
私の名前はアレックスです。TouchInstinctのAndroid開発者です。 Googleは最近、BaumanHack hackathonの審査員に私を招待しました。 EddystoneとPhysical Webの詳細に関するレポートを作成しましたが、主要なポイントを共有しています。
iBeacon
すべてはAppleと2013年に発表されたiBeaconビーコンから始まりました。 ビーコンは、Bluetooth Low Energyテクノロジーをサポートするデバイスです。 それらのタスクは非常に単純です-データパケット(広告パケット)を定期的に送信します。
このパッケージの次の部分に興味があります。
- ビーコンの識別子。3つの部分で構成されます。
- UUID-16バイト。これは会社のID、店舗のチェーンなどです。
- メジャー-2バイト、ネットワークがある都市のID
- マイナー-2バイト、たとえば、特定のストアの座標
- TX Power-1バイト、信号電力の基準値。 灯台から1メートルの距離での信号強度を表します。 dBmで測定。 たとえば、三辺測量を使用して、この値によってビーコンから電話までの距離を決定できます。
UUIDには、メジャーとマイナーの任意の値を指定できます。 たとえば、UUIDはショッピングセンター、メジャーはショッピングセンター内の店舗、マイナーはストア内の部門です。 iBeacon Bluetoothプロファイルの詳細については、
こちらをご覧ください 。
iBeacon Beaconsの欠点:- アプリケーションをインストールする必要があります
- iOSのみでサポート(Android-Androidビーコンライブラリなどのサードパーティライブラリを使用する場合のみ)
エディストーン
今年7月、Googleはビーコンの独自のオープンフォーマットを発表しました。 開発者にとっての利点は、このテクノロジーがAndroidとiOSの両方と互換性があることです。
また、Googleは1つではなく3つのパッケージを考案しました。
- Eddystone-UID これは同じ識別子です-iBeaconの類似物(UUID、メジャー、マイナー)。 2つの部分で構成されます:名前空間ID(10バイト)、インスタンスID(6バイト)。
- Eddystone-URL :ビーコンは、最大18バイトのURLを変換します。 URL短縮サービスは、長いURLの問題を解決するのに役立ちます。 たとえば、同じGoogle goo.glのサービス。 このアドレスtouchin.ru/portfolio/squawkからgoo.gl/PidTf3の短いバージョンを入手できます。 これが主要な技術革新です。その理由を少し後で説明します。
- Eddystone-TLM(テレメトリー) 。 次のビーコンデータが利用可能です。
- 充電レベル
- 電源に接続してから送信されたパケットの数
- 電源に接続した瞬間からのビーコン活動時間
- 温度
ここで仕様を読むことができます。
灯台の一般的な欠点:- 信号伝送距離-オープンフィールドで最大50メートル。 屋内-少ない。壁は信号の伝播に影響するため。
- 消費電力が非常に少ないため、ユーザーはスマートフォンでBluetoothの低エネルギーを常に維持する必要があります。
- Estimoteの灯台メーカーの1社は、バッテリーはデフォルト設定で3年間持続すると主張しています。 ビーコンが動作していないものの存在を定期的に監視する必要がありますが、これはビーコンの巨大な公園で問題になる可能性があります。
物理的なウェブ
新しいタイプのパッケージ-Eddystone-URLが非常に重要なのはなぜですか? なぜなら今ではフィジカルウェブのエンジンだからです。 フィジカルウェブが解決しようとしている問題を理解するために、QRコードを思い出しましょう。

これはWebと現実世界を接続する最初の試みであり、部分的に失敗することさえありました。
この状況を見てみましょう。 私たちはなじみのない地域を歩いており、近くに何が面白いか知りたいです。 QRコードが徒歩圏内にある場合でも、見つけるのは困難です。 見ることが物理的に不可能な場合もあります(たとえば、角を曲がったところにあります)。 まあ、それを見たら、それに近づき、プレインストールされたアプリケーションを開き、それをポイントし、URLを取得し(ほとんどの場合)、リンクをたどる必要があります。
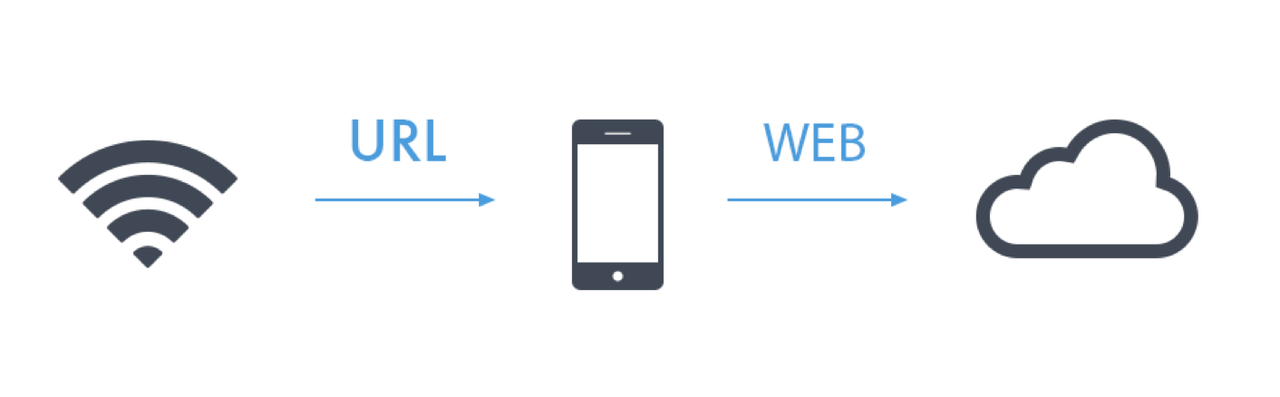
ジェスチャが多すぎます。 私たちは怠け者です。PhysicalWebが提供するのは、オンデマンドの対話です。

PhysicalWebアプリケーションがあります。 これにより、あなたの周りのすべてのURLを見ることができます。 携帯電話をポケットから取り出して、近くにあるものを確認するだけです。 新年のセールの反対側の店では、ミュージシャンは移行中に自分のウェブサイトを持ち、車はあなたの近くで販売されており、角を曲がったところにアパートを借りています。 リクエストに応じた大量の情報。
トピックに飛び込むのに良いビデオがあります。
これらすべてが私たちの生活に取り入れられるには、アプリケーションがAndroidだけでなく、他のモバイルオペレーティングシステムの一部である必要があります。
フィジカルウェブとの相互作用のシナリオと実際の使用例について考えてみましょう。
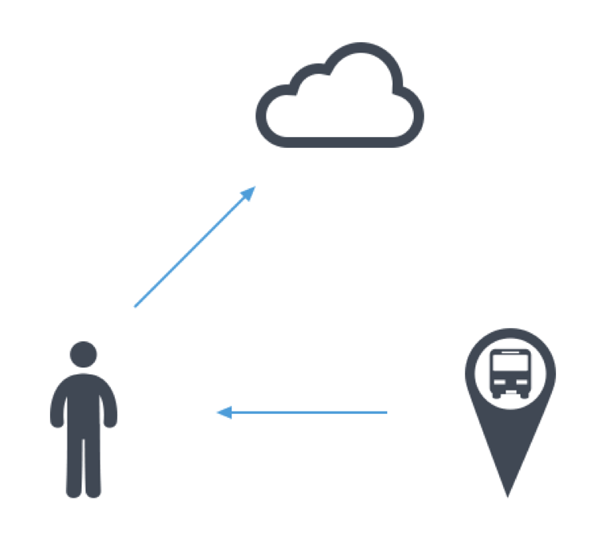
クラシックウェブ

あなたがバス停に立っていて、必要なバスのスケジュールや数がわからないことを想像してください。 輸送アプリケーションは状況を救うことができますが、すべての都市でサポートされているわけではありません。 ただし、停止時にビーコンを非表示にして、URLを必要な情報に変換できます。
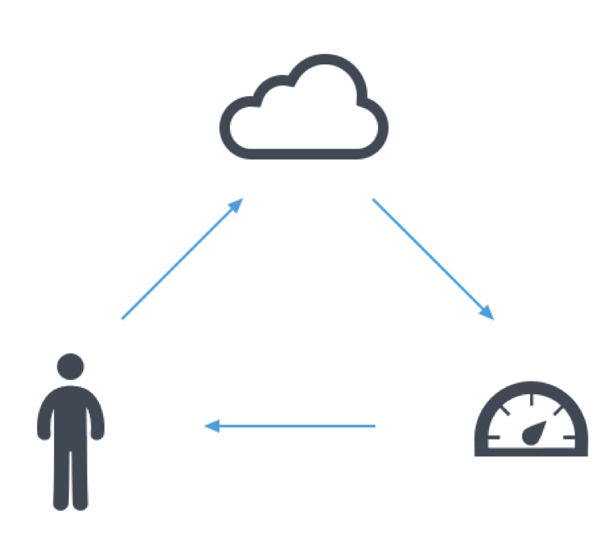
クラウドパススルー

ガソリンスタンドまで運転するとします。 通常、ガソリンスタンドに行き、並んで、給油して給油します。 ここでフィジカルウェブを使用することもできます。 ガソリンスタンドは、必要なリットル数を設定し、同じページでガソリン代を支払うことができるURLをブロードキャストします。 その後、ソケットを介してサーバーが列に接続し、給油プロセスが開始されます。 駐車料金の支払いについても同様のシナリオがあります。
Webブルートゥース
ビデオでは、JavaScript Bluetooth APIを使用して直接対話できるカメが表示されています。 これはまだ開発中のオープンスタンダードです。
おわりに
物理的なWebはかなり有望に見えるので、Bluetoothをオンにして、この世界をもう少しインタラクティブにします。
すべての今後のNGで!