この記事の目的は、論争の結果に続いて、サイトまたは他の情報システムの情報アーキテクチャのスキームを設計するための一般に受け入れられたガイドの議論と形成の機会を作成することです。
現在の状況では、この種のソース素材を体系的に使用することはできません。お客様に、デザイナーの内部モラルコードを禁止するさまざまな一連のデザインアプローチを提供するのは美しいからです。

将来的には、初期のプレゼンテーションとしてだけでなく、サードパーティのリソースのポートフォリオに置かれたケースの最終的な説明として情報アーキテクチャスキームを使用する機能が必要です。これにより、画質要件が将来を考慮して作成され、さまざまなタスクやスタイルへの適応性が暗示されます。
TKのこのようなスキームの前に、顧客のビジネスプロセスの詳細な分析と最適化が必要であるという永続的な信念とあらゆる種類の特に強い議論。 IDEF0、UMLなどに分解するためのルールをリストすることは、このエッセイの範囲外です。 簡単に言えば、プロジェクト(およびビジネス)のロジックと概念に影響を与えるわずかな機会もなく、製品、デザイナー、およびデザイナーが顧客からの逐語的で終わりのない編集の速記のみに関与している場合、すぐに準備されます別の記事「無料のチェックアウト、またはマクドナルドを無駄にした理由」

日常の作業で、システムとユーザーおよび所有者との間の相互作用の論理と原則の形成に影響を与える、一時的なものではなく、本当の能力を持っている他のすべての2.5人のために、私たちは続けます:
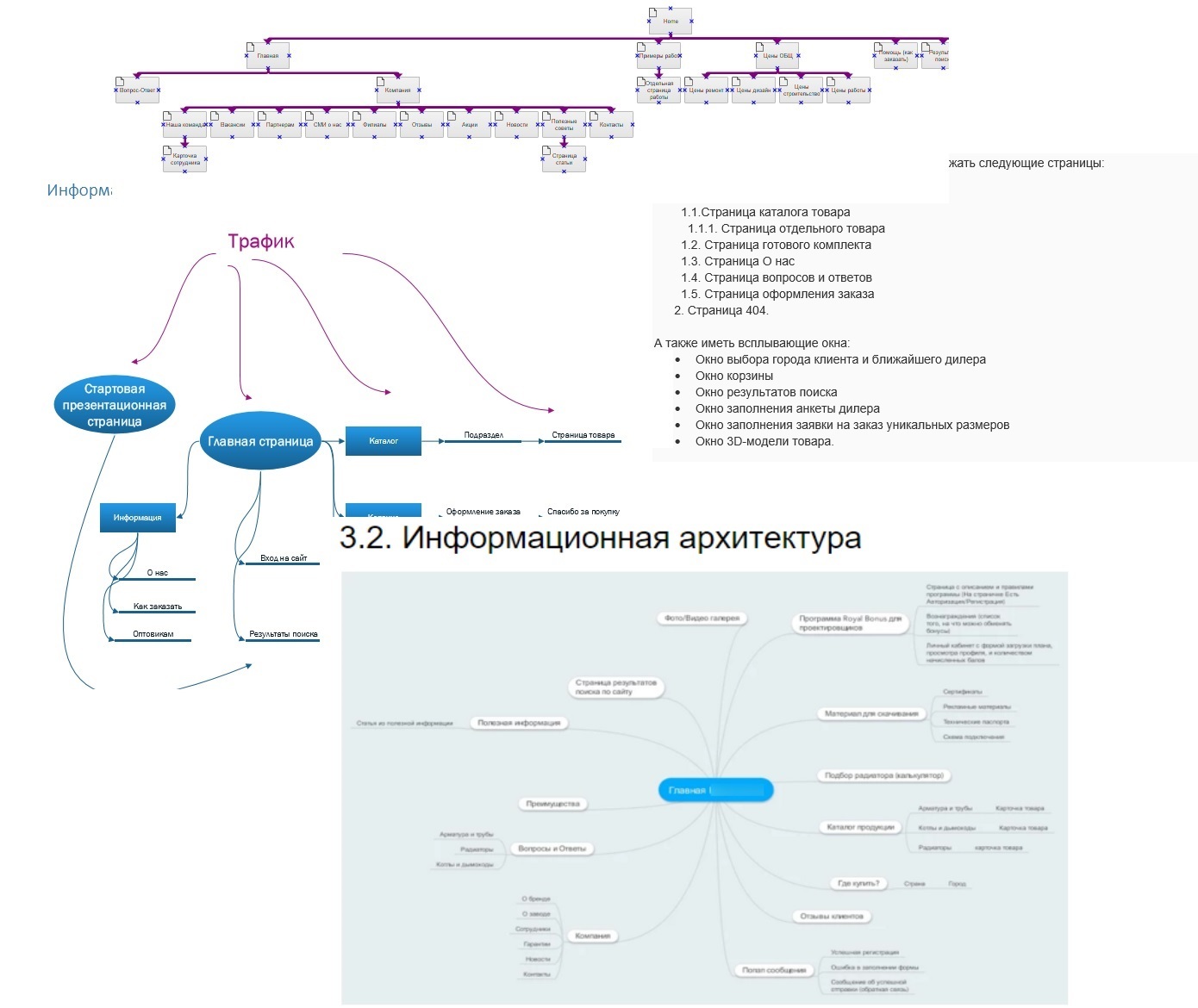
意図の宣言ページとセクションのリストを使用したいわゆるスキームの設計と設計に対する一部の技術タスク実行者の不注意な態度を容認することが不可能になった後、情報システムの情報システムアーキテクチャ図を描画するための明確で理解可能なガイドを作成することが決定されました。
ご承知のとおり、プロジェクトの内部ロジックのこのようなスキームは、内部分析だけでなく、顧客によって表示される必要があります。 また、顧客は、ロジックの正確性と正確性、コンセプトの明確さ、色の完璧な選択を確認します。
この記事では、単一のガイドを作成して、単一の共通分母に異種の刺激をもたらすための先例を設定する必要があります。
単一の形式により、適切に設計された情報アーキテクチャスキームを使用して、ステートサイトを含む任意のサイトを作成でき、サイトの新しいバージョンへの移行プロセスも簡素化できます。
ルールこれらのすべての条件に準拠するために、厳格なルールが導入されます。
- 図のすべてのページとセクションは長方形の形で作成され、正方形のアスペクト比は1:1(正方形)でなければなりません。
- 許容されるブロックサイズは、最大(512 x 512ピクセル)から最小使用(32 x 32ピクセル)までさまざまです。
- すべてのブランチを含む一般的なスキームは、重要な詳細を失うことなく円に収まる必要があります
- ブロック内の説明テキストは、正方形の高さの80%を超えないようにする必要があります
- 署名に使用できるフォント:Helvetica、Roboto。
- 背景は任意です。 同質または透明にする必要はありません。グラデーション、またはHD品質の写真さえも許可されます。
- リンクの矢印を互いに重ねることは受け入れられません。
- 説明する各ビジネスプロセスは、自然さ、自信、前向きでオープンな態度を視覚的に伝える必要があります。
- ウェブサイトを閲覧するための特別なソフトウェアと技術を使用して、精神障害のある人を含む最大数の人々がスキームにアクセスできるようにすることが重要です。
また、今日のiPhoneの開発チームに自発的に参加して、一般的なサイトやモバイルアプリケーションの情報アーキテクチャスキームを迅速かつ高品質にレンダリングすることも提案されています。