この記事では、Visual Studioからのwebpackの操作をより便利にする方法、つまり、プロジェクトを開くときにwebpackを自動的に起動する、ファイルが変更されたときにバンドルする、デスクトップでエラーを報告する方法について説明します。
設置
webpackをまだインストールしていない場合はインストールします。
npm install webpack babel-loader babel-core
次に、
Webpack Task Runnerアドオンをインストールします([ツール]-> [拡張機能と更新プログラム])。
構成ファイル
アドオンをインストールすると、Visual Studioに新しいWebPack構成ファイルテンプレートが表示されます。

プロジェクトに追加します。
テンプレート
webpack.config.jsは次のようになります。
"use strict"; module.exports = { entry: "./src/file.js", output: { filename: "./dist/bundle.js" }, devServer: { contentBase: ".", host: "localhost", port: 9000 }, module: { loaders: [ { test: /\.jsx?$/, loader: "babel-loader" } ] } };
entryは、jsプロジェクトの入力ポイントを指定し、
outputは、完成したバンドルを保存する場所を指定します。
複数のエントリポイントがある場合(たとえば、異なるページのコンポーネントを開発している場合)、
entry次のように複数のファイルを転送できます。
entry: { file1: "./src/file1.js", file2: "./src/file2.js" }
複数のバンドルを保存するには、
outputフィールドを変更し
output 。
output: { path: path.join(__dirname, "./dist"), filename: "[name].js" }
その結果、出力には
file1.jsと
file2.js 2つの
file1.js得られます。
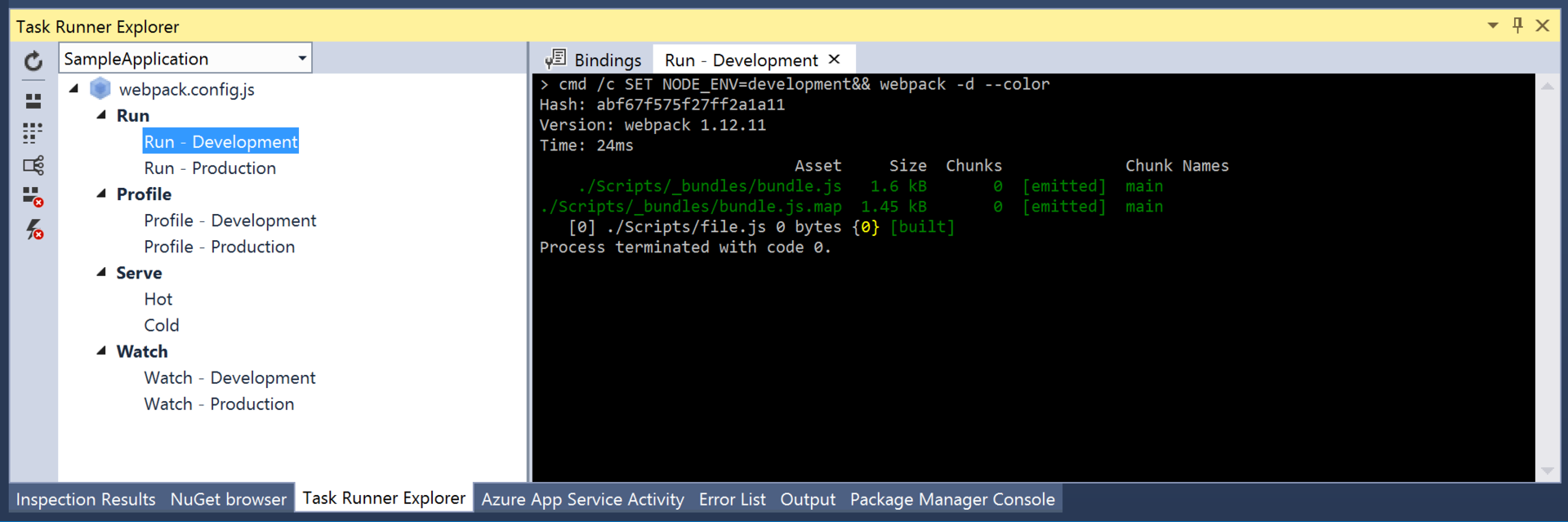
基本的なセットアップが完了しました。 すべてが機能することを確認するには、タスクランナーから
Run-Developmentを実行し
Run-Development 。

Run-Development手動で
Run-Developmentするのは便利ではないため、webpackにファイルの変更を監視させます。 これを行うために、彼には
--watchモードがあります。 プロジェクトを開くたびに、このモードでwebpackが起動します。 行を追加する
/// <binding ProjectOpened='Watch - Development' />webpack.config.jsの先頭までで、これで
webpack.config.jsです。 はい、とても簡単です!
ビルド結果の通知
アセンブリの結果に関するアラートを追加します。
WebpackNotifierPluginを使用し
ます 。
次のコマンドを使用してインストールします。
npm install --save-dev webpack-notifierwebpack.config.jsファイルを変更します
var WebpackNotifierPlugin = require('webpack-notifier'); module.exports = {
アセンブリが正常に完了すると、デスクトップに次の通知が表示されます。
以上です。 Webpackにはライブリロードとプロファイリングもあります。次回はそれらを検討します。
ご清聴ありがとうございました。