
みなさんこんにちは!
前の記事が公開された後、あるソリューションが他のソリューションより優れている理由を示し、証明するように求めるメールがかなりの数のメールに送られました。
私は熱心に比較し始めましたが、いつものように、すべては一見思われるよりも少し複雑です。
はい、この記事では、すべてのパーサーをテーブルとメジャーに配置することを提案します!
さあ始めましょう!何かを比較する前に、理解する必要があります。実際に比較したいものは何ですか?! HTMLパーサーを比較したいのですが、HTMLパーサーとは何ですか?
HTMLパーサーは次のとおりです。
- トークナイザー-テキストをトークンに分解
- ツリーの構築(ツリービルダー)-ツリーの「正しい位置に」トークンを配置する
- 木材を使用したその後の作業
「寒い」人は次のように言うことができます。-「トークンを取得するのに十分なので、HTMLを解析するためにツリーを構築する必要はありません。」 残念ながら、それは間違っています。
事実、正しいhtmlトークン化のためには、手元にツリーが必要です。 パラグラフ1と2は不可分です。
2つの例を示します。
最初のもの:
<svg><desc><math><style><a>
適切な処理の結果:
<html> <head> <body> <svg:svg> <desc:svg> <math:math> <style:math> <a:math>
第二:
<svg><desc><style><a>
適切な処理の結果:
<html> <head> <body> <svg:svg> <desc:svg> <style> <-text>: <a>
「:」の後に名前空間が続きます。指定しない場合は、html。
2つの例は、STYLE要素が配置場所によって動作が異なることを示しています。 最初のバージョンには要素Aがあり、2番目のバージョンにはすでにテキスト要素があります。
ここでは、フレームセット、スクリプト、タイトル...、およびそれらの異なる動作の例を示すことができますが、一般的な意味は明確だと思います。
これで、HTMLツリーを構築しないとトークンへの分解を正しく実行できないと断言できます。 したがって、HTML解析は、少なくとも2つの段階(トークン化とツリー構築)なしでは実行できません。
「厳格」、「仕様に適合しない」、「軽量」、「html 4」などの用語については、これらの用語はすべて「正しく処理されない」に簡単に置き換えることができると確信しています。 これはすべてばかげています。
どのように、また何を比較しますか?そして、ここが最も興味深いものです。 誰もがhtmlパーサーの誇りのタイトルを運ぶことができるわけではありません。さらに、実際にhtmlトークナイザーと呼ぶ人でさえ、そうではありません。
すべてのパーサーをテーブルに置いた後、すぐに質問がありました-誰と誰を比較すればよいですか?
そして、正しいパーサーを比較します:myhtml、html5lib、html5ever、gumbo。
これらは最新の仕様に対応しており、その結果は最新のブラウザで見られるものと一致します。
間違ったパーサー(仕様に対応していない)は速度/メモリが大きく異なる可能性がありますが、これには意味があります。単にドキュメントを誤って処理するだけです。
「html 4のパーサー」などの言い訳は考慮されません。 世界は絶えず変化しており、それに追いつく必要があります。
html5everは適切なパーサーではないことに注意してください。 著者は、すべてのhtml5lin-test-tree-builderテスト、つまり、ツリー構築の正確性のテストに合格しないと書いています。 彼は正しいことを試みるために正しいパーサーに入りました。
また、執筆時点で、html5libは一部のHTML形式のツリーを正しく構築していません。 しかし、これらはすべて著者が修正したいバグです。
466個のHTMLファイルの時間/メモリを測定します-TOP500 alexa。 500ではなく466。すべてのサイトが機能するわけではなく、すべてのサイトがコンテンツを提供するわけでもないからです。
ステージを含むフォークが各ページに作成されます:
- 完全なパーサーの初期化
- 1ページの解析
- リソースのリリース
技術は「寿命テスト」になります-可能であれば、1つのオブジェクトですべてのページを追い出します。 これはすべて順次行われます。
テストへ!テストに到達しました:myhtml、html5ever、gumbo。
残念ながら、html5libはテストからクラッシュしました。 予備的な実行では、それが他のものよりも著しく遅いことが示されました。 それを比較しても意味がありません。Pythonで書かれており、非常に低速です。
MyHTMLとGumboはC. html5everで記述されています-これはRustです。 私は成長するまで強くありませんが、強くなるまでアレクセイ・ウォズニウクに助けを求めました。 アレックスは(尊敬と尊敬)に同意し、パーサーをテストするためのラッパーを作成しました。
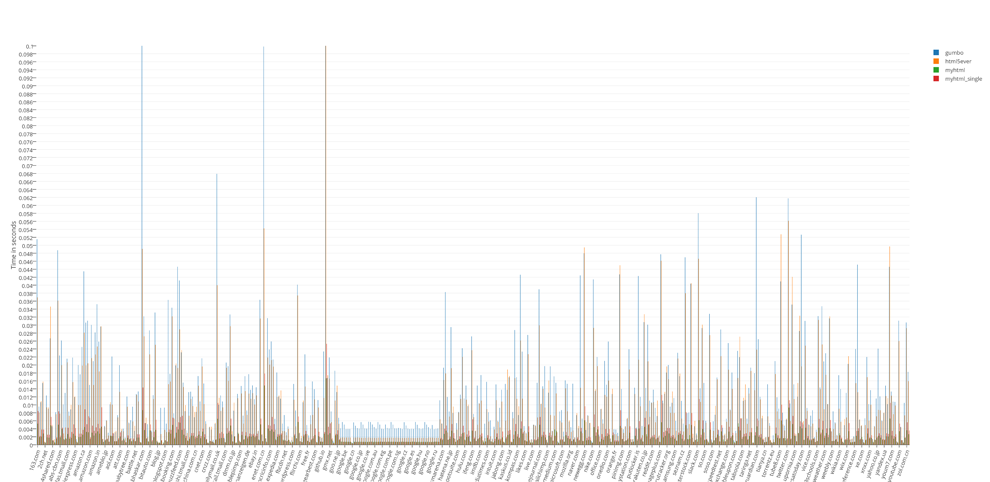
ランタイムテストの全体的な結果:

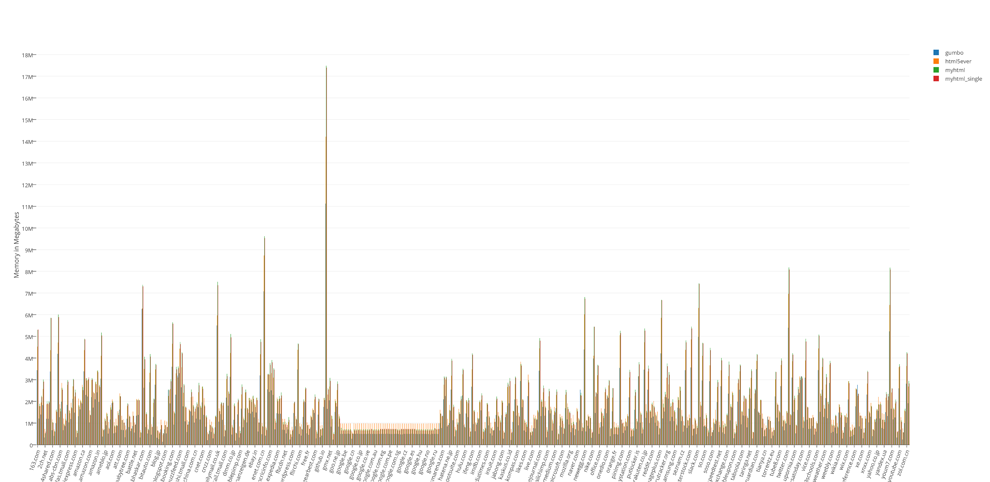
占有リソースのテストの合計結果:

「人生から」のテストの結果。 1つのプロセスですべての(466)ページを実行します。
myhtml :
: 0.50890; : 1052672; : 32120832
ガンボ :
: 6.12951; : 1052672; : 29319168
html5ever :
: 4.50536; : 1052672; : 30715904
まとめスピードの議論の余地のないリーダーはmyhtmlです。 ガンボは記憶のリーダーであり、驚くことではありません。 html5everは、控えめに言っても、決して姿を見せませんでした。 それは高速ではなく、メモリから特にうまく表示されておらず、Rustからのみ使用できます。
「人生から」のテストでは、記憶の違いはそれほど重要ではないことが示されましたが、速度の面では、私はとてつもなく大したことはありません。
使用されたもの装備品
Intel®Core(TM)i7-3615QM CPU @ 2.30GHz
8 GB 1600 MHz DDR3
ソフトウェア:
Darwin MBP-Alexander 15.3.0 Darwin Kernelバージョン15.3.0:2015年12月10日18:40:58 PST; ルート:xnu-3248.30.4〜1 / RELEASE_X86_64 x86_64
Apple LLVMバージョン7.0.2(clang-700.1.81)
ターゲット:x86_64-apple-darwin15.3.0
スレッドモデル:posix
参照資料ベンチマークコード写真とCSVmyhtml 、
gumbo 、
html5everAlexeyの
html5eventを
結ぶご清聴ありがとうございました!PS by myhtmlmyhtmlの作成者であるため、このようなテストを行うことは道徳的に困難でした。 しかし、私はこの問題に非常に責任を持ってアプローチし、各パーサーと自分のパーサーで作業することを試みました。