Apache Cordovaに関連するトピックの1つについて話します。これは、実際にはRunetでカバーされていません-Apache Cordovaのプラグインをテストする方法。
この記事では、JavaScriptコードのみをテストします。このようなテストは実装が非常に簡単で、多くの場合十分であるためです。 もちろん、原則として、プラグインにはサポートされている各プラットフォームのネイティブコードも含まれており、これも単体テストでカバーするのがいいでしょうが、プラグインのテストのこの側面は実際には一般的ではなく、そのようなテスト。 いずれにしても、JavaScriptコードは、原則として、ネイティブロジックを呼び出すため、テストでは各プラットフォームの実装を間接的にテストします。
理論のビット
したがって、Apache Cordovaのプラグインのテストはどのように実行されますか。 まず、テストアーキテクチャは2つの部分で構成されています。
- 実際に、テストに1つまたは別のライブラリを使用するテスト。
- いわゆるテストハーネス、またはテストの実行とテスト結果の生成を担当するコードの一部。
プラグインの場合、Jasmine BDDフレームワークはライブラリとして使用されます。これはJavaScriptの世界で非常に人気があります。 したがって、将来のテストは次のようになります(Apache Cordovaコミュニティでサポートされているプラグインの1つである
cordova-plugin-deviceテストからの抜粋です)。
it("should exist", function() { expect(window.device).toBeDefined(); }); it("should contain a platform specification that is a string", function() { expect(window.device.platform).toBeDefined(); expect((new String(window.device.platform)).length > 0).toBe(true); }); it("should contain a version specification that is a string", function() { expect(window.device.version).toBeDefined(); expect((new String(window.device.version)).length > 0).toBe(true); });
テストコードですべてが明確で理解できる場合は、それらを実行するために、追加の操作を行う必要があります。
ここで最も簡単な方法は、
cordova-plugin-test-frameworkを使用すること
cordova-plugin-test-framework別のプラグインは、実行するテストの開始、停止、選択、および宣言されたすべてのアプリケーションの実行中および実行中にテストします。
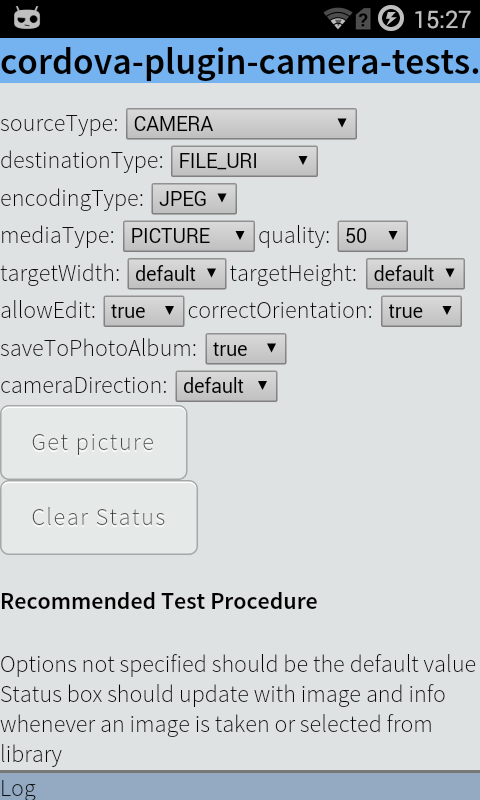
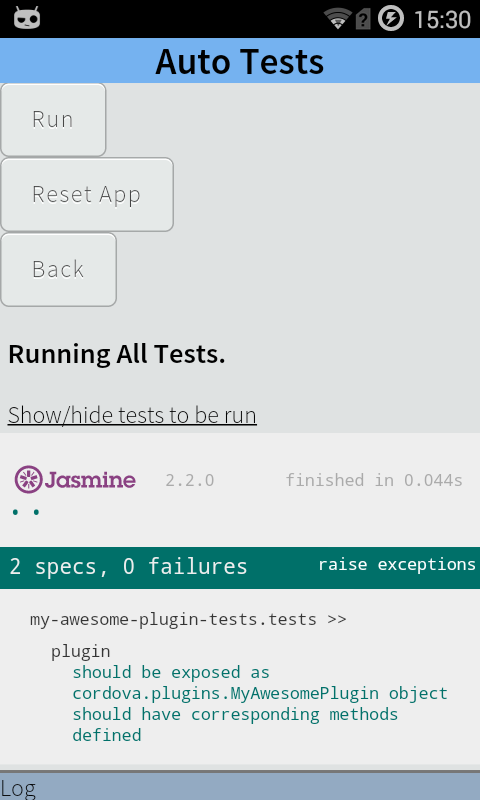
職場では次のようになります。


さらに、
test-frameworkは、いわゆる
test-frameworkをすばやく作成する機能を提供します。 手動テスト-個別のページに複数のボタンを作成し、各ボタンのクリックに関連するアクションの説明とアプリケーションの予想される動作を記述します。
READMEプラグインでは、
test-frameworkがそれらを取得するように、どのように機能し、
test-frameworkを追加するかについて説明しますが、いくつかの不正確さが含まれているため、ここで主なポイントを簡単に要約します。
- テストを宣言するには、別のプラグインでテストを選択する必要があります。 プラグインの場所は重要ではありませんが、多くの場合、メインプラグインの
/testsサブフォルダー内にあります。 - テスト自体は、名前が
testsで終わるモジュール内にある必要があります(たとえば、 <js-module src="tests/tests.js" name="my.plugin.tests"> ) - テスト付きのモジュールは、2つの関数をエクスポートする必要があります。
exports.defineAutoTests = function() { }; exports.defineManualTests = function(contentEl, createActionButton) {};
モジュールがロードされたときに実行されます。 関数の名前はそれ自体を表しています。
- また、
cordova-plugin-test-framework (および場合によってはテスト済みのプラグイン)をテストの依存関係として追加すると、テストと共に自動的にインストールされるようになります。 これを行うには、次の要素をtests/plugin.xml追加します。
<dependency id="cordova-plugin-test-framework"/> <dependency id="my-awesome-plugin" url=".." />
プラグインフレームワークを作成する
したがって、すべてを書く準備ができたら、プラグインフレームワークは次のようになります。

plugin.xmlは次のようになります。
<plugin xmlns="http://apache.org/cordova/ns/plugins/1.0" id="my-awesome-tests" version="0.0.1"> <name>My Awesome Plugin Tests</name> <dependency id="cordova-plugin-test-framework" /> <dependency id="my-awesome-plugin" url=".." /> <js-module src="tests.js" name="tests" /> </plugin>
tests.js :
exports.defineAutoTests = function() {
これは
$EDITORで手動で行うことができます。または、Apache Cordovaプラグインを操作するための別のツールである
plugmanを使用できます。
npm install -g plugman plugman create
プラグインフレームワークを生成し、ファイルを手動で編集します。
自動テストの作成
次に、テストの作成に直接進みます。 すでにBDDとジャスミンに精通している人は、このセクションをスキップできます。 ここには新しいものは何もないので、次へ進みます。
この記事の後半の例は、デモ目的で10分で記述された単純なプラグインに基づいています。 プラグインコードは
GitHubにあります 。
そのため、前のセクションで説明したように、まずテストプラグインフレームワークを作成し、テストでそれを埋め始めます。
exports.defineAutoTests = function() { describe('plugin', function() { it('should be exposed as cordova.plugins.MyAwesomePlugin object', function() { expect(cordova.plugins.MyAwesomePlugin).toBeDefined(); expect(cordova.require('my-awesome-plugin.MyAwesomePlugin')) .toBe(cordova.plugins.MyAwesomePlugin); }); it('should have corresponding methods defined', function() { ['coolMethod', 'logCoolMessage'].forEach(function(methodName) { expect(cordova.plugins.MyAwesomePlugin[methodName]).toBeDefined(); expect(cordova.plugins.MyAwesomePlugin[methodName]).toEqual(jasmine.any(Function)); }); }); }); };
今のところこれで十分です。 次に、テストアプリケーションを作成し、テストを実行します。 これを行うには、
テストされたプラグインを含むフォルダーで次のコマンドを実行します。
cordova create my-sample-app && cd my-sample-app cordova platform add android
テストアプリケーション内の
config.xmlファイルで
<content src="index.html" />要素を編集します-値を
cdvtests/index.html変更します。 メインの開始ページの代わりに、アプリケーションの起動時にプラグインページが開き、
test-framework 。
次に、アプリケーションを実行します。
cordova run
プラグインのページをご覧ください。 [自動テスト]をクリックすると、テストが正常に完了したことを示すジャスミンレポートがほぼすぐに表示されます。

手動テストを追加する
これで、
test-framework理解し、問題なくプラグインの自動テストをいくつでも作成できます。
手動テストでは、動作が少し異なります。
test-frameworkは、各テストがインターフェイスの個別のボタンと、結果を表示できるすべてのテストの共通フィールドに依存することを前提としています。 これらはそれぞれ、
defineManualTests関数の
createActionButtonおよび
contentパラメーターです。
createActionButtonは、ボタンを作成し、指定された要素内のDOMに追加し、ボタンがクリックされたときに指定された機能を実行する関数です。 関数パラメーターは次のようになります。
`function createActionButton(' ', _, '_') {...}`
contentはページ上のコンテナであり、その中にテストに関する情報を入れたり、テスターの検証プロセスを記述したりできます。
たとえば、1つの手動テストを追加します。
exports.defineManualTests = function(contentEl, createActionButton) { var show_preferences_test = '<h3>Press "Open preferences" button to show preferences pane</h3>' + '<div id="open_prefs"></div>' + 'Expected result: A "Preferences" box should appear'; contentEl.innerHTML = '<div id="info"></div>' + show_preferences_test; var log = document.getElementById('info'); var logMessage = function (message) { var logLine = document.createElement('div'); logLine.innerHTML = message; log.appendChild(logLine); }; createActionButton('Open preferences', function() { log.innerHTML = '';
次に、更新されたプラグインでアプリケーションを再構築する必要があります。 これを行うには、アプリケーションからプラグインを削除して、アプリケーションを実行してみてください。
cordova plugin rm my-awesome-plugin-tests && cordova run
runコマンドは、アプリケーションをビルドする前に、削除されたプラグインを更新されたファイルとともに元の場所から復元し、すべての変更がアプリケーションに含まれます。
CIでテストを実行する
テストを再度実行するためにアプリケーションを再構築することは、かなり日常的なタスクです。もちろん、これは自動的に行いたいと思います。 独自の自転車を再発明する代わりに、既製のソリューション
cordova-paramedicます。 このアプリケーションは、特にプラグインのテストの起動を自動化するために書かれています およびCIの場合。 以下がその機能です。
- 一時フォルダーに新しいアプリケーションを作成します
- テストの実行に必要なプラグインを追加します
- アプリケーションの開始ページを変更します
- アプリケーションと処理結果との通信のためにローカルサーバーを起動します
- コンソールでテストを実行した結果を表示します
- すべてのテストが成功したかどうかに応じて、適切なコードで終了します。
paramedic使用を開始するに
package.json 、プラグインをインストールして、プラグインの
package.json追加します。
npm install cordova-paramedic
iOSおよびAndroidのテストを実行するコマンドをいくつか追加します。
"scripts": { ... "test-android": "cordova-paramedic --platform android --plugin ./ --verbose", "test-ios": "cordova-paramedic --platform ios --plugin ./ --verbose" },
それだけです アプリケーションを手動でビルドし、
config.xml編集して起動し、合格および削除されたテストのドットとクロスがどのように表示されるかを確認する代わりに、対応するスクリプトを実行します(Androidの場合など)。
npm run test-android
そしてしばらくして、コンソールでテストの結果を取得します。
... Results: ran 2 specs with 0 failures result code is : 0 {"mobilespec":{"specs":2,"failures":0,"results":[]},"platform":"Desktop","version":"5.1.0","timestamp":1455530481,"model":"none"}
CIマシンでテストを実行するのは非常に簡単です。 例としてTravis CIとCircle CIを取り上げます。
.travis.yml language: objective-c install: - npm install script: - npm run test-ios
circle.yml test: pre: - emulator -avd circleci-android21 -no-audio -no-window: background: true parallel: true - circle-android wait-for-boot override: - npm run test-android
次に、対応するサービスのコントロールパネルに移動し、GitHubとの統合を有効にして、以下をお楽しみください。

おわりに
これで、自動テストで覆われたプラグインができました。ターミナルで文字通り1行または2行でテストアプリケーションを作成および実行でき、コミットごとに更新されたコードの状態がわかります。
最後に、デモプラグインへのリンクを再度提供します:
https :
//github.com/vladimir-kotikov/my-awesome-plugin コミットの履歴によってテストを追加する手順を確認できます。
いいテストをしてください!