
これは、UnityとC#を使用して手続き的に生成された世界の地図に関するシリーズの3番目の記事です。 サイクルは4つの記事で構成されます。
内容
パート1 :
はじめに
ノイズ発生
はじめに
DEM生成
パート2 :
1つの軸でカードを最小化する
両軸でカードを最小化する
隣接する要素を検索する
ビットマスク
注ぐ
パート3(この記事):
ヒートマップの生成
湿度マップの生成
川の世代
パート4 :
バイオーム生成
球面地図の生成
ヒートマップの生成ヒートマップは、生成されたワールドの温度を決定します。 作成するヒートマップは、標高と緯度のデータに基づきます。 単純なノイズ勾配で緯度データを取得できます。 偶発的なノイズライブラリは、次の機能を提供します。
ImplicitGradient gradient = new ImplicitGradient (1, 1, 1, 0, 1, 1, 1, 1, 1, 1, 1, 1);
世界を崩壊させると、熱勾配としてY軸に沿った単一の勾配で十分です。
ヒートマップテクスチャを生成するには、TextureGeneratorクラスに新しい関数を追加します。 これにより、ヒートマップで発生する変更を視覚的に追跡できます。
public static Texture2D GetHeatMapTexture(int width, int height, Tile[,] tiles) { var texture = new Texture2D(width, height); var pixels = new Color[width * height]; for (var x = 0; x < width; x++) { for (var y = 0; y < height; y++) { pixels[x + y * width] = Color.Lerp(Color.blue, Color.red, tiles[x,y].HeatValue);
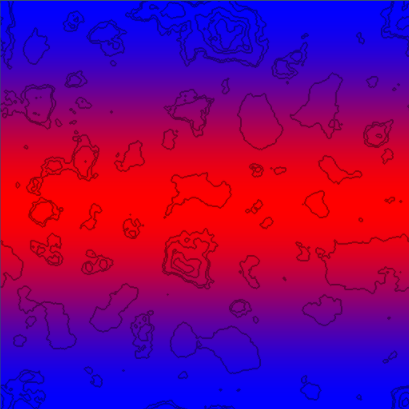
温度勾配は次のようになります。

地球の赤道と同様に、地図の中央に暖かいストリップが必要なので、このデータは素晴らしい出発点です。 これがヒートマップの基礎となり、そこから作業を開始します。
次に、記事の前の部分のHeightTypeエリア(高さのタイプ)に似たHeatTypeエリア(ヒートタイプ)を割り当てる必要があります。
public enum HeatType { Coldest, Colder, Cold, Warm, Warmer, Warmest }
新しい変数を使用して、Unityインスペクターからこれらのタイプの熱をカスタマイズ可能にします。
float ColdestValue = 0.05f; float ColderValue = 0.18f; float ColdValue = 0.4f; float WarmValue = 0.6f; float WarmerValue = 0.8f;
LoadTilesでは、発熱量に基づいて、各タイルにHeatTypeを割り当てます。
これで、各HeatTypeの新しい色をTextureGeneratorクラスに追加できます。
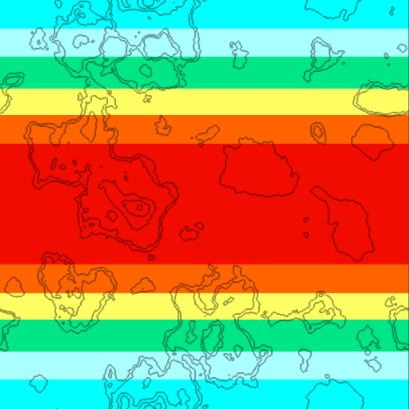
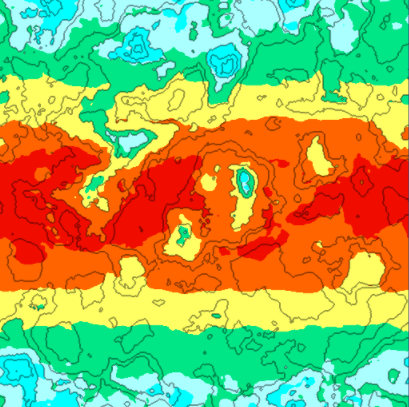
このヒートマップを生成すると、次の画像が得られます。

これで、割り当てられたHeatTypeエリアを明確に見ることができます。 ただし、これらのデータはこれまでのバンドにすぎません。 緯度に基づいた温度データのみを教えてくれます。 実際には、温度は多くの要因に依存するため、フラクタルノイズとこの勾配ノイズを混合します。
Generatorにいくつかの新しい変数と新しいフラクタルを追加します。
int HeatOctaves = 4; double HeatFrequency = 3.0; private void Initialize() {
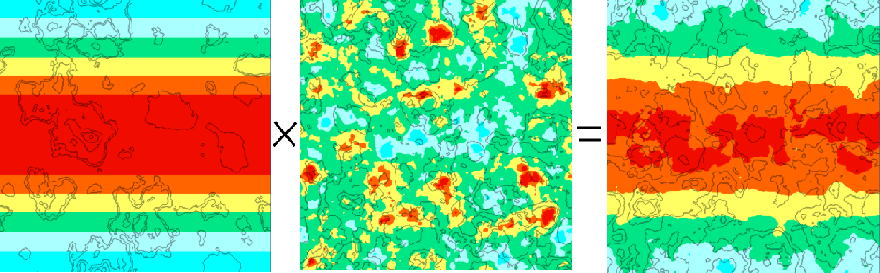
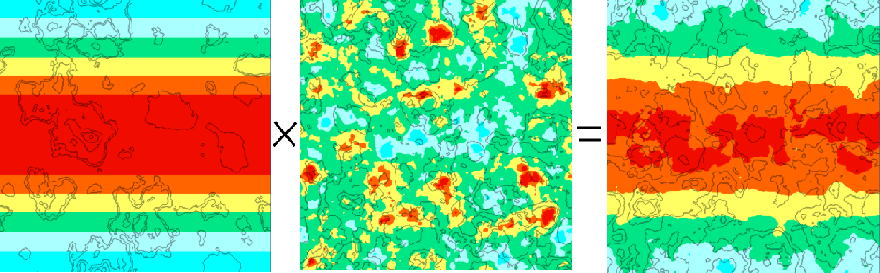
乗算演算を使用してフラクタルと勾配を組み合わせると、緯度に基づいて最終的なノイズが乗算されます。 乗算操作を以下に示します。

左側は勾配ノイズ、中央はフラクタルノイズ、右側は乗算演算の結果です。 ご覧のとおり、より快適なヒートマップが用意されています。
では、緯度を見てみましょう。 高さマップを検討する必要があります。最も高い山の山頂を寒くしたいのです。 これはLoadTiles関数で構成できます。
この設定は、緯度と高さの両方を考慮した最終ヒートマップを提供します。
 湿度マップの生成
湿度マップの生成湿度マップはヒートマップのようなものです。 最初に、フラクタルを生成して、ランダムな値からベースを埋めます。 次に、ヒートマップに基づいてこのデータを変更します。
ヒートマップコードに非常に似ているため、水分生成コードを簡単に説明します。
まず、新しいMoistureTypeでTileクラスを拡張しましょう。
public enum MoistureType { Wettest, Wetter, Wet, Dry, Dryer, Dryest }
Generatorクラスには、Unity Inspectorから見える新しい変数が必要です。
int MoistureOctaves = 4; double MoistureFrequency = 3.0; float DryerValue = 0.27f; float DryValue = 0.4f; float WetValue = 0.6f; float WetterValue = 0.8f; float WettestValue = 0.9f;
TextureGeneratorには、新しいMoistureMap関数とそれに関連する色が必要です。
public static Texture2D GetMoistureMapTexture(int width, int height, Tile[,] tiles) { var texture = new Texture2D(width, height); var pixels = new Color[width * height]; for (var x = 0; x < width; x++) { for (var y = 0; y < height; y++) { Tile t = tiles[x,y]; if (t.MoistureType == MoistureType.Dryest) pixels[x + y * width] = Dryest; else if (t.MoistureType == MoistureType.Dryer) pixels[x + y * width] = Dryer; else if (t.MoistureType == MoistureType.Dry) pixels[x + y * width] = Dry; else if (t.MoistureType == MoistureType.Wet) pixels[x + y * width] = Wet; else if (t.MoistureType == MoistureType.Wetter) pixels[x + y * width] = Wetter; else pixels[x + y * width] = Wettest; } } texture.SetPixels(pixels); texture.wrapMode = TextureWrapMode.Clamp; texture.Apply(); return texture; }
最後に、LoadTiles関数は、水分値(MoistureValue)に基づいて湿度のタイプ(MoistureType)を設定します。
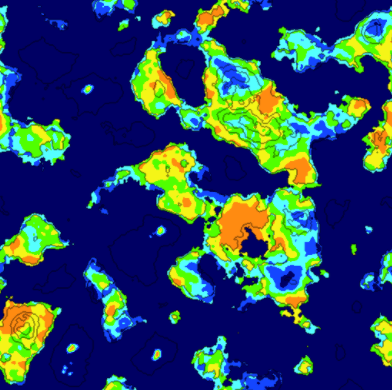
MoistureMapの元のノイズをレンダリングすると、次の結果が得られます。

残っているのは、高さマップに従って湿度マップを設定することだけです。 LoadTiles関数でこれを行います。
特定のタイルの高さに応じて湿度マップを設定した後、更新された湿度マップはより良く見えます。
 川の世代
川の世代私が説明する川の生成方法は、力ずくで説得力のある川を作成する問題を解決する試みです。
アルゴリズムの最初のステップは、マップ上のランダムなタイルを選択することです。 選択したタイルは土地でなければならず、特定の境界線より上の高さの値を持つ必要があります。
このタイルから始めて、すべての下位に位置する隣接タイルを決定し、それに移動します。 このようにして、水のタイルに達するまでパスを作成します。
生成されたパスが基準(川の長さ、ベンドの数、交差点の数)を満たす場合、将来の使用のために保存します。
それ以外の場合は、破棄して再試行します。 以下のコードを使用して開始できます。
private void GenerateRivers() { int attempts = 0; int rivercount = RiverCount; Rivers = new List<River> ();
FindPathToWater()再帰関数は、土地の高さ、既存の川、優先方向に基づいて選択する最適なパスを決定します。 遅かれ早かれ、彼女は水タイルへの道を見つけるでしょう。 この関数は、パスが完了するまで再帰的に呼び出されます。
private void FindPathToWater(Tile tile, Direction direction, ref River river) { if (tile.Rivers.Contains (river)) return;
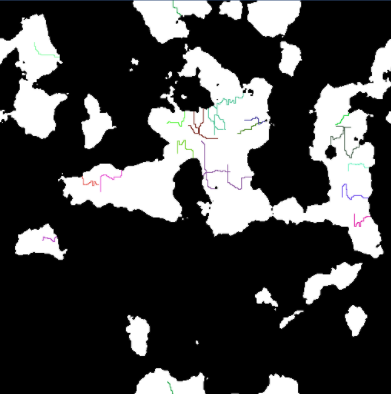
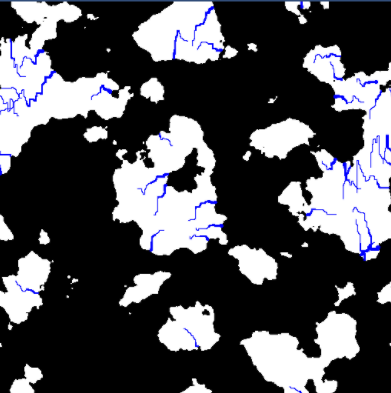
川を生成するプロセスの後、水に通じるいくつかの経路ができます。 次のようになります。


多くのパスが交差しており、これらの川を掘ると、交差点でサイズが一致しないため、少し奇妙に見えます。 したがって、どの川が交差しているかを判断し、それらをグループ化する必要があります。
RiverGroupクラスが必要です。
public class RiverGroup { public List<River> Rivers = new List<River>(); }
また、交差する川をグループ化するコード:
private void BuildRiverGroups() {
それで、私たちには川のグループがあり、川を渡って水に向かって流れます。 これらのグループをレンダリングすると、次の結果が得られ、各グループはランダムな色で表されます。

この情報を基に、川を「掘り」始めます。 各河川グループについて、グループ内で最も長い川を掘ることから始めます。 残りの川は最も長い道に沿って掘ります。
以下のコードは、川のグループを掘り始める方法を示しています。
private void DigRiverGroups() { for (int i = 0; i < RiverGroups.Count; i++) { RiverGroup group = RiverGroups[i]; River longest = null;
可能な限り多くのパラメーターをランダム化しようとするため、リバーコードを掘るのは少し複雑です。
また、川が水に近づくにつれて広がることも重要です。 DigRiver()コードはあまり美しくありませんが、仕事はします:
private void DigRiver(River river) { int counter = 0;
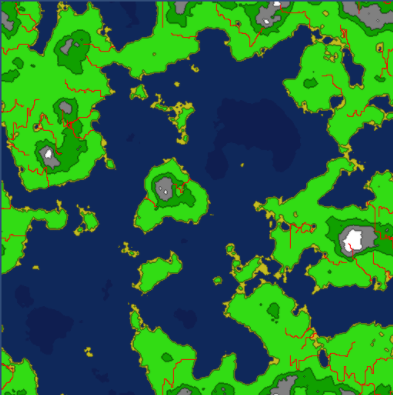
川を掘ると、次のようなものが得られます。

私たちは説得力のある川を見ましたが、マップに湿気を提供することを確認する必要があります。 河川は砂漠地帯には表示されないため、河川周辺が乾燥しているかどうかを確認する必要があります。
このプロセスを簡素化するには、河川データに基づいて湿度マップを設定する新しい関数を追加します。
private void AdjustMoistureMap() { for (var x = 0; x < Width; x++) { for (var y = 0; y < Height; y++) { Tile t = Tiles[x,y]; if (t.HeightType == HeightType.River) { AddMoisture (t, (int)60); } } } }
追加される湿度は、元のタイルからの距離に基づいて変化します。 川から遠くなるほど、タイルが受ける水分は少なくなります。
private void AddMoisture(Tile t, int radius) { int startx = MathHelper.Mod (tX - radius, Width); int endx = MathHelper.Mod (tX + radius, Width); Vector2 center = new Vector2(tX, tY); int curr = radius; while (curr > 0) { int x1 = MathHelper.Mod (tX - curr, Width); int x2 = MathHelper.Mod (tX + curr, Width); int y = tY; AddMoisture(Tiles[x1, y], 0.025f / (center - new Vector2(x1, y)).magnitude); for (int i = 0; i < curr; i++) { AddMoisture (Tiles[x1, MathHelper.Mod (y + i + 1, Height)], 0.025f / (center - new Vector2(x1, MathHelper.Mod (y + i + 1, Height))).magnitude); AddMoisture (Tiles[x1, MathHelper.Mod (y - (i + 1), Height)], 0.025f / (center - new Vector2(x1, MathHelper.Mod (y - (i + 1), Height))).magnitude); AddMoisture (Tiles[x2, MathHelper.Mod (y + i + 1, Height)], 0.025f / (center - new Vector2(x2, MathHelper.Mod (y + i + 1, Height))).magnitude); AddMoisture (Tiles[x2, MathHelper.Mod (y - (i + 1), Height)], 0.025f / (center - new Vector2(x2, MathHelper.Mod (y - (i + 1), Height))).magnitude); } curr--; } }
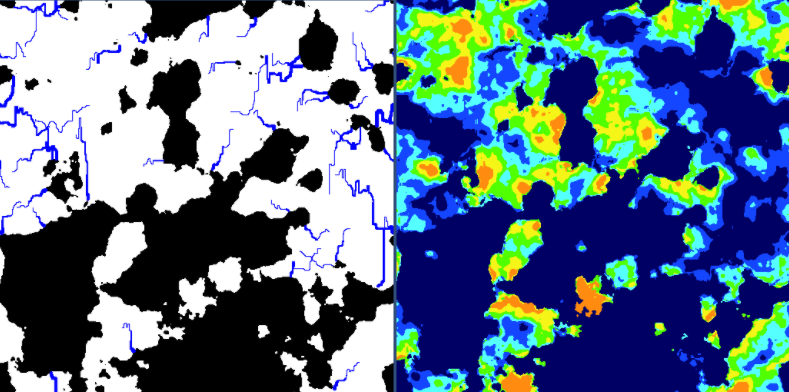
この設定では、河川の存在を考慮して、湿度の更新されたマップが提供されます。 次のパートでは、バイオームの生成を開始するときに役立ちます。
更新された湿度マップは次のようになります。

記事の第4部がまもなく準備できます。 これは、世界を作成するために生成したすべてのマップを使用する最良の部分です。
githubの3番目のパートコードのソース:
World Generatorパート34番目の部分、最後 。