5年間、インターフェイス、新しいツール、パターンのコレクション、興味深い事例、歴史的な話題に関する最近の記事の定期的なレビューを公開しています。 テーマ別の数百のサブスクリプションのテープから、公開する価値のある出版物の約5%が選択されています。 以前の資料:
2010年4月から2015年12月 。
パターンとベストプラクティス
ハンバーガーメニューの作成者であるノルムコックスとの会話Xeroxの最初の商用GUIのハンバーガーアイコンの元作者であるNorm Coxとの豪華なインタビュー。 近年のコミュニティで最もばかげた議論の1つのトピックに対する理想的な回答-これは、特定の製品の特定の画面に配置されている場合とされていない場合があるパターンの1つにすぎません。 彼は面接官の質問をすべてこれに巧妙に減らします。
問題を説明する付属記事 。
 設計ソリューション。 Mail.Ru Groupでの実験により検証 (Ksenia Sterninaによるプレゼンテーション)
設計ソリューション。 Mail.Ru Groupでの実験により検証 (Ksenia Sterninaによるプレゼンテーション)Ksenia Sterninaは、長年にわたるMail.Ru Group製品のユーザー調査の結果を分析し、それらからの情報を要約しようとしています。 結果は、実際の有用性とパフォーマンスに関する結論を伴うパターンのライブラリでなければなりません。 これはシリーズの最初のプレゼンテーションです。 トピックの続き:
完全性の幻想:それは何であり、それを避ける方法NN / gのKim Flahertyから、次の画面でコンテンツが継続することをユーザーに示す方法に関する素晴らしいアドバイス。 これは、長いページと水平スクロールの典型的な例です。
設計原則郵送 カーテンメニュー-デスクトップドロップダウンメニューのモバイル代替
カーテンメニュー-デスクトップドロップダウンメニューのモバイル代替Joe Rabbittが、PlayStation Webサイト用に提案した興味深い適応ナビゲーションパターンについて話しています。 ビッグウェブではこれが標準メニューであり、モバイルでは「カーテン」であり、2つのナビゲーションレベルを一度に視覚的に探索できます。
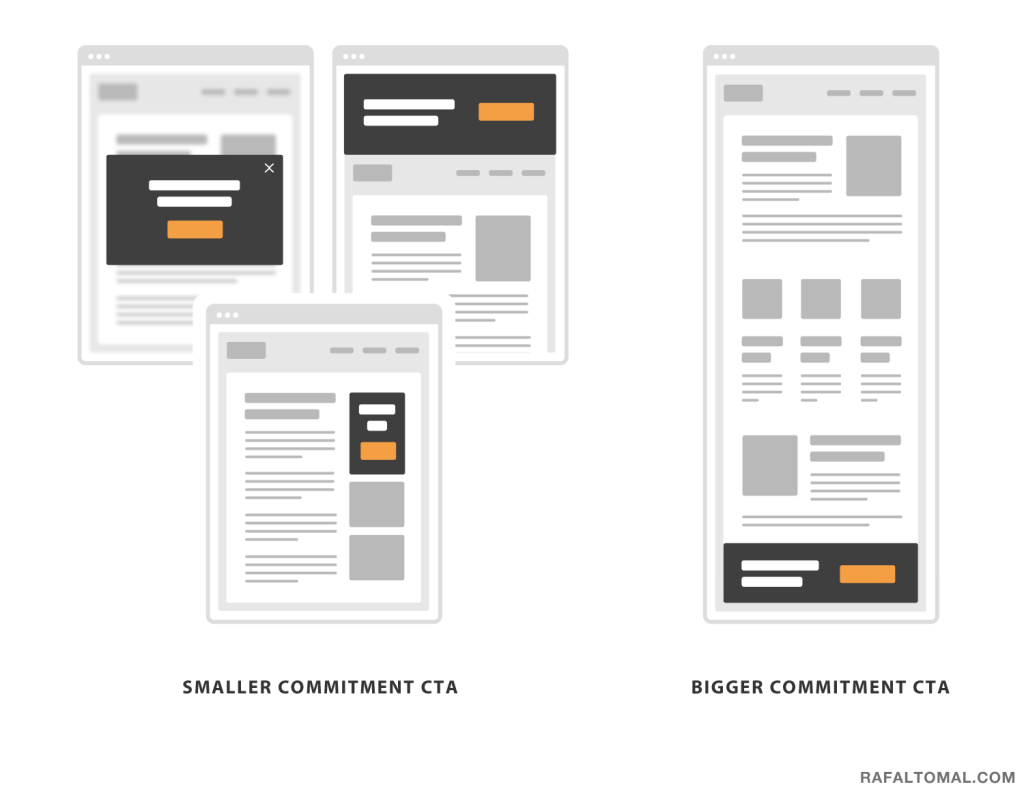
視覚的に効果的な行動を促すフレーズを作成する方法ページ上の重要な要素を強調表示する方法に関するシンプルでわかりやすい写真。 多くの人は単純なルールを常に忘れています。メインアクションボタンを大きく目立たせるだけでは不十分で、色のコントラストも必要です。
 Baymard Institute Researchディープリンクがモバイルアプリで果たすべき重要な役割
Baymard Institute Researchディープリンクがモバイルアプリで果たすべき重要な役割Bobby Emamianのアプリケーション内でリンクを設定する方法の簡単な概要。 この機能は比較的最近登場しており、製品をより便利にすることができます。
暗いパターンプラットフォームと企業のガイドライン
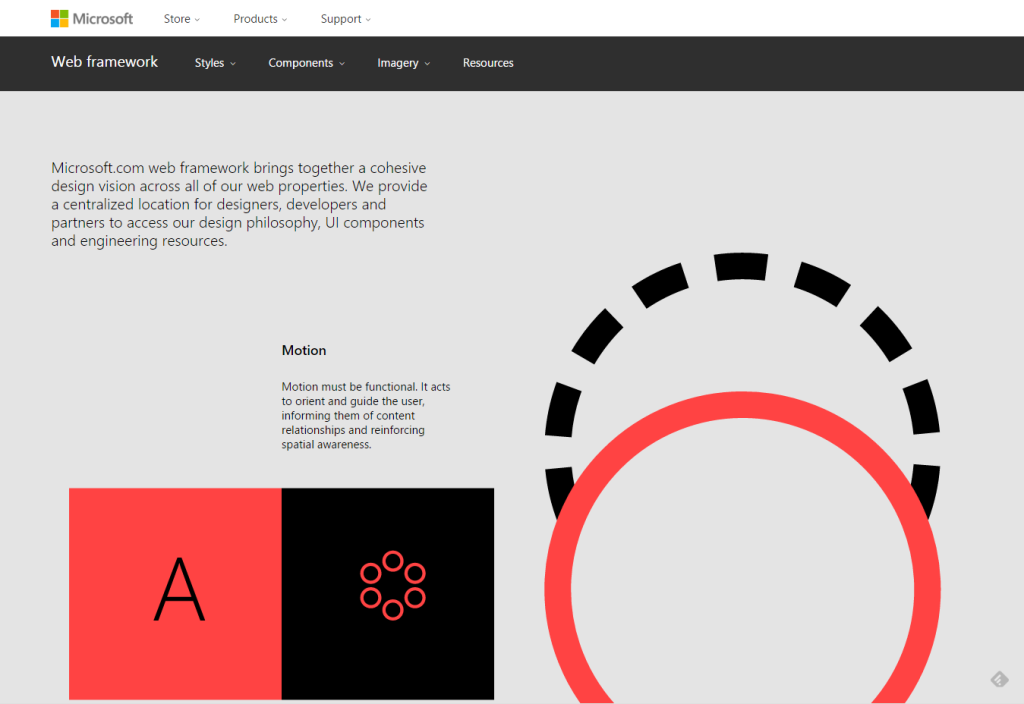
Microsoft WebフレームワークMicrosoftは、Webサービスの視覚言語であるWeb Frameworkを公開しました。 言語自体、
特にアニメーションが非常によく提示され、説明されています。 しかし、コンポーネントの説明は、よりプリミティブで純粋な静的であり、ソリューションのセットはそれほど小さくありません。 その開発をフォローすることは興味深いでしょう。
 Facebookデザインリソース:デバイス
Facebookデザインリソース:デバイス
将来の電話テンプレート、スマートウォッチ、その他のデバイスの膨大なコレクション。
Apple iOS 9- iOS 9.3に組み込まれている夜勤機能について 。 調査によると、後でデバイスを使用すると睡眠パターンが乱れる可能性があります。 一部のアプリケーションは、ユーザーの快適さのために特別な「夜間モード」を作成します; OSレベルで問題を解決するコンピューター用の個別のアプリケーションがあります。 今、問題は体系的かつモバイルで解決され始めています。
ユーザーの理解
ミャンマーのFacebookを愛する農家ミャンマーの農民がFacebookをどのように使用しているかについての民族誌的研究に関する興味深い話。 経済学と文化がデジタル製品の消費にどのように影響するかというテーマで興味深い。
顧客満足度の測定方法Jeff Sauroは、ユーザーの満足度を測定する方法について詳しく説明しています。 彼は、製品の使用に対する態度、ブランドと製品全体に対する満足度、および個々の特性の4つの特性を特定しています。
子供向けのデザイン。大画面電話ユーザーの習慣- Nir Eyalは習慣とルーチンの違いについて書いています。 日常的なアクションには追加の動機が必要であり、標準的なトリックが常にここで機能するとは限りません。 しかし、彼はジムに行くなどの日常的な行動のスケジュールを満たしていないために、100ドル札を燃やすための素晴らしいハックを見つけました。 強打で動作します!
アクセシビリティインターフェイス画面の設計と設計
アニメーションの単一言語 デザイナー向けのツールが開発されている場所
デザイナー向けのツールが開発されている場所 より良いウェイファインディングのための視覚ラウドネスの使用
より良いウェイファインディングのための視覚ラウドネスの使用VigetのTom Osborneのデザインガイドラインで視覚的階層を構築するための優れたアプローチです。これにより、重要性と可視性のパターンのグラデーションを作成できます。
プロトタイプの詳細レベルスケッチコンゴウインコマーベル参照:9つのソーシャルネットワークの画像サイズTildaチームのソーシャルネットワーク上のグラフィック要素のサイズに関する詳細なチートシート。 Facebook、Vkontakte、Twitter、Instagram、YouTube、Pinterest、Linkedin、Google +、およびクラスメート。
ユーザーの調査とテスト、分析
Tobiiは、第6世代の視線追跡カメラを備えたラップトップのプロトタイプを示していますTobiiはCESで、コンピューターに組み込まれたアイコントロールモジュールであるIS4の第6世代を紹介しました。
ビデオ作品 (および
もう1つ )。
Desktop Neoの最近の
コンセプトは、その機能を実装するだけです。
ユーザー調査方法の分類ユーザビリティ研究のための適切な参加者数を決定する方法Ritch MacefieldとJanet M. Sixは、ユーザビリティテストに十分な回答者がいるという質問を更新します。 幅広い回答者の重要性について誰かが話していますが、Jakob Nielsenは多くの状況で5人で十分だと言います。 この記事では、さまざまな状況とさまざまなタスクについて説明し、それらに対する回答者の数に関する推奨事項も示します。
 デスク調査-何、なぜ、どのように
デスク調査-何、なぜ、どのようにデビッドトラビスは、ユーザーとの学習の準備に必要なデスク学習方法について語っています。 UXスペシャリストは、社内または他の業界の代表者が以前の調査から情報を収集します。
ブラウザーでの視覚的なプログラミングとデザイン
Creolabs-生まれ変わったネイティブアプリの設計と開発設計者向けの新しいツールCreolabsは、設計と開発を結合しようとしています。 出力は、実際のデータを使用してアニメーション化されたネイティブiOSアプリケーションです。 確かに、問題は最終的なコードの品質です。
ライブガイドラインとコンポーネントシステムProgressive Web Appsの使用を開始するAddy Osmaniが、モバイルサイトに基づいてプログレッシブ擬似アプリケーションを作成するための比較的新しいアプローチについて説明します。 これは、簡単にインストール可能なシェルで、ネイティブアプリケーションとしてさまざまな方法で表示および動作します。
新しいスクリプトデザイナーのためのスウィフト大音量のリンクインターフェイスにサウンドを追加するためのラウドリンクJavaScriptライブラリ。 このプラクティス自体は、ユーザーをイライラさせないために、非常に慎重な態度を必要とします。 しかし、いくつかの有名なUXデザイナーは、傾向を説明するときに2016年にサウンドデザインをより綿密に研究することに関心を示しているため、このトピックが急増する可能性が高くなります。 ブランチでは、使い慣れたインターフェイスでサウンドを操作するための資料を収集します。
WebタイポグラフィブラウザブレンドモードCSSアニメーション色を扱うレスポンシブデザインイメージCSSグリッドフレックスボックスレディーマグ指標とROI
成功の目標到達プロセスとその結果ヴラディスラフ・ゴロヴァッハは、最新のインターフェースで成功したオペレーションの目標到達プロセスについて書いています。 今では80%に達しています。 確かに、成功はタスクからタスクへと低下し、次の各ステップの20%が取り除かれた場合、65%が残ります。 設計評価に適したメトリック。
UX戦略と管理
リアビューリー-現代のUX組織Leah Buleyの最近の最高のパフォーマンスの1つ。彼女は、会社でUXを構築するための現代的なアプローチについて語っています。 最近、彼女はフォレスターに移り、そこではデザイン市場の分析に従事しています。それ自体が職業にとって重要なステップです。 このスピーチの中で、レアはさまざまなレベルと規模の企業の調査について語り、そのおかげでUXチームの成功基準について結論を出しました。 これらはすべて、
499ドルのレポートとして入手できます。 スピーチはほぼ1年前ですが、これは会社でデザインを前進させたい人にとって最も貴重な洞察の1つです。 とても、とても、とてもクールです。
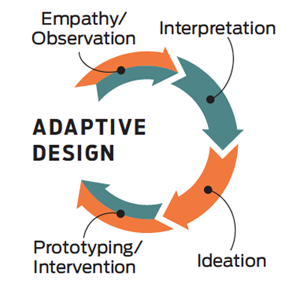
適応設計による主要な変化マヤ・バーンスタインとマーティ・リンスキーによる、企業の変化を紹介する最も賢い記事。 デザイン思考は未来を考え出すための優れた方法論と考えられていますが、すべてが悲しくなりがちです。 しかし、適応リーダーシップ、管理に対する最新のアプローチと組み合わせて、計画を実行できます。 MayaとMartyは、デザイン思考と適応リーダーシップの交差点で、大胆なアイデアと変更の実装を可能にする「レスポンシブデザイン」方法論を提供します。 ただし、この名前は、一連のデバイスや画面を操作するためのレスポンシブでアダプティブな手法で占められているため、あまり成功していません。
 デザイン文化の構築Jamie LevyのUX戦略からの抜粋エンタープライズソフトウェアインターフェイス
デザイン文化の構築Jamie LevyのUX戦略からの抜粋エンタープライズソフトウェアインターフェイス製品管理と分析
SlackのStatsbotGoogleアナリティクスと連携するSlackの分析ボット。 Mixpanelの完全サポートは近日中に提供される予定です。
1日目の保持が重要な理由Luke Wroblewskiは、インストールの翌日にリピーターを置くことの重要性について書いています。 図は、この期間の後、ユーザーを返す可能性が急速に低下していることを示しており、ユーザーを引き付けるのが難しいことを考えると、これは特に苦痛です。
モバイルWebに対するアプリケーション方法論、手順、標準
IBMデザイン思考IBMは、設計思考のバージョンに関するトレーニングマニュアルを公開しました。 純粋な形では、方法論はかなり有用な断片的ですが、ここでは実際の企業のための優れた作業ツールがそれからコンパイルされます。 IBMは過去数年間このことについて話していましたが、今では良い明確なガイドがあります。
お知らせ 。
 デザイン批判
デザイン批判事例
未承諾の再設計ケースの再設計アドビのポートフォリオポートフォリオ作成ツールであるAdobe Portfolioがリリースされました。
Andrew Couldwellが製品の開発について語っています 。
物語
ベル電話ボタンの探索トレンド
2016年の予測 設計法
設計法サラバースタインは、新鮮なデザイン特許を収集します。 物理デバイス、インターフェイス、工業デザイン。
 スモールイズビューティフル-デスクトップUXにモバイル向けの機能がまだある理由
スモールイズビューティフル-デスクトップUXにモバイル向けの機能がまだある理由スコットジェンソンは、モバイルおよびタブレットのインターフェースの問題を非常によく説明しており、それらが消費者のデバイスをはるかに超えることを妨げています。 これらは、クリップボードやテキストの選択をうまく操作するなど、当たり前だと思う最も基本的なものです。 これが主に私がMS Surfaceに座っている理由です。これは、iPad Proが非常に遠い2つの世界の間の良い妥協点です。
インターフェイスとしての会話-モバイルデザインの未来(WSJ&ダウジョーンズモバイルウィークプレゼンテーション)Nicolae Rusanによるインスタントメッセンジャー、ボット、パーソナルアシスタント、およびそれに関連するすべてのトレンドと現状に関するボリュームのある興味深いプレゼンテーション。 現在のプレーヤー、開発方向、パターン、インターフェースへの影響など。
テキストアイライナー 。 トピックの続き:
未来の最も重要なデザインの仕事有名なスタジオや食品会社のデザイナーは、未来のデザインの職業について空想しています。 何か理にかなっているように聞こえますが、説明されていることの多くは、同じ生物学の十分な専門スキルを持たないデザイナーではなく、他の業界の人々によって行われます。
UIなしバーチャルリアリティカーインターフェースモノのインターネット一般的および専門的な開発のため
 アラン・クーパー、ロバート・レイマン、デビッド・クローニン、クリストファー・ノッセルの著書「インターフェース。 インタラクションデザインの基礎」 (第4版)
アラン・クーパー、ロバート・レイマン、デビッド・クローニン、クリストファー・ノッセルの著書「インターフェース。 インタラクションデザインの基礎」 (第4版)ピーターは、アランクーパーとチームのインターフェースデザイナー向けの主要な本の1つの4つのエディションの翻訳を公開しています。 前の翻訳の科学コンサルタントだったアレクセイ・コピロフは、今回は関与していませんでした。 ちなみに、第3版の翻訳者であるミハイル・ジスリスには、翻訳の所有権と著作権があります。
ヤンデックスデザインスクールYandex Design Schoolは、昨年のプログラムに基づいて講義のビデオコースを形成しました。
最初の録音はYouTubeチャンネルで
利用でき 、残りは徐々に表示されます。 Lola Kristallinskaya学校とTaras Sharov校のクリエイターは、
昨年の募集の結果について話しました 。
エルゴノミスト速報の記事年の初めに、Alexey Anokhinはユーザーインターフェイスに関するエルゴノミストニュースレターのテーマ別の問題を準備しています。 彼はあなたの資料を喜んで公開します。 ニュースレターが科学雑誌ではないことを考えると、資料の形式、表示の厳密さ、科学的新規性に要件は課されません。 ようこそ(ただしこれに限定されません):
- 自分の成功した決定の説明(できればこの決定が良い理由の説明付き);
- 技術、ツール、ソリューションのレビュー(レビューはパーソナライズされる場合があります);
- 過去とその進化のインターフェースに関する歴史的エッセイ。
- ユーザーインターフェイスのトピックに特化したイベント(会議、セミナー、展示会)に関する情報とレポート。
- ユーザーインターフェイスを開発している会社に関する情報(場合によっては広告でも)(1ページ以内)。
- ユーザーインターフェイスの開発者としての個人に関する個人情報(情報の形式については、エルゴノミストニュースレターの34ページの「個人情報」セクションを参照してください)。
- 失敗したユーザーインターフェイスの例の分析(例は非個人化することが望ましい)。
- プロフェッショナル広告。
それは何を与えますか? 第一に、300人以上のニュースレターの購読者(プロのエルゴノミストとユーザビリティ主義者)の間での情報の普及。 第二に、多かれ少なかれ厳密ですが、同時に、結果の一般的なプレゼンテーションと理解の練習。
これは私たちの規律に何を与えますか? 第一に、あなたが個人的に、そして他の多くの人と反応した場合、私たちは情報と成果の有益な交換を得るでしょう。 第二に、それは「伝統的な」エルゴノミストとコンピューターユーザビリティ主義者の和解を促進します。これらは、私を信じて、今、非常に必要です。
素材は、アレクセイ・
アノヒン(anokhin@obninsk.ru)宛てに送信できます。件名は、PIによる
エルゴノミストの問題です。 当然、すべてが無料です。
ドリブルの問題トビアス・ファン・シュナイダーは、みんなにドリブルについて最終的に吐き出すように勧めています。 これは主にスキルを向上させるためのツールですが、誰かがその中に他の何かを見ているという事実は、知覚の個人的な問題です。
すべてのサイトがこれほど同一なのはなぜですか?インターフェイスデューティ100日間で100のレイアウトプロダクトデザイナーデザインの引用400人のデザイナーに関するジョークO'Reilly 2016 Design Salary Survey Report2015年秋に実施された調査に基づいてO'Reillyが作成した、現時点で最も詳細な設計給与調査。調査方法と結果を説明するビデオ。研修生と協力する業界の人々と企業
アドビのデザイン会議議事録
今後のWebデザイン会議(2016年1月— 6月)2016年前半のデザインおよびWeb開発会議のリスト。2016年の会議の別のリスト。Forge Conference 2015 Forge Conferenceは、2015年10月9日にアメリカのフィラデルフィアで開催されました。UXMattersは、いくつかのパフォーマンスの概要を準備しました。 新鮮なリンクは、同じFacebookグループで追跡することも、月に1回メールで受け取ることもできます。 特にGennady Dragun、Pavel Skripkin、Dmitry Podluzhny、Anton Artemov、Denis Efremov、Alexei Kopylov、Taras Brizitsky、Evgeny Sokolovのリンクを公開しているすべての人に感謝します。 レビューのおかげで、それらのおかげでより多くの資料が表示されます。ニュースレターを購読する!
新鮮なリンクは、同じFacebookグループで追跡することも、月に1回メールで受け取ることもできます。 特にGennady Dragun、Pavel Skripkin、Dmitry Podluzhny、Anton Artemov、Denis Efremov、Alexei Kopylov、Taras Brizitsky、Evgeny Sokolovのリンクを公開しているすべての人に感謝します。 レビューのおかげで、それらのおかげでより多くの資料が表示されます。ニュースレターを購読する!手紙は月に一度届きます。