
太古の昔から、iOSの
Split View Controllerと
PopoverはiPadでのみ利用可能でした。
iOS 8以降では、
サイズクラスの概念とその適応動作により、iPadとiPhoneの両方で動作するようになりました。 ただし、Appleが提案する「すぐに使用できる」自動適応はほとんどの場合私たちに
UISplitViewControllerDelegateず、デリゲートメソッド
UISplitViewControllerDelegateおよび
UIPopoverPresentationControllerDelegateを使用して少し追加のコードを記述する
UISplitViewControllerDelegateあり
UIPopoverPresentationControllerDelegate 。 この記事では、クラウドベースの写真ストレージサービスである
Flickr.comサーバーと連携する非常にシンプルで実用的なアプリケーションを使用して、
Split View Controllerと
Popoverの適応機能を
調べます。 データがサーバーから読み取られ、リンクされたテーブルとイメージの形式で表示される一般的なケースであるため、このタスク自体には大きな実用的な意味があります。 途中で、計算されたプロパティc
{get}および
{set} 、
didSet{}プロパティのオブザーバ、
didSet{}関数
map, flatMap, filter 、コンテキストからの型推論、および関数のオーバーロードなど、Swiftのライブ構文構築を示します。 SwiftとObjective-Cコードの併用、構造
struct構造の使用、
NSUserDefaultsストレージの使用など。 それでも、この記事では、Adaptive
Split View Controllerと
Popoverのより複雑な構成に焦点を当てています。
その結果、この記事のすべてのアプリケーションを、同様のタスクを使用してアプリケーションを開発するためのテンプレートとして使用できます。
そのため、iOSの新しい哲学によれば、画面の
サイズクラスに応じて、ユーザーインターフェイス(UI)をあらゆる種類のデバイスにすばやく構成できます。
iOS 8でさまざまなデバイスを分類するために、
サイズクラスの概念が導入されました。 4つの
サイズクラスのみ:
- 水平レギュラー
- 横型コンパクト
- 垂直レギュラー
- 縦型コンパクト
View Controller (
Split View Controllerまたは
Popover )は、特定の幅と高さを持つ
サイズクラス環境に常に存在します。 現在、
サイズクラスは
Compactまたは
Regularのいずれかです。

iPadのフルサイズの
View Controllerは、両方向(水平および垂直)で常に
標準です。 iPhone 6+およびiPhone 6s +より前のすべてのiPhoneでは、水平サイズは常に(ポートレートモードとランドスケープモードの両方で)
コンパクトで、垂直サイズはポートレートモードで
標準 、ランドスケープモードで
コンパクトでした。 大型のiPhone 6+およびiPhones 6s +の登場により、他のiPhoneとは異なり、横長モードで標準になりました。これにより、本格的な
Split View Controllerの使用を横長モードのiPhone 6+およびiPhones 6s +に拡張する理由が得られました。
アプリケーションの4つの状況すべてに対してさまざまなインターフェイスを作成するのはあまり便利ではありません。 したがって、Xcode 7には、Any(w
Any h
Any )と呼ばれる別の
サイズクラスがあり 、ユニバーサルアプリケーションを設計するときに使用します。

iOS 7でユニバーサルアプリケーションを作成する場合、異なるタイプの
コントローラー上に構築された2つの完全に異なるユーザーインターフェイスを使用する必要がありました(前のスタンフォードCS193Pコース2013年秋-2014年冬の
PhotomaniaユニバーサルURLアプリケーションのストーリーボードを以下に示します。 ):
iPadの
Split View ControllerMain_iPad.storyboard

iPhoneの
ナビゲーションコントローラーMain_iPhone.storyboard
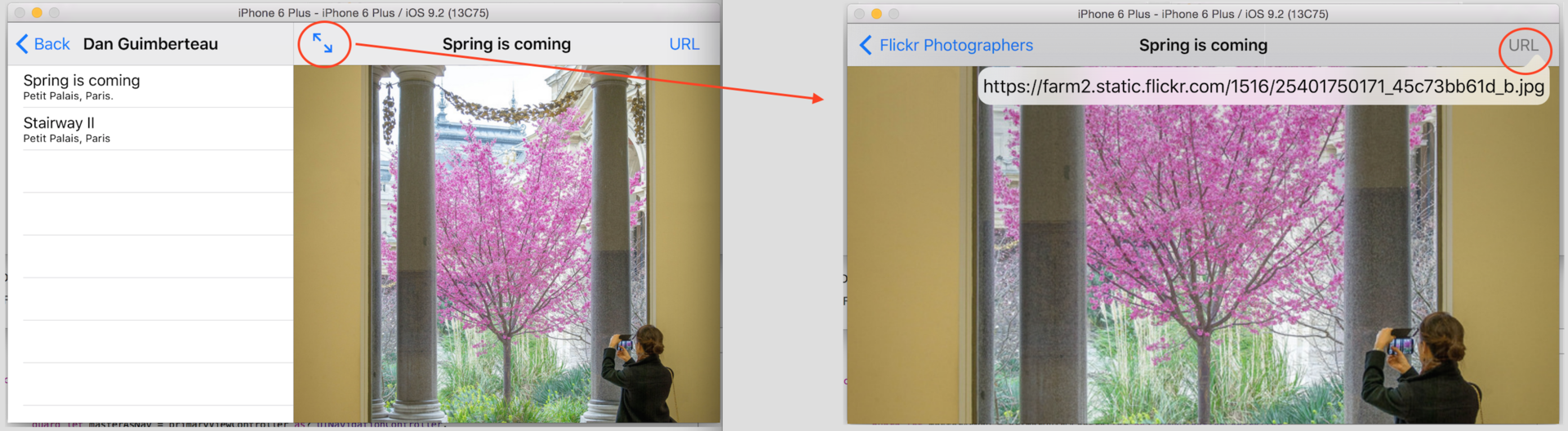
 Photomania Universal URL
Photomania Universal URLアプリは、
Flickrサーバーに最新の写真を要求し、それらの写真を撮影した写真家のリストを編集して表示します。 写真家をクリックすると、彼が撮影した写真のリストが表に表示されます。 次に、リスト内の任意の写真をクリックして、写真のフルサイズの画像
とその画像の
URLの両方を取得できます。
このアプリが
コンパクト幅デバイスでどのように機能するかを次に示します。

そして、これが
通常の幅のデバイスでどのように機能するかです:

バックグラウンドのこのアプリは、
Flickrサーバーに常に最新の写真を照会し、
Core Dataデータベースにアップロードします。 画面上のカメラマンのリストは、このデータの外観を追跡します。このデータは常に自動的に更新されます。 このアプリはiOS 7用に設計され、Objective-Cで記述されています。 その実装には、2つのストーリーボードが含まれていました。1つはiPhone用で、もう1つはiPad用です(上記参照)。 それは物事の順序であり、Autolayoutメカニズムを使用する以外の適応性のあるインターフェースの話はありませんでした。
ただし、このようにiOS 7用に設計された
Photomania Universal URLアプリケーションは、iOS 9のすべてのデバイスで
正しく動作しません
。iPhone5sおよび古いiPhoneでは、画面の上下に黒いバーが表示されます。
したがって、タスクは、Swift上のiOS 9用にこのアプリケーションの最新の適応UIを作成することでした。 これは、iOS 8から適応型になった
Split View Controllerコンテナーを使用して解決されます。 つまり、1つの
Split View Controllerで 、iPhone用とiPad用の2つの異なるアーキテクチャを
制御できます。
iOS 9でアダプティブインターフェイスを取得するには、
Split View Controllerでストーリーボードファイルを選択し、ファイルインスペクターで
サイズクラスと
自動レイアウトモードを指定する必要があります。
 Show Detail
Show Detailタイプの新しい適応
セグエを追加します。

レスポンシブストーリーボードは、次の2つの点を除いて、iOS 7のiPadのストーリーボードに非常に似ています。
- すべての画面フラグメントのサイズは同じで、クラスに対応しますw Any h Xcodeのユニバーサル、
- Show Detai lタイプの新しい適応型セグエが登場しました 。これは、 Split View Controllerが2つの機能を同時に実行するのに役立ちます。iPhoneの場合のように、 Navigation Controllerでスタック要素を「スライド」し、Split View Controllerで通常の「 Detail 」に移動しますiPad用。 ( 以前はiPad にはセグエがありませんでした)
次に、さまざまなデバイスでアダプティブ
Split View Controllerの動作を調査する必要があり、通常の機能から動作が逸脱する場合は、コードに特定の追加を行います。 これらのアドオンの数は、
Masterおよび
Detailに含まれる要素によって異なります。 開発者の視点から、
マスターの複雑さが異なる5つの興味深いケースをリストします。
詳細はどこでも同じです
ImageViewController Controllerに挿入され、写真画像を表示するように設計された唯一の
ImageViewController :
1.クラシックバージョン:
Navigation Controllerに挿入された
Masterの 1つの要素(多くの場合、これは
Table View Controller )
-Githubの AdaptiveSplitViewController1Swiftアプリケーション。

2.
Navigation Controllerに挿入された多くの
Table View Controller要素
-Githubの AdaptiveSplitViewController2Swiftアプリケーション。

3.
マスターとしての
Tab Bar Controller -
Github上の
AdaptiveSplitViewController3Swiftアプリケーション。

4.異なる
サイズクラスを持つデバイスの異なるUIと異なるユーザークラスのケースはここでは考慮されませんが、アイデアは
「iOS 9の2つのストーリーボードを備えた適応インターフェイス」で見つけることができます。
5.アダプティブ
ポップオーバー-Github上の
AdaptiveSplitViewController4Swiftアプリケーション。

追加の修正の必要性を理解する最も簡単な方法は、面倒な
Photomania Universal URLアプリケーションで
Core Dataのバックグラウンドで
Flickr写真を「スワップ」するのではなく、
Flickrサーバーにある写真でも機能する非常にシンプルなアプリケーションである場合です。 これらの写真に関する情報はアプリケーションで非同期に読み取られ、ユーザーが特定の写真を選択した後、そのフルスケールの画像を表示できるようにテーブルに配置されます。 そのようなアプリケーションをゼロから設計すると、「1石で2羽の鳥を殺す」ことができます。 一方では、Swift構文の構成を示します。 一方、この単純な実験アプリケーションを、より複雑な適応型
Split View Controllerおよび
Popover構成のベースとして
使用してください 。
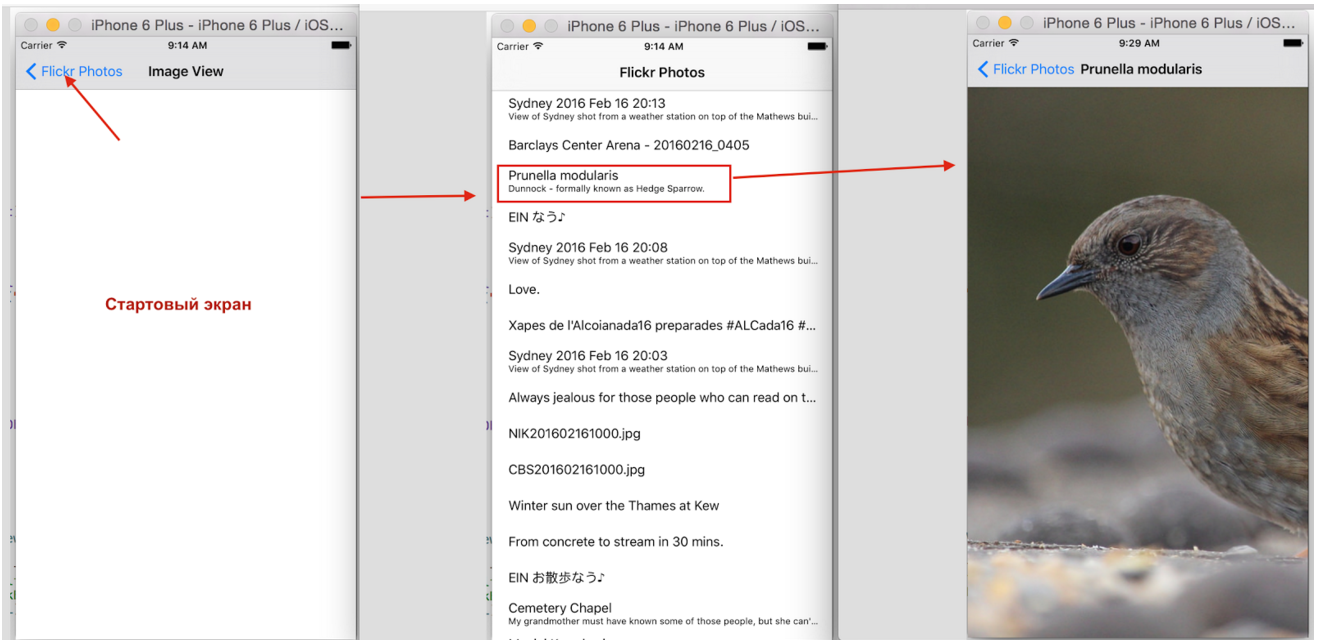
実験応用
ユニバーサルSwiftアプリケーション用の新しいプロジェクトを開き、AdaptiveSplitViewController1Swiftと呼び、
シングルビューアプリケーションテンプレートを使用し
ます (これは、後で
詳しく説明する
マスター詳細アプリケーションではなくテンプレートです)。

アプリケーションをゼロから設計します。 したがって、
View Controllerの唯一の画面フラグメントをストーリーボードから削除し、ストーリーボードを完全に空のままにします。 ViewController.swiftファイルも削除します。
ストーリーボードを適応モードに設定します。つまり、
サイズクラスと
自動レイアウトオプションを有効にします。

オブジェクトパレットから、写真のFlickrリスト用のストーリーボード
Table View Controllerと、写真のフルサイズ画像用の通常の
View Controllerにドラッグアンドドロップします。 最後の画面フラグメントは
、写真の
URLをモデルとして受け取り、その画像を表示します。 したがって、それは
Image View Controllerと呼ばれ
ます 。
Table View Controllerを
Navigation Controllerに貼り付け
ます
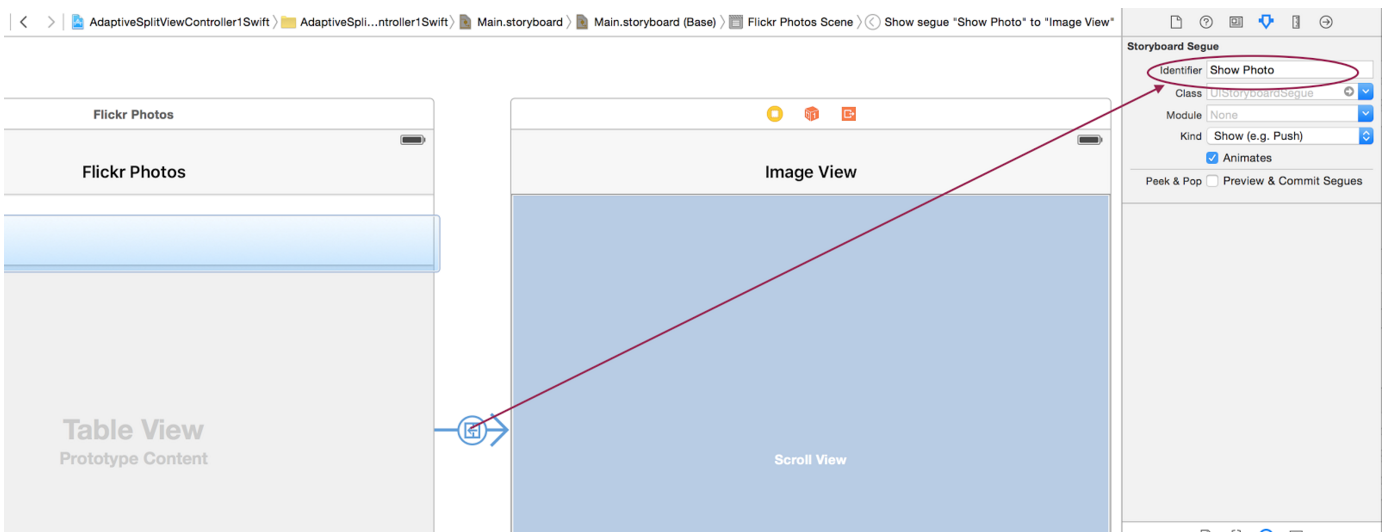
そして、
Table View Controllerと
Image View Controllerを、 「Show Photo」という識別子
を持つ通常の
Showセグエに接続し
ます 。
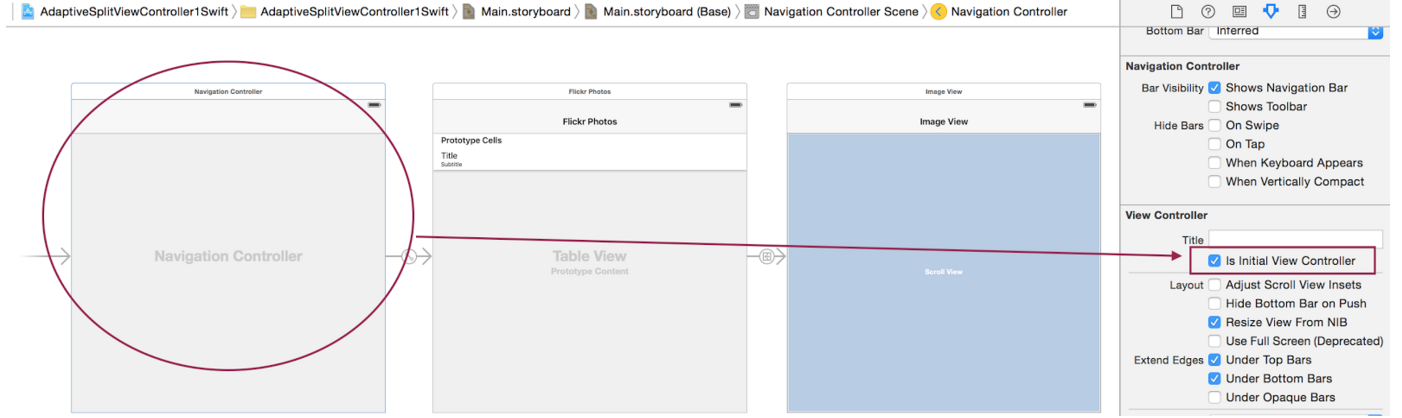
 Navigation Controller
Navigation Controllerを開始画面フラグメントとして設定します。
 Table View Controller
Table View Controllerで、ダイナミックセルのプロトタイプスタイルを
Subtitleとして設定し、再利用されたセルの
photoCell識別子を設定し
photoCell
写真を含むテーブルに対して、
UITableViewControllerを継承し、
Photo構造の配列で表される写真のリストを表示するタスクを行う非常に単純なクラス
FlickrPhotosTVCを作成します。
FlickrPhotosTVC.swift DataModel.swift
DataModel.swiftファイルに配置する
Photo構造には、写真の
title 、
subtitle写真に関する詳細情報、一意の写真識別子
unique 、写真
photographerの写真
photographer写真を撮った
imageURL画像のURLが
imageURLます。
DataModel.swift
struct Photo構造には
convenience初期化子
init?(json:[String:AnyObject])があり、
Flickrサーバーから受信した
JSON入力データが辞書
[String:AnyObject]ます。 これは
Optional初期化子であり、それが記号を持っている理由
? init?という名前の質問
init? :
DataModel.swift
Photo属性の生成には特別な要件があります。 写真にタイトルがない場合は、写真の
subtitle詳細な説明を
titleとして使用する必要があります。 写真に
titleまたは
subtitle詳細な説明がない場合は、
titleとして「不明」を使用します。 Flickr写真辞書のキー
FLICKR_PHOTO_TITLE, FLICKR_PHOTO_ID, FLICKR_PHOTO_DESCRIPTION 、および
FLICKR_PHOTO_OWNERは、Flickrの
パブリックAPIを含む
FlickrFetcher.hファイルで定義されて
います(詳細は後述)。
構造の配列
var photos = [Photo]は、
MVC FlickrPhotosTVC Mモデルであり、
UITableViewDataSourceメソッドで使用されます。
FlickrPhotosTVC.swift
また、それを提供するカスタム
ImageViewControllerクラスの
Mプロパティが
var imageURL: NSURL?であるという仮定の下で
Image View Controllerに「移動」する場合 写真の画像
URLを設定し
ます 。
Image View Controllerの前に
Navigation Controllerが存在することを考慮し、
Navigationパネルに
displayModeButtonItemボタンを追加するように、
FlickrPhotosTVCクラスのコードに新しい
ショー詳細タイプの
セグエを準備しています(詳細は後ほど)。
FlickrPhotosTVC.swift
ストーリーボードの定数は、ストーリーボードの
privater構造に収集されます。
FlickrPhotosTVC.swift
オブジェクト指向プログラミングの概念に従って、
FlickrPhotosTVCクラスをより一般的なものにします。つまり、
[Photo]配列で表される写真の表を形成し、表の特定の行を選択すると、
MVC ImageViewControllerを使用して対応する写真の画像を表示し
ImageViewController 。 しかし、
Flickrサーバーまたは
NSUserDefaultsリポジトリから
[Photo]配列を取得する方法については気にしません。
したがって、
Flickr.comサーバーから写真を表示するに
は、FlickrPhotosTVCクラスの
サブクラスである新しいクラス
JustPostedFlickrPhotosTVCを作成します。
JustPostedFlickrPhotosTVC.swift
............................
Flickrサーバーからのデータは、
Flickrの
パブリックAPIを使用して
JustPostedFlickrPhotosTVCクラスに読み込まれます。これは、
スタンフォードサイトから
Flickr Fetcherフォルダーとして提供されました。
Flickrへのさまざまなリクエストの
URLを取得できます。そのコードはObjective-Cで記述されています。 SwiftプロジェクトにObjective-Cコードを含める最も簡単な方法は、
Flickr Fetcherフォルダーから3つのファイルのみをSwiftプロジェクトにコピーし、
FlickrFetcher.mファイルをコピーする前にObjective-Cを追加するかどうか尋ねられます。 Swiftと通信するためのCヘッダーファイル?:

「ヘッダーバインダーファイルを作成する」と答えます。 その結果、空の
AdaptiveSplitViewController1Swift-Bridging-Header.hヘッダーファイルがプロジェクト用に
生成され、そこに
Flickrに必要なパブリックAPIヘッダーファイルを追加し
ます 。

それだけです 他に何もする必要はありません。Flickrの
パブリックAPIクラスと定数に直接アクセスできるようになりました。
Flickr APIキーを取得するだけです。 無料のFlickr.comアカウントは、
Flickrに
写真を
投稿せず、リクエストのみを行うため、非常に適しています。
新しく受信したヘッダーファイルは、プロジェクト設定に自動的に書き込まれます。

JustPostedFlickrPhotosTVCクラスに戻りましょう。
JustPostedFlickrPhotosTVCクラスは、
Flickrから最も「新鮮な」写真を読み取るように特別に設計されており、
パブリックAPIを使用して「最近の」写真のリクエスト
URLを生成し
ます 。 この
URLでのデータ読み取りは非同期で行われ、受信した情報は配列に変換されます
[Photo] :
JustPostedFlickrPhotosTVC.swift JSON
JSONデータの
[Photo]構造体の配列への変換は、
flatMap関数、コンテキストからの型推論、および
Photoイニシャ
flatMapにより、1行で実行されます。
解析の結果として取得された
self.photos配列は、
スーパークラスの
FlickrPhotosTVCによって「ピックアップ」され、写真の表が表示されます。ただし、ストーリーボードの
Flickr Photosテーブルのカスタムクラスを
JustPostedFlickrPhotosTVCとして
JustPostedFlickrPhotosTVCます。

ネットワークからデータがダウンロードされていることをユーザーに示すために、少し時間がかかります。ストーリーボードの
更新コントロールで Flickrの写真画面フラグメントを
有効にし ます 。
 Flickr
Flickrサーバーからデータをダウンロードする
func fetchPhotos ()メソッドの前に、
func fetchPhotos ()ます。つまり、これが
Actionであることを示します。
 Ctrl
Ctrl @IBActionを
@IBActionドラッグして、
Refresh Controlを
@IBAction func fetchPhotos ()にバインドします。

写真の本格的な画像を取得するには、
ImageViewControllerクラスを使用します。そのモデルは
var imageURL: NSURL? :
ImageViewController.swift
このクラスの詳細な設計については
、CS193P Winter 2015のレクチャー9-スタンフォード大学CS193P Winter 2015コースの
スクロールビューとマルチスレッド化コース
「Developing iOS 8 Apps with Swift」で説明されています。
このクラスをストーリーボードの残りの
Image View Controllerに設定します 。

アプリケーションを起動し、ダウンロードが
Flickrで終了するのを待って、写真を選択し、画像を取得します。

すべてが正常に機能し、
コンパクト幅のデバイス(すべてのiPhone、iPhone 6+およびiPhone 6s +を除く、このモードはポートレートモードでのみ有効)、
レギュラー幅のデバイス(すべてのiPadおよびiPhone 6+およびiPhone 6s +横向きモードで)
Split View Controllerを使用する必要があり
ます 。
コードは
Github -
AdaptiveSplitViewController1Swiftアプリケーションにあります。
これにより、実験アプリケーションの構成が完了し、クラシックバージョンでの適応型
Split View Controllerの実装が続行されます。
1.適応型Split View Controllerのクラシックバージョン
これを行うには、メニューの
[ファイル ]-> [
新規] ->
[ファイル] ->
[ユーザーインターフェイス ]を使用して、このアプリケーションに別のストーリーボードを作成します。

iPad.storyboardを条件付きで呼び出します(実際、iPad.storyboardの名前をMain.storyboardに変更するため、名前は重要ではありません)。

その結果、空のiPad.storyboardが取得されます。 アプリケーションをiPad.storyboardで動作させるには、コードを
AppDelegate.swiftに追加します。

オブジェクトパレットからそれを引き出し
、 2つの付随する
View Controllerとともに
表示されるストーリーボード
Split View Controllerに配置し
ます。これはすぐに削除され、
Masterの代わりにMain.storyboard
Flickr Photosからコピーされ、
Navigation Controllerに挿入され、
Detail -
Image View Controller代わりに
Navigation Controllerにも挿入され
ます 。

「Show Photo」という識別子を持つ「Show
Detail 」タイプの新しい適応型
セグエを使用します。

属性インスペクターの図の括弧内で、
詳細表示タイプの
セグエが
置換 セグエであることが明確になります。これ
は、この
Split View Controllerの 詳細が新しい
MVCインスタンスに置換されることを意味します。 これは、さらなる理解のために非常に重要です。 他の
セグエのように、特に
destination (この
セグエのために移動する
View Controller )が
UINavigationController場合、
詳細表示タイプの
セグエを準備する必要があり
UINavigationController 。
FlickrPhotosTVC.swift segue
segueを使用する場合、
Detailは完全に新しい
MVCに置き換えられ、
ImageViewControllerロードされる前でも
prepareForSegue機能し、一部の
アウトレットがまだ設定されていないため、新しいModel値(つまり
imageURL )を設定しても
Image View Controllerユーザーインターフェイスが完全に更新されない場合があるそして、私たちはまだ画面上に完全にはいません。 したがって、
ImageViewControllerクラスは、Model-
imageURLインストールするときに、
Flickrサーバーからの画像データの選択とユーザーインターフェイスの更新が
ImageViewController既に画面上にある場合にのみ行われるように設計されています。
ImageViewController.swift
この場合、
Detailが
MVCの新しいインスタンスに完全に置き換えられると、ネットワークからデータを選択し、
viewWillAppear 「ライフサイクル」
viewWillAppear 、つまり画像が画面に表示される直前にUIを更新します。
ImageViewController.swift

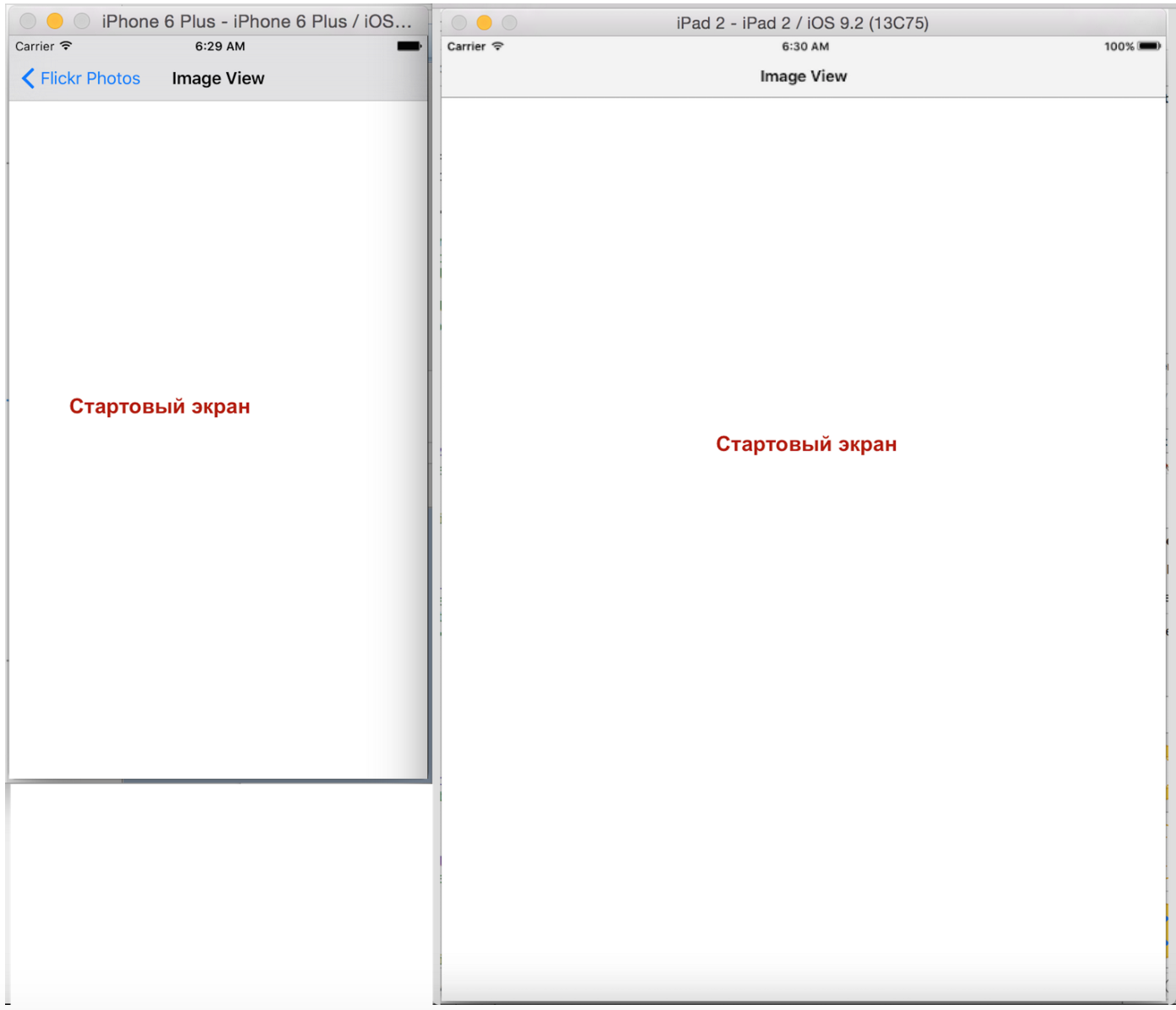
iPhone 6以降およびiPadでポートレートモードでアプリケーションを起動します。

iPhone 6+およびiPad 2に空白の画面が表示されます-これは
SplitViewControllerの
詳細 (この場合は
ImageViewController )であり、これはiPad専用に設計された以前の
SplitViewControllerの通常の動作でした。 しかし、iPhone 6+に
マスターへの戻るボタンがある場合(この場合、これはFlickrの写真のリストを含むテーブルです)、iPadでは何をすべきかさえわかりません。 ユーザーは何らかの方法で
swipeジェスチャーが機能していることを魔法のように推測する必要があります。
マスターはこれをFlickrの写真のリストとして表示します。
その後、写真を選択すると、写真画面が自動的に更新されます。 すべてが機能しますが、
マスターには戻るボタンがありません。
iPadでポートレートモードでアプリケーションを起動します。 iPadで横長モードでアプリケーションを起動します。
iPadで横長モードでアプリケーションを起動します。
すべてが機能します。
iPhone 6以降でポートレートモードでアプリケーションを起動する
ポートレートモードで起動すると、Flickrの写真を選択するよう促すリターンボタンがあります。 このボタンをクリックして、実際に
Masterに入ります。つまり、写真のリストを含む画面の断片です。 その後、写真を選択してその画像を取得できます。 このモードは機能します。
iPhone 6以降で横長モードに切り替える
すべてが機能します。 写真が
詳細に更新されます。
これらの実験からどのような結論を導き出すことができますか?
通常の幅のデバイス(iPadをポートレートモードとランドスケープモード、iPhone 6 +、iPhone 6s +ランドスケープモード)を扱う場合、
マスターと
ディテールの両方が同時に画面に表示されます。 適応型
Split View Controllerのこのモードは
expandedと呼ば
expandedます。
これは、通常のSplit View Controllerの使い慣れたモードです。コンパクト幅のデバイス(iPhone 6 +、iPhone 6s +のポートレートモード、他のすべてのiPhoneのポートレートモードとランドスケープモード)を扱っている場合、画面にはMVCが1つだけあります:MasterまたはDetail、したがってこのモードは適応型と呼ばれますSplit View Controller。これは、Adaptive Split View ControllerがNavigation Controllerとして機能するときのモードです。NavigationControllerのスタックには、マスターとディテールの両方があります。collapsed両方のプラットフォーム(iPhoneとiPad)で動作し、自動的に適応するストーリーボードが1つあります。しかし、次の2つのことに満足していません。- iPadでポートレートモードで起動するとき、iPhoneでポートレートモードで起動するときと同じ戻るボタンが表示されるようにします。
- iPhoneをポートレートモードで起動すると、(iPadの場合のように)空白の画面で詳細が表示されず、マスター(iPhoneの場合のように)が表示されます。
ポートレートモードで任意のアプリにして起動するには、のナビゲーションバーに明確にそれを置くためにボタンを戻す必要が見えるAppDelegate.swift: メソッドで
メソッドでprepareForSegueクラスFlickrPhotos:FlickrPhotos.swiftの 見出しに加えて、ナビゲーションコントローラをするためにマスターマスターに、我々の場合になります「Flickr写真」:
見出しに加えて、ナビゲーションコントローラをするためにマスターマスターに、我々の場合になります「Flickr写真」: その結果、ポートレートモードのiPadに必要な戻るボタンと、ランドスケープモードのiPhone 6 +、iPhone 6s +のモードボタンがあります。
その結果、ポートレートモードのiPadに必要な戻るボタンと、ランドスケープモードのiPhone 6 +、iPhone 6s +のモードボタンがあります。 ここではiPhone 6+、iPhone 6S +ランドスケープモードでどのようにモードボタンです:
ここではiPhone 6+、iPhone 6S +ランドスケープモードでどのようにモードボタンです: 今すぐ適応作業スプリットビューコントローラ用通常の幅のデバイスは満足できるものと見なすことができます。コンパクト幅デバイス用の適応型Split View Controllerの仕事で私たちに合わないものは何ですか?iPhoneの場合、作業はすぐにマスターが表示された状態で開始し、その後、Navigation Controllerのスタックメカニズムを使用して詳細に向かって順次移動する必要があります。これはデリゲートのメソッドによって保証されています。そのうちの1つは現在実装されています。まず、プロトコルを確認します:AppDelegate.swiftそして最後に、デリゲートメソッドを実装します。
今すぐ適応作業スプリットビューコントローラ用通常の幅のデバイスは満足できるものと見なすことができます。コンパクト幅デバイス用の適応型Split View Controllerの仕事で私たちに合わないものは何ですか?iPhoneの場合、作業はすぐにマスターが表示された状態で開始し、その後、Navigation Controllerのスタックメカニズムを使用して詳細に向かって順次移動する必要があります。これはデリゲートのメソッドによって保証されています。そのうちの1つは現在実装されています。まず、プロトコルを確認します:AppDelegate.swiftそして最後に、デリゲートメソッドを実装します。UISplitViewControllerDelegateAppDelegateUISplitViewControllerDelegate
collapseSecondaryViewController, ontoPrimaryViewControllerUISplitViewControllerDelegatecollapsed1つのView Controllerのみが画面に残る場合のモード。彼は、詳細を削除する必要があるかどうかを尋ねます。私たちが答えるとtrue、画面collapsedモードのみ残るマスターマスターにあれば、falseそれから- ディテール。私たちは持っていたいマスターをする場合にのみ、でスタート、時の詳細この- ナビゲーションコントローラ、その題字ビューコントローラスタックではありImageViewController、M Odel imageURLには値があるnilを。trueを返す前に強調表示するのはこの条件です:AppDelegate.swift 私たちは、開始ポートレートモードでiPhone 6+を:
私たちは、開始ポートレートモードでiPhone 6+を: 今、私たちの適応インタフェースは、それが必要として動作し、ために、であるコンパクトな幅のデバイス、我々はFlickrの写真のリストを開始します。これで、古典的な場合の適応型Split View Controllerのセットアップが完了しました。iPhone.storyboardでストーリーボードMain.storyboardの名前を変更し、このアプリケーションでは、とiPad.storyboard Main.storyboardで歴史にそれを残し、それユニバーサルアプリケーションの基盤作り:
今、私たちの適応インタフェースは、それが必要として動作し、ために、であるコンパクトな幅のデバイス、我々はFlickrの写真のリストを開始します。これで、古典的な場合の適応型Split View Controllerのセットアップが完了しました。iPhone.storyboardでストーリーボードMain.storyboardの名前を変更し、このアプリケーションでは、とiPad.storyboard Main.storyboardで歴史にそれを残し、それユニバーサルアプリケーションの基盤作り: だけでなく、余分なコードを取り除くよう
だけでなく、余分なコードを取り除くようAppDelegate: 簡単なアプリケーションの最終版AdaptiveSplitViewController1SwiftがオンになっていますGithub。アダプティブSplit View Controllerを作成する手順を要約するには、次の手順を実行します。手順1. オブジェクトパレットからSplit View Controllerをドラッグアンドドロップします。ステップ2. マスターと詳細をNavigation Controllerに挿入し、Split View Controllerに接続します。ステップの追加3. セグエタイプの表示詳細のための設定手順4. セグエ方法
簡単なアプリケーションの最終版AdaptiveSplitViewController1SwiftがオンになっていますGithub。アダプティブSplit View Controllerを作成する手順を要約するには、次の手順を実行します。手順1. オブジェクトパレットからSplit View Controllerをドラッグアンドドロップします。ステップ2. マスターと詳細をNavigation Controllerに挿入し、Split View Controllerに接続します。ステップの追加3. セグエタイプの表示詳細のための設定手順4. セグエ方法prepareForSegueという事実与えられたdestinationViewControllerこのセグエは、両方のことができImageViewController、かつUINavigationController最上部にあるスタック内を、ImageViewController。ステップ5. セグエおよびcのprepareForSegue準備メソッドのナビゲーションバーにボタンを追加します。ステップ6. デリゲートメソッドを実装します。このメソッドは、1つのView Controllerのみが画面に残る必要があるモードに切り替えるときにトリガーされます。この場合、起動時に詳細を削除します。すでに詳細を表示segue、Navigation Controller、および必要なすべてのコードを備えた優れたマスター/詳細アプリケーションテンプレートを使用すると、これらの6つの手順を行わずにまったく同じコードとUIをすぐに取得できます。作業をもう少し改善できます。AppDelegateAppDelegatecollapseSecondaryViewController:ontoPrimaryViewController:UISplitViewControllerDelegatecollapsediPad用Split View Controller、優先表示モードの設定.AllVisible:AppDelegate.swift 意味
意味preferredDisplayMode?このプロパティは優先表示モードを決定します。Split View Controllerは可能な限りすべてを実行してインターフェイスを構成しますが、たとえば、優先モードで表示するのに十分なスペースがない場合は、別の表示モードを使用できます。デフォルトでは、プロパティの値preferredDisplayModeは.Automaticです。 iPadでは、これにより.PrimaryOverlay、縦向きと.AllVisible横向きのモードが使用されます。優先表示モードを設定することにより.AllVisible、実際には、ポートレートモードのiPad上のSplit View Controllerの表示のみに影響します。 でAppDelegate.swiftコードの2行以上与えコメントアウトあなたはこれらの行からコメントを削除した場合、あなたがのために列幅を調整することができ、マスターとディテールを。0.0から1.0の値を取るプロパティを使用して、Masterが取る合計画面幅の一部を表すことができます。デフォルトでは、このプロパティは、Split View Controllerによって選択された適切なマスター幅になる値を取ります。マスターの実際の幅は、範囲との値に制限されます。Split View Controller
でAppDelegate.swiftコードの2行以上与えコメントアウトあなたはこれらの行からコメントを削除した場合、あなたがのために列幅を調整することができ、マスターとディテールを。0.0から1.0の値を取るプロパティを使用して、Masterが取る合計画面幅の一部を表すことができます。デフォルトでは、このプロパティは、Split View Controllerによって選択された適切なマスター幅になる値を取ります。マスターの実際の幅は、範囲との値に制限されます。Split View Controller// splitViewController.preferredPrimaryColumnWidthFraction = 0.5
// splitViewController.maximumPrimaryColumnWidth = 512preferredPrimaryColumnWidthFractionUISplitViewControllerAutomaticDimensionminimumPrimaryColumnWidthmaximumPrimaryColumnWidth設定可能なプロパティ値に従ってインターフェースを設定するために可能なすべてを行いますが、利用可能なスペースに応じて他のものに変更することができます。プロパティを使用して、マスターの実際の幅を取得できますprimaryColumnWidth。 コードはGithub - AdaptiveSplitViewController1Swiftアプリケーションにあります。
コードはGithub - AdaptiveSplitViewController1Swiftアプリケーションにあります。2.マスターの多くのTable View Controller
しかし、Flickrの写真を撮影した写真家向けに、Table View Controllerの画面上の別の断片を追加してみましょう。これを行うには、以前のAdaptiveSplitViewController1Swiftアプリケーションに基づいて、新しいAdaptiveSplitViewController2Swiftアプリケーションを作成し、マスターに別のTable View Controllerを含めます。 :今私達のユーザーインターフェイスは、次の通りである 。まず、私たちは写真家、彼の写真の一覧から、この写真の後、任意の写真を選択し、選択した写真を表示する:
。まず、私たちは写真家、彼の写真の一覧から、この写真の後、任意の写真を選択し、選択した写真を表示する: 画面のフラグメント表ビューコントローラカメラマンのためには、かなり単純なクラスを提供しています
画面のフラグメント表ビューコントローラカメラマンのためには、かなり単純なクラスを提供していますFlickrPhotographersTVC。それは、クラスのほとんどコピーであるFlickrPhotoTVプロパティもあり、var photos = [Photo]()写真のリストがあるが、その設置その他の財産の計算につながるvar photographers = [Photographer]()これらの写真を撮った写真家のリストがあり、そしてMは、クラスのために身を包んだFlickrPhotographersTVC:FlickrPhotographersTVS.swift 写真
写真Photoと撮影者がPhotographer構造を定義し、ファイルにDataModel.swift: モデルに基づいて
モデルに基づいてvar photographers = [Photographer]()実装された方法UITableViewDataSource:FlickrPhotographersTVS.swiftは、 写真のリストをテーブルの上に「移動」を作製したFlickrの写真法で使用
写真のリストをテーブルの上に「移動」を作製したFlickrの写真法で使用prepareForSegueだけでなく、教室でFlickrPhotosdestinationViewController「移動先」をNavigation Controllerに挿入できることを考慮します:FlickrPhotographersTV.swift 写真家を選択したら、この写真家が撮影した写真のみを
写真家を選択したら、この写真家が撮影した写真のみをphotographerモデルに設定します。ストーリーボードの定数は、次の構造に収集されます。FlickrPhotographersTV.swift「クラシックバージョン」と同じように、オブジェクト指向プログラミングの概念によるクラスは、より一般的な性格を持っていると仮定します。彼はFlickrサーバーまたはからの配列の受信方法を気にしません。Flickrサーバーから配列を取得するために、すでにclassがあり、これを実行しますdestinationViewControllerphotosprivateStoryboard
FlickrPhotographersTVC[Photo]NSUserDefaults[Photo]JustPostedFlickrPhotosTVCサブクラスではありませんFlickrPhotosTVC「古典的な」バージョン「としてサブクラス FlickrPhotographersTVC:JustPostedFlickrPhotosTVS.swift このクラスは、
このクラスは、JustPostedFlickrPhotosTVC画面領域のカスタムクラスであるFlickrの写真家: 画面のフラグメントFlickrの写真ますユーザークラス
画面のフラグメントFlickrの写真ますユーザークラスFlickrPhotosTVC: それはどのように動作するかのアプリを起動し、表情。 iPhone 6+(またはiPhone 6s +)がポートレートモードからランドスケープモードに移行する場合(つまり、Adaptive Split View Controllerの用語によると
それはどのように動作するかのアプリを起動し、表情。 iPhone 6+(またはiPhone 6s +)がポートレートモードからランドスケープモードに移行する場合(つまり、Adaptive Split View Controllerの用語によるとcollapsedモードc から移行する場合)を除き、すべてが正常に機能します。同時に、ポートレートモードの画面には、所定の位置にある写真のリストが表示されます。expanded選択した写真の画像ではなく、詳細:画面にView Controllerが1つしかないモード から
からcollapsedモードに切り替えた場合(画面上で同時にマスターと詳細)、適応分割View Controllerはデフォルトで現在の画面を詳細として使用します。そして、これは私たちが必要とするものではありません:Detailの代わりにあるのはのみです。別のデリゲートメソッドを使用して、必要な設定を行う必要があります。AppDelegate.swiftこのメソッドは、モードからモードに切り替えるときに機能し、expandedImageViewControllerseparateSecondaryViewControllerFromPrimaryViewControllerUISplitViewControllerDelegate
separateSecondaryViewControllerFromPrimaryViewControllercollapsedexpandedView ControllerはDetailとして取得する必要があります。デフォルトでは、現在のView Controllerがマスターでない場合、詳細として扱われます。特殊なケースでは、写真のリストがNavigation Controllerに挿入されたテーブルがある場合、情報が乏しい状況で詳細を生成する必要があります。ストーリーボードからすぐに(写真の画像)を取得する場所がなく、ストーリーボード上の詳細画面フラグメントの識別子が必要です(この場合、これはDetailのナビゲーションコントローラーです)。この識別子を「detailNavigation」とします。primaryViewControllerFlickrPhotosTVCImageViewController 復元後の詳細ストーリーボードから、私たちは得ることができます
復元後の詳細ストーリーボードから、私たちは得ることができますImageViewController(コードがあるcontroller)と、必要な調整を行います。ナビゲーションバーのボタンを追加し、ヘッダを置くImageViewControllerと彼のセットアップM(この場合はOdel imageURL写真のリストの最初の行に対応します)、:ファイル名を指定して実行アプリケーション、今ではすべてが正しく動作します。また、最初の行は、写真に示されているため写真リストで強調表示されています:結論:仕事適応することを確実にするために、スプリットビューコントローラソフトウェアテイク C倍数(> 1)を表ビューには、コントローラを取るとマスターマスターに、あなたは、メソッドを使用する必要があるデリゲートをif let photo = photosView.photos.first {
controller.imageURL = NSURL(string: photo.imageURL)
controller.title = photo.title
}
separateSecondaryViewControllerFromPrimaryViewControllerUISplitViewControllerDelegate。コードは、Github(AdaptiveSplitViewController2Swiftアプリケーション)にあります。第二部このチュートリアルで、我々はさらに我々の実験アプリケーションが複雑になりますし、ケース3に拡張- タブバーコントローラソフトウェアとしてマスターのためのスプリットビューコントローラソフトウェアを取る適応- 、および5 ポップオーバー。すべてのオプションのコードはGithubにあります。