Habrのロゴを表示するアプリケーションを少し複雑にしましょう。
iPhone SDKベータ4を使用します。ベータ2のプロジェクトが作成され、コンパイルされました。 プロジェクトのコンパイルに問題がある場合は、コメントを書いてください。
マルチタッチ
始めましょう。 ワンタッチで指を導くと、ハバーのロゴが指の後ろに移動し、2本の指でタッチして位置を変更すると、ロゴが拡大縮小されるようになります。
開始するには、ヘッダーファイルmath.hをMyView.mファイルに接続します。 次に、MyViewクラスのコンストラクター--(id)initWithFrame:(CGRect)フレームのifブロックで、2行追加します。
[self setMultipleTouchEnabled:YES];
[habrView setMultipleTouchEnabled:YES];
ご覧のとおり、HabrのロゴがあるUIViewとUIImageViewがいくつかのタッチをサポートすることを明示的に示しています。
タッチ処理について説明します。 次のタッチハンドラーは、UIViewクラスで定義されています。
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)イベント;
-(void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)イベント;
-(void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)イベント;
-(void)touchesChangedWithEvent:(UIEvent *)イベント;
-(void)touchesCancelled;
名前に基づいて、どちらの場合に使用するかを推測することは難しくありません
2つのグローバル変数を定義します(ヘッダーファイルに入力する必要はありません):CGPoint startLoc0、startLoc1。 2つのタッチがある場合、それらに最初のタッチのポイントを保存します。
次に、タッチスタート処理関数を定義します。
-(void)touchesBegan:(NSSet *)withes withEvent:(UIEvent *)event {
if([touches count] == 2){
startLoc0 = [[[touches allObjects] objectAtIndex:0] locationInView:self];
startLoc1 = [[[touches allObjects] objectAtIndex:1] locationInView:self];
if(startLoc0.x == startLoc1.x)startLoc0.x + = 0.05;
if(startLoc0.y == startLoc1.y)startLoc0.y + = 0.05;
}
}
次に、タッチの位置を変更する機能を定義します。
-(void)touchesMoved:(NSSet *)withes withEvent:(UIEvent *)event {
if([touches count] == 1){
UITouch * touch = [touch anyany];
if([touch view] == habrView){
CGPoint location = [touch locationInView:self];
[habrView setCenter:location];
}
}
else if([touches count] == 2){
UITouch * touch0 = [[touches allObjects] objectAtIndex:0];
UITouch * touch1 = [[touches allObjects] objectAtIndex:1];
CGPoint loc0 = [touch0 locationInView:self];
CGPoint loc1 = [touch1 locationInView:self];
CGFloat scaleX = fabs((loc0.x-loc1.x)/(startLoc0.x-startLoc1.x));
CGFloat scaleY = fabs((loc0.y-loc1.y)/(startLoc0.y-startLoc1.y));
[habrView setTransform:CGAffineTransformMakeScale(scaleX、scaleY)];
}
他に
NSLog(@ "too many touches :(");
}
ワンタッチの場合、タッチポイントに画像を転送するだけです。 2回のタッチの場合、引張係数を計算します。 計算に関する他のアイデアがある場合は、係数の計算方法を選択し、コメントを記入します。
画像をスケーリングするには、アフィン変換行列をパラメーターとして受け取るsetTransform:関数を使用しました。 CGAffineTransformMakeScale関数を使用する場合、現在のサイズではなく、初期サイズに基づいた係数によって最終画像が引き伸ばされることに注意してください。
しかし、今は主な疑問が残っています:エミュレーターで同時に複数のタッチをシミュレートする方法は? グーグルの結果、Optionボタンを押し続けるだけで十分であることがわかりました。
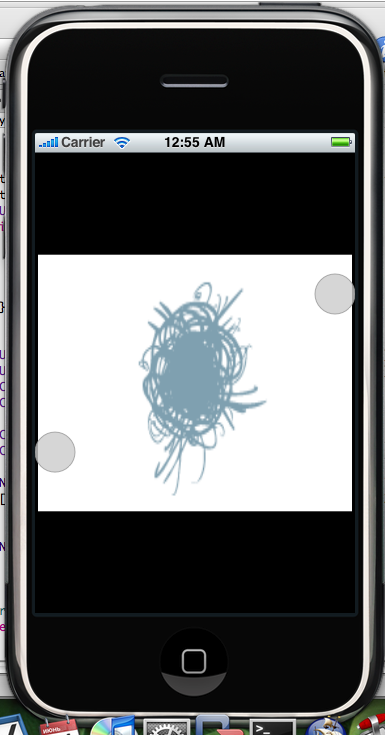
結果を公開してお楽しみください:

スプラッシュ画面
スプラッシュスクリーンと呼ばれる別の小さなものを追加します。 スプラッシュスクリーンは、プログラムアイコンをクリックした直後に、関数が終了するまで表示される画像です-(void)applicationDidFinishLaunching:(UIApplication *)application。 プログラム、メーカー、バージョンなどに関する簡単な情報を表示する場合に役立ちます。
プログラムにスプラッシュスクリーンを追加するには、プロジェクトにDefault.pngというpngファイルを追加するだけです。 当然、解像度の画像はiPhoneの画面と同じである方が良いです。
アプリケーションの中断
誰もが知っているように、SDKを使用して、バックグラウンドで動作するアプリケーションを作成することはできません。 ただし、これは、[ホーム]ボタンをクリックしたときにアプリケーションが閉じるという意味ではありません。 UIApplicationクラスの一部の関数をオーバーライドし、オーバーライドされたクラスを使用するようにプログラムに指示できます。
新しいObjective-Cクラスを作成して、ApplicationSuspendと呼びましょう。このクラスはUIApplicationクラスの子孫になります。
hファイルの内容は次のようになります。
#import <UIKit / UIKit.h>
インターフェース ApplicationSuspend:UIApplication {
}
終わり
mファイルの内容は次のようになります。
#import "ApplicationSuspend.h"
@implementation ApplicationSuspend
-(void)applicationSuspend:(struct __GSEvent *)イベント{
}
終わり
ご覧のとおり、applicationSuspend関数を定義しました。 これは、ホームボタンをクリックするとプログラムが一時停止し、アイコンをクリックすると元に戻るのに十分です。
applicationResume:、menuButtonUp:、menuButtonDown:、launchApplicationWithIdentifier:suspended:を再定義することもできます。
私はオフドキュメントで何ができるかの説明を見つけませんでしたが、
ここで見つけまし
た 。 しかし、iPhone SDKは碑文ベータを誇示していますが、これは許されます。
そして今、最も重要なことは、修正されたUIApplicationを使用する必要があることをプログラムに伝える方法ですか?
main.mファイルを開き、次の行を見つけます。
int retVal = UIApplicationMain(argc、argv、nil、@ "HelloHabrAppDelegate");
ご覧のとおり、3番目のパラメーターはnilによって設定され、その代わりに、変更したクラスの名前を入力する必要があります。
int retVal = UIApplicationMain(argc、argv、@ "ApplicationSuspend"、@ "HelloHabrAppDelegate");
すべてが正しく行われたら、プログラムを開始し、Habrのロゴを移動し、[ホーム]をクリックしてプログラムを再入力すると、ロゴは同じ場所に残ります。
プロジェクトファイルは
こちら