6年間、インターフェイス、新しいツール、パターンのコレクション、興味深い事例、歴史的な話題に関する最近の記事の定期的なレビューを公開しています。 テーマ別の数百のサブスクリプションのテープから、公開する価値のある出版物の約5%が選択されています。 以前の資料:
2010年4月から2015年12月 。
パターンとベストプラクティス
ユーザーのオンボーディングは機能ではありませんSamuel Hiluckによる非常にクールな記事は、新しいユーザーに会うことは個別に起動される機能ではなく、製品の重要な部分です。 この記事には、この点でインターフェースの有効性を測定する方法に関する賢明な推奨事項がたくさんあります。

新しいユーザーに会うトピックの詳細:
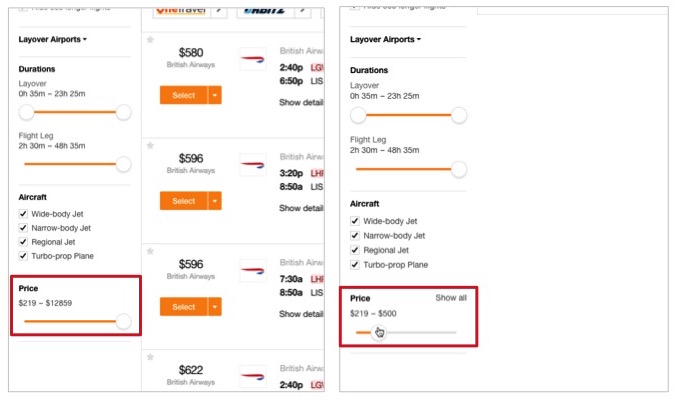
ユーザーの意図がフィルター設計に影響するNN / gのKatie Sherwinは、オンラインストアの検索結果に自動的に適用されるフィルターの操作に関する推奨事項を提供します。 この記事では、結果にフィルターをすばやく適用する方法と、結果のリストを一番上にスクロールするかどうかという2つのことについて説明します。
 科学ベースのデザインを使用したレビューと証言の改善
科学ベースのデザインを使用したレビューと証言の改善評価とレビューの心理学に関する興味深い資料Lauren Ventura。 ユーザーへのそのようなリクエストの文言、および彼の文章の時間と形式が調性と感情にどのように影響するか。
 郵送Baymard Institute Research
郵送Baymard Institute Research- カテゴリ内で検索することの重要性 。 彼らはすでにこのパターンをビッグウェブに実装する方法について話しましたが、モバイルではさらに重要です。
- モバイルのホームページについて 。 オンラインストアの販売内容の概要をユーザーに提供することは重要です。ユーザーはここで購入できるものを理解するために頻繁に前後にスクロールします。
UXパターンを使用しない場合の価格Shay Ben-Barakは、標準パターンからどれだけ離れるとUXが悪化するかを理解するために興味深い実験を行いました。 彼は電話の標準のダイヤルレイアウトを採用し、それに代わるものを作成しました。 非標準のソリューションを使用すると、ユーザーはそのタスクにさらに対処しました。 もちろん、これはかなり極端な例です。なぜなら、紛争が発生する決定のほとんどには明らかなギャップが少ないからです。 しかし、いずれにしても、有用な例です。
円形のプロフィール写真が顔を強調する理由ラウンドアバターが顔の画像に理想的であり、普通の被写体や風景の写真にはあまり適していない理由についてのアンソニーT。
モバイルオンラインショッピングハイブリッドアプリケーションプラットフォームと企業のガイドライン
設計原則Apple tvOS材料設計FrontifyソーシャルネットワークのガイドラインiPhone 6ユーザーの理解
エクスペリエンスマップの作成方法CXPartnersのNiall O'Connorからエクスペリエンスマップを作成するための優れたシンプルなチュートリアル。

エクスペリエンスマッピングのトピックの詳細:
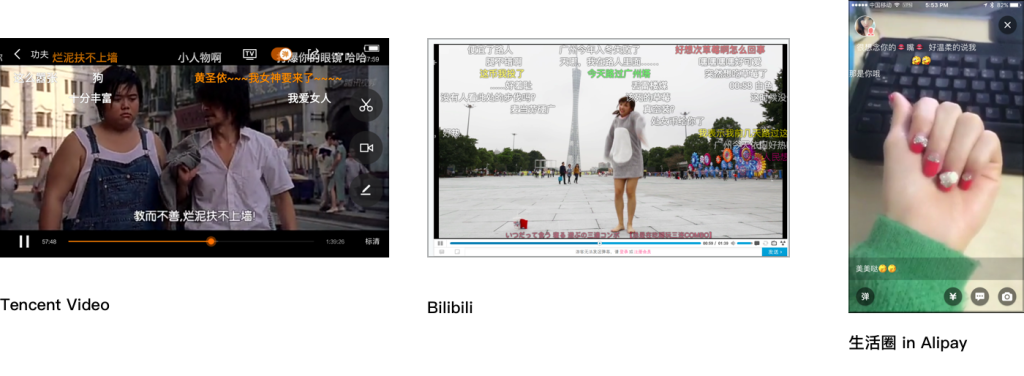
中国のモバイルUIのその他の傾向ダングローバーは、中国のモバイルアプリケーションの機能に関する叙事詩記事の続きをリリースしました。 興味深い非常に新しいパターン、時には非常に具体的なもの-たとえば、再生中にクリップの上を飛んでいるビデオへのコメント。
 アクセシビリティ
アクセシビリティ情報アーキテクチャ、概念設計、コンテンツ戦略
インターフェイス制限理論(誰が古いグラフを殺したのか?)非常に反復的なアプリケーション向けのナビゲーションシステムの技術を備えた最も強力な記事。
 実用性を超えて:製品発見の再発見
実用性を超えて:製品発見の再発見EightShapes Dan Brownは、設計プロジェクトの研究段階に関する本を書いています。 最近の記事で、彼はプロセスの一般的なビジョンについて説明しています。
インターフェイス画面の設計と設計
インビジョン同社は戦場に出ました-最近買収されたコンゴウインコに加えて、彼らはまたSlackで設計について議論することができる
Relayを購入しました。 このチーム(彼らはWayburyと呼ばれていました)も、SVGアイコンを使用したシステム作業のための有望なIconicサービスを作成しました。 みんなの声明から判断すると、これは可能性が高い買収です。 そして、これは、横行するコンテンツマーケティングイニシアチブは言うまでもありません。 PhotoshopやSketchと戦う、あるいは100個の小さなツールを打ち負かすという同社のグローバルな計画は何だろうか?

さらに、コア製品以外の作業を行う実験チームである
Labsを立ち上げ
ました 。 最初のリリースである
Craftは、SketchとPhotoshopのプラグイン
であり、実際のデータをレイアウトで簡単に使用できるようにします。 ファイル、クラウドストレージ、写真素材、または任意のWebページから。 さらに、彼はCometスタイルのパターンを複製できます。
その機能の概要 (
ロシア語など)。 その他のクラフト機能とInVisionイニシアチブ:
プロトタイプで実際のデータを使用するAdobe Animate CC(Flash Pro)Adobeは、Animate CCをEdge AnimateとFlash Professionalの代わりとしてリリースし、両方のツールのタスクを組み合わせました。 ベクターアニメーション。その出力はデッドフラッシュではなく、HTML5コードです。
彼について少し 。
 原理アドビ彗星figmaコンセプトスケッチAdobe After Effects
原理アドビ彗星figmaコンセプトスケッチAdobe After Effects- GifGunは、アニメーションをGIFにすばやくエクスポートするためのツールです。
フォトショップマーベルユーザーの調査とテスト、分析
数字なしの分析。 ユーザーの目を通して製品を見るOleg Yakubenkovは、製品での作業の統計を分析することにより、ユーザーの行動を調査する方法を説明しています。 比較的短時間で、50〜100人の行動パターンを調べることができます。 説明されている問題の一部は、ユーザビリティテストまたはメトリックの計算ですが、すべてではありません。
 インパクトのある、最小限の労力でのクロスブラウザテスト
インパクトのある、最小限の労力でのクロスブラウザテストブラウザ動物園のテストサイトに関する豪華なChris Ashtonのメモ。 彼は、3つのステップでそれを行うことを提案します-最初に、最も人気のあるブラウザで実装の最も顕著な妨害をキャッチし、次に最も悲惨ないくつかを引き受け、最後にいくつかのより人気のあるものを通過します。

 Tomer Sharon-製品アイデアの検証
Tomer Sharon-製品アイデアの検証1月に、Rosenfeld MediaはTomer Sharonの著書「Lean User ResearchによるValidate Product Ideas」を出版しました。 UXMattersは、その
第5章を公開して
います (
リストも別 )。 ユーザーが製品を使用するかどうかを確認する方法。
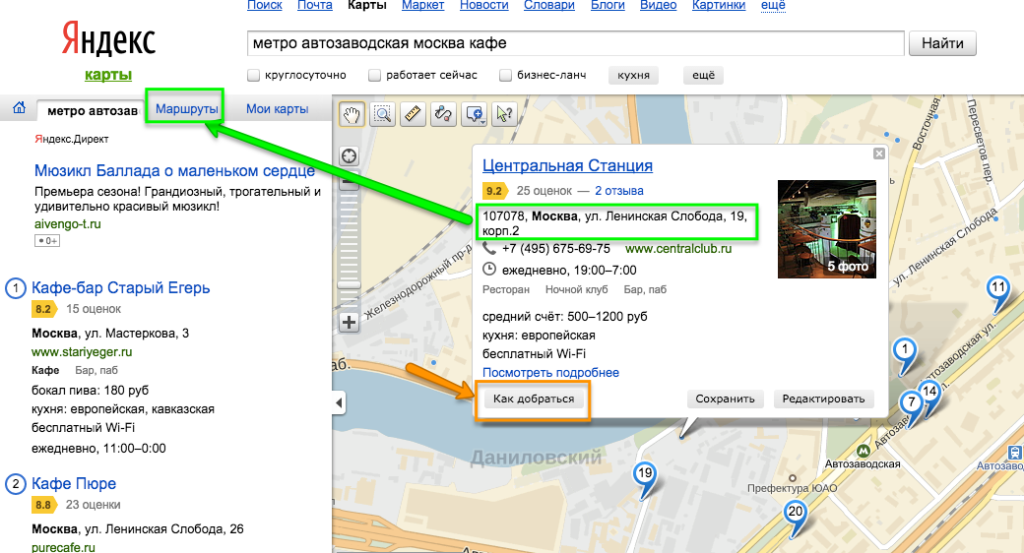
予約サイト 。
インターセプトの芸術-「調査を希望しますか?」を超えてVictor Yoccoは、研究者チームが自然環境(たとえば、店舗での特定の商品の直接購入者、ATMの人々、動物園の訪問者など)でユーザーを引き出すユーザー調査アプローチについて説明しています。 プロセス、機能、落とし穴。
ユーザー調査の終??UX研究者の役割に関する古典的な理解の内部危機について、Salesforce Nalini Kotamrajuからの良い考え。 分析および定量実験の成長、リモート調査によるユーザーへのアクセスの簡素化、柔軟な開発-これらすべてが、ユーザー研究者の通常の作業コースを大きく変えます。
 回答者の選択専門家の評価ノアのモバイルユーザビリティテストへの移行
回答者の選択専門家の評価ノアのモバイルユーザビリティテストへの移行Smashing Magazineの実験では、モバイルユーザビリティテストを実装するためのケースがミニストーリーのジャンルに組み込まれています。 確かに、生の情報を消費することはあまり便利ではありません-通常の記事は主な考えをうまく構成しているので、最も重要なものを簡単にスキャンして見つけることができます。そして、何か新しいものがあることを確信せずにチェーン全体を読む必要があります。
ブラウザーでの視覚的なプログラミングとデザイン
Optimizely OUIOptimizelyは、OUI設計システムを立ち上げました。
コンポーネントライブラリはGitHubで入手できます。
ライブガイドラインもあり
ます 。
Tom Genoniと
Daniel O'Connorがプラットフォームの作成について話します。

ライブガイドラインとコンポーネントシステムの詳細:
DribbbleのコンセプトからスクリプトまでAMPを11に引き上げる:Googleの高速化されたモバイルページについて知る必要があるすべてクリスチャンカントレルは、モバイルサイトでニュースサイトを表示するためのGoogleのAMPイニシアチブについて詳しく説明します。 彼はまた、彼女の瞬間のいくつかをFacebook(インスタント記事)やApple(ニュース)の同様のソリューションと比較しています。
Webタイポグラフィ新しいスクリプトブレンドモードCSSグリッドフレーマー折り紙FacebookのMike Matasは、Origamiで一種の単純なニューラルネットワークを構築しました 。
レスポンシブデザインUX戦略と管理
進行中Wakeサービスは、In Progressブログを開始しました。このブログには、有名なデザインチームのリーダーとの非常に賢明なインタビューが含まれています。 少しの水、多くの興味深い洞察。

設計チームと設計文化の構築に関するこれらの記事やその他の記事:
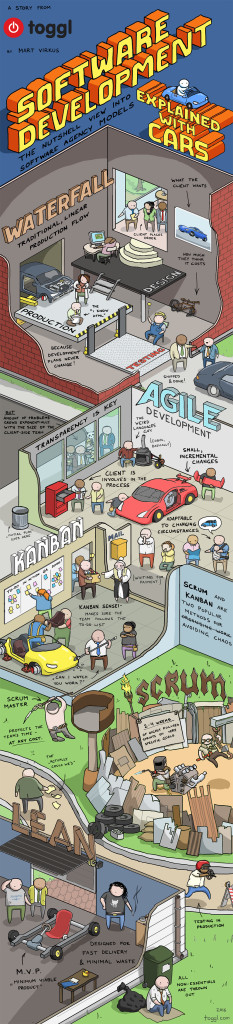
車で説明されるソフトウェア開発方法(インフォグラフィック)さまざまな自動車修理工場の形でソフトウェア開発の方法論を示す面白い漫画。
 スプリントデザイン
スプリントデザイン ロバート・フックマン・ジュニア -UX戦略フィールドガイド
ロバート・フックマン・ジュニア -UX戦略フィールドガイドRobert Hoekman Jr.によるUX戦略に関する無料の本。UXPinが発行しています。
Fast Co Designの小さな
スクイーズ 。
データ駆動型設計組織になるための5つのベストプラクティス、パート1Michelle Bacigalupiは、よく知られているが名前は付けられていない会議サービスでユーザーの調査と分析を行うための体系的なアプローチの導入について説明しています。
ユーザーエクスペリエンス:デザインだけでなくデータも重要ですデータ駆動設計に関するWhartonの賢明な記事。 また、製品を使用するための可能なコンテキストの強力なテーブルも提供します。
効率的なレスポンシブデザインプロセスSmashing Magazineは、Smashing Book 5のベルキャラハンの章を、レスポンシブデザインに関する彼の作品について公開しています。 クライアント全体での作業についても多くのことがあります。
 ゼプリンアボコード
ゼプリンアボコード製品管理と分析
プロダクトマネージャーとUXデザイナーの違い方法論、手順、標準
誰もがデザイン思考をしているとき、それはまだ競争上の優位性ですか?IDEOのTim Brownは、デザイン思考が広まるにつれて、企業にとって競争上の優位性がなくなると述べています。
事例
最新の編集CMSケースの再設計メデューサのプッシュはどうですか?Medusaは、デスクトップブラウザーとアプリケーションでプッシュ通知を同期する方法、およびユーザーに通知する内容を選択します。
物語
過去に戻るUXタイムライン!UX Timeline Webサイトでは、有名な製品のさまざまなデザインバージョンを収集しています。 最初はDeezer、AirBnB、Uber、Spotify、Dropbox、Vimeo、Mailchimp、Shazamです。
 サイバネティックスがコンピューティング、カウンターカルチャー、デザインをどのように結び付けるか
サイバネティックスがコンピューティング、カウンターカルチャー、デザインをどのように結び付けるかヒュー・ダバリーとポール・パンガロの科学としてのサイバネティックスの出現に関する歴史的な強力な参考資料。 この記事は非常に長く、20世紀初頭にルーツを求め、コンピューター開発の歴史における重要な名前を結び付けています。 後半には、サイバネティックスとデザインの間の関係、および一般に相互作用デザインの外観に関する興味深い情報がたくさんあります。 テキストを読むのは簡単ではありませんが、職業の歴史に興味がある人にとっては間違いなく価値があります。
ポール・トレトトレンド
デザインの工業化(またはシリコンバレーがUXデザイナーを採用しなくなった理由)Andy Buddは、なぜUXデザイナーが別の役割としてシリコンバレーに定着しなかったのかについて語っています。 既成の設計システムとモバイルプラットフォーム向けのガイドラインに大きく感謝します。
2016年の動向 メディアインスタントメッセンジャー設計特許モノのインターネットオートバーチャルリアリティ
メディアインスタントメッセンジャー設計特許モノのインターネットオートバーチャルリアリティ一般的および専門的な開発のため
UXプロフェッショナル向けのソフトスキルに特化するBaruch Sachsは、優れたデザイナーの5つの専門的資質を挙げています。 適応性、コミュニケーション、紛争管理、議論と交渉、および権限。
100日間で100のレイアウトムズリデザインのインスピレーションChromeのプラグインであるMuzliの2番目のバージョンがリリースされ、空のタブページがデザインサイトとコミュニティのリボンに置き換えられます。
新機能パンダはナイトモードとサブソースでフェイスリフトを取得します現在、Pandaプラグインでは、カテゴリごとのすべてのサービスの高度なフィルタリングオプションが利用でき、DribbbleやBehanceなどのソーシャルネットワークを単一のストリームで表示できます。
学習教材400人のデザイナーに関するジョーク払拭される32の神話UX神話に関する32のポスターが著者のサイトに掲載されました。
業界の人々と企業
vc.ruを使用したUX AMA:ゴールデンクリシュナクーパー、サムスン、ザッポスで働いていたゴールデンクリシュナは、「最高のインターフェースはインターフェースではない」という彼の称賛され、非常に関連性の高いコンセプトと同名の本についての質問に答えます。

グラフィカルユーザーインターフェイスによりコマンドラインが変更され、現在では支配的になっています。職場、家庭、都市環境で画面を表示し、それらの製品を開発しています。 ただし、このようなインターフェイスは、製品に関するユーザーの問題に対するより高速で効果的なソリューションの障害となることがよくあります。 同時に、現在のコンテキストを考慮して、センサーまたは蓄積されたユーザー情報の使用により、インターフェースの量を最小限に抑えることができるため、製品での作業を簡素化できます。
vc.ruを使用したUX AMA:Alpha LabVladimir Melnikov、Yaroslav Shuvaev、Vyacheslav Akulov、Ivan VasilievがAlpha Laboratoriesに関する質問に答えます。 国内の銀行はデザインとUXに積極的に投資しており、アルファバンクはLebedev Studioとの協力が始まって以来、それをうまく行っています。 そして今、Alphaは、新しいサービスの開発に専念している数少ないグループの1つであるため、彼女の仕事について知ることは特に興味深いものです。
 シリコンバレーで最も影響力のあるデザイン会社IDEOが少数株主を売却
シリコンバレーで最も影響力のあるデザイン会社IDEOが少数株主を売却IDEOは日本のkyu集団に参加し、非公開の株式を売却しました。 彼らは、より複雑なレベルの問題を解決したいと考えています。 IDEOはすでに1996年に株式を売却しましたが、後に買い戻しました。
公式アプリケーション 。

大企業によるデザインスタジオの購入に関する詳細:
AMAセッションマイクロソフトでの設計ヤンデックスデザインスクールFacebookデザイン新鮮なリンクは、同じFacebookグループで追跡することも、月に1回メールで受け取ることもできます。 特にGennady Dragun、Pavel Skripkin、Dmitry Podluzhny、Anton Artemov、Denis Efremov、Alexei Kopylov、Taras Brizitsky、Evgeny Sokolovのリンクを公開しているすべての人に感謝します。 レビューのおかげで、それらのおかげでより多くの資料が表示されます。ニュースレターを購読する ! 手紙は月に一度届きます。