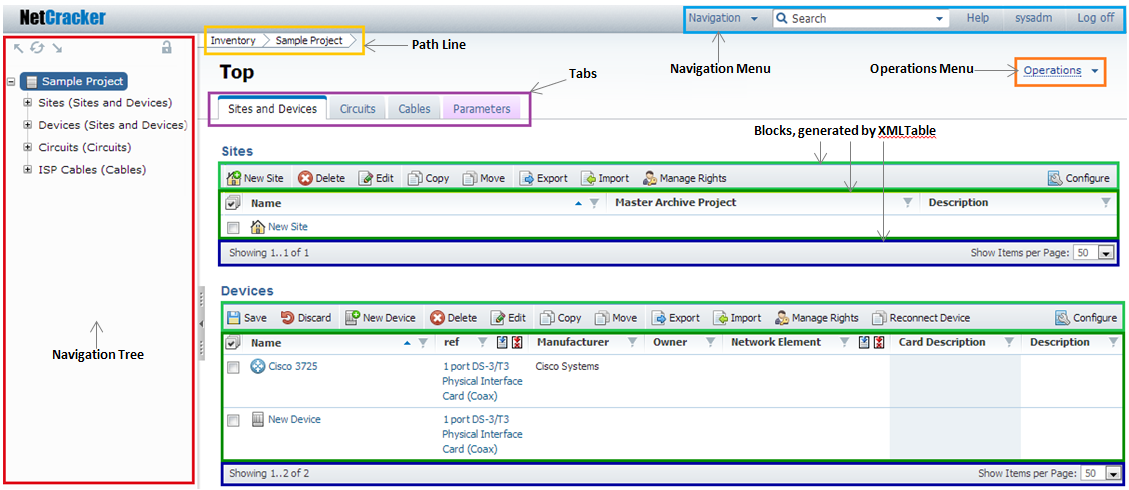
 この図は、ブロックとサブブロックへの分割を示しています。
この図は、ブロックとサブブロックへの分割を示しています。各ブロックの構成はjsonオブジェクトであり、すべてのブロックのjsonオブジェクトがページの構成を形成します。
この場合の空間ナビゲーションは、ホットキーの特殊なケースです。 必要な構成パラメーターの数を最小限に抑えると、最小限のアクションで基本的なサポートが利用可能になります。 最も単純な構成:
new MouselessBlock({
#blockIdブロック内で、左右のキーを使用してリンク間でフォーカスを移動できます。 gotoPrevElem / gotoNextElemユーティリティ関数、カスタム関数を使用することもできます。
実際のケースでは、ベースライブラリを展開します。
- リング。 リストを何度も円形にナビゲートするには、ブロックにリングパラメーターを追加する必要があります:true
- デフォルトのフォーカスを受け取るブロック要素:defaultChildIndexブロックにヒットしたときに最初にフォーカスを取得する要素を指定する機能:2
- ユーザー定義関数のサポート:ボタンを押すだけで呼び出される独自の関数を設定できます。 新しいMouselessAction({キー:ncKey.KEY_LEFT、アクション:customFunction})
- ダイアログボックス(ポップアップ)を使用する:モーダルウィンドウは別のコンテキストで動作し、メインウィンドウに関係なく設定が実行されます。
ncKey.addBaseConf(parentSelector, blocks);
- フォーカスの保存/復元は、主にモーダルウィンドウと組み合わせて使用され、ウィンドウが開かれる前の状態にフォーカスを移動します。
var curFocus = ncKey.saveFocus(); … ncKey.restoreFocus(curFocus);
- ncKeyActionsの継承、グローバルホットキーのサポート:たとえば、ページには複数のテーブルがあり、それぞれに保存ボタンがあります。 テーブルの任意のセルにホットキーで保存できるようにします(特別な場合はグローバルホットキーです)。 つまり 親ブロックで割り当てられたncKeyActionは、すべての子ブロックで機能します。
ncKey.addCustomConf("", [new MouselessBlock({
保存の有無にかかわらずポップアップを閉じると、すべてのブロックで機能します。
NavigationTreeの例を使用したブロック構成(ドロップダウンツリー):
new MouselessBlock({ selector: "#navigationTree", childSelector: "li > a:visible", ring: true, keys: [ new MouselessAction({key: ncKey.KEY_LEFT, action: ncKey.gotoPrevBlock, ctrl: true}), new MouselessAction({key: ncKey.KEY_RIGHT, action: ncKey.gotoNextBlock, ctrl: true}), new MouselessAction({key: ncKey.KEY_UP, action: ncKey.gotoPrevElem, ctrl: false}), new MouselessAction({key: ncKey.KEY_DOWN, action: ncKey.gotoNextElem, ctrl: false}), new MouselessAction({key: ncKey.KEY_RIGHT, action: openNavTreeNode, ctrl: false}), new MouselessAction({key: ncKey.KEY_LEFT, action: closeNavTreeNode, ctrl: false}) ]});
これで、ツリーを上下に移動し、ブランチを左右に開くことができます。 openNavTreeNode / closeNavTreeNode関数は、Mouselessの実装前に作成されました(ツリーへのapiとして公開されました)。
したがって、この場合でも、新しいコードを記述する必要はなく、簡単な構成で十分です。
CSSはあらゆるトピックに簡単に置き換えられます。アクティブ化された要素とアクティブな要素を強調表示するルールを記述するだけです。 特定のブロックまたは要素に対して、独自のより複雑なものを追加できます。
合計
ソリューションにマウスレスを実装したことで、一方ではキーボードナビゲーションの素早い基本的なサポートを提供し、他方では最大限の効率と使いやすさを実現するための詳細なチューニングを可能にするライブラリを手に入れました。
追加のボーナスは、W3Cの「Webコンテンツアクセシビリティガイドライン」(
www.w3.org/TR/WCAG20 )の一部をカバーしたことです。
この方向での作業は終了していません。私たちは継続し、コミュニティの反応を待っています。