
この記事は誰のために、なぜですか?
新しい技術やプログラミング言語を学ぶとき、基本的な概念は本質的に常に比較的日常的なものであるため、私の意見では、初心者からすぐに学びたいという欲求を思いとどまらせます。 この記事の目的は、ダイナミックモードでの基本グラフィックスの開発の例を使用したプログラミングの研究に読者が興味を持って興味を持つことです。 この記事は、
HTML5と
JavaScriptの基本に精通しており、配列、オブジェクト、算術演算の結果をブラウザーコンソールなどに出力するときにページ上の静的テキストを見ることに飽きている初心者開発者に適しています。 次に、最も単純ですが、言語アニメーションを理解するのに役立つものを実装します。
どうする?
HTML5とJavaScriptを使用して最も単純なアナログ時計を作成するプロセスを検討してください。
CSSを使用せずにグラフィックプリミティブでクロックを描画します。 グラフィックスを表示するためにジオメトリを少し思い出し、アニメーション化された時計の表示ロジックを実装するために数学を少し思い出します。 そして一般的に、JavaScript言語の知識のエントロピーを削減しようとします。 開発には、
Notepad ++や
Sublime Text 3などのテキストエディターが必要です。
デジタル時計の実装
テキストエディターで3つのファイルを作成します。 (3つのファイルはすべて同じフォルダーになければなりません)。
index.html-メインページ
clockscript.js-作業のロジックを備えたスクリプト
style.css-スタイルファイル
まず、現在の時刻を.htmlファイルの通常の
divブロックに出力します。 このような小さなタスクでも、落とし穴があります。
bodyタグの
onloadイベントに単純に時計表示機能をドロップすると、現在の時刻が行に表示されますが、静的なままです。 また、現在の時刻で行を送信した
divブロックは、個別に更新されません。
ルート
Windowオブジェクトの
onloadプロパティに割り当てられている匿名メソッドで時間を表示するための関数をラップすることにより、ページ要素の独立した更新を実現できます。
1つの実装オプションは次のとおりです。
Index.htmlファイル:
<!DOCTYPE html> <html> <head> <title></title> <meta http-equiv = "Content-Type" content = "text/html; charset = utf-8" > <link rel = "stylesheet" type = "text/css" href = "style.css"> <script src = "clockscript.js"></script> </head> <body> JavaScript. : <br> <div id='clock'> </div> <br> <canvas height='480' width='480' id='myCanvas'></canvas> </body> </html>
Style.cssファイル:
#clock{ font-family:Tahoma, sans-serif; font-size:20px; font-weight:bold; color:#0000cc; }
Clockscript.jsファイル:
window.onload = function(){ window.setInterval( function(){ var d = new Date(); document.getElementById("clock").innerHTML = d.toLocaleTimeString(); } , 1000); }
clockscript.jsを扱いましょう:
ルート
Windowオブジェクトの
onloadイベントにバインドすることにより、内部JavaScriptコードを実行します。
window.onload = function(){}
特定の間隔(ミリ秒単位で指定)でコードを実行する
Windowオブジェクトオブジェクトのメソッド:
window.setInterval(function(){} , 1000);
Dateオブジェクトは、日付と時刻でさまざまな操作を実行するために使用されます。 コンストラクターを使用して、インスタンス化して
dを呼び出します。
var d = new Date();
IDでDOMオブジェクトを見つけます。 これはまさに時間を表示したいオブジェクトです。 段落、見出し、またはその他の要素を指定できます。 この
divブロックがあります。 idで要素を受け取った後、その
innerHTMLプロパティを使用して、内部のマークアップとともに要素のコンテンツ全体を取得します。 そして、
そこにtoLocaleTimeString()メソッドの結果を渡し、フォーマットされた時刻の表現を返します:
document.getElementById("clock").innerHTML = d.toLocaleTimeString();
起こるべきことは次のとおりです(時間は毎秒動的に変化します):

アナログ時計の実装
これからは、
Canvas(HTML)を使用し
ます 。これは、創造性のキャンバスとして機能します。
ボディ内の
index.htmlファイルでキャンバスを表示するには、次のタグをどこかに配置して、すぐにその寸法を決定する必要があります。
<canvas height='480' width='480' id='myCanvas'></canvas>
clockscript.jsファイルで、描画を試みる前に、
Canvasオブジェクトのコンテキストを取得する必要があります。 これは、時計表示機能の最初に行います。 その後、
clockscript.jsファイルは次のように変更されます。
function displayCanvas(){ var canvasHTML = document.getElementById('myCanvas'); var contextHTML = canvasHTML.getContext('2d'); contextHTML.strokeRect(0,0,canvasHTML.width, canvasHTML.height);
さて、数学を覚えましょうか? 特定の針の分割と、将来の文字盤の回転角度との関係を理解することが重要です。
1秒間のすべての矢印の回転角度:
- 秒針が角度を回転します-(1/60)* 360 o = 6 o
- 分針が角度を回転します-(1/60)* 6 o = 0.1 o
- 時針は-(1/60)* 0.1 o≈0.0017 oの角度で回転します
最初の問題:つまり、1秒でも、すべての矢印が適切な角度で回転する必要があります。 これを考慮しないと、ディスプレイに表示される最初の落とし穴はfallいアニメーションになります。 たとえば、時間が19:30の場合、時針は正確に19時間になりますが、実際には既に20時間の中間に近いはずです。 同様に、分針の滑らかな動きがより美しく見えます。 さて、ほとんどの実際の機械式時計のように、秒針が個別の動きをめくるようにします。 解決策:現在の矢印の回転角度に、より速い矢印の回転角度を追加し、現在の矢印の角度のシェアを示す係数を掛けます。
実装:
var t_sec = 6*d.getSeconds();
2番目の問題:回転半径ベクトル(時計の針)の角度は、反時計回りの正の方向からカウントされます。 ロジックでこれを考慮しない場合、時計を過去に戻します。
それでも、私たちにとっての時間、分、秒のカウントダウンは、上位12の数字から来ています。 解決策:式では、これをシフト+π/ 2(90
o )として考慮する必要があります。 そして、時計が時計回りに正確に進むように、角度の前に「-」記号を付けます。 そして、もちろん、係数「π/ 180
o 」を掛けることにより、角度が度数がプログラミング言語の三角関数に転送されることを考慮してください。
秒針の例での実装:
contextHTML.moveTo(xCenterClock, yCenterClock); contextHTML.lineTo(xCenterClock + lengthSeconds*Math.cos(Math.PI/2 - t_sec*(Math.PI/180)), yCenterClock - lengthSeconds*Math.sin(Math.PI/2 - t_sec*(Math.PI/180)));
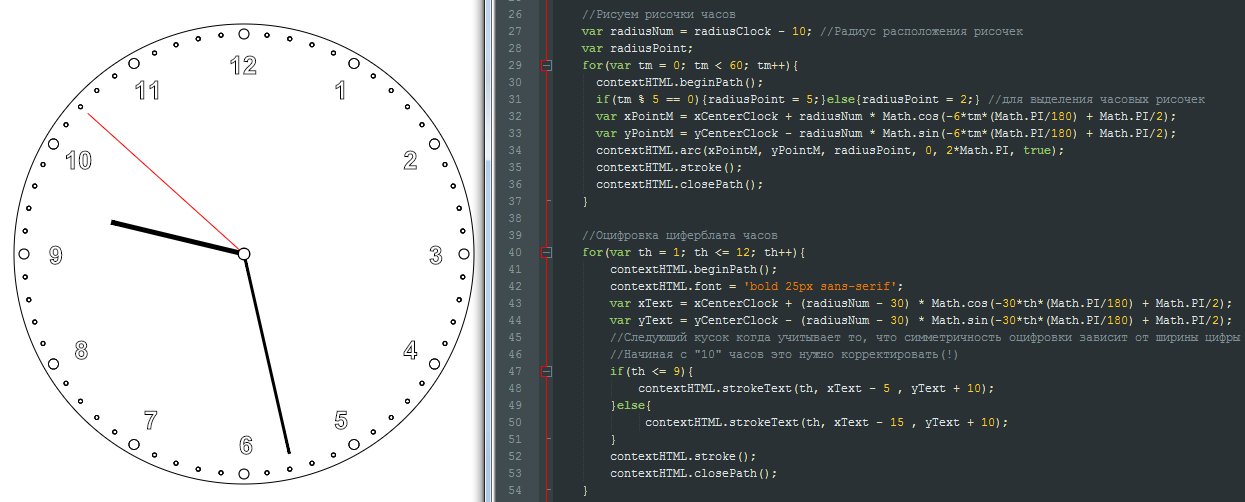
3番目の問題:ダイヤルパターンをマークするときは、どういうわけか時計の反対側のパターンを選択する必要があります。 合計数値-秒と分で60。 12-時間。 これらの12個は、どういうわけか残りの部分から目立つはずです。 また、デジタル化の対称性は数値の幅に依存します。 明らかに、数字10、11、12は1、2、3などよりも広いです。 これを忘れてはいけません。
問題の解決とダイヤルをデジタル化するオプション:
for(var th = 1; th <= 12; th++){ contextHTML.beginPath(); contextHTML.font = 'bold 25px sans-serif'; var xText = xCenterClock + (radiusNum - 30) * Math.cos(-30*th*(Math.PI/180) + Math.PI/2); var yText = yCenterClock - (radiusNum - 30) * Math.sin(-30*th*(Math.PI/180) + Math.PI/2);
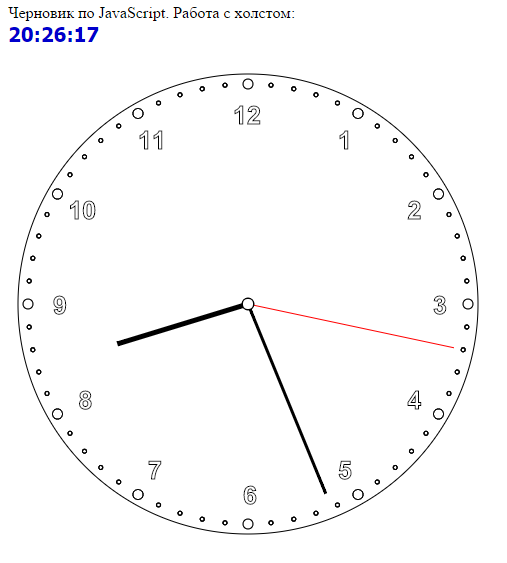
これらすべてを念頭に置いて、私のバージョンのロジックコードの実行とアナログクロックの表示は次のとおりです。
コードclockscript.js function displayCanvas(){ var canvasHTML = document.getElementById('myCanvas'); var contextHTML = canvasHTML.getContext('2d'); contextHTML.strokeRect(0,0,canvasHTML.width, canvasHTML.height);
JSFiddleでのjsスクリプトの結果おわりに
これらの時計が結果になるはずです。 この記事がJavaScriptの初歩的なアニメーションを理解する助けとなり、この美しいプログラミング言語を習得することに興味を持ってくれることを願っています。 ご清聴ありがとうございました。