XAMLツールキットに関するHAMLに関する出版物が1つもないことに驚いたため、このギャップを埋めることにしました。 プロジェクトは現在凍結の段階にあるという事実にもかかわらず、その有用性はこれから低下しません。 Windows 8.xアプリケーション用に作成されましたが、後にUWPに移植されました。 このオープンソースプロジェクトは、開発者
Filip Skakunの個人プロジェクトです。
このツールキットのコントロールは、SyncfusionおよびTelerikの有料コントロールの優れた代替手段です。
ハンマーとそのようなツールキットの助けを借りて、あらゆる種類の興味深いことをどのように行うことができるかについてのカットの下で。
UWPアプリケーションで図を作成するための小さな図から始めます。
図に関しては、このコントロールは開発者
Mahmoud MoussaによってSilverlight ToolkitからXaml Toolkitに移植されました。
チャート
それでは、ユニバーサルWindowsアプリケーションプロジェクトを作成しましょう。
NuGetでは、
WinRTXamlToolkit.Controls.DataVisualisation.UWPを見つけてインストールし
ます 。
NuGetパッケージをインストールした後、ツールキットに含まれるコントロールのコードをXAMLコードに追加することは既に可能です。 ただし、便宜上、ツールバーにアイテムのリストを追加できます。 このようにしましょう。
ツールボックスを開きます(開いていない場合)。 [表示]メニューに移動し、[ツールボックス]を選択します。
次に、新しいタブを作成し、XAML Toolkit(または必要なもの)を呼び出します。

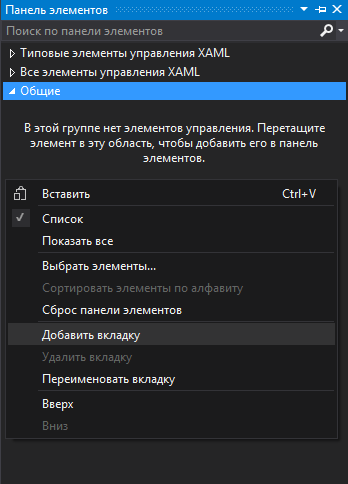
作成したタブを開きます。 まだコントロールはありません。 コンテキストメニューを呼び出して、[要素の選択]をクリックします。

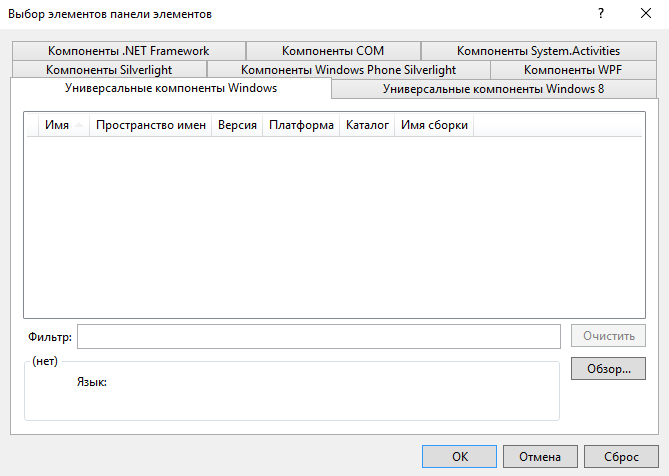
開いたウィンドウで、「ユニバーサルWindowsコンポーネント」タブに移動します。

(私の場合のように)空であることが判明した場合は、[参照]ボタンをクリックしてディレクトリを開きます
C:\ユーザー\ユーザー名\ .nuget \ packages \ WinRTXamlToolkit.Controls.DataVisualization.UWP \ 1.9.4
ファイルWinRTXamlToolkit.Controls.DataVisualization.dllを選択します。
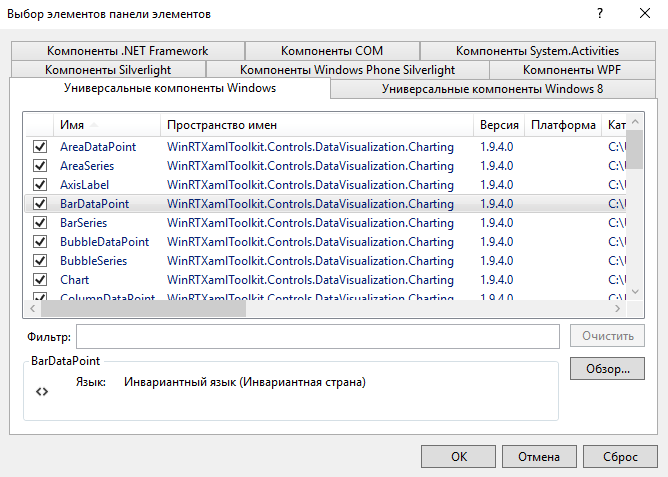
この利用可能なアイテムのリストのようなものを取得しましょう:

[OK]をクリックすると、プロジェクトで追加のコントロールを使用できます。 ツールボックスからXAMLコードにドラッグできます。 要素をページにドラッグすると、XAMLヘッダーにリンクが自動的に追加されます。
xmlns:Charting="using:WinRTXamlToolkit.Controls.DataVisualization.Charting"
そして、C#コードに以下を追加する必要があります。
using WinRTXamlToolkit.Controls.DataVisualization.Charting;
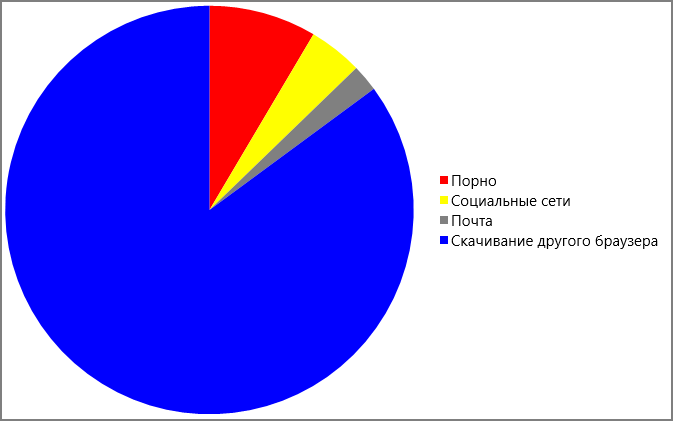
たとえば、Internet Explorerのターゲットを絞った使用の図を作成しましょう。
チャートのデータ構造を含むクラスをプロジェクトに追加します。
public class ChartData { public string DataName { get; set; } public int DataValue { get; set; } }
私は勝手に名前を選びました。
次に、新しく作成したクラスのフィールドをデータとして含むコントロールをXAMLに追加します。
<Charting:Chart x:Name="PieChart" Width="700" Height="500"> <Charting:PieSeries Title=" IE" Margin="0" IndependentValuePath="DataName" DependentValuePath="DataValue" IsSelectionEnabled="True"/> </Charting:Chart>
また、コードビハインドでデータを作成し、それを図にバインドできます。
List<ChartData> ChartInfo = new List<ChartData>(); ChartInfo.Add(new ChartData() { DataName = "", DataValue = 20 }); ChartInfo.Add(new ChartData() { DataName = " ", DataValue = 10 }); ChartInfo.Add(new ChartData() { DataName = "", DataValue = 5 }); ChartInfo.Add(new ChartData() { DataName = " ", DataValue = 200 }); (PieChart.Series[0] as PieSeries).ItemsSource = ChartInfo;
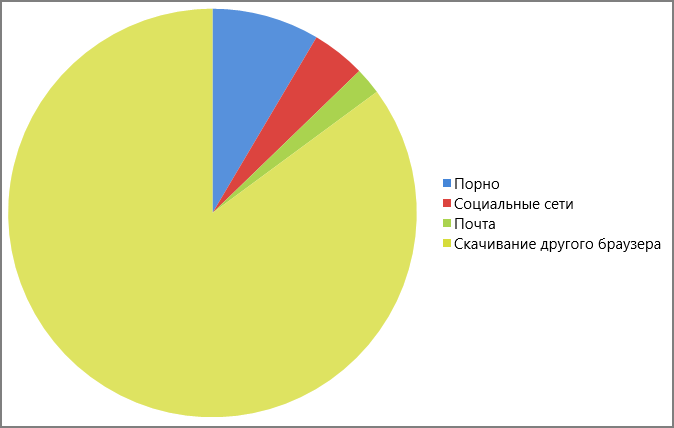
その結果、次の図が得られます。

色が気に入らない場合(たとえば、明るい色が目を痛める場合)は、色を変更できます。 これを行うには、ネストされたChart.Palette要素を追加し、辞書のネストされたコレクションに必要なスタイルを入力します(辞書の数はデータの量に対応する必要があります)。 XAMLを次のように変更します。
<Charting:Chart x:Name="PieChart" Width="700" Height="500"> <Charting:PieSeries Title=" IE" Margin="0" IndependentValuePath="DataName" DependentValuePath="DataValue" IsSelectionEnabled="True"/> <Charting:Chart.Palette> <Charting:ResourceDictionaryCollection> <ResourceDictionary> <Style x:Key="DataPointStyle" TargetType="Control"> <Setter Property="Background" Value="Red" /> </Style> </ResourceDictionary> <ResourceDictionary> <Style x:Key="DataPointStyle" TargetType="Control"> <Setter Property="Background" Value="Yellow" /> </Style> </ResourceDictionary> <ResourceDictionary> <Style x:Key="DataPointStyle" TargetType="Control"> <Setter Property="Background" Value="Gray" /> </Style> </ResourceDictionary> <ResourceDictionary> <Style x:Key="DataPointStyle" TargetType="Control"> <Setter Property="Background" Value="Blue" /> </Style> </ResourceDictionary> </Charting:ResourceDictionaryCollection> </Charting:Chart.Palette> </Charting:Chart>
私達は得る:

さまざまなタイプの図を作成できます。
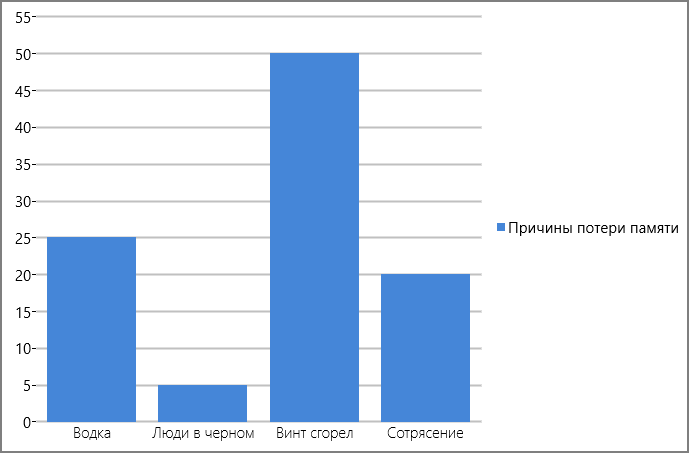
たとえば、ColumnChart:
<Charting:Chart x:Name="ColumnChart" Width="700" Height="500"> <Charting:ColumnSeries Title=" " Margin="0" IndependentValuePath="DataName" DependentValuePath="DataValue" IsSelectionEnabled="True"/> </Charting:Chart>

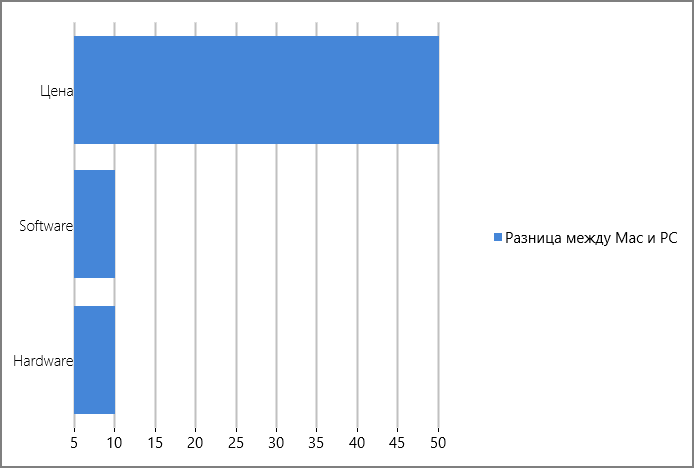
または同様のBarChart:
<Charting:Chart x:Name="BarChart" Width="700" Height="500"> <Charting:BarSeries Title=" " Margin="0" IndependentValuePath="DataName" DependentValuePath="DataValue" IsSelectionEnabled="True"/> </Charting:Chart>

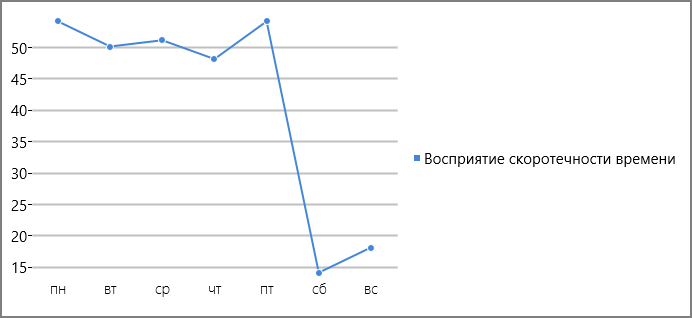
または、線形を作成できます。
<Charting:Chart x:Name="LineChart" Width="700" Height="350"> <Charting:LineSeries Title=" " Margin="0" IndependentValuePath="DataName" DependentValuePath="DataValue" IsSelectionEnabled="True"/> </Charting:Chart>

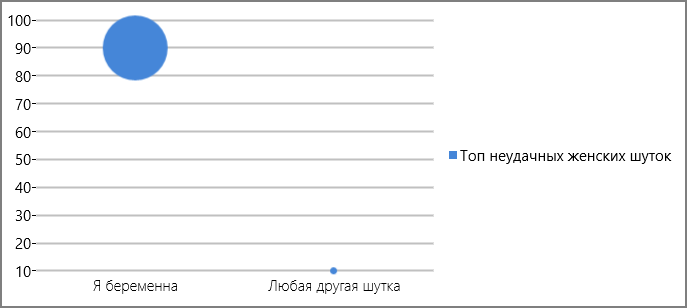
またはバブル:
<Charting:Chart x:Name="BubbleChart" Width="700" Height="350"> <Charting:BubbleSeries Title=" " Margin="0" IndependentValuePath="DataName" DependentValuePath="DataValue" IsSelectionEnabled="True"/> </Charting:Chart>

英語の同様の記事:
Windowsストアアプリでのグラフとチャートの使用-Boredom Challenge Day 11 。
Windows 8.x用のアプリケーションを作成しますが、実際にはUWPとの違いはありません。
その他のユーティリティ
WinRTXamlToolkit.Controls.DataVisualisation.UWPをアプリケーションに追加してダイアグラムを使用できた場合、同じ方法でWinRTXamlToolkit.UWPを追加して、さまざまな興味深いコントロールを使用する機会を得ることができます。
XAMLツールキットの機能を説明する優れたビデオ(英語):
また、いくつかの便利なコントロールについて簡単に説明します。
リンクは、XAMLページのヘッダーに追加する必要があります。
xmlns:Controls="using:WinRTXamlToolkit.Controls"
テキストフィールドにヒントを設定できるシンプルだが便利なコントロール

<Controls:WatermarkTextBox WatermarkText=" " Width="200" />
面白いカウントダウンカウンター

<Controls:CountdownControl Width="200" Height="200" />
ページの開始時に実行すると、コードは次のようになります。
protected async override void OnNavigatedTo(NavigationEventArgs e) { countC.CountdownComplete += CountC_CountdownComplete; await countC.StartCountdownAsync(10);
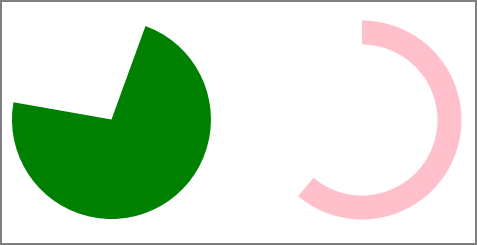
必要に応じて、次のコントロールを使用してこのようなカウンターを自分で作成するか、視覚的な形式で情報を表示できます。

<Controls:PieSlice StartAngle="20" EndAngle="280" Fill="Green" Radius="100" /> <Controls:RingSlice StartAngle="0" EndAngle="220" Fill="Pink" Radius="100" InnerRadius="75" />
次のコントロールを使用すると、TextBlockが表示されますが、単純なものではなく、1文字ずつ飛び出す効果があります。 アニメーションを気にせず、Blendを使用しないでください。

<Controls:CascadingTextBlock Text=" " StartDelay="3000" />
多くの場合、必要な制御は、ボタン「+」および「-」で値が増加する数値フィールドです。

<Controls:NumericUpDown Width="200" Minimum="0" Maximum="100" SmallChange="0.1" LargeChange="10" />
TreeViewコントロールにも気付きました。

<Controls:TreeView> <Controls:TreeViewItem Header="123" /> <Controls:TreeViewItem Header=" " /> <Controls:TreeViewItem Header=" (2)"> <Controls:TreeViewItem Header="" /> </Controls:TreeViewItem> <Controls:TreeViewItem Header="" /> </Controls:TreeView>
ColorPickerを使用して色を選択できますが、希望どおりに機能しませんでした。 また、HueRingPickerを使用して、HLSによる発色の色相Hを選択することもできます。
XAMLツールキットのすべてのコントロールが同等に役立つわけではありません。 一部の機能は、標準のUWPツールを使用して独立して実装できます。また、ツールキットの一部のコントロールは、ユニバーサルプラットフォームのリリースとの関連性を完全に失います。 たとえば、XAML ToolkitのInputDialogコントロールの機能は、標準のContentDialogコントロールに移行されました。 ToolkitのWebBrowserの代わりに、UWPのようなWebViewを使用できます。
AutoCompleteTextBoxはAutoSuggestBoxのUWPになりました。 CalendarDatePicker、TimePicker、DatePickerはUWPに登場しました。つまり、XAML ToolkitのWindows 10のカレンダーコントロールは使用されなくなりました。
廃止された要素に加えて、ツールキットには、残念ながらUWPによって放棄された多くの要素が含まれています。 たとえば、レイアウト要素を考えます。 DockPanel、WrapPanel、UniformGridなど。
XAMLツールキットの要素は、迅速な開発に役立つ場合があります。また、必要に応じて、ソースコードを調べてその類似物を実装することもできます。
Xaml Toolkitに含まれるコントロールの完全なリストと簡単な説明は、
GitHubプロジェクトページにあります 。