単純な構成と数行のコードを使用して、クラウドデータベースとこのデータにアクセスできるモバイルアプリケーションを使用してWebサービスを作成する方法に関するガイド。 このサービスでは、他の一般的なプラットフォーム用のアプリケーションを作成できますが、Windows 10アプリケーションの作成方法について説明します。 このマニュアルは学生にとって特に興味深いものです。最近、DreamSparkのMicrosoft Azure学生サブスクリプションの所有者は無料でMobile Appsサービスを使用できるようになりました。
portal.azure.comにアクセスし
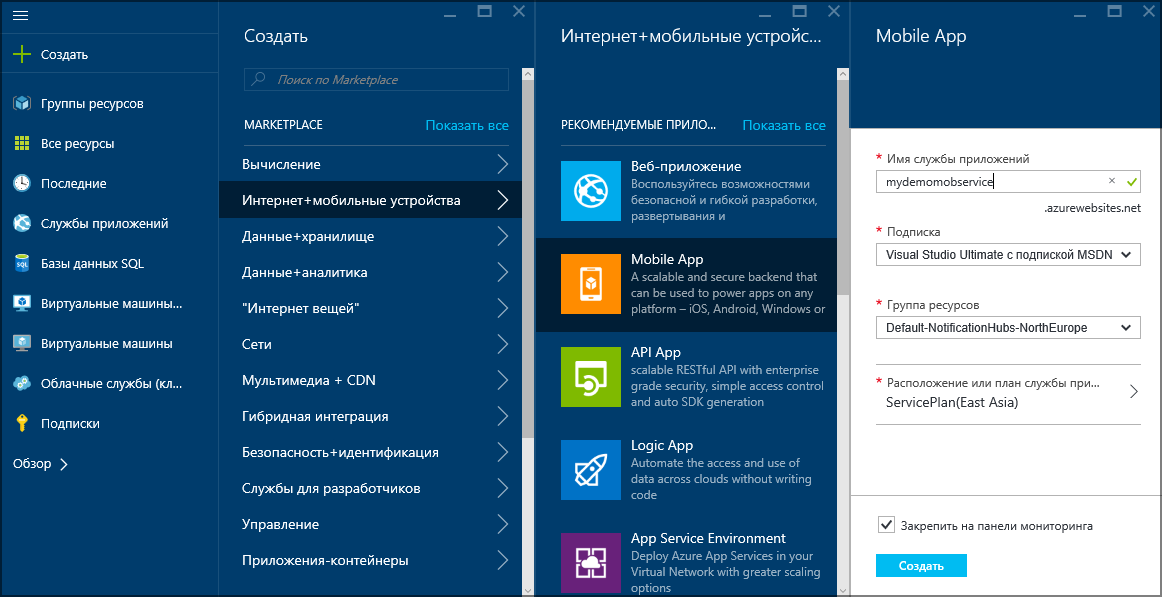
ますそして、モバイルアプリ(モバイルアプリケーション)を作成します

アプリケーションは数分で展開します

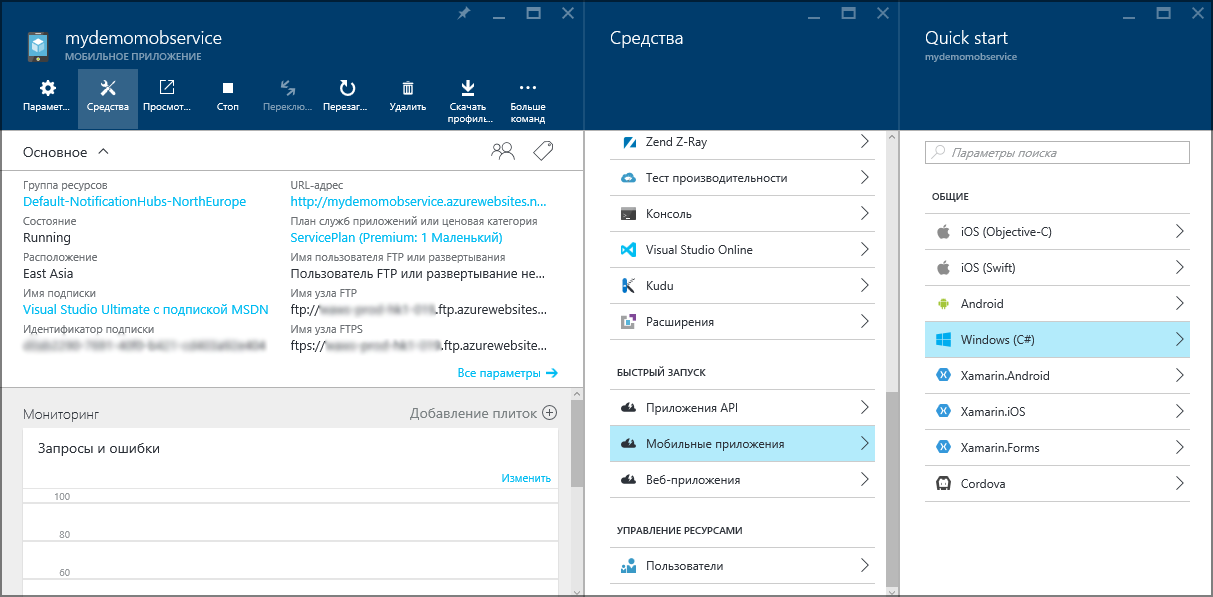
展開が完了したら、アプリケーションの構成を開始できます

ご覧のとおり、さまざまなプラットフォーム用だけでなく、さまざまな言語でアプリケーションを作成することができます。
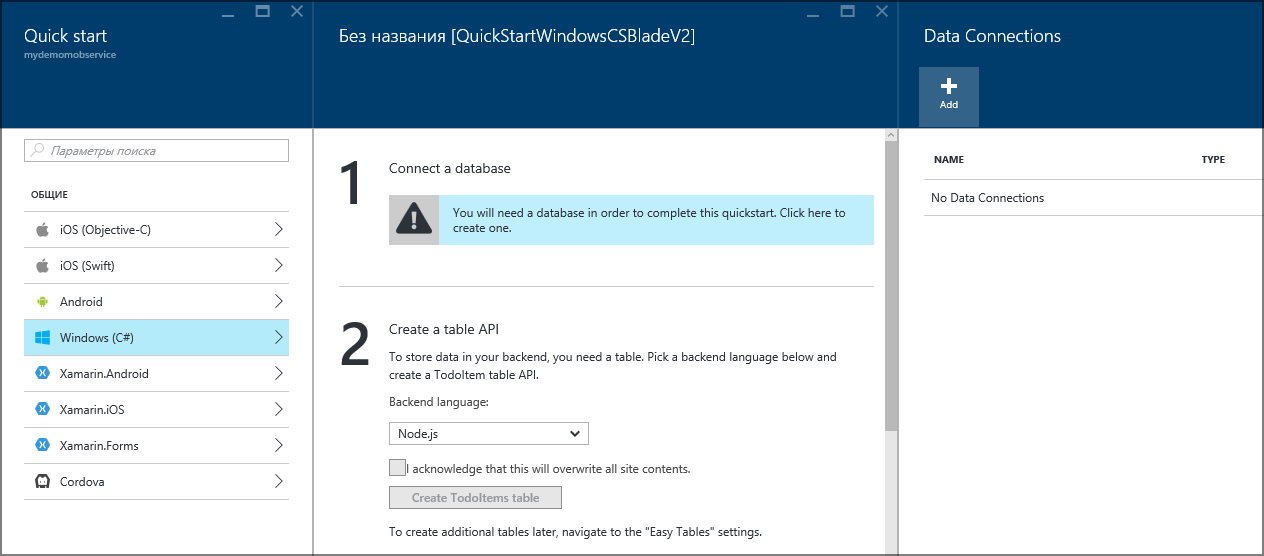
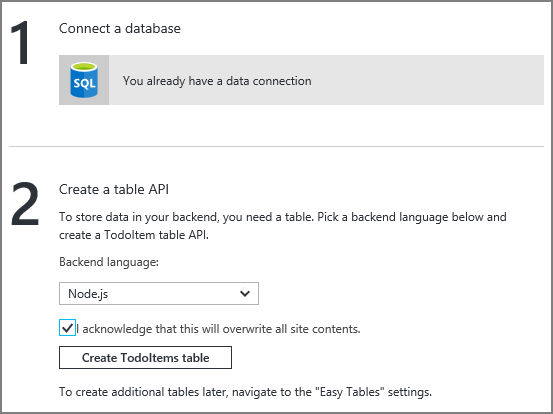
データベースへの接続を作成していないため、作成する必要があります

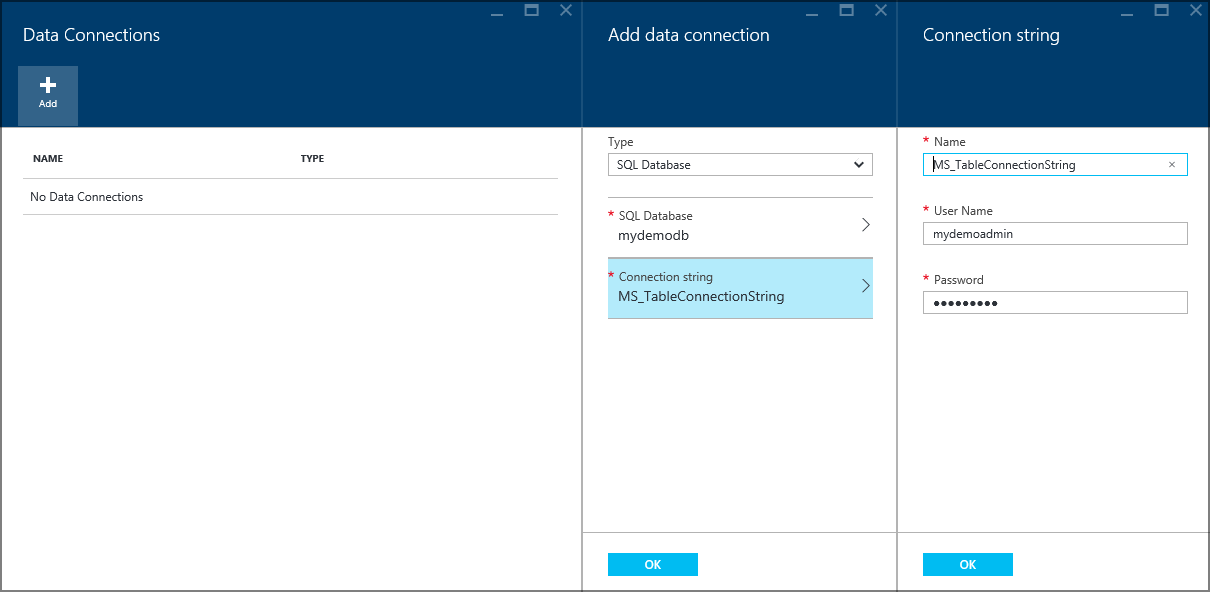
新しいデータベースと新しいサーバーを作成します

次に、接続文字列の名前とログインが行われるユーザー名を設定します

設定を適用する場所を忘れないで、「OK」をクリックします。
これで、NodeJSまたはC#アプリケーションに基づいてバックエンドサービスを作成できます。 気にしたくない場合は、NodeJSを選択します。 この場合、ボタンをクリックするだけで、サービスがデプロイされます。 これにより、デモデータを含むテーブルが作成されます。 または、C#Webアプリケーションをダウンロードし、必要な変更を加えてから公開できます。 サーバープロジェクトの公開方法については、こちらをご覧ください:
実用的なガイド。 サーバープロジェクトを公開するNodeJSとC#をバックエンドとして選択する必要があるウィンドウを次に示します。

デモテーブルを作成しない場合は、別の場所でWebサービスをアクティブにして自動的に作成できます。
例としてNodeJSを使用することをお勧めしますが、動作中のアプリケーションの場合はC#を使用します。
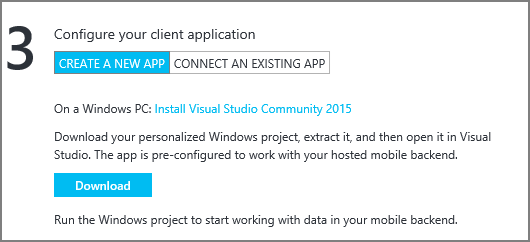
同じウィンドウで、サンプルのクライアントアプリケーション(現在はWindows 8.1アプリケーション)をダウンロードできます。

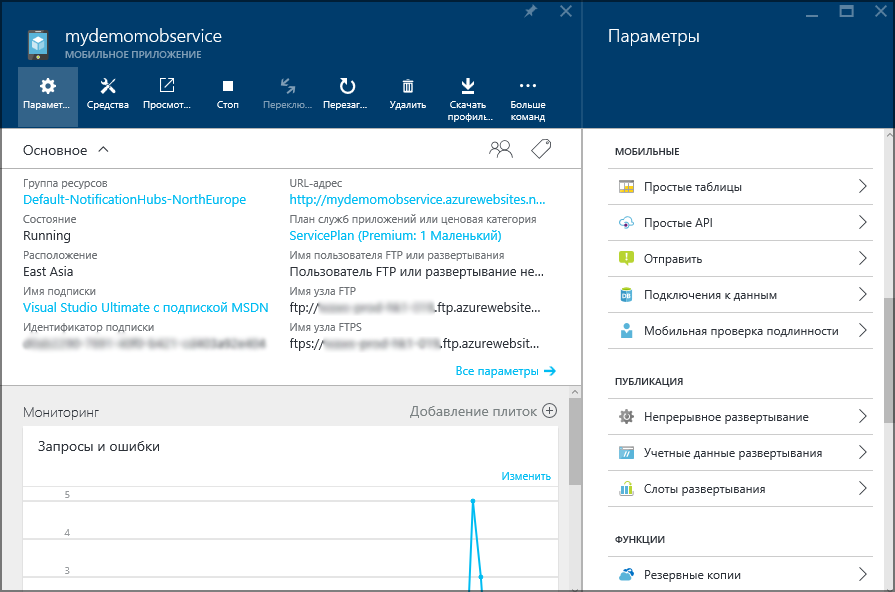
次のステップは、データテーブルの操作です。 パラメーターに進み、さらに「単純なテーブル」で

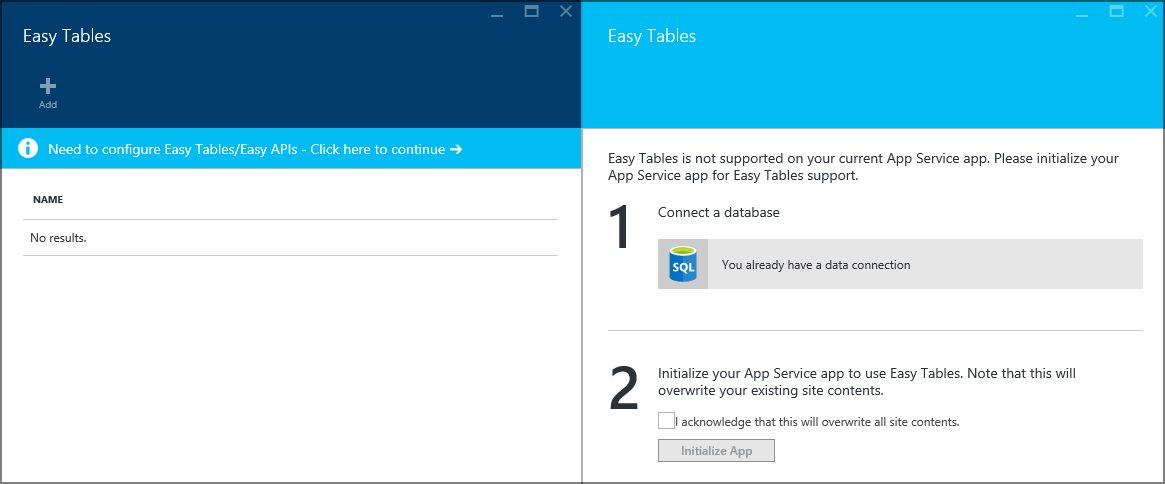
バックエンドサービスを作成しなかった場合は、初期化するように求められます

サイトのコンテンツが作成されたサービスに置き換えられることを認識していることを確認するチェックマークを付ける必要があり、[アプリの初期化]をクリックします。
これで、単純なテーブルで新しいテーブルを作成できます(mydemotableというテーブルを作成しました)。

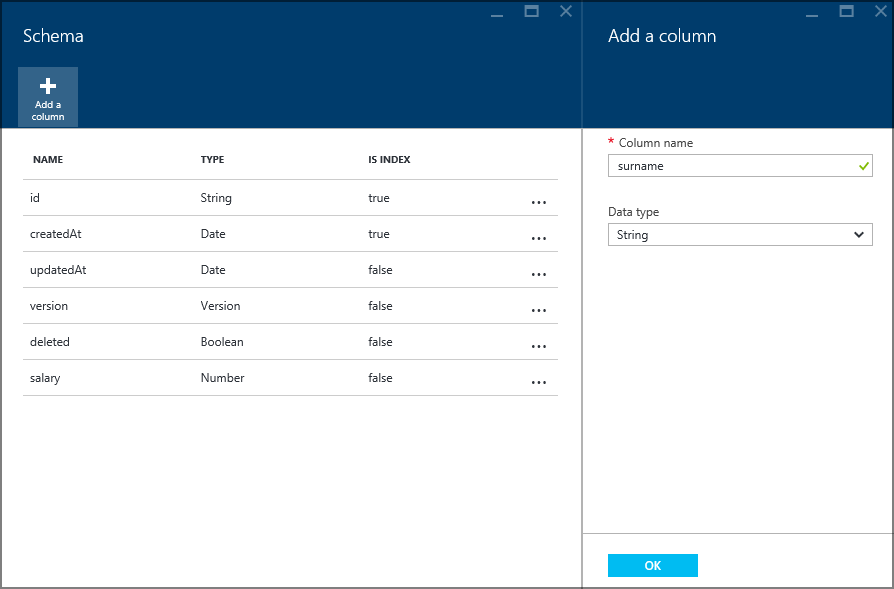
テーブルを作成すると、いくつかのフィールドが自動的に作成されます

給与と姓の2つのフィールドを追加します。この欄には、想像上の従業員の給与と姓に関する情報を保存します

この後、構成手順が完了します(もちろん、実際のプロジェクトでは、アクセス権を構成し、ニーズに合わせてバックエンドを構成することが可能であり、必要です)。
これで、コードにアクセスできます。
Visual Studioでは、ユニバーサルアプリケーションプロジェクトを作成します。 NuGetでは、
Microsoft.Azure.Mobile.Clientパッケージを見つけてインストールします。
App.xaml.csに名前空間を追加します。
using Microsoft.WindowsAzure.MobileServices;
そして発表する
public static MobileServiceClient MobileService = new MobileServiceClient("https://mydemomobservice.azurewebsites.net");
ここで、クラウドテーブルと同じ構造を持つクラスを作成する必要があります。
public class mydemotable { public string Id { get; set; } [JsonProperty(PropertyName = "surname")] public string surname { get; set; } [JsonProperty(PropertyName = "salary")] public int salary { get; set; } }
Idフィールドがここに示されていることに気付くかもしれません。 このフィールドは必須です。テーブルの他のシステムフィールドは省略できます。 JsonProperty属性を使用すると、クラスフィールドの名前をテーブル列にマップできます(異なる場合に便利です)。
MainPage.xaml.csコード(または必要な場所)で、名前空間も追加します。
using Microsoft.WindowsAzure.MobileServices;
コレクションを宣言します:
private MobileServiceCollection<mydemotable, mydemotable> items;
次のスニペットを使用できます(または独自のスニペットを作成できます)。
テーブルにアイテムを追加するには:
mydemotable item = new mydemotable { surname = "Skywalker", salary = 2244 }; await App.MobileService.GetTable<mydemotable>().InsertAsync(item);
編集用:
items = await demoTable .Where(y => y.salary > 100).ToCollectionAsync(); mydemotable editem; editem = items.FirstOrDefault(x => x.surname == "Weider"); if (editem != null) { editem.surname = "Yoda"; editem.salary = 555; await App.MobileService.GetTable<mydemotable>().UpdateAsync(editem); }
XAMLに要素を追加できます。 たとえば、データバインディングを使用したこのような単純なListView:
<ListView x:Name="myListView" Width="400" Height="400" Margin="20,20,0,0" ItemsSource="{Binding}"> <ListView.ItemTemplate> <DataTemplate> <StackPanel> <TextBlock Text="{Binding Path=surname}"></TextBlock> <TextBlock TextWrapping="Wrap" Text="{Binding Path=salary}"></TextBlock> </StackPanel> </DataTemplate> </ListView.ItemTemplate </ListView>
そしてそれを記入してください:
MobileServiceInvalidOperationException exception = null; try { items = await App.MobileService.GetTable<mydemotable>() .Where(todoItem => todoItem.salary > 100) .ToCollectionAsync(); } catch (MobileServiceInvalidOperationException ex) { exception = ex; } if (exception == null) myListView.DataContext = items;
ローカルSQLiteデータベースとの同期
これはすべて良いことですが、毎回インターネットからデータを取得したくありません。 通常、開発者はローカルデータベースを作成して同期します。 この方法は、Mobile Appsで簡単に実装できます。
NuGetで
System.Data.SQLiteと
Microsoft.Azure.Mobile.Client.SQLiteStoreを見つけて追加インストールする必要があります
さらに、
SQLite SDKをインストールし、UWP用のSQLiteへのリンクを追加し
ますApp.xaml.csファイルを変更する必要はありません。
MainPage.xaml.csで、2つの名前空間を追加します。
using Microsoft.WindowsAzure.MobileServices.SQLiteStore; using Microsoft.WindowsAzure.MobileServices.Sync;
1つの広告:
private IMobileServiceSyncTable<mydemotable> demoTable = App.MobileService.GetSyncTable<mydemotable>();
ローカルデータベースを初期化するタスクを追加します。
private async Task InitLocalStoreAsync() { if (!App.MobileService.SyncContext.IsInitialized) { var store = new MobileServiceSQLiteStore("localstore.db"); store.DefineTable<mydemotable>(); await App.MobileService.SyncContext.InitializeAsync(store); } }
アプリケーションの起動後に開始します。
Azureデータベースにデータを送信するには、次を使用できます。
await App.MobileService.SyncContext.PushAsync();
変更されたローカルデータベースエントリのみがクラウドベースに送信されます
完全にローカルなテーブルを更新するには:
await demoTable.PullAsync(null, demoTable.CreateQuery());
プルする前に、両方のデータベースが同じ関係を持っていることを確認するためにプッシュする必要があります。
クエリIDを最初のパラメーターとして設定し、クエリ自体を2番目のパラメーターとして設定することにより、ローカルテーブルをインクリメンタルに更新することができます。
await demoTable.PullAsync("mydemotableSkywalker", demoTable.Where(u => u.surname=="Skywalker"));
リクエストIDは、リクエストごとに一意である必要があります。 これは、最後に実行されたのがこの特定の更新であったときの値を保持するパラメーターであるためです。
ローカルテーブルのクリーンアップは次の方法で可能です。
await demoTable.PurgeAsync();
クラウドデータベースの一部の行が削除され、
ソフト削除を使用しない場合、ローカルデータベースを更新する前にテーブルをクリーンアップする必要があります。
いくつかの便利なリンク:
Azure Mobile Appsのオフラインデータ同期モバイルサービスでオフラインデータ同期を使用するこの記事では、Azure Mobile Servicesのオフラインデータベースとオンラインデータベースの同期について読むことができます。 このサービスは、モバイルアプリの先駆けであり、多くの共通点を見つけることができます。
クラウドベースのデータの編集
単純なテーブルを使用してテーブル内のデータを表示できる場合は、Visual Studioを使用して編集できます。 データベースを開くには、SQLデータベースにアクセスし、ツールで「Visual Studioで開く」を選択します。

開くには、「configure firewall」リンクをクリックして、表示されたIPアドレスをルールに追加する必要があります(これは現在接続しているアドレスです)
