2番目の記事(
パート1 、
パート2 )がリリースされてから長い時間が経ちましたが、システムの3番目のバージョンの最初のリリースが発表されて以来、伝えるべきことがあります。
変更の概要
3番目のバージョンは、徐々にマイクロカーネルアーキテクチャに移行しています。 これは、カーネルコードがまだ非常に緊密に接続されていることを意味します(以前より少し少ない)が、いくつかのマイナーな機能が単純に削除され、開発者が必要に応じてシステムに侵入できる共通の基盤がありました。
サーバー側では、コードのシンプルさと品質を目的とした大規模なリファクタリングが実行されました。これにより、過去半年間でScrutinizerのスコアが5.4から現在の7.74 / 10に増加しました。
クライアント側に革命があり、Polymer 0.5.xがPolymer 1.xにアップグレードされ、それに応じてすべてのコンポーネントが書き直され、UIフレームワークと他のいくつかの変更が完全にカットされました。
ポリマー
おそらく、Polymerから始める必要があります。 Polymer 1.0の最初の安定バージョンはGoogle I / O 2015で発表されました。これは非常に重要ですが、当時CleverStyle CMSで使用されていたバージョン0.5と根本的な違いはありません。
残念ながら、最初のバージョンは非常に不便で非常に曲がっており、バージョン1.1でさえあまり修正されませんでした。
CleverStyle CMS 3には、Polymer 1.2と、ライブラリ内の多くの不規則性を修正するいくつかのパッチが付属しています。 以前のパッチの多くは既にPolymerコードベースに受け入れられていますが、すべてではありません。
また、ロードを高速化するために、システムに付属のPolymerアセンブリは、公式の非縮小HTMLファイルのセットではなく、縮小されたJSバージョンです。
したがって、システム内のPolymerは、バニラバージョンよりもはるかに優れた開発環境です。
Polymer上のパッチはテスト済みであり、下位互換性があるため、独自のコンポーネントまたはサードパーティのコンポーネントを使用しても問題はありません(執筆時点では、コードベースへの貢献でトップ10のポリマー開発者であるため、私が話していることはわかっています)。
例:
つまり、デフォルト値を使用すると、プロパティのタイプを推測するのに問題はありませんが、開発者は、これがP1であるにもかかわらず、対応する
PRを一切受け入れません。
または、スタイルに関する例:
// Before :host ::content div {} // After ::content div {}
些細なことですが、この松葉杖がもう必要ないことは素晴らしいことです(仕様によると、これはPolymerの問題です:ホストはそこに必要ではありません)
。PRも翼で待っています。
最後に言及する価値があるのは、この記事を書いている時点では、Polymer 1.xはユーザー要素の拡張をサポートしていませんが、それでも
要素の再定義によるハックは移植されており、開発者が組み込みシステムおよび他のユーザーの外観とデバイスを完全または部分的に再定義できることです要素。
ドキュメントにある例の詳細。
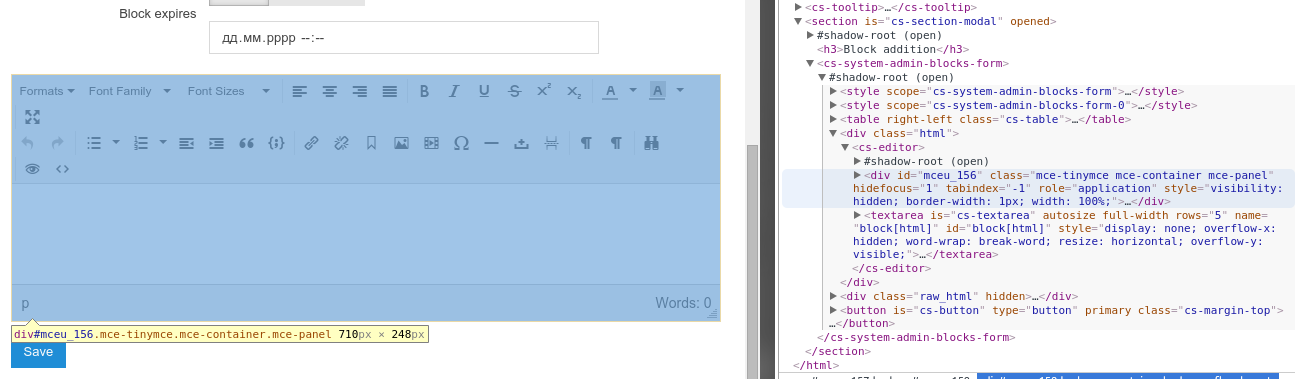
TinyMCEとShadow DOM

本格的なWYSIWYGエディターは大規模で複雑なアプリケーションであり、実装とサポートの複雑さのため、Shadow DOM内での作業をサポートする一般的なソリューションはありません(執筆時点では、開発者のイニシアチブによって判断されますが、これは長い間関連します)。
数メガバイトのJavaScriptコードと段階的なブラウザーデバッガーで数日を過ごした後、シャドーツリー内で完全に機能する下位互換バージョンのTinyMCEを手に入れることができました。
私の知る限り、これは世界でShadow DOMをサポートするフル機能のWYSIWYGエディターの最初の実装であり、CleverStyle CMSはすぐに使用できるものを使用できる最初の製品です。
エディターを接続するには、TinyMCEプラグインをインストールし、次のように
<textarea>をラップする必要があります。
<cs-editor> <textarea></textarea> </cs-editor>
内部では、ラッパー要素はShadow DOM互換バージョンのTinyMCEを
<textarea>に適用し、デフォルトのグローバルスタイルに加えてCSSスタイルをエディターに接続します。これにより、Shadow DOM内でもインターフェイス要素が正しく表示されます。
また、ラッパー要素は、DOMに移動するとき、フォーカスするときなどを認識し、それに応じてテキストフィールドとの接続を更新します。
また、編集可能な
<div>使用されるインラインモードにはバリエーションがあります。
<cs-editor-inline> <div></div> </cs-editor-inline>
興味深いことに、TinyMCEプラグインがない場合、ラッパー要素は単純にWebコンポーネントに更新されず、ユーザーには通常のテキストフィールドが表示されます。
そのため、人類史上初めて、WYSIWYGエディタをドキュメント内の任意の場所でシャドウツリーの任意のネストレベルで使用できます。
ドキュメントの詳細 。
UIフレームワーク
歴史的に、システムには何らかのUIフレームワークが付属していました。 昔は
jQuery UIでしたが、後に
UIkitに置き換えられ
ました 。
後者は、Webコンポーネントがシステムで使用され始めるまで非常にうまく機能し、その後、いくつかの重大なUIkitの欠点が原因で完全に削除されました。
まず、Shadow DOMの同じサポート。 UIkitには、シャドウツリーとは何なのか(
Bootstrap 、
Foundation、その他の仲間と同じように)わかりません。 また、スタイルのみに関係する場合は、イベント処理やその他のニュアンスに問題がありました。
何ヶ月もの間、システムはバニラバージョンに加えてShadow DOMのサポートを提供するためにパッチの数が増えてきましたが、残念ながら開発者はパッチを受け入れることを急いでいませんでした。
2番目の重要な問題は、過剰なレイアウトとPolymerからのデータバインディングのサポートの欠如です。 その結果、UIkitのコンポーネントを接続すると、マークアップ側とJavaScriptの両方で混乱が生じ、使用しようとするたびに痛みと苦痛が生じました。
決定は簡単ではありませんでした。 代替の検索に3日、実装について考えるのに数日かかりました。その結果、CleverStyle Widgetsサブプロジェクトがまだありました(独立した独立したプロジェクトに分割する計画があります)。
CleverStyleウィジェット

名前が示すように、これはフレームワークではありませんが、99%UIkitに置き換わりました。
ウィジェットはWebコンポーネントのコレクションです。
すべてのWebコンポーネントは、Polymerを使用し、そのデータバインディングシステムをサポートしているため(UIkit、Bootstrap、Foundation、およびその他のフレンドとは異なり)、Shadow DOMで正常に機能します。
ユーザー向けの非常にシンプルなAPIを備えています。ほとんどの場合、これは必要なすべてを実行する1つのタグです。5階建てのネスト、フェイスレス
<div>はありません。
さらに重要なことは、要素自体に視覚スタイルがないことです
。CSSミックスインを使用して外部で定義されます(通常、単一の視覚デザインに付属するMaterial Designと
Strandの
Paper Elementsの固定外観とは異なります)。 したがって、必要な方法で外観を作成できます。
ウィジェットのセットには、ボタン、ラジオボタン、ツールチップ、モーダルウィンドウなどが含まれます。
使用例:
<button is="cs-button" type="button" icon="home" primary>Primary button with home icon</button> <label is="cs-label-switcher"> <input checked type="radio" value="0"> Zero </label> <label is="cs-label-switcher"> <input checked type="radio" value="1"> One </label> <nav is="cs-nav-pagination" page="3" pages="10"></nav> <cs-notify success left>Hello</cs-notify> <button is="cs-button" type="button">Button will open modal</button> <section is="cs-section-modal">One Two Three</section>
重点は、ネイティブ要素との最大の類似性、組み込みブラウザ機能の最大使用にあります。
ドキュメント内の各要素のプロパティの詳細な例と説明。
デフォルトスタイルのないフロントエンド
UIフレームワークを使用すると、ドキュメント全体に膨大な数のスタイルが適用され、これらのスタイルを定期的に処理する必要があり、時には
!importantCleverStyle CMS 3の良い点は、デフォルトのドキュメントにスタイルが適用されないことです!
実際には、これはnormalize.cssでさえデフォルトでは使用されないことを意味します。 開発者は外観を自由にカスタマイズでき、必要に応じて組み込みの
共有スタイルを使用でき
ます 。 また、既製のHTMLテンプレートをテーマとして自由に移植でき、同じブートストラップ、UIkit、または必要に応じてスタイル設定の問題なく他のものを使用できることも意味します。
より多くのフロントエンド
システムはテンプレートエンジンを使用したことがないため、使用しません。
BananaHTMLは 、マークアップの生成に使用されます。これは、下位互換性が部分的に失われたため更新され、以前よりはるかに便利で簡単になりました。
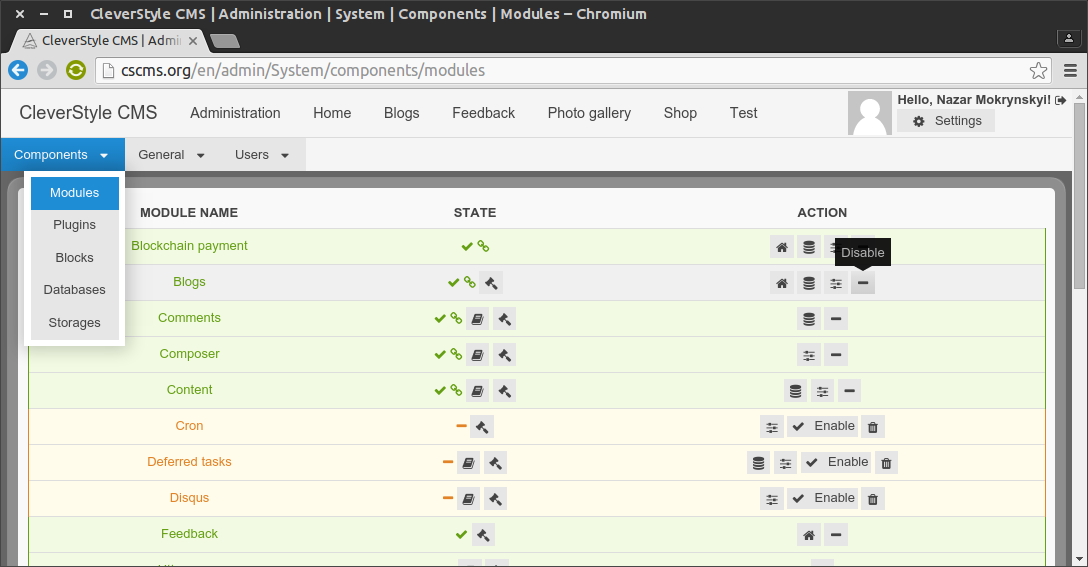
それでも、マークアップを生成するサーバー上のコードの量は大幅に少なくなりました(システムのカーネルではわずか数行です)。 これと引き換えに、管理パネル全体がクライアント上で完全に機能するようになりました。これには、ページ間のナビゲーションが含まれ、APIを介してサーバーとやり取りします。
これは、開発者がカーネルを変更せずに管理インターフェイスを変更するか、プロジェクトで必要な場合はAPIを使用して代替管理者を作成することもできることも意味します。 ユーザー設定についても同じことが言えます。
コード品質

サーバーへのリファクタリングは、コードの理解を単純化しただけでなく、多くの客観的なメトリックに従って一般にその品質を改善しました。 同時に、システムAPIはコントローラーベースのルーティングを使用するため、Scrutinizerはさらに多くのコードにアクセスできます。ScrutinizerはOOPとの親友です。
その他の興味深い変更
cs.Eventオブジェクトはフロントエンドで再設計され、イベントはPromiseに基づいています。
これはIE10(および場合によってはIE11)をサポートする最後の安定したブランチであるため、IE / Edgeのポリファイルは別のフォルダーに移動され、これらの時間差のあるブラウザーに接続されます。他のブラウザーはこれにトラフィックを費やしません。

JSミニフィケーションがCSSミニフィケーションとCSS / JS / HTML結合に追加されました。 実装は、CSSミニファイのように非常に単純ですが、非常に高速で非常に効率的です。
また、CSSミニファイヤは4 KiBを超える画像やその他のリソースの埋め込みを停止しましたが、代わりに相対パスを調整するだけです。実際には、これにより、最初のページの読み込みがはるかに速くなります。
pluploadモジュールは廃止され、代わりにUploaderモジュールが表示されます。これには、ファイルをダウンロードするために必要なすべての独立した実装(ドラッグアンドドロップ、複数のファイルダウンロードを含む)がありますが、同時に最小化されていない形式の15倍小さいJavaScriptコードがあります縮小pluploadより。
クライアントとサーバーの両方で多言語を操作するためのインターフェースが改善され、開発者がサブスクライブできる多くのイベントが追加され、多くの最適化が行われ、サードパーティのコンポーネントが最新バージョンに更新され、さらに多く
の変更が加えられました (
変更の全リスト )。
小規模な性能試験
カーネルにすぐに使える多くの機能を備えたCleverStyle CMSは、非常に高速なシステムのままです。
このような比較はあまり実用的ではないことは明らかですが、それでもシステム自体のコアによって生じるオーバーヘッドを示しています;一般に、これらの結果を超えることはできません。
楽しみのために、執筆時点で最新のgitバージョンのCleverStyle CMS(3.146.4 + build-1793)と完全に空のSymfony Standard Edition 3.0.1を使用しました。
CleverStyle CMSはデータベースなしでは機能しません。データベース内の各訪問者に対してセッションを開始するためです(この場合、Cookieサポートなしで、これはすべてのリクエストでセッションが作成されたことを意味します)+ファイルキャッシュエンジンが使用されました。 Symfony Standard EditionはComposerを介してインストールされ、要求時にデータベースに接続されませんでした。
両方のシステムの状態は「そのまま」です;空のメインページがCleverStyle CMSにロードされました;「Symfony 3.0.1へようこそ」という碑文の標準ページがSymfonyにロードされました。
その他のソフトウェア:Apache 2.4.17、PHP 7.0.2、MariaDB 10.1、Ubuntu 16.04 x64
ラップトップで実行:Core i7 4900MQ、SSD
結果:
CleverStyle CMSnazar-pc @ nazar-pc〜> ab -c256 -n10000
cscms.locこれはApacheBenchバージョン2.3 <$リビジョン:1706008 $>です
Copyright 1996 Adam Twiss、Zeus Technology Ltd、
www.zeustech.netApache Software Foundationのライセンス、
www.apache.orgcscms.locのベンチマーク(忍耐強く)
1000件のリクエストを完了
2000件のリクエストを完了
3000件のリクエストを完了
4000件のリクエストを完了
5000件のリクエストを完了
6000件のリクエストを完了
7000件のリクエストを完了
8000件のリクエストを完了
9000件のリクエストを完了
完了した10000リクエスト
終了した10000リクエスト
サーバーソフトウェア:Apache / 2.4.17
サーバーのホスト名:cscms.loc
サーバーポート:80
ドキュメントパス:/
ドキュメントの長さ:2132バイト
同時実行レベル:256
テストにかかった時間:7.813秒
完全なリクエスト:10000
失敗したリクエスト:8468
(接続:0、受信:0、長さ:8468、例外:0)
転送された合計:25217819バイト
転送されるHTML:21327819バイト
1秒あたりのリクエスト:1279.86 [#/ sec](平均)
リクエストあたりの時間:200.022 [ms](平均)
リクエストあたりの時間:0.781 [ms](平均、すべての同時リクエスト全体)
転送速度:3151.89 [キロバイト/秒]受信
接続時間(ミリ秒)
最小平均[±sd]最大中央値
接続:0 4 58.3 0 1003
処理:5 171 670.6 96 6888
待機中:4 171 670.7 96 6888
合計:9175 673.2 96 6892
特定の時間内に処理されたリクエストの割合(ミリ秒)
50%96
66%103
75%108
80%112
90%126
95%148
98%221
99%3507
100%6892(最長リクエスト)
UPD:CleverStyle CMS 3.156.3 + build-1823nazar-pc @ nazar-pc〜> ab -c256 -n10000
test.comこれはApacheBenchバージョン2.3 <$リビジョン:1706008 $>です
Copyright 1996 Adam Twiss、Zeus Technology Ltd、
www.zeustech.netApache Software Foundationのライセンス、
www.apache.orgtest.comのベンチマーク(忍耐強く)
1000件のリクエストを完了
2000件のリクエストを完了
3000件のリクエストを完了
4000件のリクエストを完了
5000件のリクエストを完了
6000件のリクエストを完了
7000件のリクエストを完了
8000件のリクエストを完了
9000件のリクエストを完了
完了した10000リクエスト
終了した10000リクエスト
サーバーソフトウェア:Apache / 2.4.18
サーバーのホスト名:test.com
サーバーポート:80
ドキュメントパス:/
ドキュメントの長さ:2191バイト
同時実行レベル:256
テストにかかった時間:3.733秒
完全なリクエスト:10000
失敗したリクエスト:940
(接続:0、受信:0、長さ:940、例外:0)
転送された合計:24388762バイト
転送されるHTML:21908762バイト
1秒あたりのリクエスト数:2678.93 [#/秒](平均)
リクエストあたりの時間:95.561 [ms](平均)
リクエストあたりの時間:0.373 [ms](平均、すべての同時リクエスト全体)
転送速度:6380.45 [Kバイト/秒]受信
接続時間(ミリ秒)
最小平均[±sd]最大中央値
接続:0 10 100.7 0 1003
処理:4 84 29.6 79359
待機中:4 81 26.5 78 359
合計:9 94 104.5 80 1136
特定の時間内に処理されたリクエストの割合(ミリ秒)
50%80
66%88
75%95
80%100
90%118
95%137
98%199
99%1038
100%1136(最長リクエスト)
Symfony Standard Editionnazar-pc @ nazar-pc〜> ab -c256 -n10000
symfony.loc / webこれはApacheBenchバージョン2.3 <$リビジョン:1706008 $>です
Copyright 1996 Adam Twiss、Zeus Technology Ltd、
www.zeustech.netApache Software Foundationのライセンス、
www.apache.orgsymfony.locのベンチマーク(忍耐強く)
1000件のリクエストを完了
2000件のリクエストを完了
3000件のリクエストを完了
4000件のリクエストを完了
5000件のリクエストを完了
6000件のリクエストを完了
7000件のリクエストを完了
8000件のリクエストを完了
9000件のリクエストを完了
完了した10000リクエスト
終了した10000リクエスト
サーバーソフトウェア:Apache / 2.4.17
サーバーのホスト名:symfony.loc
サーバーポート:80
ドキュメントパス:/ web /
ドキュメントの長さ:4580バイト
同時実行レベル:256
テストにかかった時間:8.290秒
完全なリクエスト:10000
失敗したリクエスト:0
転送された合計:48440000バイト
転送されるHTML:45800000バイト
1秒あたりのリクエスト:1206.22 [#/秒](平均)
リクエストあたりの時間:212.233 [ms](平均)
リクエストあたりの時間:0.829 [ms](平均、すべての同時リクエスト全体)
転送速度:5706.01 [キロバイト/秒]受信
接続時間(ミリ秒)
最小平均[±sd]最大中央値
接続:0 14 119.0 0 3003
処理:6 197 43.7 194 594
待機中:6194 40.3 192 594
合計:15 211 127.4 194 3226
特定の時間内に処理されたリクエストの割合(ミリ秒)
50%194
66%203
75%210
80%216
90%242
95%283
98%387
99%1182
100%3226(最長リクエスト)
誰もが自分で結論を出すでしょう。
それだけです、私はコメントを待っています。
チャットルームとチャットしたい人は、
Gitterでこれを行うことができます。
GitHubコード、wikiセクションの同じ場所にあるドキュメント。
Dockerを使用して、タッチを1行で実行できます。
docker run --rm -p 8888:8888 nazarpc/cleverstyle-cms